
Hôm nay viết tut này giúp mọi người chèn nhạc và video vào blog hoàn toàn theo ý bạn muốn, cực pờ rồ luôn sengihnampakgigi (Bài này tớ viết rất dài và nhúng nhiều flash minh họa nên nếu load bài không thấy flash minh họa, bạn nhớ refesh vài lần để load cho hết. Còn refresh mãi mà flash không ra thì host chứa file nó bị đơ hoặc hết bandwidth, đợi lúc khác xem lại )
» Giới thiệu sơ qua về JW Player:
JW Player là 1 chương trình flash mã nguồn mở dùng để phát nhạc và video được sử dụng phổ biến ở rất nhiều các trang web, diễn đàn,.... đặc biệt là các trang phim hiện nay tất cả họ đều dùng chương trình này để phát các video hoặc các bài nhạc.
- Các bạn có thể truy cập vào trang chủ của họ theo link bên dưới:
- Các bạn có thể truy cập vào trang chủ của họ theo link bên dưới:
- Các định dạng được JW Player hỗ trợ:
- Về âm thanh, JW Player hỗ trợ 2 định dạng: MP3 & ACC
- Về video, JW Player hỗ trợ 2 định dạng: FLV & MP4
- Giao diện khi chưa được tùy biến bởi người dùng: JW Player có giao diện gốc rất đơn giản:
- Nhưng với sự tùy biến rất linh hoạt thông qua việc khai báo biến trực tiếp hoặc thiết lập qua 1 file điều khiển dạng xml các bạn có thể thay đổi giao diện, thêm bớt các chức năng theo ý mình như tự động chơi, chơi ngẫu nhiên, thêm ảnh cho bài hát hay video, thêm logo của riêng bạn vv...
» Tải JW Player bản mới nhất
Bạn có thể download JW Player bản mới nhất version mới nhất ở đây:
- Trước khi download, bạn nhớ bỏ dấu tích ở ô lựa chọn Include the JW Viral Plugin (Trong trường hợp bạn muốn hiển thị chia sẻ code của file mp3 hay video để người khác có thể copy trực tiếp khi xem ở blog thì bạn hãy chọn Include the JW Viral Plugin).
- Trong file zip tải về, giải nén ra bạn chỉ cần lấy file player.swf. Sau đó upload file player.swf lên host free hay những website lưu trữ trực tuyến cho dùng link trực tiếp để tiện dùng. Nếu bạn nào không biết dùng host để quản lý và upload thì có thể tìm hiểu các bài viết khác tại phần này của mình: Các host lưu trữ cho redirect link . (Hiện nay được dùng phổ biến nhất là host Google drive mà mình đã từng giới thiệu.).
Bạn cũng có thể lợi dụng dùng luôn JW Player trực tiếp từ trang chủ theo link này:
» Hướng dẫn sử dụng JW Player để tạo một trang phim chuyên nghiệp
Bây giờ tới phần hướng dẫn các bạn dùng JW Player để chèn nhạc và video vào blog của mình. Chúng ta sẽ đi từ các bước đơn giản cho tới nâng cao
1. Code tổng quát
2. Các biến của JW Player
3. Code cơ bản - Chèn 1 bản nhạc hay 1 file video vào blog.
4. Code nâng cao - Tùy biến JW Player theo ý bạn
5. Code nâng cao - dùng file điều khiển xml thay thế.
6. Code nâng cao - Chèn 1 list nhạc & video vào blog.
7. Bonus (phần này hay à nha. Các bạn nhớ coi mục này đó, chớ bỏ phí 
 )
)
Sau đây chúng ta sẽ cùn nhau đi tìm hiểu lần lượt các bước ở bên trên nha:
» Phần I: Code tổng quát
Code tổng quát để chèn JW Player vào blog dạng sau:<embed width="400" height="330" type="application/x-shockwave-flash" src="http://player.longtailvideo.com/player.swf" flashvars="effect.xml"></embed>» Trong đó:
- width="400": là chiều rộng của file flash, bạn có thể đặt theo ý bạn.
- height="330" là chiều caocủa file flash, bạn có thể đặt theo ý bạn.
- Tuy nhiên ở đây bạn dùng JW Player để phát nhạc hoặc video thì kích cỡ chiều rộng và chiều cao nên theo tỉ lệ của ảnh hoặc video mà bạn chèn vào và tớ thường dùng theo tỉ lệ 4:3.
- http://player.longtailvideo.com/player.swf là link file flash: bạn thay bằng link mà bạn đã upload JW Player hoặc bạn có thể dùng luôn JW Player từ trang chủ này.
- flashvars="effect.xml": đây chính là phần khai báo kết hợp các biến để tùy biến giao diện của JW Player hoạt động theo ý bạn.
» Phần 2. Các biến của JW Player:
Các bạn có thể đọc các biến của JW Player tại đây:
Trong trang đó, Bạn chỉ cần quan tâm tới 3 phần:
- File properties: các biến khai báo file nhạc hay video bạn cần nhúng vào blog
- Layout: các biến khai báo giao diện cho JW Player
- Behaviour: các biến quy định cách thức chơi nhạc hay video.
