Trang giúp bạn thêm các mục như liên hệ, đăng ký hay hướng dẫn. giúp cho độc giả dễ ràng tiếp cận với các dịch vụ trên blog bạn hơn. Hôm nay namkna sẽ hướng dẫn các bạn cách tạo trang thông thường cho blog của bạn, tức là 20 trang dầu do blog cúng cấp. nếu hốn hơn thì bạn tham khảo bài viết khác Tại đây.
Bài viết này mình sẽ hướng dẫn bằng video và hình ảnh bạn có thể lựa chọn hình thức bạn muốn.
1. Hướng dẫn tạo thêm trang cho blogger bằng Video
2. Hướng dẫn tạo thêm trang cho blogger bằng hình ảnh
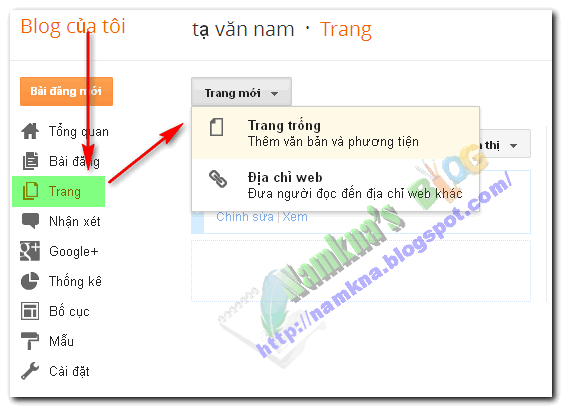
1. Đăng nhập vào tài khoản Blogger2. Vào Trang (Trang)
3. Chọn Trang mới => Trang trống
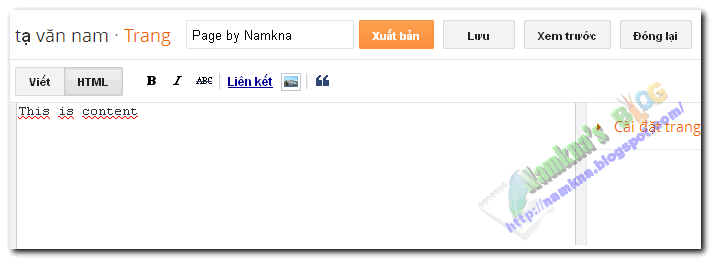
4. Bạn nhập tiêu đề cho trang và tạo bài viết vào khung bên dưới, xong xuôi bấm xuất bản trang.
- Như vậy bạn đã tạo được một trang cho blog rùi. Bạn cũng có thể chỉnh sửa hoặc xóa trang mình muốn.
- Bạn có thể thay đổi vị trí các trang bằng cách bấm và kéo thả!
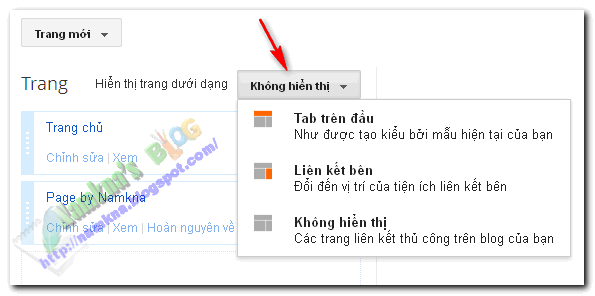
- Bạn có thể di chuyển các trang theo hình dọc hoặc ngang trên Blog bằng cách tại mục Hiển thị trang dưới dạng bạn chọn hình thức hiển thị.
Hiển thị các trang ra trang chủ
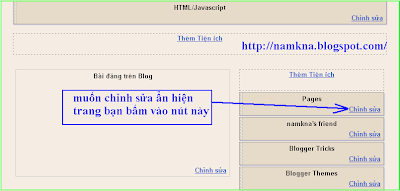
1. Đăng nhập vào Blogger => Bố cục (Layout) => Chọn Thêm tiện ích (Add widget) => Chọn Trang (Pages).
2. Bây giờ bạn trở vào Blog bạn sẽ thấy Blog của mìn sẽ có thêm một số trang mà bạn đã tạo.3.Bạn cũng có thể ẩn/hiển trang hoặc thay đổi vị trí các thẻ bằng bấm vào chỉnh sửa của thẻ trang để thay đổi
- Bạn có thể chọn các nhãn bạn muốn hiển thị cho mọi người thấy khi vào web của bạn.
- Nếu bạn để các trang theo chiều ngang trên Blog sẽ tạo cho Blog giống như các trang Web, bạn cũng có thể thay đổi màu của Tab bằng cách vào Mẫu (Template) => Tùy chỉnh => Tại đây bạn có thể thay đổi màu của chữ, màu của Tab để phù hợp hơn với Blog của mình.












