Site map giúp khách thăm quan blog rễ dàng timg hiểu và theo dõi các mục trong blog của bạn. Hôm nay namkna sẽ giới thiệu thêm một style mới từ accordion javarscip với hiệu ứng thu hẹp và mở rộng các bài viết khi click vào tiêu đề nhãn.
Xin lưu ý thủ thuạt này có kiểu dáng hoàn toàn khác với style 2 mà mình giới thiệu trước đây.
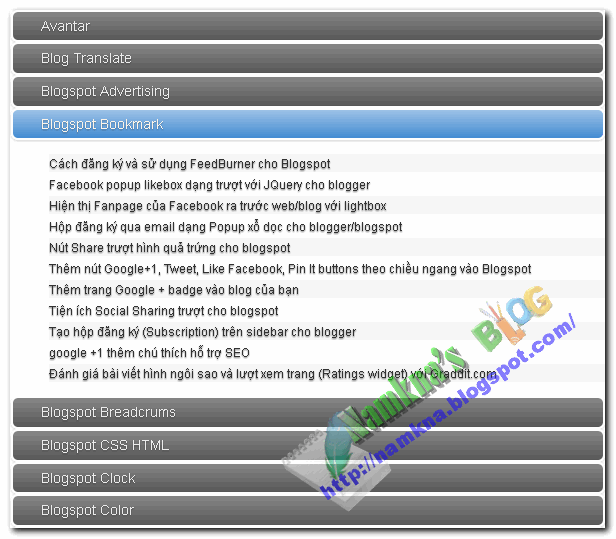
XEM DEMO
Ảnh minh họa:
2. Cách thêm accordion site map cho blogger
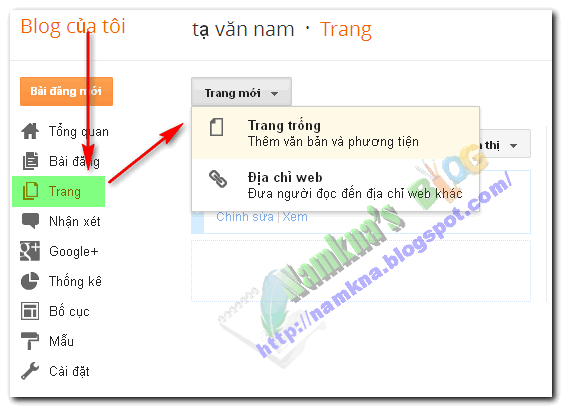
1. Đăng nhập vào tài khoản Blogger2. Vào Trang (Trang)
3. Chọn Trang mới => Trang trống
4. Check vào phần HTML của trang vừa tạo và dán đoạn code bên dưới vào:
<script type='text/javascript'>
//<![CDATA[
if (typeof jQuery == 'undefined') {
cekjq = {};
cekjq.s = document.createElement('script');
cekjq.s.src = 'http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js';
document.getElementsByTagName('head')[0].appendChild(cekjq.s)
}
var postTitle = new Array();
var postUrl = new Array();
var postMp3 = new Array();
var postDate = new Array();
var postLabels = new Array();
var postBaru = new Array();
var sortBy = "titleasc";
var tocLoaded = false;
var numChars = 250;
var postFilter = '';
var numberfeed = 0;
function loadtoc(json) {
function getPostData() {
if ("entry" in json.feed) {
var numEntries = json.feed.entry.length;
numberfeed = numEntries;
ii = 0;
for (var i = 0; i < numEntries; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var postdate = entry.published.$t.substring(0, 10);
var posturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break
}
}
var postmp3 = '';
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'enclosure') {
postmp3 = entry.link[k].href;
break
}
}
var pll = '';
if ("category" in entry) {
for (var k = 0; k < entry.category.length; k++) {
pll = entry.category[k].term;
var l = pll.lastIndexOf(';');
if (l != -1) {
pll = pll.substring(0, l)
}
postLabels[ii] = pll;
postTitle[ii] = posttitle;
postDate[ii] = postdate;
postUrl[ii] = posturl;
postMp3[ii] = postmp3;
if (i < 10) {
postBaru[ii] = true
} else {
postBaru[ii] = false
};
ii = ii + 1
}
}
}
}
}
getPostData();
sortBy = "titleasc";
sortPosts(sortBy);
sortlabel();
tocLoaded = true;
displayToc2();
document.write('')
}
function filterPosts(filter) {
scroll(0, 0);
postFilter = filter;
displayToc(postFilter)
}
function allPosts() {
sortlabel();
postFilter = '';
displayToc(postFilter)
}
function sortPosts(sortBy) {
function swapPosts(x, y) {
var temp = postTitle[x];
postTitle[x] = postTitle[y];
postTitle[y] = temp;
var temp = postDate[x];
postDate[x] = postDate[y];
postDate[y] = temp;
var temp = postUrl[x];
postUrl[x] = postUrl[y];
postUrl[y] = temp;
var temp = postLabels[x];
postLabels[x] = postLabels[y];
postLabels[y] = temp;
var temp = postMp3[x];
postMp3[x] = postMp3[y];
postMp3[y] = temp;
var temp = postBaru[x];
postBaru[x] = postBaru[y];
postBaru[y] = temp
}
for (var i = 0; i < postTitle.length - 1; i++) {
