Như các bạn đã biết tiện ích tạo trang mới giúp Blog của bạn đẹp hơn nhưng hiện tại Google chỉ cho mỗi Blog được tạo tối đa 20 trang (có thể xem video Tại đây) bạn có thể xem cách đó TẠI ĐÂY.
Cách duy nhất để tạo thêm nhiều hơn 20 trang đó là tạo thêm 1 bài viết mới. Và lợi dụng điều này, và áp dụng các thủ thuật cũ đã đăng, hôm nay mình sẽ hướng dẫn 1 cách nhỏ để tạo thêm 1 page cho blogspot của bạn. Với thủ thuật này blog bạn sẽ ngày càng giống 1 weblog hơn.
Mô tả chung thủ thuật : thủ thuật này lợi dụng việc tạo thêm 1 bài viết mới để lấy link liên kết cho trang page mà bạn sẽ tạo. Tức là khi xuất bản bài viết mới, ta không cần quan tâm tới nội dung của bài viết này, có thể bạn không cần soạn nội dung của nó cũng đc, ko sao cả. Khi đã có được link, bây giờ ta sẽ tạo 1 widget HTML/Javascript, và soạn nội dung của page vào đó. Tiếp đến ta dùng thủ thuật ẩn bài viết khi truy cập tới link liên kết này, và thêm 1 thủ thuật nữa là chỉ cho phép widget vừa tạo hiển thị khi truy cập tới link liên kết trên.
Như vậy ở thủ thuật này sẽ có 3 bước:
- Bước 1: tạo 1 trang bài viết để lấy link cho page.
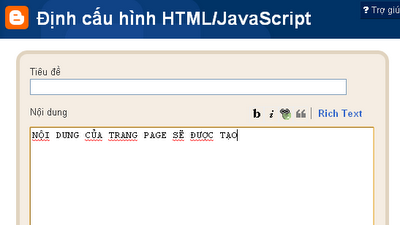
- Bước 2: tạo 1 widget HTML/Javascript, và dán nội dung của trang page sẽ được tạo vào.
- Bước 3: tùy chỉnh việc hiển thị bài viết và widget HTML/Javascript.
☼ Bây giờ ta sẽ đi vào từng bước:
» Bước 1 : tạo 1 trang bài viết để lấy link cho page.
1.1- Đầu tiên bạn hãy Tạo một bài đăng mới. với nội dung của bài viết để trống, nhãn cũng được để trống, chỉ duy nhất có phần tiêu đề là bạn điền theo ý của bạn.
- Mẹo nhỏ: để link của trang page được đẹp, ta nên đặt tên của tiêu đề bài viết này là không dấu, ví dụ như hình minh họa (Bạn có thể viết có dấu sau khi bạn Xuất bản và ấn vào chỉnh sửa rồi đánh tiếng việt có dấu vào. Bạn nào không thích có thể viết tiếng việt luôn cũng được) :
- Ví dụ như với tiêu đề của mình minh họa trên ta sẽ có link liên kết của trang page như thế này :
- Và thêm 1 mẹo thứ 2 ở bước 1 này là : nên chỉnh sửa lại ngày đăng bài viết, để cho bài viết được nằm ở cuối của danh sách các bài đăng. Ví dụ như hôm nay là ngày 8/11/2012 thì ta chỉnh lại ngày đăng cho bài lùi lại vào ngày 8/10/2010 chẳng hạn. Với mẹo này sẽ làm việc hiển thị bài viết ở trang chủ trở nên khó hơn.
» Bước 2 : Tạo 1 widget HTML/Javascript
2.1- Vào Bố cục
2.2- Bấm chọn Thêm tiện ích -> Tạo một tiện ích HTML/Javarscip và dán nội dung của trang mà bạn muốn tạo (Xem video hướng dẫn tạo HTML/Javarscip Tại đây)
- Với việc này, bạn sẽ phải soạn thảo code HTML cho trang page ngay trên widget. Code để tạo nên trang này nhất thiết phải là code HTML, ngoài ra có thể kèm theo các code CSS, code Javascript để trang được tạo sẽ đẹp hơn. Việc này tương tự như các thủ thuật khác.
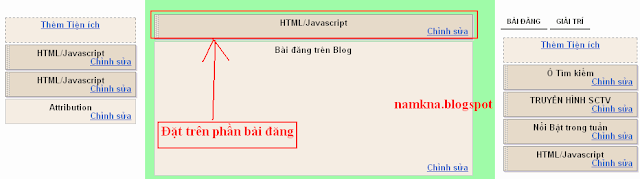
- Lưu ý: widget này phải nằm ở vị trí bên trên (hoặc dưới) phần "Bài đăng trên blog", tức là nó nằm ở cột Main. Như hình minh họa bên dưới:
III. Bước 3 : ẩn bài viết và tùy chỉnh việc hiển thị của widget chứa nội dung của trang page.
- Ở bước 3 này ta sẽ có 2 bước nhỏ phải làm : ẩn bài viết khi truy cập tới link liên kết của trang page, và tùy chỉnh để widget chỉ hiển thị khi bạn truy cập tới link liên kết của trang page.