Nhận xét
Cảm ơn bài viết của bạn, mình mới tập chơi blog này nên có gì nhờ bạn chỉ giúp?
Trả lờiXóaBlog của bạn đẹp quá!
thanks, rất hữu ích, mình đang áp dụng cho http://hoteldanang.com
Trả lờiXóaBạn ơi cho mình hỏi mình tạo được một trang mới ví dụ trang "Văn học" chẳng hạn và sau khi tạo được trang này rồi thì mình không muốn post nhiều bài vào trang "văn học" mới tạo thì phải làm thế nào ? Thank !
Trả lờiXóaTra loi nguyentatdungBanjanj yên tâm nội dung của trang mới phụ thuộc vào số lượng bài viết bạn posst vào trang đó. Nếu bạn muốn trang đó chỉ có một bài thì bạn chỉ cần post 1 bài vào trang đó thôi
Trả lờiXóamình mới viết một bài mới mà muốn thêm nó vào mục menu con phù hợp thì làm thế nào hả bạn.ví dụ thêm bài này vào menu con Tạo Nền Cho Ảnh trong menu Sửa Ảnh của bạn ấy.vì một menu con có thể có nhiều bài viết mà
Trả lờiXóaTrả Lời Mr.Đưc Bạn làm theo phần mình hướng dẫn phía trên cuối bài viết này là ok
Trả lờiXóaBạn cho mình hỏi làm sao có thể đăng nhiều bài trên một trang vậy?
Trả lờiXóaReply Văn phòng luật sư An phước: Thực ra một trang mới có cấu tạo gần như một bài viết nhưng nó không có phần Comment, đọc thêm bài viết (nếu blog bạn có tiện ích Related Posts hoặc Winthin. Cái nàu được các trang Web hay blogspot dùng để làm các trang như đăng ký thành viên,... Chứ nó không có tác dụng như trang chính của blog. Nếu bạn muốn đăng nhiều bài vào trang đó thì bạn vào thiết kế ->đăng bài ->Chỉnh sửa trang-> Chọn trang muốn đăng thêm bài sau đó đăng vào phía sau howcj phía trước của bài đăng cũ
Trả lờiXóahttp://www.cliphai9x.com/
Trả lờiXóabạn xem họ mình làm thế nào để đăng được bài vào mục "Video Hot, Tin tức" mình không biết làm thế nào cả. Giúp mình với nhé
Replly Nguyen Nam: Chào bạn mình đã ghé qua http://www.cliphai9x.com/ của bạn mình xin trả lời như sau: bạn vào Thiết kế -> Chỉnh sửa HTML và làm như sau
Trả lờiXóaBạn ấn Ctrl + F và tìm cho mình đoạn Code như sau:
Video Hot
Sau đó bạn thay dấu # = liên kết tới link bài viết hoặc các laber của bạn thế là khi Click vào đó thì trình duyệt xẽ chuyển đến trang đó
Bạn làm tương tự với
Tin Tuc
Mình đã tạo trang rồi. Nhưng chỉ đăng đựoc có một bài cho mỗi trang thôi.
Trả lờiXóaBạn có biết cách nào để đăng nhiều bài riêng biệt trên một trang phụ không?
Nếu biết xin chỉ dùm mình nha! Mình thấy có nhiều blog làm đựoc như thế nhưng kiếm mãi mà không thấy ai chỉ cái dó. Nếu biết xin pm cho mình sớm nha!
Thanks bạn nhiều !!!
RePlly Kiemtienquangcao: Cái mà bạn thấy chỉ là các Laber thôi, chứ không phải các trang đâu, để tạo các Laber (Nhãn) cho bài viết khi viết bài bạn có thể tạo Nhãn cho các bài về một chủ đề nào đó như "công nghệ thông tin" chẳng hạn, khi viết các bài liên quan đến công nghệ thông tin thì bạn gán cho bài đó Laber "Công nghệ thông tin đó) như vậy khi bạn nhấn vào laber hoặc các liên kết của laber đó thì nó xẽ liệt kê danh sách các bài viết của bạn liên quan đến lĩnh vực công nghệ thông tin đó
Trả lờiXóa- Để gắn laber cho các bài viết bạn để ý phía dưới góc trái của ô bài viết có phần nhãn đó bạn có thể đánh tên nhãn vào ô đó sau đó xuất bản bài viết là Ok. lần sau nếu muốn gán laber đó cho bài viết khac nữa bạn chỉ cần ấn vào chữ "Hiện thị tất cả" đằng sau chữ :"Nhãn" sau đó chọn nhãn đó là Ok
- Có gì thắc mắc bạn cứ Comment hoặc để lại địa chỉ mail mình xẽ gửi hướng dẫ bằng hình ảnh cho bạn
Replly http://nhavadatvn.blogspot.com/ : Bạn có thể làm theo phần mình trả lời kiemtienquangcao như bên trên. có gì thắc mắc bạn cứ Comment mình xẽ trả lời bạn
Trả lờiXóaThanks bạn!!
