Hôm nay cũng cách tạo sitemap cho Blogspot, nhưng ở bài viết này chúng ta sẽ tạo thêm một hiệu ứng cho nó. Đối với style 1 trước đây thì giao diện còn hơi xấu, hôm nay với thủ thuật này thì chỉ có bài viết ở trong một nhãn hiển thị đầy đủ, ở các nhãn khác sẽ được ẩn đi, và nó sẽ trượt xuống đầy đủ khi bạn click vào nhãn. Thủ thuật này rất tiện ích, sẽ không phải kéo dài trang của bạn.
Xem Demo bên dưới để thấy rõ hơn:XEM DEMO
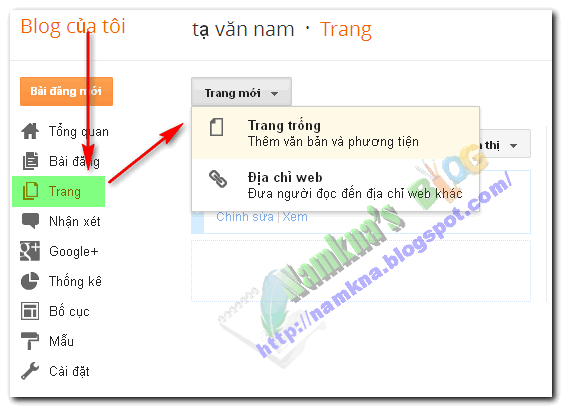
Ảnh minh họa:
Cách thêm accordion site map (Toc) cho blogger
1. Đăng nhập vào tài khoản Blogger
2. Vào Trang (Trang)
3. Chọn Trang mới => Trang trống
4. Check vào phần HTML của trang vừa tạo và dán đoạn code bên dưới vào:
<style>
.judul-label{
text-transform:uppercase;
background: #616D7E url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwnUCpPpRwXGniGuQ2DQF_HGJL_27Q2a9j6INr_OMNl2c9jB3pC9jxkiewv4eNlWe6iKodvSOWJtgfDZO6VI5DW-_QGfds2vNaZFci09hIwtxNSt8JCCBhRhIK6e88iaqbhnljyErNnXsS/s1600/arrow-square-namkna-blogspot-com.gif) no-repeat right -51px;
padding: 5px 27px 5px 8px;
margin: 0px;
font: bold 12px Arial, Helvetica, sans-serif;
border: solid 1px #c4c4c4;
border-bottom: none;
cursor: pointer;
color:#fff;
}
.data-list a{color:#333;}
.data-list a:hover{color:#7a1d18;}
.data-list{
line-height:1.5em;
margin-left:5px;
margin-right:5px;
padding-left:2px;
padding-right:5px;
white-space:nowrap;
text-align:left;
font-family:"Arial",sans-serif;
font-size:12px;
}
.headactive{
border-bottom:solid 1px #c4c4c4;
background-position: right 5px;
background-color: #959999;
color:#000;
}
</style>
<script src="http://dl.dropbox.com/u/70549761/File-phu/namkna-blogspot-com/accordion_sitemap2.js"></script>
<script src="http://namkna.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
<script type="text/javascript">
var accToc=true;
</script>
<script src="http://dl.dropbox.com/u/70549761/File-phu/namkna-blogspot-com/accordion_sitemap.js" type="text/javascript"></script>
Tùy chỉnh:
- Thay http://namkna.blogspot.com/ thành URL blog của bạn
- max-results=1000 là số bài hiển thị.
-Lưu ý: Để áp dụng thủ thuật này bạn phải tạo feed cho blogspot, nếu chưa tạo feed bạn tham khảo bài viết Tại đây. nhược điểm của kiểu site map này là chỉ hiện thị được tối đa 1000 bài đăng, và load hơi chậm vì nó sử dụng 2 file Javarscrip. nếu muốn dạng khác load nhanh và đẹp hơn thì bạn tham khảo bài viết khác tại đây





Nhận xét
Blog http://copythuthuat.blogspot.com/.
Trả lờiXóaTôi làm theo hướng dẫn của bạn nhưng nếu đưa vào sidebar thì nhìn dễ rối. Tối tạo trang Sitemap Namkna 2. Thay vì đưa đoạn code trên vào HTML/Javascipt, tôi đưa vào phần HTML của Trang. Kết quả dễ nhìn hơn nhưng hiệu ứng accord không được. Vì sao?
http://copythuthuat.blogspot.com/p/sitemap-namkna-2.html
Nếu chèn vào bài viết thì co đoạn CSS vào trong cặp thẻ <style> và </style> sau đó chèn tất cả vào bài đó nha.
XóaTuyệt vời!
Trả lờiXóaCảm ơn Nam.
Mình đã làm được. Nhìn vào trông bắt mắt thật!
Chúc mừng bạn,
XóaƠ mà sao nó không "thu nhỏ" lại mà có bao nhiêu thì nó hiện tất tần tật ra thế Nam ơi! Nó phải thu nhỏ lại khi rê chuột vào thì mới hiện ra chứ. Đằng này của tớ cứ hiện ra hết. Dài loằn ngoằn, phải kéo chuột mới xem hết được đến cuối trang.
Trả lờiXóaNam giúp nhé?
Thank's!
Bạn chèn đoạn này lên trước nha
Xóa<script src="http://dl.dropbox.com/u/70549761/File-phu/namkna-blogspot-com/accordion_sitemap2.js"></script>
<script src="http://namkna.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
<script type="text/javascript">
var accToc=true;
</script>
<script src="http://dl.dropbox.com/u/70549761/File-phu/namkna-blogspot-com/accordion_sitemap.js" type="text/javascript"></script>
và đoạn nằm trong thẻ style xuống dưới.
Vẫn không được Nam ơi.
Trả lờiXóaTạm thời mình chỉnh sửa namkna.blogspot.com thành hanphi.blogspot.com; còn 2 file Js thì mình vẫn dùng của bạn. Nhưng nó vẫn không được. Như cũ Nam ơi!
Bạn vui lòng kiểm tra lại giúp nha!
À với lại dropbox không có Public thì chưa thấy bạn update cách làm mới thế nào! Mong sớm hồi âm!
cảm ơn bạn
1- dropbox không có Public thì Dùng google code thay thế
Xóa2- Khắc phục lỗi không ẩn. Bạn cut 2 đoạn sau:
<script src="http://dl.dropbox.com/u/70549761/File-phu/namkna-blogspot-com/accordion_sitemap2.js"></script>
<script src="http://dl.dropbox.com/u/70549761/File-phu/namkna-blogspot-com/accordion_sitemap.js" type="text/javascript"></script>
Và dán nó vào trước thẻ </head>
Mình muốn tào site map giống như kiểu thư mục cổ điển đó bạn. Săp xếp theo Label có dấu +/-. Click vào thì mở rộng ra. Mình thấy thích cái đó mà tìm thủ thuật chưa ai chia sẻ. bạn giúp mình nhé. Cám ơn nhiều. Mình là một Fan hâm mộ bạn lâu dồi.
Trả lờiXóa