3.1. ẩn bài viết khi truy cập tới link liên kết của trang page.
Với bước này, ta sẽ ẩn hoàn toàn phần bài viết và chỉ cho phép hiển thị widget (và các phần còn lại của blog). Khi đó widget hiển thị chính là trang page mà bạn muốn tạo.
Để thực hiện điều này rất đơn giản, bạn chỉ cần thực hiện các bước như bên dưới :
3.1.1. Vào Mẫu (Template)
3.1.2. Vào chỉnh sửa code HTML
3.1.3. Chèn đoạn code CSS bên dưới vào trước dòng code </head>
<style type="text/css"> <b:if cond='data:blog.url == "http://namkna.blogspot.com/2009/01/lien-he.html"'> #Blog1 {display:none;} </b:if> </style>
- Thay link màu đỏ sẽ là link liên kết của bài viết mà bạn đã tạo để gán cho trang page.
3.1.4. Save template.
3.2. chỉ cho phép widget chứa nội dung hiển thị khi bạn truy cập tới đúng link liên kết của trang page
(ví dụ như trong code mẫu sẽ là link: http://namkna.blogspot.com/2009/01/lien-he.html)
- Với bước này, trước tiên bạn phải xác định ID của widget chứa nội dung của trang page. Để biết được ID, thực hiện các bước sau :
3.2.1. Vào Bố cục
3.2.2. Nhấp chọn chỉnh sửa widget chứa nội dung của trang page.
3.2.3. Và ta sẽ thấy được ID của nó như bên dưới :
- Trong hình minh họa ta thấy ID của nó là HTML8
3.3 - Bây giờ ta sang bước chính là chỉ cho widget này hiển thị khi ta truy cập tới link của trang page. Để làm điều này, các bạn thực hiện các bước như bên dưới :
3.3.1. Vào bố cục
3.3.2. Vào chỉnh sửa code HTML
3.3.3. Chọn mở rộng mẫu tiện ích.
3.3.4. Tìm đoạn code của widget chứa nội dung của trang page (nhấn Ctrl + F và điền ID của widget vào, Trường hợp này là HTML8)
Và code của nó tương tự như thế này:
<b:widget id='HTML8' locked='false' title='Form contact' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
3.3.5. Thêm đoạn code được đánh dấu màu xanh như bên dưới:<b:widget id='HTML8' locked='false' title='Form contact' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == "http://namkna.blogspot.com/2009/01/lien-he.html"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
- Thay link màu đỏ lại thành link liên kết tương ứng với trang page của bạn.
Chúc thành công!
Theo: Fandung









Nhận xét
tại sao mình tạo đến khoảng 190 trang thì template ko lưu được nữa hả anh Nam Ka có cách nào khắc phục không anhhttp://lh4.ggpht.com/_u7a1IFxc4WI/TM-vt_XVZKI/AAAAAAAAATI/Q35_W0anT6A/21.gif
Trả lờiXóa@ huuduy: Mình cũng chưa Post thử tới mức đó, để hôm nao mình post sau đó chỉ bạn cách khắc phục na :P
Trả lờiXóaBác NamKa ới ời bác có video demo bài thêm 1 page trong bloggger của bác không cho em nhé.em đọc hướng dẫn của bác mà em nỗi luôn phần thiết kế trang Blogger của em. phải định dạng lại từ đầu. Thank bác trước nhá.
Trả lờiXóacó gì thì bác spam lại hoặc gửi mail cho em cũng được.
mail:namchung.tn@gmail.com
@ hoanglong: bạn làm bước 1 song bạn lưu mẫu trước khi chuyển sang bước 2 là được. Chú ý bước 2 bạn phải mở rộng tiện ích mẫu na
Trả lờiXóaBẠn Ơi Bạn Có Thể LÀm Cái Clip Chỉ TẠo Page Cho BLogger Dc Ko Mình Làm Hoài Ko Dc Thank BẠn Gởi Qua Mail Dùm Mình Nha mrthanhlinh@yahoo.com.vn
Trả lờiXóa@$$Playback^Karaoke$$ Cái mày rất rễ mà bạn :3) :3)
Trả lờiXóalàm hoài không dc bạn ơi chỉ mình được hok
Trả lờiXóa@$$Playback^Karaoke$$ Bạn Xem Video này Nha: Video Hướng dẫn tạo 1 PAGE cho blogspot Bằng Bài Viết:3) :3) :3) :3)
Trả lờiXóaEm ĐÃ Làm Được Rồi Cảm Ơn ANh
Trả lờiXóaNhưng Ẩn Bài ĐĂng Đó Làm Sao Anh Nó Nằm Cuối Bài Đăng Ấy
@$$Playback^Karaoke$$ Em chỉnh lại thời gian đăng bài lui về trước là Ok. Ví dụ hôm nay là 19/02/2012 thì em chỉnh lui thời gian về trước khoảng 19/02/2011 chẳng hạn. (Chỉnh lại thời gian trong phần cài đặt bài đăng đó).:3) :3) :3)
Trả lờiXóaadmin ơi cho mình hỏi làm thế nào để làm mất đi mấy thanh thực đơn bên phải như popular post.. đi vậy .mình bị lỗi che mất hết trang . http://chinhtrucblog.blogspot.com/p/tao-khung-anh.html
Trả lờiXóagiúp mình vói nha .thanks
Admin ơi! mình làm bước 2 hoài không được. nó cứ báo lỗi hoài ah...