Trả lờiXóaMình đã biết tạo nhãn rồi mà sao nó nằm ở bên hong. Minh muốn tạo cho nó nằm ở phía trên như của bạn và có thêm mấy mục nhỏ ở trong nnửa thì lam như thế nào ?
thanks nhiều nha!
Trả lờiXóaMình đã tạo được nhãn rồi bạn ơi, nhưng làm sao để gom tất cả những bài viết có cùng 1 nhãn hiển thị trong 1 trang phụ vậy bạn?
Trả lờiXóaAmin Reply Mr.Vitco: Bạn vào Thiết kế -> Thêm Tiện Ích -> Nhãn Sau đó bạn chọn nhãn mà bạn muốn hiển thị và kéo tiện ích nhãn đó đến vị trí bạn ưng ý. Như vậy khi bạn Click chuột vào Nhãn đó thì tất cả những bài thuộc nhãn đó xẽ được hiển thị trên Labe nhãn đó
Trả lờiXóaCó gì thắc mắc bạn cứ Comment
Chúc thành công
Replyy DH Ok nhưng bạn phải để cho mình địa chỉ trang mà bạn đã áp dụng thì mình mới có thể hướng đãn được, tại vì mỗi Code khi áp dụng vào một Blog lại có những khác nhau:
Trả lờiXóa- Mình vào trang http://hotsunhot.blogspot.com/ theo hồ sơ của bạn thì chưa thấy có Menu ngang có sổ dọc nào! Do vậy hướng dẫn bạn cũng sẽ khó hiểu:
- bạn cũng có thể tham khảo cách thay tại đây:
http://namkna.blogspot.com/2011/05/tao-menu-ngang-co-nhieu-menu-con-xo-doc.html
Replly DH Làm nhiều rồi sẽ quyen hết mà bạn :P. Chúc bạn thành công :D
Trả lờiXóaBài viết của bạn hay quá. Mình rất gà trong việc thiết kế blog.
Trả lờiXóaLàm theo cách bạn HD mình đã tạo được thêm các trang, nhưng khi đăng bài để cho vào trang này hay trang khác thì làm thế nào ? Mình đăng bài nó toàn vào trang chủ, còn các trang mới lập chẳng có bài viết nào cả.
Thêm một câu hỏi nữa: Mình muốn di chuyển một bài đã đăng từ trang này sang trang khác thì làm như thế nào ? Mong bạn giúp với, rất mong sự chỉ giáo của bạn. Mail của mình: vahanamok@gmail.com
Bạn có thể vào web của mình: http://nguyenvanva.tk
@ nguyễn Văn Va: Bạn chú ý mỗi trang chuyên biệt chỉ có thể đăng một bài và khi bấm vào đường dẫn của trang đó thì mình xẽ được hiển thị trang đó
Trả lờiXóaĐể di chuyển một bài đăng bạn vào Thiết kế-> Đăng bài -> Chỉnh sửa Trang sau đó chọn phần trang bạn muốn Copy và ấn vào chỉnh sửa ấn vào HTML sau đó Copy toàn bộ nội dung sang trang mới =))
bài viết bạn hay quá có j bạn vao http://huuduypro.blogspot.com chi minh cach tạo cái teamplate như của bạn nha label thì mình biết rùi, còn cái menu ngang đó mình ko hiểu mong bạn giúp đỡ
Trả lờiXóaBạn có thể tham khảo TẠI ĐÂY và TẠI ĐÂY
Trả lờiXóaChúc thành công! :P
hay đấy bạn
Trả lờiXóa@ Vu Dinh Nhan: :P
Trả lờiXóaVote +1 cho bài viết hay, dễ hiểu, đơn giản. =D>
Trả lờiXóa@Bùi Trường Anh thank you :)
Trả lờiXóaBạn xem giùm blog cua mình, sao nhãn drama thì ok, nhưng 3 nhãn còn lại chỉ thể hiện có 1 bài. http://westerncinema.blogspot.com/
Trả lờiXóathanks
mình muốn tạo thêm trang nhưng chức năng tạo thêm blogger hiện nay khác cách bạn post lên bạn có thể chỉ mình cách tạo trang mới mà có thể sắp xếp như trang chủ dc ko và còn nữa bạn có thể chỉ mình cách đưa video từ youtube vào blog mà chỉ hiện video chính còn các video khác cho chạy dài như trong youtube vậy. Email của mình là: phat.luuchinh@yahoo.com Thanks bạn!