Ở đây namkna sẽ nói 1 số các biến chính đủ dùng cho blog
Khi khai báo các biến vào đằng sau lệnh flashvars thì các biến được kết hợp với nhau thông qua ký tự &.Tuy nhiên đối với blogspot, bạn phải đổi ký tự & thành & thì mới dùng được.
* file: khao báo đường dẫn file music hay video ví dụ linh video ở bên dưới:
file=http://www.youtube.com/watch?v=47ZPg7TuSq0* image: khai báo file ảnh bạn muốn hiển thị trên màn hình JW Player. ví dụ như k hai báo hình ảnh ở bên dưới:
image=http://i1183.photobucket.com/albums/x467/namkna/SkinJLW-namkna.png
b. Layout:
* skin: đây chính là biến dùng để bạn lột xác cho JW Player của mình có bộ cánh đẹp hơn, bạn có thể vào đây lấy các skin cho JW Player:
- Sau khi tải về, các bạn chỉ việc lấy file flash swf trong đó ra rồi upload lấy link trực tiếp để dùng, hoặc bạn có thể dùng sẵn skin từ trang chủ, Dưới đây là 4 skin từ trang chủ mình giới thiệu đến cho các bạn:
- Snel: http://www.longtailvideo.com/files/skins/snel.swf
- Stijl: http://www.longtailvideo.com/files/skins/stijl.swf
- Comet: http://www.longtailvideo.com/files/skins/comet.swf
- Playcasso: http://www.longtailvideo.com/files/skins/playcasso.swf
Chọn được skin ưng ý ban chỉ cần thêm nó vào mã khai báo như bên dưới:
skin=http://www.longtailvideo.com/files/skins/snel.swf
* logo: Đây là phần sẽ hiển thị ở góc phải phía trên màn hình JW Player của video, phần này hầu như trang phim nào cũng áp dụng nó,ví dụ: Ảnh này
* backcolor: chỉnh màu nền của playlist và nền phía sau của các nút điều khiển
* fontcolor: chỉnhmàu của các nút điều khiển và chữ hiển thị trong playlist
* lightcolor: chỉnh màu hiển thị khi bạn rê chuột vào các nút lệnh hay text trong playlist
ví dụ:
backcolor=fff&frontcolor=000&lightcolor=6c0
Trong doạn code trên, thì JW Player sẽ có màu nền trắng (fff), các nút và text có màu đen (000), khi rê chuột vào sẽ biến thành màu xanh lá cây (6c0). Bạn có thể tham khảo mã màu ở trang sau : Trang lấy mã màu.
* controlbar: đây chính là thanh điều khiển của JW Player bao gồm các nút như Player, Stop, Volume... mặc định sẽ là ở vị trí dưới cùng, bạn có thể thay đổi theo ý như tự động ẩn hoặc trên cùng hoặc không hiển thị. ví dụ:
- controlbar=over: thanh điều khiển sẽ tự động ẩn khi bạn chơi nhạc hay xem video.
- controlbar=top: thanh điều khiển ở vị trí trên cùng.
* icons: cho phép hiển thị các biểu tượng của các nút lệnh trên màn hình JW Player, mặc định là hiển thị. Nếu bạn không muốn nó hiển thị trên màn hình của JW Player thì bạn có thể giấu nó đi bằng cách khai báo icons=0 hoặc icons=true (0 hoặc false = tắt, 1 hoặc true = bật)
* playlist và playlistsize: định nghĩa playlist trong trường hợp bạn muốn chèn 1 danh sách bài nhạc hay video (sẽ nói ở phần 5)
* playlist và playlistsize: định nghĩa playlist trong trường hợp bạn muốn chèn 1 danh sách bài nhạc hay video (sẽ nói ở phần 5)
c. Behaviour:
* displayclick: khi bạn click chuột vào màn hình JW Player, nó sẽ chơi, tạm dừng, câm tiếng... mặc định là Play. ví dụ: displayclick=none: sẽ không thực hiện lệnh nào khi click chuột vào màn hình JW Player
* autostart: quy định tự động chơi hoặc không. Mặc định là không tự động chơi. Nếu bạn muốn tự động chơi thì khai báo autostart=1 hoặc autostart=true
* repeat: lặp lại tiến trình chơi nhạc. ví dụ: repeat=list: lặp lại 1 lần toàn bộ list nhạc
* shuffle: chơi bài 1 cách ngẫu nhiên, tác dụng khi bạn chèn 1 danh sách nhạc mà thôi. (phần 6). ví dụ: shuffle=1 hoặc shuffle=true
* smoothing: khi chiếu video, bạn nên sử dụng biến này để có hình ảnh mịn màng hơn.ví dụ: smoothing=1 hoặc smoothing=true
* stretching: co dãn ảnh hiển thị ở màn hình JW Player, mặc định stretching=uniform
* volume: chỉnh âm lượng mặc định ban đầu theo ý bạn, giá trị từ 0 tới 100% ví dụ: volume=0: câm tiếng volume=100: âm thanh to hết cỡ.
