
Để cho bạn đọc dễ tìm kiếm các bài cùng chủ đề trên Blog, bạn có thể tạo mục "Các bài cùng chủ đề hoặc cùng nhãn" phía dưới các bài đăng. Hiện nay có rất nhiều tiện ích bài viết liên quan như: Style liên quan, Categories, danh sách ảnh và bài viết, Liên quan có hình ảnh,... Để phong phú thêm các tiện ích đó hôm nay Namkna sẽ giới thiệu cho các bạn tiện ích bài viết liên quan với LinkWithin.
Ảnh minh họa:
Tính năng mới của thủ thuật là gì?
Chắc sẽ có người thắc mắc tại sao lúc thì bài viết dạng ảnh và lúc lại là dạng list. Đây là cập nhật mới cảu LinkWithin khi xem một bài viết có tiêu đề quá dài như trong Demo của mình. Như thế khi đăng bài không nên đặt tiêu đề quá dài nha.
Dạng anh thunbnail
Dạng danh sách list
Thêm tiện ích LinkWithin cho blogger.
1- Truy cập vào trang LinkWithin.
2- Điền các thông tin cần thiết mà trang Web yêu cầu và bấm vào GET WIDGET để thêm tiện ích.
2- Điền các thông tin cần thiết mà trang Web yêu cầu và bấm vào GET WIDGET để thêm tiện ích.

3- Giữ width là 3 stories, tức là 3 hình thu nhỏ nếu chiều rộng bài viết của bạn là nhỏ hơn 500px.
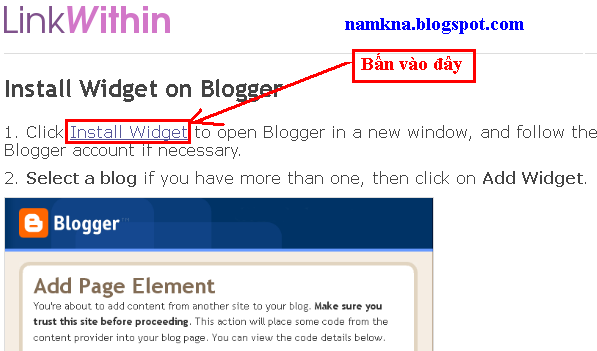
4- Nhấn nút Get Widget và sau đó nhấp vào Get Widget để đến trang tiếp theo như hình dưới đây,

- Bạn nhấn Install Widget. để tiến hành cài cho blog.
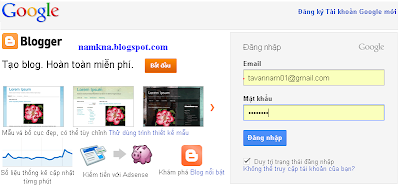
- Chương trình sẽ chuyển bạn tới trang đăng nhập vào Blogspot nếu bạn chư đăng nhập:
- Chương trình sẽ chuyển bạn tới trang đăng nhập vào Blogspot nếu bạn chư đăng nhập:

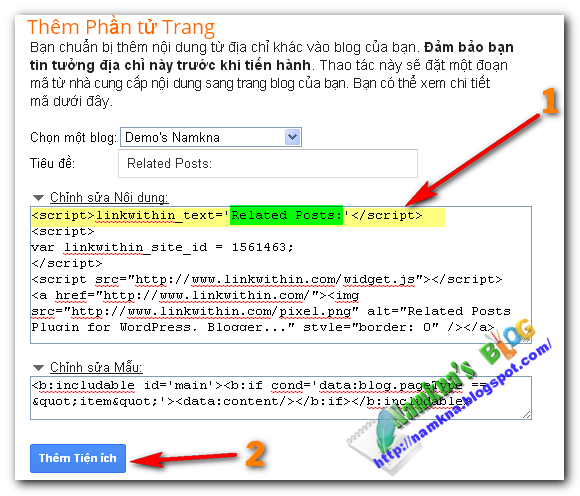
5- Nếu bạn đã đăng nhập vào blog trên trình duyệt đang sử dụng từ đầu thì xẽ được chuyển ngay tới bước này.Chỉnh sửa lại Tiêu đề là Related Posts: hoặc Bài viết liên quan,... tên này tùy ý bạn đặt.
6- Bây giờ bấm vào Chỉnh sửa mẫu (Edit template).
7- Thay thế đoạn mã trong ô thành đoạn mã sau:
8- Nhấp tiếp Chỉnh sửa Nội dung (Edit Content ) và thêm đoạn mã sau vào ngay bên trên đoạn mã của LinkWithin.
9- Cuối cùng bấm vào Thêm tiện ích (Add widget) để gắn vào Blog.
10- Bây giờ bạn Đăng nhập (login) vào blog => Bố cục (Layout) sẽ thấymột widget có tên "Related Posts:" hiển thị ngẫu nhiên trong phần này. Bạn hãy bấm và di chuyển tiện ích xuống phía dưới phần Bài đăng trên Blog.
6- Bây giờ bấm vào Chỉnh sửa mẫu (Edit template).
7- Thay thế đoạn mã trong ô thành đoạn mã sau:
<b:includable id='main'><b:if cond='data:blog.pageType == "item"'><data:content/></b:if></b:includable>- Các mã trên sẽ ẩn không cho các hình thu nhỏ xuất hiện trên trang chủ.
8- Nhấp tiếp Chỉnh sửa Nội dung (Edit Content ) và thêm đoạn mã sau vào ngay bên trên đoạn mã của LinkWithin.
<script>linkwithin_text='Related Posts:'</script>
- Thay dòng chữ màu đỏ Related Posts: thành dòng chữ bạn muốn như: Bài viết liên quan, bạn cũng có thể xem thêm,....9- Cuối cùng bấm vào Thêm tiện ích (Add widget) để gắn vào Blog.
10- Bây giờ bạn Đăng nhập (login) vào blog => Bố cục (Layout) sẽ thấymột widget có tên "Related Posts:" hiển thị ngẫu nhiên trong phần này. Bạn hãy bấm và di chuyển tiện ích xuống phía dưới phần Bài đăng trên Blog.
Cách thêm vào Template.
- Bình thường làm đến bước trên là xong. Tuy nhiên bạn cũng có thể thêm vào Template bằng cách Copy toàn bộ code trong tiện ích Related posts trên.
- Tiếp theo bạn vào Mẫu (Template) => Chỉnh sửa HTML (Edit HTML) => đánh dấu chọn Mở rộng tiện ích, Tìm kiếm (Mẹo:bấm Ctrl+F để mở khung tìm kiếm) đoạn code sau:
<div class='post-footer'>
Và dán toàn bộ code mà bạn đã copy của tiện ích Related posts (LinkWithin) dán phía trên nó và Save lại là xong.

Cập nhật?
Hãy đọc bài viết dưới để tùy chỉnh cho tiện ích này đẹp nhất nha:
Chúc thành công!







