 Trang liện hệ rất quan trọng với các blogger muốn hướng đến sự chuyên nghiệp. Đây là trang thông tin phản hồi giữa các độc giả và admin của blog. Nếu có một trang liên hệ tiện lợi và sự phản hồi, tương tác tốt từ 2 phía sẽ giúp blog của bạn ngày càng phát triển và giữ chân được nhiều độc giả hơn. Sau đây mình hướng dẫn tạo form liên hệ từ trang web kontactr.com
Trang liện hệ rất quan trọng với các blogger muốn hướng đến sự chuyên nghiệp. Đây là trang thông tin phản hồi giữa các độc giả và admin của blog. Nếu có một trang liên hệ tiện lợi và sự phản hồi, tương tác tốt từ 2 phía sẽ giúp blog của bạn ngày càng phát triển và giữ chân được nhiều độc giả hơn. Sau đây mình hướng dẫn tạo form liên hệ từ trang web kontactr.com☼ Bước 1: Đăng ký một tài khản trên kontactr.
1.1- Bạn vào trang kontactr theo link bên dưới:
1.2- Bấm vào nút Sign up now để vào trang đăng ký.
1.3- Điền các thông tin được yêu cầu như hình!
1.4- Sau khi bấm Sign up bạn hãy vào địa chỉ gmail mà bạn dùng để đăng ký ở trên để xác nhận.
1.5- Sau khi xác nhận trong email bạn bấm vào chữ Login ở góc trên bên phải để đăng nhập.
1.6- Đăng nhập lại bằng tên tài khoản email và mật khẩy đã đăng ký để vào trang lấy code!
1.7- Bạn sẽ được chuyển đến trang lấy code chèn vào blog.
- Bạn có thể chọn hình thức add form contact hoặc add button.
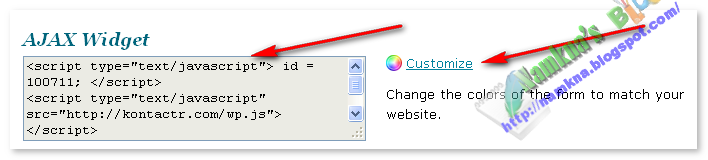
- Để Add form liện hệ bạn copy code tại mục AJAX Widget và tiến hành bước 2.
- Nếu thích thay đổi màu nền, màu chữ thì bạn bấm vào ô Custome như hình trên.
☼ Bước 2: Chèn code liên hệ đã lấy vào blog.
- Để chèn form này vào blog, bạn có thể chọn 2 cách:+ Cách 1: tạo 1 Trang mới (Bằng cách vào Trang => chọn Trang mới), và dán code của form vào. Và xem trang này như 1 trang liên hệ trong blog của bạn.
+ Cách 2: tạo 1 widget HTML/Javascript và dán code của form vào.
- 1 lưu ý nhỏ: đối với cách 1, khi chèn code vào bài viết, ta phải chỉnh lại việc xuống hàng của code để cho form trông dễ nhìn hơn.
- Đây là hình ảnh minh họa mình đưa thẳng nó vào trong bài viết
- Bạn có thể xem cách tạo khung liên hệ từ trang Foxyform.com vào blog TẠI ĐÂY









Nhận xét
Nam ơi! Sao không hiện được mã captcha vậy
Trả lờiXóaCode cua minh đây:
Trả lờiXóaĐưa code <div id="page">
<div id="content">
<div class="thebox">
<center><span >Hãy điền đầy đủ thông tin của bạn (lưu ý: gõ Tiếng Việt có dấu) </span>
<form method="post" action="http://kontactr.com/user.php">
<input name="id" type="hidden" value="162132" />
<input name="referrer" type="hidden" value="" />
<table cellpadding="10px" border="0" >
<tr>
<td align="right">Họ và tên : </td>
<td align="left"><input name="sender_name" type="text" class="contactform" /></td>
</tr>
<tr>
<td align="right">Email : </td>
<td align="left"><input name="sender_email" type="text" class="contactform" /></td>
</tr>
<td align="right">Số ĐT của bạn : </td>
<td align="left"><input name="subject" type="text" class="contactform" /></td>
</tr>
<tr>
<td align="right">Trường (tc, cđ, đh) : </td>
<td align="left"><input name="subject" type="text" class="contactform" /></td>
</tr>
<td align="right">Ngành học : </td>
<td align="left"><input name="subject" type="text" class="contactform" /></td>
</tr>
<tr>
<td align="right" valign="top">Địa chỉ liên hệ của bạn (để chúng tôi có thể liên lạc với bạn) : </td>
<td align="left"><textarea rows="10" cols="55" name="message" class="contactform"></textarea></td>
</tr>
<tr>
<td align="right" valign="middle">Image (case-sensitive): </td>
<td valign="middle" align="left">
<table cellpadding="5px" border="0" style=" ">
<tr>
<td valign="middle"><img src="http://kontactr.com/captcha.php" /></td>
<td
valign="middle"><input type="text" name="captcha_code" size="5"
maxlength="6" style="font-size: 15px; padding: 3px; font-family: Tahoma,
Verdana; " /></td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan="2" align="center"><input name="Gửi đi" type="submit" id="Gửi đi" value="Gửi đi" class="contactform" style="font-size: 18px; width: 100px; letter-spacing: 5px;" /></td>
</tr>
</table>
</form>
</center>
</div>
</div>
</div>
<script type="text/javascript"> id=162132; t=2; </script>
<script type="text/javascript" src="http://tvts365.googlecode.com/files/kontactr.js"></script>
Chúng tôi sẽ đăng ký các khóa học ngay cho các bạn và sẽ gửi thông báo đến cho các bạn sớm nhấtvào đây...
Do bài viết này mình viết các đay khá lâu rồi nên các file http://kontactr.com/captcha.php đã bị trang contactrt xóa bỏ.
XóaHiện tại mình đã hướng dẫn các tạo liên hệ trang mới rồi.
vậy ah, cửm ơn bạn nhiều, mình làm lại luôn đây
XóaUk. chúc bạn có 1 form liên hệ đẹp mắt./
Xóa