for (var j = i + 1; j < postTitle.length; j++) {
if (sortBy == "titleasc") {
if (postTitle[i] > postTitle[j]) {
swapPosts(i, j)
}
}
if (sortBy == "titledesc") {
if (postTitle[i] < postTitle[j]) {
swapPosts(i, j)
}
}
if (sortBy == "dateoldest") {
if (postDate[i] > postDate[j]) {
swapPosts(i, j)
}
}
if (sortBy == "datenewest") {
if (postDate[i] < postDate[j]) {
swapPosts(i, j)
}
}
if (sortBy == "orderlabel") {
if (postLabels[i] > postLabels[j]) {
swapPosts(i, j)
}
}
}
}
}
function sortlabel() {
sortBy = "orderlabel";
sortPosts(sortBy);
var j = 0;
var i = 0;
while (i < postTitle.length) {
temp1 = postLabels[i];
firsti = j;
do {
j = j + 1
} while (postLabels[j] == temp1);
i = j;
sortPosts2(firsti, j);
if (i > postTitle.length) break
}
}
function sortPosts2(firstvar, lastvar) {
function swapPosts2(x, y) {
var temp = postTitle[x];
postTitle[x] = postTitle[y];
postTitle[y] = temp;
var temp = postDate[x];
postDate[x] = postDate[y];
postDate[y] = temp;
var temp = postUrl[x];
postUrl[x] = postUrl[y];
postUrl[y] = temp;
var temp = postLabels[x];
postLabels[x] = postLabels[y];
postLabels[y] = temp;
var temp = postMp3[x];
postMp3[x] = postMp3[y];
postMp3[y] = temp;
var temp = postBaru[x];
postBaru[x] = postBaru[y];
postBaru[y] = temp
}
for (var i = firstvar; i < lastvar - 1; i++) {
for (var j = i + 1; j < lastvar; j++) {
if (postTitle[i] > postTitle[j]) {
swapPosts2(i, j)
}
}
}
}
function displayToc(filter) {
var numDisplayed = 0;
var tocTable = '';
var tocHead1 = 'Judul Artikel';
var tocTool1 = 'Klik untuk sortir berdasarkan judul';
var tocHead2 = 'Tanggal';
var tocTool2 = 'Klik untuk Sortir bedasarkan tanggal';
var tocHead3 = 'Kategori';
var tocTool3 = '';
if (sortBy == "titleasc") {
tocTool1 += ' (descending)';
tocTool2 += ' (newest first)'
}
if (sortBy == "titledesc") {
tocTool1 += ' (ascending)';
tocTool2 += ' (newest first)'
}
if (sortBy == "dateoldest") {
tocTool1 += ' (ascending)';
tocTool2 += ' (newest first)'
}
if (sortBy == "datenewest") {
tocTool1 += ' (ascending)';
tocTool2 += ' (oldest first)'
}
if (postFilter != '') {
tocTool3 = 'Klik untuk menampilkan semua'
}
tocTable += '<table>';
tocTable += '<tr>';
tocTable += '<td class="toc-header-col1">';
tocTable += '<a href="javascript:toggleTitleSort();" title="' + tocTool1 + '">' + tocHead1 + '</a>';
tocTable += '</td>';
tocTable += '<td class="toc-header-col2">';
tocTable += '<a href="javascript:toggleDateSort();" title="' + tocTool2 + '">' + tocHead2 + '</a>';
tocTable += '</td>';
tocTable += '<td class="toc-header-col3">';
tocTable += '<a href="javascript:allPosts();" title="' + tocTool3 + '">' + tocHead3 + '</a>';
tocTable += '</td>';
tocTable += '<td class="toc-header-col4">';
tocTable += 'Download MP3';
tocTable += '</td>';
tocTable += '</tr>';
for (var i = 0; i < postTitle.length; i++) {
if (filter == '') {