Trả lờiXóa@Mika Bạn có thể nói rõ vấn đề bạn đang gặp phảo không
Trả lờiXóa@Lưu Chính Phát Ok để khi nào rảnh mình Upload lại cho các bạn.
Trả lờiXóa- nhúng Video từ you tobe vào Blòg để Bạn vào Chia Sẻ - nhúng - Bảo dấu chiọn ở phần "Hiện thị các Video được đề xuất khi kết thúc Video" squ đó Copy mã nhúng chèn vào Blog là ok :1)
mình tạo thêm trang mới, nó bị lỗi thế nào í :(
Trả lờiXóacái đầu đề mà trong ảnh mình khoanh lại í, là nó tự tạo ra đó, mình ko biết lỗi do đâu nữa nullẢnh
Help me
Ảnh
Trả lờiXóa@TDT Đó là khi xuất bản trang bạn chọn hiện thị luôn trang theo dạng hàng hay dạng cột, Khắc phục bằng cách vào Thiết Kế Phần tử trang và xóa tiện ích đó đi.
Trả lờiXóa- lần sau khi tạo trang bạn chọn để trống là không bị nữa.:3) :3) :3)
không hiểu
Trả lờiXóabạn coi nè
GREEN VIETNAM
Chào Namkna, mình cũng thử làm một blog nhưng mà sao mình đăng bài vào các mục tài liệu hay đưa giới thiệu phần mềm vào mục software khi xuất bản bài đăng nó đều nhảy qua trang chủ cả. Namkna có thể hướng dẫn cho mình cách làm được không, hay Namkna có thể dành chút thời gian ghé thăm blog của mình thử xem : http://chiensbt.blogspot.com
Trả lờiXóa@Lê Hoàng Chiến Đúng rồi bạn, các bài viết mới đều xuất hiện ở trang chủ. Bạn nên dùng dấu ngắt <!-- more --> để các bài viết chỉ hiện 1 phần tránh hiện cả phần dài. :3) :3) :3)
Trả lờiXóabạn có thể chỉ cho mình cách tạo trang mà đăng dược nhiều bài không?
Trả lờiXóa@dalinharch Blog gẻ hiện nay chưa hỗ trợ việc đăng nhiều bài trên 1 trang bạn ạ. nếu bạn đăng như thế trang của bạn sẽ rất dài và sấu. :3) :3) :3)
Trả lờiXóaCảm ơn bạn nhiều!
Trả lờiXóa@Kts DALINH không có gì rất vui vì bạn làm được :3) :3) :3)
Trả lờiXóaNamkna xem giúp mình sao mà blog của mình nó bị dịch toàn bộ về bên phải vậy, mình mò hoài mà không biết được nguyên nhân vì sao nữa.
Trả lờiXóa@Lê Hoàng Chiến bạn xem lại thuộc tính fload:... ở các thẻ body...:3) :3) :3)
Trả lờiXóaSao không thấy phần 'Đăng Bài' nó ở chỗ nào nhỉ????
Trả lờiXóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaBước 5. Thêm đoạn Code bên dưới vào?? Nó là code gì???
Trả lờiXóa@Khon Sivilay Bước 5 mình đã sửa lại rùi đó.
Trả lờiXóa- Với giao diện mới của blog bạn có thể xem TẠI ĐÂY
Hi bạn, blog bạn rất hữu ích, mình liên kết blog bạn nhé http://yeutienganh123.blogspot.com/
Trả lờiXóaanh ơi cho em hỏi làm sao để trang này của em http://chinhtrucblog.blogspot.com/p/photoshop-online.html hiển thị hết trang như của anh vậy.
Trả lờiXóaTại bài viết em chèn đoạn mã sau vào HTML
Xóa<style>
#mainpage-wrapper{width:640px !important}
#sidebarleft-wrapper{display:none}
</style>
thay 640 rộng ra nha.
Chào bạn, mình đọc phần hướng dẫn của bạn nhưng thực sự không hiểu cách làm lắm.
Trả lờiXóaMình có trang http://aaainvest.blogspot.com/. Mình muốn ở phần trang chủ hay các trang con đều có tiện ích là hiện ra các Label tiêu đề ở trên đầu trang, có giới hạn khoảng 10 tiêu đề mới nhất. Khi đó, vào mỗi một trang con đều có thể click vào các label đó để mở tới nội dung cần đọc phía dưới. Bạn hướng dẫn giúp mình với
Mặc định nó sẽ lấy hết các ký tự do vậy bạn nên đặt tiêu đề trang ngắn thôi bạn.
XóaChào bạn
Trả lờiXóabạn có thể chỉ cho mình chỉnh URL trang sao cho thân thiện được không. Khi tạo trang mới nó mặc định đường dẫn URL. Mình muốn sửa nó như thế nào?