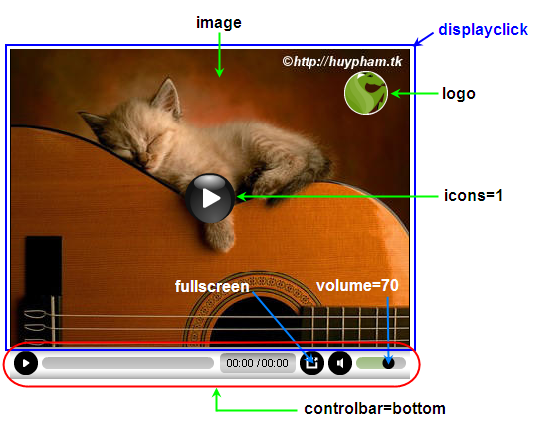
Hình minh họa một số biến bạn có thể thấy ở giao diện JW Player:
» Phần 3. Code cơ bản chèn một đoạn nhạc hay một đoạn video bằng JW Player:
Như đã nói ở phần 2, khi bạn đưa code vào trong entry ở blogspot, thì dấu & bạn sẽ phải chuyển thành & thì blogspot mới hiểu được (cái này blogspot dốt hơn thằng gelakguling gatai). Namkna sẽ bôi đậm & để bạn dễ phân biệt giữa các biến với nhau.
a. Chèn nhạc:
<embed width="400" height="320" type="application/x-shockwave-flash" src="http://player.longtailvideo.com/player.swf" flashvars="http://i1183.photobucket.com/albums/x467/namkna/SkinJLW-namkna.png&file=https://googledrive.com/host/0B3dG7nf_AK5mMVZyZVRYQ05BRU0"></embed>
b. Chèn video:<embed width="400" height="320" type="application/x-shockwave-flash" src="http://player.longtailvideo.com/player.swf" flashvars="image=http://i1183.photobucket.com/albums/x467/namkna/SkinJLW-namkna.png&file=http://www.youtube.com/watch?v=47ZPg7TuSq0&smoothing=1" allowfullscreen="true"></embed>
Xem Video Demo
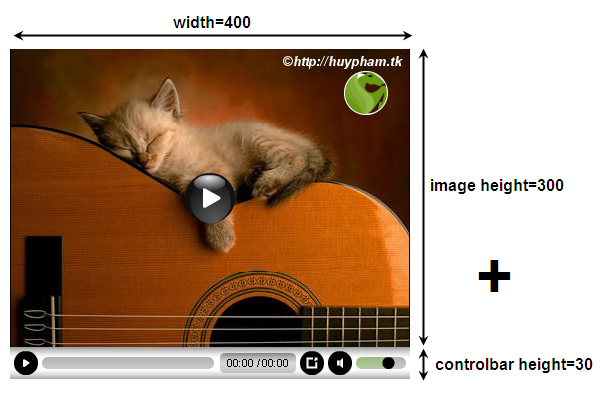
2 code trên sử dụng skin mặc định đơn giản, hiển thị ảnh ở màn hình JW Player. Ảnh tớ chèn có kích cỡ width=400, nhưng ở phần khai báo đầu tiên height="320" là bạn nên cộng thêm chiều cao của thanh điều khiển controlbar để hiển thị ảnh cho chuẩn. Tùy từng skin mà thanh này có chiều cao khác nhau. Nếu bạn dùng skin mặc định thì chiều cao thanh điều khiển cỡ 20px mà thôi, skin Sneil thì thanh điều khiển có chiều cao cỡ 30px. Nếu bạn thiết lập thanh điều khiển ở chế độ tự động ẩn thì chỉ việc đặt chiều cao bằng chiều cao của ảnh chèn vào. Còn nếu bạn ngại tính toán thì đưa biến stretching vào để nó tự động co dãn ảnh căng toàn màn hình JW Player. Điều này cũng sẽ ảnh hưởng tới tỉ lệ ảnh khung hình video nếu là file video Hình minh họa:
- allowfullsreen="true": cho phép xem toàn màn hình vi tính. Nhấn vào nút fullsreen ở thanh điều khiển là bạn có thể xem toàn màn hình. Tuy nhiên chức năng này ở Yahoo Plus thì bị tịt ngòi vì thằng Yahoo nó cắt xén code, không cho dùng đầy đủ.
» Phần 4. Code nâng cao - Tùy biến JW Player theo ý bạn:
- Giờ bạn muốn tùy biến như thay skin, đổi màu các nút, tự động chơi nhạc, ẩn thanh điều khiển vv... thì bạn chỉ việc thêm các biến như ở phần 2 vào mà thôi.