tocTable += '<tr><td class="toc-entry-col1"><a href="' + postUrl[i] + '">' + postTitle[i] + '</a></td><td class="toc-entry-col2">' + postDate[i] + '</td><td class="toc-entry-col3">' + postLabels[i] + '</td><td class="toc-entry-col4">' + '<a href="' + postMp3[i] + '">' + 'Download' + '</a>' + '</td></tr>';
numDisplayed++
} else {
z = postLabels[i].lastIndexOf(filter);
if (z != -1) {
tocTable += '<tr><td class="toc-entry-col1"><a href="' + postUrl[i] + '">' + postTitle[i] + '</a></td><td class="toc-entry-col2">' + postDate[i] + '</td><td class="toc-entry-col3">' + postLabels[i] + '</td><td class="toc-entry-col4">' + '<a href="' + postMp3[i] + '">' + 'Download' + '</a>' + '</td></tr>';
numDisplayed++
}
}
}
tocTable += '</table>';
if (numDisplayed == postTitle.length) {
var tocNote = '<span class="toc-note">Menampilkan Semua ' + postTitle.length + ' Artikel<br/></span>'
} else {
var tocNote = '<span class="toc-note">Menampilkan ' + numDisplayed + ' artikel dengan kategori \'';
tocNote += postFilter + '\' dari ' + postTitle.length + ' Total Artikel<br/></span>'
}
var tocdiv = document.getElementById("toc");
tocdiv.innerHTML = tocNote + tocTable
}
function displayToc2() {
var j = 0;
var i = 0;
document.write('<div id="daftar-isi">');
while (i < postTitle.length) {
temp1 = postLabels[i];
document.write('<div class="sublabel">');
document.write('<div class="judul-label">' + temp1 + '</div>');
document.write('<div class="judul-list"><ol>');
firsti = j;
var tempposition = 'odd';
do {
if (tempposition == 'odd') {
document.write('<li class="data-list list-ganjil">');
tempposition = 'even'
} else {
document.write('<li class="data-list list-genap">');
tempposition = 'odd'
}
document.write('<a href="' + postUrl[j] + '">' + postTitle[j] + '</a>');
if (postBaru[j] == true) {
document.write(' - <strong><em><span style="color: rgb(255, 0, 0);">New !!</span> </em></strong>')
};
document.write('</li>');
j = j + 1
} while (postLabels[j] == temp1);
i = j;
document.write('</ol></div></div>');
sortPosts2(firsti, j);
if (i > postTitle.length) break
}
document.write('</div>')
}
function toggleTitleSort() {
if (sortBy == "titleasc") {
sortBy = "titledesc"
} else {
sortBy = "titleasc"
}
sortPosts(sortBy);
displayToc(postFilter)
}
function toggleDateSort() {
if (sortBy == "datenewest") {
sortBy = "dateoldest"
} else {
sortBy = "datenewest"
}
sortPosts(sortBy);
displayToc(postFilter)
}
function showToc() {
if (tocLoaded) {
displayToc(postFilter);
var toclink = document.getElementById("toclink")
} else {
alert("Just wait... TOC is loading")
}
}
function hideToc() {
var tocdiv = document.getElementById("toc");
tocdiv.innerHTML = '';
var toclink = document.getElementById("toclink");
toclink.innerHTML = '<a href="#" onclick="scroll(0,0); showToc(); Effect.toggle(' + "'toc-result','blind');" + '">¡í Menampilkan Daftar Isi</a> <img src="http://radiorodja.googlepages.com/new_1.gif"/>'
}
function looptemp2() {
for (var i = 0; i < numberfeed; i++) {
document.write('<br>');
document.write('Post Link : ' + '<a href="' + postUrl[i] + '">' + postTitle[i] + '</a>' + '<br>');
