
Công cụ tìm kiếm của Google đã và đang phổ biến với rất nhiều người dùng trên thế giới, chính vì vậy nhiều blogger đã lấy công cụ tìm kiếm này làm công cụ tìm kiếm cho blog của mình (có tùy chỉnh). Với blogspot, các blogger có thể sử dụng Gadget Search Box mặc định của blogspot hoặc sử dụng tiện ích Tìm kiếm tùy chỉnh (Google Custom Search) được cung cấp bởi chính Google
Với tiện ích Tìm kiếm tùy chỉnh (Google Custom Search), người dùng có thể tùy chỉnh để kết quả tìm kiếm hiện ra ở một trang mới (host của Google nhưng logo tìm kiếm là logo của mình, trỏ link về địa chỉ blog của mình, cách này đang được Namkna sử dụng); hoặc hiện ngay kết quả tìm kiếm lên ngay trang Static Page của blog.
Dưới đây Namkna xin được hướng dẫn cách hiện kết quả tìm kiếm tại Static Page cho Blogspot với Tìm kiếm tùy chỉnh (Google Custom Search).
» Bước 1: Tạo công cụ tìm kiếm tùy chỉnh.
1.1- Đăng nhập vào trang chủ của Google tìm kiếm tùy chỉnh (Google Custom Search) TẠI ĐÂY. - Bấm chọn Tạo công cụ tìm kiếm tùy chỉnh...
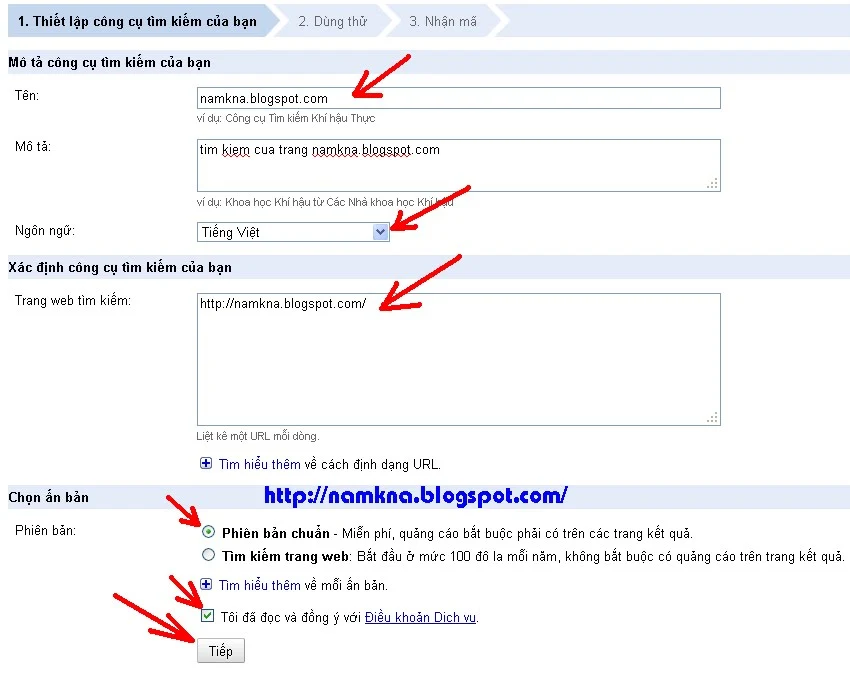
1.2- Điền các thông tin liên quan vào
1.3- Bạn điền các thông tin cần thiết như hình, sau đó bấm vào Tiếp (Continue) để sang bước 2 (Dùng thử).
1.4- Bạn chỉnh sửa theo ý thích, sau đó bấm vào Tiếp (Continue) để sang bước 3 (nhận mã).
Bạn cũng có thể thay đổi cách hiển thị tại mục http://www.google.com.vn/cse/manage/all. Chọn công cụ tìm kiếm mà bạn vừa tạo Sau đó bấm chọn vào Giao diện.
Xem thêm:- nếu muốn blog của bạn chuyên nghiệp hơn hãy tham khảo cách nâng cấp khung search box sẵn có của blogger nha.
Chúc các bạn thành công.








Nhận xét
trang của bạn sắp xếp bừa bải quá
Trả lờiXóawww.tamhon.tk
@ tran huu hai: :-t bừa bãi chỗ nào thế, để mình chỉnh lại :)
Trả lờiXóadang định cho thêm một số phần :(
Bạn Namkna cho mình hỏi là nếu như muốn tạo hộp tìm kiếm mà kết quả sau khi tìm hiện ra một trang mới thì làm thế nào?
Trả lờiXóaMình làm theo hương dẫn của bạn thì nó hiện kết quả ngay trên trang.
Rất mong nhận được câu trả lời sớm từ bạn
@Goup it Trong bước như trong Ảnh này bạn chọn bố cục trang share nha.
Trả lờiXóanamkna cho mình hỏi ! cài đặt được rồi ! nhưng sao blog mình không mở trang mới giống của bạn ! Thank namkna nha
Trả lờiXóaàh ! cho mình liên kết bạn bè với namkna nhé ! ^^
Trả lờiXóaAi muốn liên kết pm mình yahoo : zgalovez@yahoo.com
Site : downloadphanmemhay.blogspot.com
Blogpost của mình tự nhiên trong ô Seach box của phần chỉnh sửa HTML biến mất, Mọi khi muốn tìm dòng đoạn mã đó để chỉnh sửa là nhờ hộp Seach box đó tìm rất nhanh, bây giờ chịu thua, nhờ Admin chỉ giúp khắc phục, xin cảm ơn.