Thanks. Blog mình " quatdienasia.blogspot.com
Bạn có thể viết tiêu đê không dấu xuất bản bài viết sau đó chỉnh sửa và viết lại có dấu là Ok.
XóaThanks. Chúc bạn thành công
Trả lờiXóaCám ơn bạn. Bài viết của bạn rất hay.
Trả lờiXóacảm ơn bạn bài viết rất chi tiết
Trả lờiXóaHọc Để Thi
Tiêu chí của mình là càng chi tiết càng tốt để tất cả mọi người đều có thể áp dụng mà :)
Xóachào bạn, ban có thẻ giúp mình là làm sao để tạo ra cái thanh menu(không biết có phải là thanh menu ko" trang tiếp theo vd: như trang
Trả lờiXóa1234567...->tiếp theo kiểu như vậy đấy, bạn có thể reply lại hoặc gui mail cho mình nhe hoaanhtucbmt@gmail.com, mong bạn giúp đở
Nghe bạn mô tả thì giống thanh phân trang navigation hơn:
Xóa- Bạn có thể lựa chọn lấy một kiểu tại đây: Tên
- Nếu muốn thanh menu thì bạn có thể tìm dạng bạn thích ở đây.Tên
- Nếu không có loại bạn yêu cầu thì hãy comment nha.
có cách nào thêm trang đơn giản hơn không bác cách này dài ròng và rắc rối quá.
Trả lờiXóaCách này chỉ áp dụng khi blog có trên 20 trang thôi bạn ak. Nếu blog bạn chưa sử dụng hết 20 trang thì xem bài này nha, XEM NGAY
XóaAnh chỉ cho em cách để copy code html trong một template vào cái trang mới tạo đươc không. Tem nào em copy xong cũng lỗi thẻ DATA thôi
Trả lờiXóaMuzikers
Em tải tempalate đó về và Upload lên thôi mà em
XóaCam on namkna ve nhung chi dan huu ich, tan tinh
Trả lờiXóaKhông có gì! rẤT vui vì các bài viết có ích với em. Hy vọng em tiếp tục ủng hộ blog của anh trong thời gian tới :)
XóaThank bạn nhìu nhé,đang thử làm cái blog.hy vọng sẽ tìm được nhìu bài viết ý nghĩa từ blog của bạn
Trả lờiXóaRất vui vì điều đó. Hy vọng bạn tiếp tục ủng hộ blog của mình trog thời gian tới :)
Xóacó cách nào khi mình up bài viết mới nó sẽ xuất hiện theo từng trang thay vì xuất hiện trên trang chủ không
Trả lờiXóaBạn dán nhãn cho từng bài viết như vậy khi bạn thêm bài viết mới thì nó sẽ hiển thị cả ở trang chủ và trang nhãn, Ngoài ra bạn có thể áp dụng một trong các thủ thuật sau nha:
Xóarecent post home
Chào Namka mình muốn làm 1 trang lấy tin theo nhãn nhưng được sắp sếp thành tin 2 cột.Namka có đoạn code nào không giúp chút
Trả lờiXóaCó rất nhiều bạn ak. bạn có thể đọc bên dưới:
XóaBài viết mới 2 cột với thumbnail có mô tả cho nhãn blogger
Ngoài ra bạn có thể tìm thêm các tiện ích khác ở PHẦN NÀY
Cho mình hỏi. Cái Blog này của mình. Linhk: https://www.blogger.com/blogger.g?blogID=7202557644302094428#allpages
Trả lờiXóaPhần tạo trang mới đó. Không có mục hiển thị trang dưới dạng gì để chọn, nên nó không hiển thị được cái trang mình mới tạo là New ra Blog.
Bạn đăng nhập vào blog - Tiếp tục vào phần BỐ CỤC (Layout) => bấm chọn vào THÊM TIỆN ÍCH => Tìm và thêm tiện ích TRANG (Pages)
Xóa=> Sau khi thêm tiện ích TRANG đó bạn bấm vào CHỈNH SỬA tiện ích trang mà bạn vừa tạo và chọn kiểu hiện thị dưới dạng như bạn nói ở trên nha. => Sau khi chọn xong bạn bấm LƯU lại là được.
Bạn có thể kéo tiện ích TRANG đến vị trí bạn muốn nó hiển thị nha.
Chào bạn! đây là blog của mình http://lethingocvan29.blogspot.com. Mình thấy Web của bạn khi click vào mục Phim Online / Hài.... sẽ hiện các bài (video) ra trong đó, nhờ bạn chỉ giúp mình làm thế nào để đưa các bài viết lavabo, vòi bếp, sen tắm, sen cây vào mục SẢN PHẨM / VÒI SEN. và phần nữa mình muốn đổi font chữ của mục TRANG CHỦ / SẢN PHẨM / BẢNG GIÁ/ TIN TỨC / LIÊN HỆ về font Arial vô đâu sữa vậy bạn? Mong nhận được hồi âm của bạn. Xin cảm ơn!