Ví dụ đây là code chơi nhạc với skin Sneil, thay đổi màu các nút lệnh, hiển thị logo, tự động chơi nhạc, không hiển thị các icon trên màn hình, âm lượng mức 70%
<embed width="400" height="330" type="application/x-shockwave-flash" src="http://player.longtailvideo.com/player.swf" flashvars="skin=http://www.longtailvideo.com/files/skins/snel.swf&backcolor=fffffff&frontcolor=000000&lightcolor=66cc00&image=http://i1183.photobucket.com/albums/x467/namkna/SkinJLW-namkna.png&logo=http://i1183.photobucket.com/albums/x467/namkna/logo-namkna-blogspot.png&file=https://googledrive.com/host/0B3dG7nf_AK5mMVZyZVRYQ05BRU0&autostart=1&icons=0&volume=70"></embed>
Ví dụ đây là code chơi video với skin Stijl, hiển thị logo, hiển thị icons, tự động ẩn thanh điều khiển:
<embed width="400" height="300" type="application/x-shockwave-flash" src="http://player.longtailvideo.com/player.swf" flashvars="skin=http://www.longtailvideo.com/files/skins/stijl.swf&logo=http://i1183.photobucket.com/albums/x467/namkna/logo-namkna-blogspot.png&image=http://i1183.photobucket.com/albums/x467/namkna/SkinJLW-namkna.png&file=http://www.youtube.com/watch?v=47ZPg7TuSq0&smoothing=1&controlbar=over" allowfullscreen="true"></embed>
» Phần 5. Code nâng cao - dùng file điều khiển xml thay thế:
Qua phần 3 & 4 bạn đã hiểu về khai báo biến sau lệnh flashvars. Nhưng nếu bạn tùy biến càng nhiều thì code càng dài, rất khó nhìn để phân biệt, làm bạn lẫn lộn. Hơn nữa viết bài nhiều mà mỗi lần chèn lại phải nhớ lại các biến cũng đau hết cả sọ dừa nên để code dễ nhìn và gọn gàng, bạn có thể đưa toàn bộ các biến đó vào 1 file xml cho gọn, ví dụ config.xml rồi khai báo file điều khiển này trong lệnh flashvars. Cách tạo file config.xml như sau: Bạn dùng notepad tạo 1 file txt, ví dụ config.txt. Copy đoạn code dưới và paste vào:
<config> <quality>true</quality> <skin>http://www.longtailvideo.com/files/skins/snel.swf</skin> <logo>http://i1183.photobucket.com/albums/x467/namkna/logo-namkna-blogspot.png</logo> <backcolor>#ffffff</backcolor> <frontcolor>#000000</frontcolor> <lightcolor>#66cc00</lightcolor> <screencolor>#000000</screencolor> <controlbar>bottom</controlbar> <icons>0</icons> <displayclick>play</displayclick> <smoothing>1</smoothing> <autostart>0</autostart> <repeat>list</repeat> <shuffle>1</shuffle> <volume>90</volume> </config>
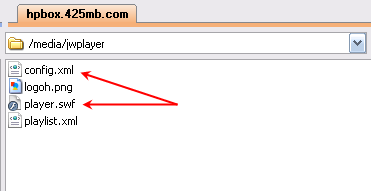
Nếu bạn theo dõi bài viết từ đầu tới đây thì nhìn cấu trúc bạn đã có thể hiểu cách khai báo biến như thế nào. Bạn có thể thay logo và skin bằng link của bạn, thêm bớt các biến khác tùy ý bạn. Ở đây bạn cũng có thể thêm 2 biến <image> & <file> để khai báo ảnh và file muốn chèn vào nhưng 2 cái này luôn thay đổi nên không cần thiết phải thêm. Bạn lưu file txt này, sau đó đổi đuôi txt thành xml: config.xml Một điều quan trọng là khi dùng file config.xml để khai báo thì file flash JW Player (player.swf) bạn cũng phải upload lên cùng với thư mục chứa file config.xml. 2 file này phải nằm chung trong 1 thư mục khi đó JW Player mới có thể truy xuất thông tin ở file config.xml
Giờ đưa file config.xml này vào JW Player:
<embed width="400" height="330" type="application/x-shockwave-flash" src="http://hpbox.425mb.com/media/jwplayer/player.swf" flashvars="config=http://hpbox.425mb.com/media/jwplayer/config.xml&file=http://hpbox.425mb.com/media/video/vediem.mp4" allowfullscreen="true"></embed>
Như vậy bạn thấy code ngắn gọn và dễ nhìn hơn rất nhiều. Thêm 1 tùy biến linh họat nữa của JW Player là dù bạn thiết lập mọi thứ trong file config.xml, ví dụ như trên volume=90, nếu bạn muốn thay đổi thành volume=100 bạn cũng không cần phải sửa lại file config.xml mà chỉ việc khai báo biến vào trực tiếp như ở các phần 3, 4. Khi ấy JW Player sẽ ưu tiên các biến khai báo trực tiếp và bỏ qua các biến trùng lặp ở config.xml
<embed width="400" height="330" type="application/x-shockwave-flash" src="http://hpbox.425mb.com/media/jwplayer/player.swf" flashvars="config=http://hpbox.425mb.com/media/jwplayer/config.xml&file=http://hpbox.425mb.com/media/video/vediem.mp4&volume=100" allowfullscreen="true"></embed>
6. Code nâng cao - Chèn 1 list nhạc & video vào blog: Nếu bạn muốn chèn nhiều bài hát lẫn video vào thì JW Player cũng sẽ giúp bạn toại nguyện luôn. Danh sách các file cần đưa vào playlist sẽ ở định dạng xml a. Tạo playlist: Để tạo danh sách bài hát hay video thì các bạn có thể dùng notepad để tạo. Code tạo playlist như sau:
<?xml version='1.0' encoding='UTF-8'?> <playlist > <tracklist> <track> <title>Tên bài hát</title> <annotation>Miêu tả</annotation> <location>link bài nhạc hay video</location> <image>link ảnh minh họa sẽ hiển thị trên màn hình JW Player</image> <info>link bạn muốn chỉ dẫn cho bài</info> </track> <track> <title>Bài Không Tên Số 4 (Vũ Thành An)</title> <annotation>Ghita solo: Đỗ Minh Thông</annotation> <location>http://hpbox.425mb.com/media/music/Bai_Khong_Ten_so_4.mp3 </location> <image>http://i1183.photobucket.com/albums/x467/namkna/SkinJLW-namkna.png</image> <info>http://huypham.tk/</info> </track> </tracklist> </playlist>
Phần <?xml version='1.0' encoding='UTF-8'?> để hỗ trợ hiển thị tiếng Việt Mỗi file khai báo sẽ nằm trong cặp thẻ <track> </track> Chi tiết khai báo mỗi file như tớ minh họa ở track đầu tiên, track thứ 2 là khai báo hoàn chỉnh 1 file. Cặp thẻ <image> </image> và <infor> </infor> không nhất thiết phải có. Bạn có thể thêm hoặc bỏ là tùy ý. Tất cả các ảnh minh họa cho mỗi file, bạn nên để cùng 1 kích cỡ WxH = 400x300 chẳng hạn. Sau khi thêm các file bạn muốn, tại cửa sổ Notepad, bạn hãy vào File / Save as Cửa sổ Save As hiện ra , phần File name bạn gõ: "playlist.xml" ( tên file đặt trong ngoặc kép để tạo trực tiếp file xml luôn) Phần Encoding bạn chọn UTF-8 Sau đó nhấn Save, vậy là bạn đã hoàn thành xong 1 playlist cho JW Player. Hình minh hoạ:
Giờ bạn hãy upload file playlist.xml này lên host hoặc website lưu trữ cho link trực tiếp rồi lấy link để dùng.
b. Đưa playlist vào JW Player: Code như sau:
<embed
width="400" height="390" type="application/x-shockwave-flash"
src="http://hpbox.425mb.com/media/jwplayer/player.swf"
flashvars="config="http://hpbox.425mb.com/media/jwplayer/config.xml&file=http://hpbox.425mb.com/media/jwplayer/playlist.xml&playlistsize=60&playlist=bottom"
allowfullscreen="true">
</embed>
Bạn sẽ thấy ở code này tớ đặt chiều cao là 390. Nó sẽ bằng tổng chiều cao ảnh hiển thị (300) + chiều cao của controlbar (30) + chiều cao của playlist (60) Hình minh hoạ:
- file=http://hpbox.425mb.com/media/jwplayer/playlist.xml: khai báo đường dẫn của file playlist.xml - playlist=bottom: đặt playplist hiển thị phía dưới controlbar, nếu bạn thích hiển thị bên phải, hãy đổi bottom thành right - playlistsize=60: đặt chiều cao của playlist, bạn có thể thay đổi tùy ý. Nếu bạn muốn chơi các bài ngẫu nhiên không theo thứ tự thì khai báo thêm biến: shuffle=1 vào trực tiếp đoạn code trên hoặc đưa vào file config.xml
7. Bonus: Sau khi đọc hết 6 phần trên, chắc các bạn cũng hoa cả mắt  (mà mình viết tới đây cũng oải quá trời luôn
(mà mình viết tới đây cũng oải quá trời luôn 

 ) Giờ là bonus cho các bạn:
) Giờ là bonus cho các bạn:
* Bonus 1:Khi bạn download jwplayer từ trang chủ để dùng và trong các code minh họa của tớ ở các phần trên, nếu bạn copy và test ở blog của bạn, mỗi lần chơi nhạc hay video bạn sẽ thấy 1 logo mang chữ jwplayer hiện lên ở góc trái phía dưới vài giây rồi mới biến mất
nhưng ở blog của tớ nếu bạn bấm nút chơi lại không có cái logo đó hiện ra  Đơn giản là vì tớ đã hack file player.swf và cho cái logo đó biến mất vĩnh viễn luôn
Đơn giản là vì tớ đã hack file player.swf và cho cái logo đó biến mất vĩnh viễn luôn 
 các chức năng khác của JW Player vẫn nguyên si không có gì thay đổi. Nếu bạn thích dùng thì có thể dowload nó ở đây:
các chức năng khác của JW Player vẫn nguyên si không có gì thay đổi. Nếu bạn thích dùng thì có thể dowload nó ở đây:
* Bonus 2: 1 host fee tốt cho bạn: http://www.425mb.com 1 website lưu trữ cho link trực tiếp: http://www.boxstr.com Nếu bạn muốn kiếm thêm, hãy vào trang sau: http://freewebspace.net * Bonus 3:
Đối với Yahoo Plus, bạn vẫn dùng được JW Player nhưng chỉ có thể sử dụng như phần hướng dẫn 3 & 4 mà thôi, còn không áp dụng được theo hướng dẫn ở phần 5 & 6. Thêm một yêu cầu nữa là file flashplayer.swf bắt buộc bạn phải upload lên http://imageshack.us , lấy link rồi thay vào các code trên mới có thể chèn vào Yahoo Plus. Đây là link tớ upload lên imageshack.us cho các bạn, không còn logo của JW Player  : http://img40.imageshack.us/img40/7783/jwplayerz.swf
: http://img40.imageshack.us/img40/7783/jwplayerz.swf
Chúc vui vẻ và enjoy với JW Player 









Nhận xét
Cảm ơn đã chỉ dẫn!