Nhận xét
:(
Trả lờiXóahi, thanks bạn, cho mình hỏi chút: có bỏ đc chữ LinkWithin đi ko vậy, và bỏ thế nào ý, mình sửa code mừ chả đc
Trả lờiXóa@Nguyễn Hương Lan Bỏ chữ đó bằng cách xóa đoạn code sau:
Trả lờiXóa<a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0" /></a>
Blog của tôi không có thẻ "Div. class='post-footer'>"
Trả lờiXóaBlog http://blog.phuthinh.co
Làm sao đây
Vì comment ko cho thẻ div nên mình thêm dấu chấm
Tạo mục các bài viết cùng chủ đề cho blogspot với LinkWithin
Trả lờiXóaminh thay no hien ra khong theo mot nhan nao ca . ma la hon hop thap cam ! tai sao ?
tai sao ?
tai sao ?
sao minh lick vao doan chon mot blog ma ko dc vay ban? can you help me??
Trả lờiXóacho mình hỏi:mình mới lập blog không hiểu bấm vào nút gì mà vào phần thiết kế thì chữ ở đó bé tẹo.riêng trang chủ vẫn bình thường.có cách gì để chữ ở đó như thường không b?
Trả lờiXóa@Quoc Dai Tran Anh LinkWithin lấy bài viết trên feed gần như dạng bài viết ngẫu nhiên. Thích hợp cho những blog viết theo một chủ đề cố định,
Trả lờiXóa@Khai Nguyen Tiện ích được chèn tự động vào URL blog bạn đăng ký mà. Như bạn nói là bạn chưa điền URL ở bước 2 rùi.
Trả lờiXóa@lanhuong'blog Bạn vào trình thiết kế mẫu để chỉnh sửa cỡ chữ nha.
Trả lờiXóaLoad rat oke.
Trả lờiXóaHix em ko thể tài nào xóa được cái chữ Linkwithin anh ạ
Trả lờiXóaEm thêm đợn code bên dưới vào trước thẻ ]]></b:skin>
Xóa/* Linkwithin Stylesheet by http://namkna.blogspot.com/ */
#linkwithin_logolink_0 {
display:none!important;
}
#linkwithin_logo_0 {display:none;}
- Lưu mẫu lại là oke.
bạn có thể hướng dẫn mình cách cho mình cách chỉnh Linkwithin chỉ còn hiển thị 2 stories được không?
Trả lờiXóaBạn truy cập vào trang http://www.linkwithin.com/
XóaSau đó điền các thông tin như ẢNH NÀY
- Lư ý là các thông tin về Email, Blog link, flasform phải giống hệt với trước đây bạn đăng ký. Số story thì chọn là 2.
Sau đó bấm Add widget là xong. (Chỉ bám Add widget thôi nha bạn. Không cần phải cài vào đâu nha)
bởi vì nó hiển thị tối thiểu là 3 stories mà mình chỉ muốn hiển thị 2 thôi. mình làm theo cách trên của bạn nhưng ko được.mình muốn hỏi bạn xem có code nào chỉnh được hay không?
Xóarất cảm ơn bạn đã trả lời
Blog mình chỉ dùng được cách này, các cách khác không được. Tuy nhiên không tài nào bỏ được dòng linkwithin. Bạn nào có cách chỉ giúp với.
Trả lờiXóaMình dùng cái này, chọn 5 bài, 3 bài sau đổi, 2 bài đầu ko đổi là sao nhỉ?
Trả lờiXóaXóa logo thì Thêm đoạn code bên dưới vào trước thẻ ]]></b:skin>
Xóa/* Linkwithin Stylesheet by http://namkna.blogspot.com/ */
#linkwithin_logolink_0 {
display:none!important;
}
Cái này làm sao cho nó hiện chữ ko hiện ảnh thumbai hả anh
Trả lờiXóaEm thêm doạn code bên dưới trước thẻ ]]></b:skin>
Trả lờiXóa.linkwithin_img_0 {
display:none !important
}
anh cho em hỏi làm sao để hiển thị bài đăng trên trang chủ giống của anh vậy
Trả lờiXóaPhần trang chủ của anh hiện tại anh chưa thể share được vì anh thiết kế iêng cho template này mà
Xóaem cài tem 12trieu của a giờ nó có 2 phần bài viết liên quan, giờ làm gỡ bỏ linkwithin ra ha anh.ở phần layout em ko thấy phần đó nữa
Trả lờiXóaChác khaongr tháng tới là anh ra ves 2. không phải gỡ đâu em chỉ cần cài đặtn cho nó chỉ hiện ở trang chủ thôi nha,
XóaỞ ngay bước đầu tiên khi mình ấn Get Widget rồi Install Widget thi trang tiếp theo chỉ có mục Chỉnh sửa nội dung mà không có Chỉnh sửa mẫu. Trong chỉnh sửa nội dung cũng không có code j hết. Mình ấn Thêm tiện ích thì nó cũng quay lại phần Bố cục của blog nhưng không thấy widget tronng list. Có ai gặp trường hợp đó không và xử lý như thế nào vậy?
XóaMình đã kiểm tra có thể hiện tại họ đang cập nhật bạn chờ 1 hoặc 2 hôm tới xem sao đã nha bạn.
Xóagiúp em với, sao em chèn vào rồi nhưng nó không hiện bài đăng nào?
Trả lờiXóaEm hãy ĐĂNG KÝ FEED CHO BLOG
Xóaem đã chọn số stories là 5 nhưng ko thể nào đc, bài nào nó cũng chỉ cho 3 stories, có cách nào để hiện đc 5 story ko ạ?
Trả lờiXóaBlog e ở đây: http://motgocvuon.blogspot.com/2014/11/lam-tagthe-ten-cho-lan-hue-amaryllis.html
1 - Cậu phải có số bài viết liên quan lớn hơn 5 nhé
Xóa2 - Cậu phải ngắt dòng bài viết nha
Cậu thử 2 phương án đó xem