Trả lờiXóaBạn vào mẫu - CHỉnh sửa HTML và tìm đoạn code có dạng như bên dưới:
Xóa<li><a href='#'>SẢN PHẨM</a>
<ul class='sub-menu'>
<li><a href='#'>Năng lượng mặt trời</a>
<ul>
<li><a href='#'>Sanysun</a></li>
<li><a href='#'>Sunlife</a></li>
<li><a href='#'>Aseka</a></li>
</ul>
</li>
<li><a href='#'>Máy lọc nước</a></li>
<li><a href='#'>Vòi sen</a></li>
<li><a href='#'>Vật tư nước nóng</a></li>
<li><a href='#'>Khác</a></li>
</ul></li>
Thay các dấu thăng # thành liên kết tới các bài viết hoặc nhãn tương ứng mà bạn muốn nha. ví dụ:
<li><a href='http://namkna.blogspot.com/p/huong-dan-xem-trang.html'>Vòi sen</a></li>
- Đổi màu nền menu thì bạn thay link ảnh trong đoạn code bên dưới:
#menu-wrapper {
background:url(http://2.bp.blogspot.com/-yJBaM9da2Gk/TukXKjl4alI/AAAAAAAAASs/LkwbG46Aq7M/s1600/redstripe.jpg) repeat;
margin-bottom:15px;
padding:0 10px;
}
Đổi màu chữ menu chính bạn thay đổi thuộc tính color trong đoạn bên dưới:
.sf-menu a:focus,.sf-menu a:hover,.sf-menu a:active,.sf-menu a.active,.sf-menu li.selected a {
color:#fedbb0;
text-decoration:none
}
Thay đổi màu nền menu xổ xuống bạn thay đổi thuộc tính background trong đoạn bên dưới
.sf-menu li ul,.sf-menu .sf-shadow ul {
background:#7d0000;
border:1px solid #730000;
border-radius:0 4px 4px;
-o-border-radius:0 4px 4px;
-webkit-border-radius:0 4px 4px;
-moz-border-radius:0 4px 4px;
-khtml-border-radius:0 4px 4px;
width:165px;
margin-top:15px;
padding:10px 10px 5px
}
Nhận xét này đã bị tác giả xóa.
XóaCảm ơn bạn đã hồi âm và hướng dẫn rất tận tình. Các phần bạn hướng dẫn mình cđã làm được rồi. Tuy nhiên mình muốn hỏi thêm 1 vài vấn đề để trang web hoàn chỉnh hơn mong bạn chỉ giúp.
Xóa- Đổi font chữ phần TRANG CHỦ/ GIỚI THIỆU....và tiêu đề của bài viết vô chỉnh sữa HTML để sữa nhưng cụ thể là code nào (ví dụ: MÁY NĂNG LƯỢNG, LAVABO, VÒI SEN....) lưu ý: sữa font chữ chứ ko phải màu sắc bạn nhé
- Mình muốn đưa phần Follow Us xuống phía dưới các phần trang chủ, tổng hợp, bài viết....và phần này mình muốn đổi sang phần liên kết đến facebook (có nút biểu tượng) và gửi mail...
- Phần trên cùng tìm kiếm blog, mình muốn khi gõ 1 sản phẩm thì sẽ hiển thị ra sản phẩm mình cần tìm, ko có thì báo ko có sản phẩm....
- Phần website liên kết: sao mình tạo 3 link liên kết mà khi đưa chuột vô nó hiện có 2 link ah? và mình muốn nó hiện địa chỉ trang web luôn, chứ ko phải đưa chuột vô mới hiện.
Mong bạn chỉ giúp mình các phần trên nhé. Cảm ơn bạn rất nhiều!
1. Đổi font chữ menu chính thì bạn thay:
Xóa.sf-menu {
float:left
}
thành:
.sf-menu {
float:left;
font-family: 'lucida grande',tahoma,verdana,arial,sans-serif;
}
2. Đổi font chữ của sub menu xổ xuống thì thay:
.sf-menu li ul,.sf-menu .sf-shadow ul {
background:#7d0000;
border:1px solid #730000;
border-radius:0 4px 4px;
-o-border-radius:0 4px 4px;
-webkit-border-radius:0 4px 4px;
-moz-border-radius:0 4px 4px;
-khtml-border-radius:0 4px 4px;
width:165px;
margin-top:15px;
padding:10px 10px 5px
}
Thành:
.sf-menu li ul,.sf-menu .sf-shadow ul {
background:#7d0000;
border:1px solid #730000;
border-radius:0 4px 4px;
-o-border-radius:0 4px 4px;
-webkit-border-radius:0 4px 4px;
-moz-border-radius:0 4px 4px;
-khtml-border-radius:0 4px 4px;
width:165px;
margin-top:15px;
padding:10px 10px 5px;
font-family: 'lucida grande',tahoma,verdana,arial,sans-serif;
}
- Trong đó: 'lucida grande',tahoma,verdana,arial,sans-serif chính là font chữ nha bạn.