Trả lờiXóaAnh oi cho em hoi neu dung` Jwplayer de chay video tu youtube phai lam the nao` a
Trả lờiXóa<embed
Xóawidth="400" height="320" type="application/x-shockwave-flash"
src="http://player.longtailvideo.com/player.swf"
flashvars="image=http://i1183.photobucket.com/albums/x467/namkna/SkinJLW-namkna.png&file=LINK VIDEO&smoothing=1" allowfullscreen="true">
</embed>
hoặc:
<embed allowfullscreen="true" allowscriptaccess="always" bgcolor="#0" flashvars="image=http://i1183.photobucket.com/albums/x467/namkna/SkinJLW-namkna.png&file=LINK VIDEO&autostart=true&autoNext=true&repeat=list&volume=100&backcolor=0x000000&frontcolor=0xCCCCCC&lightcolor=0x557722&logo=http://i1183.photobucket.com/albums/x467/namkna/logo-namkna-blogspot.png" id="mpl" name="mpl" quality="high" src="http://player.longtailvideo.com/player.swf" type="application/x-shockwave-flash" height="320" width="520">
Em chào anh.
Trả lờiXóaEm muốn hỏi anh cách dùng Jwplayer để chèn video nhưng có thể tua được video. Hiện tại nếu video của em chưa tải trước thì nó không cho phép tua. Em cảm ơn!
Jwplayer không giới hạn tua đâu em. Tua được hay không là do host chứa video của em thôi.
XóaEm hãy thử link nhạc Youtobe xem có thể tua thỏa thích.
bạn namkna cho mình hỏi làm sao để post nhiều tập video trong 1 topic nhỉ ??? như này chẳng hạn ( http://www.giaitrifun.com/2013/03/ho-hanh-son-tren-vtv2-long-tieng.html#p=0/1/1a )
Trả lờiXóaBạn xem bài này:
XóaAncMedia Edition - Plugin hỗ trợ play videos cho trang phim
Thank bạn nha :D
Trả lờiXóaTrình anc media đó không hỗ trợ trên zing em ak.
Trả lờiXóaem thấy trên trang này dùng zing được anh Nam ah , ko biết là họ dùng trình gì để đọc nhỉ , http://www.giaitrifun.com/
XóaEm cho anh link bộ phim sử dụng sever zing nha.
Xóaa ơi khó hiểu quá , a giúp e với được ko
Trả lờiXóaBài viết này anh viết chi tiết để mọi người có thể hiểu chuyên sâu. Em có thể chỉ cần dùng 1 trong 2 code sau:
Xóa<embed
width="400" height="320" type="application/x-shockwave-flash"
src="http://player.longtailvideo.com/player.swf"
flashvars="image=http://i1183.photobucket.com/albums/x467/namkna/SkinJLW-namkna.png&file=LINK VIDEO YOUTOBE&smoothing=1" allowfullscreen="true">
</embed>
hoặc:
<embed allowfullscreen="true" allowscriptaccess="always" bgcolor="#0" flashvars="image=http://i1183.photobucket.com/albums/x467/namkna/SkinJLW-namkna.png&file=LINK VIDEO YOUTOBE&autostart=true&autoNext=true&repeat=list&volume=100&backcolor=0x000000&frontcolor=0xCCCCCC&lightcolor=0x557722&logo=http://i1183.photobucket.com/albums/x467/namkna/logo-namkna-blogspot.png" id="mpl" name="mpl" quality="high" src="http://player.longtailvideo.com/player.swf" type="application/x-shockwave-flash" height="320" width="520">
dailymotion phải viết file xml phụ trợ bạn ak. và chỉ có tác dụng trên bản trả phí vì trang dailymotion không phải linjk trực tiếp.
Trả lờiXóaembed code nó không hỗ trợ trên IE có cách nào khắc phục không anh.
Trả lờiXóaEm đang dùng bản IE bao nhiêu thế em anh test trên ie thấy nó vẫn chạy rất oke đó. Em kiểm tra lại mã nhúng nha;
XóaCám ơn bài viết qu1a rỏ ràng và công phu.