document.write('Download mp3 : ' + '<a href="' + postMp3[i] + '">' + postTitle[i] + '</a>' + '<br>');
document.write('<br>')
}
}
//]]>
</script>
<script src="http://namkna.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc">
</script>
<script type="text/javascript">
var accToc=true;
</script>
<script type='text/javascript'>
//<![CDATA[
/*
* RAccordion for TOC
* By Abu Farhan (www.abu-farhan.com)
* Don't eidt this script (if you edit same as thief)
*/
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('f $0=n.o();b g(){$0("#2-3 .1-5").p();$0("#2-3 .1-7").q("r","s");$0("#2-3 .1-5:h").t();$0("#2-3 .1-7:h").i("6");$0("#2-3 .1-7").u(b(){c(v){f a=$0(4).d();c((a.8(".1-5"))&&(a.8(":e"))){$0(4).d().j("9");$0(4).k("6");l m}c((a.8(".1-5"))&&(!a.8(":e"))){$0("#2-3 .1-5:e").w("9");$0("#2-3 .1-7").x("6");a.y("9");$0(4).i("6");l m}}z{$0(4).d().j("9");$0(4).k("6")}})}$0(A).B(b(){g()})',38,38,'jxToc|judul|daftar|isi|this|list|headactive|label|is|normal||function|if|next|visible|var|initAccToc|first|addClass|slideToggle|toggleClass|return|false|jQuery|noConflict|hide|css|cursor|pointer|show|click|accToc|slideUp|removeClass|slideDown|else|document|ready'.split('|'),0,{}))
//]]>
</script>
<style>
.judul-label{
background-color:#E5ECF9;
font-weight:bold;
line-height:1.4em;
margin-bottom:5px;
overflow:hidden;
white-space:nowrap;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 1px 1px 4px #AAAAAA;
box-shadow: 0 1px 2px rgba(0,0,0,.2);
color: #e9e9e9;
border: 2px solid white !important;
background: #6e6e6e;
background: -webkit-gradient(linear, left top, left bottom, from(#888), to(#575757));
background: -moz-linear-gradient(top, #888, #575757);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#888888', endColorstr='#575757');
}
.data-list{
line-height:1.5em;
margin-left:5px;
margin-right:5px;
padding-left:15px;
padding-right:5px;
white-space:nowrap;
text-align:left;
font-family:"Arial",sans-serif;
font-size:12px;
}
.list-ganjil{
background-color:#F6F6F6;
}
.headactive{
color: #fef4e9;
border: 2px solid white !important;
background: #1C8DFF;
background: -webkit-gradient(linear, left top, left bottom, from(#9dc2e7), to(#438cd2));
background: -moz-linear-gradient(top, #9dc2e7, #438cd2);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#9dc2e7', endColorstr='#438cd2');
}
</style>
Tùy chỉnh:
- Thay http://namkna.blogspot.com/ thành URL blog của bạn
- max-results=1000 là số bài hiển thị.
- Xuất bản trang cà xem thành quả nha.
Nếu muốn đẹp hơn hãy xem style 2 Tại đây





Nhận xét
sao em dán vào mà nó ko xổ ra nhỉ.... chỉ dc cái thẻ đầu còn mấy cais sau click nó không xổ
Trả lờiXóaNếu em dán vào bài viết thì em phải xuất bản ngay nếu chuyển qua lại giữa HTML và Viết bài nó sẽ lỗi đó nha em.
XóaMình lấy url trong trang là site-map cho dễ seo. Nhưng trong trang mới tạo khi xuất bản để lấy link gắn vào menu sao nó có dạng url là: cdataif-typeof-jquery-undefined-cekjq.html
Trả lờiXóa