2. Bạn muốn chuyển xuống dưới phần trang chủ bài viết nào thế. Bạn có thể nói rõ vị trí muốn chuyển đến không.
- Bạn không nói rõ nên mình nói sơ qua bạn chỉ cần chuyển đoạn code từ đoạn <div class="widget"> ...... </div> đến vị trí bạn muốn là được.
3. Phần search nó chỉ có thể hiển thị bài viết tìm được theo dạng trình bày readmore hoặc theo dạng của google trên kết quả tìm kiếm, nếu bạn xóa bỏ statutbar nó sẽ không hiển thị thông báo khi tìm kiếm và khi không có bài viết tìm được.
4. Bạn dê chuột vào sau liên kết thứ 2 là nó hiện ra thôi.
Bạn chỉ cần sửa code lại để nó theo hàng như sau:
<style type="text/css">
#HTML1 li{list-style:none}
#HTML1 li a{color:#fff}
#HTML1 li a:hover{color:#333}
</style>
<li><a href="Link">Tên</a></li>
<li><a href="Link">Tên</a></li>
Trong đó: 'lucida grande',tahoma,verdana,arial,sans-serif chính là font chữ nha bạn => Mình sữa theo bạn rồi mà ko được, vẫn như font cũ ah (ví dụ bạn nhìn thấy chữ GIỚI THIỆU ko? mình muốn đổi các chữ trên menu sang font arial) và tiêu đề của bài viết nữa (ví dụ: MÁY NĂNG LƯỢNG SANYSUN)
Xóa- 2. Bạn muốn chuyển xuống dưới phần trang chủ bài viết nào thế. Bạn có thể nói rõ vị trí muốn chuyển đến không. =>Ý MÌNH LÀ ĐỔI CẢ PHẦN FOLLOW US xuống dưới cùng bên phải trên phần FOLLOWER. follow us mình muốn link gửi đến facebook (chứ ko phải twiner) & gửi đến hộp mail cá nhân (biểu tượng hộp thư đó)
- FOLLOWER thì giúp mình phần mọi người kết nối facebook (ý là bạn bè nào like thì sẽ hiện tất cả các bạn có fb mà kết nối với mình) hihi..............hok biết diễn đạt bạn hiểu hok nữa hihi...........
Cảm ơn bạn rất nhiều. Chúc buổi tối vui vẻ!
Bạn chỉ cần đổi đoạn:
Xóafont-family: 'lucida grande',tahoma,verdana,arial,sans-serif;
thành:
font-family:arial;
2. Sau đoạn <div id="sidebar"> để ý sẽ thấy đoạn:
<div class="widget"> .... </div>
Bạn cut cả đoạn đó rồi về bố cục tạo một tiện ích dán nó vô lưu lại nha.
từ bữa giờ mình bận công việc nên không có vô blog làm. Đến hôm nay vô mới thấy bạn hồi âm. cảm ơn bạn rất nhiều vì đã tận tình chỉ giúp mình và đã hồi âm tất cả những thắc mắc của mình
XóaBạn ơi cho mình hỏi.tại sao trong blog của mình ở phần tạo trang mới lại không có phần " hiển thị trang dưới dạng" để mình xắp xếp. Và chỉ tạo nhãn được khi mình đăng 1 bài trên trang chính.còn trang phụ lại không tạo được nhãn. mình xinh cảm ơn!
Trả lờiXóa- Blog nào cũng có phần đó khi có từ 2 trang được tạo trở lên.
Xóa- Mình chưa hiểu vấn đề của bạn về trang chính và trang phụ, trong blog chỉ có trang chủ, trang nhãn, trang bài viết, trang lưu trữ, trang tìm kiếm bạn ak.
ý của mình cũng giống như của bạn 'kiếm tiền quảng cáo" mà bạn đã Replay ,là tạo laber đó,Tức là khi đăng 1 sản phẩm hay 1 bài viết lên trang chủ thì mình tạo được laber, còn ở phần trang mà mình tạo thêm thì mình ko tạo đc laber. chính xác hơn là ko thấy tạo ở chỗ nào.còn phần 'hiển thị trang dưới dạng" thì mình ko thể tim ra đc. blog chỉ cho mình thay đổi nên xuống, còn đặt thanh menu nằm ngang hay dọc thi ko có. đau đầu phần này quá bạn ah!