Trả lờiXóaCho mình xin hỏi bạn có biết JW với WorkPress mình dùng WP trong đó Plugin JW nhưng mình ko biết cách sử dung sau khi install plugin JW Player
Bạn biết xin help dùm Cám ơn trước
Hiện tại mình không viết tut bên worrpress bạn ak, Tuy nhiên plusgin có sẵn thì giao diện sẽ không đẹp đâu. Và cách sử dụng thì tương tụ nhue bên blogger thôi bạn ak.
Xóaa nam ơi, những trang web DJ mà do thành viên up nhạc thì mỗi khi thành viên up nhạc thì mình lại phải đổi link nhạc đó rồi lại up cái config.xml lên thì mới được ak. nếu làm như thế thì mỗi khi thành viên up nhạc lên thì lại phải tạo cái config.xml rùi sửa link nhạc của thành viên rùi up lên thì như thế mất thời gian lắm
Trả lờiXóaFile config.xml chỉ là file skin tạo giao diện phát nhạc thôi mà e. File này không liên quan đến file nhạc được bạn đọc tải lên e ak,.
Xóasao em không tải được jw player vậy anh
Trả lờiXóaEm vào các link anh cung cấp trong bài rồi bấm Get JW Player là có thể tải về được mà e.
Xóaem cám ơn anh em dow được rồi
Xóacó ai làm được chưa ạ?
Trả lờiXóaEm có thể xem demo ở đây: XEM
XóaVà đây là mã nhúng viedeo demo:
<embed allowfullscreen="true" allowscriptaccess="always" bgcolor="#0" flashvars="image= http://i1099.photobucket.com/albums/g394/tavannam99/SkinJLW-namkna.png&file=http://www.youtube.com/watch?v=roPXDyi3T0A&autostart=true&autoNext=true&repeat=list&volume=100&backcolor=0x000000&frontcolor=0xCCCCCC&lightcolor=0x557722&logo=http://i1099.photobucket.com/albums/g394/tavannam99/logo-namkna-blogspot.png " height="320" id="mpl" name="mpl" quality="high" src="http://player.longtailvideo.com/player.swf" type="application/x-shockwave-flash" width="520"></embed>
Anh Nam Ta ơi, em bị một lỗi nó thông báo như thế này.
Trả lờiXóa"Error loading player : "
Cound not load player configuration.
Em đã tải bản jwplayer mới nhất 6.8 và chỉ lấy file .swf và đã up lên Dropbox lấy link direct. Tương tự cho 2 file .xml là config và playlist và đặt chung 3 file trên cùng thư mục Public trên Dropbox. Nhưng khi thực hiện nhúng code thì nó đưa ra thông báo lỗi như trên. Mong anh chỉ giúp lỗi. Em cảm ơn nhiều!
Em đang dùng dropbox đăng ký cũ hay mới thế. Với bản mới thì nó không hoạt động đâu nha em. Vì hiện tại dropbox họ không cung cấp link direct nữa đâu.
XóaE nên chọn sử dụng một host khác nha.
Mấy bữa trước em có up video lên dropbox rồi lấy link direct vẫn được nếu sử dụng src trực tiếp từ trang chủ, nhưng khi thực hiện tải jwplayer về và cấu hình nâng cao như trong bài viết của anh thì không được. Vì vậy, em phải lên trang chủ của họ lấy code dạng script y như của họ thì ok. Em thử up file .MP4 thì jwplayer hỗ trợ, nhưng file .FLV nó lại không hiển thị được ạ. Em còn một thắc mắc nhỏ muốn hỏi anh. Ví dụ khi em xem video hay xem chương trình Sopcast trong bóng đá, em thấy có quảng cáo nhúng trên nền của video hay chương trình đó. Anh có biết cách làm để nhúng quảng cáo như thế không ạ. Em cảm ơn nhiều!!
Xóathưa admin, admin co the cho em xin file thêm xóa sửa xlm bằng php không vì thêm link video bằng tai mệt quá có thể dùng from input vào file xml không vậy admin
Trả lờiXóaMình có cái link này
Trả lờiXóahttp://redirector.googlevideo.com/videoplayback?id=2242a5c9585ee5ee&itag=22&source=picasa&cmo=sensitive_content=yes&ip=0.0.0.0&ipbits=0&expire=1400428108&sparams=id,itag,source,ip,ipbits,expire&signature=9932AB6F6E781AFFC7C8209DB31033C6EE0DF8D8.BDBA4E854349FBC3E5BFEBC71D2EEA1483A28564&key=lh1
Vào thì nhảy ra dc link này :
http://r3---sn-a5m7lnez.googlevideo.com/videoplayback?id=2242a5c9585ee5ee&itag=22&source=picasa&ip=123.16.75.222&ipbits=0&expire=1400428108&sparams=expire,id,ip,ipbits,itag,source&signature=235F60FD3CE4D2E21D15F98A9A22DBC9681C92E3.786B00DF3E4731D8F57C94969F502BEFE713112C&key=cms1&cms_redirect=yes&ms=nxu&mt=1397836711&mv=m
Bạn cho mình hỏi làm thế nào để post cái video này lên blogspot vậy, mình thử mấy cái code toàn thấy thông báo ask queue failed at step 5: playlist could not be loaded due to crossdomain policy restrictions
Cho mình hỏi sao khi embed video vào blog thì chiều cao ko điều chỉnh được (nhỏ bằng 1 nửa so với thực tế) nhưng khi embed bằng iframe của youtbe thì vẫn bình thường
Trả lờiXóaBạn sử dụng thuộc tính height vẫn điều chỉnh được bình thường bạn ak.