Trả lờiXóaChào Namkna! Mình đang tạo 2 Blog, 1 Blog mình đã dùng mầu của bạn nên không phải chỉnh sửa mấy. 1 Blog mình đang hoàn thiện giao diện dựa vào các bào hướng dẫn của bạn. Mình không biết bạn tìm hiểu ở những đâu mà hiểu về blogspot như lòng bàn tay vậy. Cho mình được cảm ơn bạn vì tất cả những chia sẻ quý giá mà bạn đang dành cho cộng đồng mạng. Mấy ngày hôm nay mình đang gặp phải 2 vấn đề, mình đã tìm nhiều lần trên Blog của bạn mà không thấy có hướng dẫn, nên đang từ người theo dõi thầm lặng mình đành phải lộ diện để làm phiền bạn. Mong được bạn giúp đỡ!
Trả lờiXóaVấn đề 1: Khi mình chèn tiện ích của bạn vào trang thì thấy hiển thị ở trang chính đúng như mẫu, nhưng khi mở bài viết thì không thấy xuất hiện tên nhãn và ngày đăng ( kiểu thế này: » 1. Cây thuốc quanh ta » Bài đang xem
Tác dụng chữa bệnh của cây chanh
Đăng bởi: Ngân Giang Hoa | vào lúc 00:39 | 0 nhận xét ). Chắc là mình chèn thiếu đoạn code nào đó. Mình mong được bạn chỉ dẫn. Cảm ơn bạn!
Vấn đề 2: Mình muốn tạo 1 công cụ tìm kiếm tùy chỉnh của Google ( như bài HD của bạn ở trên). Mình cũng đã tạo được nhưng khi chèn vào trang của mình thì nó không hiển thị ( do trang của mình cũng đã có 1 search box trên thanh menu hiển thị tên trang của mẫu giao diện mình đang sử dụng nhưng hiệu quả không hay bằng tiện ích của bạn). Mình định xóa nó đi nhưng không biết xóa thế nào và cũng không biết chỉnh sửa ra sao. Mong được bạn chỉ dẫn.
Mình mong bạn ghé qua trang của mình và cho mình vài lời khuyên nhé! Cảm ơn bạn nhiều!...
Trang của mình: http://ngangianghoa.blogspot.com/
Bạn thêm đoạn code tác giả bên dưới vào trước hoặc sau thẻ <data:post.body/>
Xóa<!-- Tac gia dang bai -->
<span class='post-author vcard'>
Đăng bởi: <a expr:href='data:post.authorProfileUrl' itemprop='author' rel='author' title='author profile'>
<data:post.author/>
</a>
</span>
|
<!-- thoi gian dang bai -->
<span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' itemprop='url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601' itemprop='datePublished'><data:post.timestamp/></abbr></a>
</b:if>
</b:if>
</span>
|
<!-- comment bai dang -->
<span class='post-comment-link'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
</span>
2- Bạn thay code search mới vào code cũ là oke
Nếu không thấy <data:post.body/> thì tìm đoạn sau:
Xóa<div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='articleBody'>
hoặc: <div class='post-footer'>
Tất cả các đoạn trên đều có 2 đoạn giống nhau bạn thêm vào đoạn đầu tiên tìm thấy nha. Hãy bấm ctrl +F để tìm cho nhanh.
Mong được bạn quan tâm chỉ dẫn...
Trả lờiXóaHộp tìm kiếm bạn có thể tham khảo thêm một số mẫu tại đây: Xem ngay
XóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaChào Namkna! Mình rất vui vì được bạn hồi âm. Mình đã chèn thử đoạn code vào, nhưng nó vẫn hiển thị ở phía cuối bài chứ không hiển thị ở phía trên (ngay dưới tiêu đề bài viết) như trong mẫu Template mà mình đã dùng của bạn (kiểu hiện thị đó mình thấy rất đẹp ) . Nó giống như kiểu hiển thị ở bài này: http://vuonthuocnam-ngangiang.blogspot.com/2013/02/tac-dung-cua-qua-gac.html ( Trang chủ » 1. Cây thuốc quanh ta » Bài đang xem
XóaTác dụng của quả gấc
Đăng bởi: Ngân Giang Hoa | vào lúc 00:38 | 0 nhận xét )
Nhưng thôi, phiền bạn nhiều ngại quá, mình sẽ tìm hiểu dần dần vậy…Cảm ơn bạn nha!...
Mong được bạn giúp đỡ
Trả lờiXóahttp://sodephanoivtc.blogspot.com/
Bạn phải nói rõ model của máy là gì vì mỗi model có bảng báo lỗi khác nhau. Có model thì 7 đèn cam là cắm sai vị trí màu mực, có model thì đó là lỗi của khay in đĩa CD trên máy...
Trả lờiXóaThân.
in tem vo
ba kích tím
khi thấy chưa đủ hãy đóng tiền đi học tiếp. Hãy xác định đây là NGHỀ nên không có ai là The best. Cái quan trọng nhất là tự khám phá, học hỏi thêm, vì khi ta đi học, kiến thức chỉ ở mức "xem hoa".
4. Hay nhất là kiế
cây nấm ngọc cẩu
tổng hợp nguyên nhân giấy lên đúp 2 tờ bao gồm các nguyên nhân sau:
- bàn giấy có thể đã lên cao quá --> hạ bàn xuống
- kiểm tra đầu b