XóaCó điều bạn chưa biết, chỉ bài viết với gắn nhãn được còn các trang nó độc lập không phụ thuộc vào ngày đăng và thời gian đăng trang đó. Bạn không thể gắn nhãn cho trang được, thêm nữa mỗi trang chỉ có thể đăng một bài, bạn có thể đăng nhiều hơn nhưng trang của bạn sẽ dài loằng ngoằng và bạn không thể đăng nếu dung lượng bài viết trong trang đó quá lớn.
XóaVấn đề thứ 2 hiện tại mình kiểm tra với blog thì chức năng 'hiển thị trang dưới dạng" đã bị blogger vô hiệu hóa rồi bạn à. Nếu muốn hiên thị trang đó ngang hay dọc bạn chỉ cần thêm một menu hoặc tạo tiệng ích Pages trong phần Bố cục thôi.
cho mình hỏi, khi mình tạo 1 trang con trong blogs thì làm thế nào để chỉnh sửa link của trang con ấy vậy bạn?
Trả lờiXóagiúp mình nhé :(
Bạn nhập tên trang không dấu sau đó bấm Lưu trang tiếp theo bấm Xuất bản. khi đó bạn sẽ được link như ý muốn.
Xóa- Sau khi được link rồi thì chỉnh sứa lại trang để đổi lại tên trang có dấu nha.
Chào bạn, cho mình hỏi với: đây là blog mình mới tạo" http://hanoinhadatduan.blogspot.com/
Trả lờiXóaTemplate này mình tải trên mạng về. Mình có tạo menu ngang trên cùng trang web và muốn gán link nhãn đến các trang trên menu ngang đó. Còn menu dọc thì mình có thể gán nhãn được rồi. Nhưng vấn để ở chỗ : đối với menu ngang trên cùng thì khi mình vào "Mẫu" rồi vào "chỉnh sửa HTML" để tìm code tạo menu ngang thì lại không có. Trong khi vào mục "Bố cục" thì các menu ngang này vẫn có nên mình không có cách nào gán link từ các nhãn vào các trang menu ngang. Mong bạn giúp mình gán link nhãn vào menu ngang với.Cám ơn bạn trước!
chào bạn, thông tin bạn đưa ra rất thú vị, nếu được vui lòng ghé blog của mình cho ý kiến với nhé. Cảm ơn nhiều.
Trả lờiXóahttp://yukiiiblog-cuocsongmuonmau.blogspot.com/
Cảm ơn Ad. Hiên tại mình đang gặp khô khăn về thêm Label vào trong trang, rất mong được bạn hỗ trợ.
Trả lờiXóaNhà đất Bình Dương: http://www.datnenvietsingbinhduong.blogspot.com.
Trân trọng cảm ơn!
Cảm ơn Ad. Hiên tại mình đang gặp khó khăn về việc add thêm thông tin độ dài video cho trang http://www.blogvideohay24h.com/ rất mong được chỉ giáo
Trả lờiXóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaChào ah! Em mới vào làm blog để chơi! Nhưng mà có nhiều cái chả biết gì cả. Mong anh chỉ giáo.
Trả lờiXóa1.Cái khung bình luận của em nó không hiện 1 số bình luận ra như của ah thế này đâu. Phải làm sao để nó hiện ra 1 vài bình luận anh nhỉ? Mà em muốn nó hiện bình luận ở dưới cái khung ( của ah thì hiện bên trên cai khung :v )
2. Ở cái mục " Tất Cả Các Bài Đă Đăng" của em ý, nó hiện hết ra thế thì sau này nó cứ kéo dài dài vô tận xuống dưới mất!! Chỉnh sửa hiển thị trong tiện ích blog có 2-3 dạng để hiển thị nhưng em không thích. Em muốn có 1 thanh trượt hay khung trượt như khi vào đọc bài đăng của em vậy đó anh. Để khi số bài đăng nhiều thì nó cũng không "tàn phá" xuống dưới. hì hì. Anh xem giúp em thế nào với. thanks.
Anh vào: http://atrungvib.blogspot.com/ để xem chi tiết và giúp em cái nhé.
Nếu phản hồi thj anh gửi qua Mail: atrungks@gmail.com cho em nhé. Vì em sợ thoát ra sẽ không vào được trang này để xem nữa ( không biết làm tnao để nhận được tin khi anh phản hồi :D )
Cảm ơn ah!
Chia sẻ của bạn thật tuyệt vời, mình đang áp dụng cho site này: http://www.đầutư-forex.vn
Trả lờiXóa:D
Bạn cho mình hỏi làm sao có thể thay đổi URL của trang khi đã xuất bản vậy?
Trả lờiXóaTrang chứ không phải bài viết nhen!
Thanks bạn
Mình muốn đặt trang con làm trang chủ trong blogspot thì như thế nào. Các bạn hd mình với. Thanks bạn.
Trả lờiXóahttp://vinhomeslieugiai.asia/