XóaVí dụ cho bạn đoạn mã:
<embed allowfullscreen="true" allowscriptaccess="always" bgcolor="#0" flashvars="image= http://i1099.photobucket.com/albums/g394/tavannam99/SkinJLW-namkna.png&file=http://www.youtube.com/watch?v=roPXDyi3T0A&autostart=true&autoNext=true&repeat=list&volume=100&backcolor=0x000000&frontcolor=0xCCCCCC&lightcolor=0x557722&logo=http://i1099.photobucket.com/albums/g394/tavannam99/logo-namkna-blogspot.png " height="320" id="mpl" name="mpl" quality="high" src="http://player.longtailvideo.com/player.swf" type="application/x-shockwave-flash" width="520"></embed>
Nhận xét này đã bị tác giả xóa.
Trả lờiXóaBạn ơi cho mình hơi, mình có một cái video up lên web và mình cũng đã để thuộc tính repeat=list& nhưng tại sao khi video chạy hết nó vẫn không quay lại chạy tiếp, hay cái thuộc tính repeat=list& chỉ áp dụng cho list nhạc, bạn chỉ giúp mình với. Thanks bạn nhiều
Trả lờiXóaBạn lưu ý nếu đó là một list nhạc thì bạn dùng repeat=list
Trả lờiXóaNếu đó chỉ là một bài nhạc thì dùng repeat=1
a ơi cái logo đó làm sao để hiển thị ạ??
Trả lờiXóaE đọc kỹ trong bài viêt có hướng dẫn đó. cụ thể là ở bước 5.
Xóae làm theo code thường không sử dụng file .xml thì thêm đoạn: logo=link logo&
Xóasao nó không có hiển thị
Hiện nay nếu không dùng file xml khai báo, hoặc không dùng bản trả phí thì không thấy được link logo bạn ak.
Xóarất cảm ơn anh vì bài hướng dẫn rất quý báu đối với em,và em đang thực sự cần nó,nhưng em vẫn muốn hỏi anh 1 câu,player JW này chỉ chạy được link youtube và không chạy được link picasa phải ko anh?khi em coppy 1 cái link url từ website phim trên mạng cho vào website mình thì nó ko chạy?mong anh có thể giúp em vẫn đề này.Em cảm ơn anh
Trả lờiXóaChạy được em ak. Link e cóp từ một trang phim trên mạng không phải là link trực tiếp như link youtobe nên nó không chạy là phải rồi e (nhưng link ở các trang phim đó là những link thứ cấp) link trực tiếp hiện nay có một số trang hỗ trợ tải video lên lưu trữ như youtobe, picasa, miew,....
XóaNhận xét này đã bị tác giả xóa.
XóaAnh nam ơi cho em hỏi anh một chút với ạ. link của onedrive có chạy được ko ạ. và lấy link đó bằng cách nào anh ơi? Em embed video trên Onedrive của em nhưng nó báo lỗi ko được. anh mách em cách lấy link đó vơi ạ. Hỏi thêm anh một ý là , làm thế nào để xem video trực tiếp trên blog của mình, vì mỗi khi em click vào video thì nó nhảy sang tab của trang Onedrive. thanks anh nhiều ạ.
XóaBạn có thể tạo mă nhúng bao gồm linh ảnh và các linh mp3 và các linh video, vì cái này mình dở lắm , bạn guýp mình nhé. cám ơn bạn
Trả lờiXóaemail của mình : lordtdat@yahoo.com.vn
Nam ơi tôi làm theo bài hướng dẫn của bạn nhưng không chèn được nhạc mp3 từ googledrive, bạn thử test lại xem, khi chạy báo lỗi Error #2048
Trả lờiXóaAnh nam ơi cho em hỏi anh một chút với ạ.
Trả lờiXóaEm có 1 video , em sử dụng tài khoản onedrive của mình để embed video vào JW PLAYER nhưng sao không lấy được code để chèn vào blog ạ.
anh mách em cách với ạ. thanks anh ạ.
muốn chèn link tivi online vào thì làm như thế nào bạn
Trả lờiXóaCái này cực hay, làm ơn giúp mình. Nó phát được trên mọi trình duyệt và phát hết playlist gần 10 bài hát trên điện thoại ngay cả khi màn hình điện thoại tắt, mình làm hoài mà không được:
Trả lờiXóahttps://github.com/ableplayer/ableplayer
Trang minh họa: http://ableplayer.github.io/ableplayer/tests/
bạn ơi.có cái player.swf nào k. mih dow không được
Trả lờiXóaĐể mình fix lại bạn nhé!
XóaMuốn thuê AD giúp mình cái Autonext film cho blogspot, không biết giá cả thế nào nhỉ. Mình rất cần giúp đỡ, cảm ơn nhiều
Trả lờiXóa