Trả lờiXóagiúp minh 2 với...
@Đỗ Trực Bạn ẩn sidebar chúa các tiện ích đó đi là Ok.
Trả lờiXóaVới blog hiện tại của bạn chỉ cần sửa đoạn code sau:
<style type="text/css">
<b:if cond='data:blog.url == "http://namkna.blogspot.com/2009/01/lien-he.html"'>
#Blog1 {display:none;}
</b:if>
</style>
Thành:
<style type="text/css">
<b:if cond='data:blog.url == "http://namkna.blogspot.com/2009/01/lien-he.html"'>
#Blog1, #sidebar-wrapper{display:none;}
</b:if>
</style>
- Lưu ý thuộc tính #sidebar-wrapper có thể khác nhau tùy theo template. Và thuộc tính này đúng với Template hiện tại bạn đang sử dụng tới ngày 07/11/2012. Và vẫn đúng nếu bạn vẫn chưa thay template khác.
@Aquar1402 Bước 2 chỉ là tạo một tiện ích HTML/Javarscip thôi mà bạn. Cái này chỉ cần tạo là được.
Trả lờiXóaLưu ý: Là tiện ích bạn tạo phải có nội dung mới lưu lại được nha.
bước 5 của phan này nè bạn: b2: chỉ cho phép widget chứa nội dung hiển thị khi bạn truy cập tới đúng link liên kết của trang page
Trả lờiXóamình không làm được
@Aquar1402 Chẳng hạn Id của wiget vừa tạo là HTML8
Trả lờiXóaBạn vào Mẫu -> chỉnh sửa HTML -> Mở rộng tiện ích mẫu-> Bấm Ctrl + F và tìm với từ kháo HTML8
Thêm 2 đoạn code mình tô màu xanh ở bước cuối cùng (5. Thêm đoạn code được đánh dấu highlight như bên dưới) là được.
Nam ơi cho mình hỏi là sao mình làm xong rồi thì ko thấy keywords nào của bài viết hiện ra vậy? Chỉ thấy cái khung thôi. Mình gửi hình demo web cho Nam thấy và hướng dẫn lại giúp mình nhé! Link: http://diemanuong365.blogspot.com/2012/10/the-gioi-am-thuc-chay-phong-phu-tai-nha-hang-quynh-mai.html
Trả lờiXóa@D.A.U Ngon Bạn đã viết nội dung vào Widget HTML/javarscip chưa thế :3) :3) :3)
Trả lờiXóaBác Nam ơi cho em hỏi cái đoạn homeload.js này với!!!!
Trả lờiXóaHiện em đang làm 1 cái blog mà sử dụng template của bác Helloximo. Trong code ấy có phần homeload mà nó thể hiện ra như thế này cho bài viết theo các chủ đề: http://3.bp.blogspot.com/-OXMf2nzjj4Q/UNLbTcG5rkI/AAAAAAAAABc/OXJam1VA6-s/s1600/demo-web.jpg.
Bác chú ý chủ đề TIN TỨC có 2 phần bài viết có hình ko? Ý em muốn nó thể hiện 1 bài viết có hình và 4 bài viết theo tiêu đề thôi. Vậy em chỉnh làm sao trong homeload.js của bác Hello Ximo ạh ???
Script này phải ko bác: https://dl.dropbox.com/u/29848934/js/vipshock/homeload.js ????
Bác hướng dẫn và sửa lại giúp em với nhé!
Trước đây mình mày mò tạo ra nhiều trang để ngâm cứu, lúc đủ 20 trang đã xóa cả rồi. Bây giờ GG không cho tạo trang nửa. Có cách nào khắc phục để tạo lại trang không bạn? Cám ơn nhiều
Trả lờiXóaGoogle chỉ tính số trang đã xuất bản và nháp đủ 20 trang. nếu bạn xóa đi có thẻ đăng bổ xung mà bạn.
Xóahttp://namkna.blogspot.com/2011/05/tao-them-trang-cho-blogger.html
thủ thuật rất hay, biến wiget thành page, mình sẽ áp dụng xem sau
Trả lờiXóaHọc Để Thi
Uk hãy áp dụng và cho mình biết nếu bạn gặp bất kỳ khó khăn nào nha :)
XóaLàm sao biết là thành công vậy bạn?
Trả lờiXóaVà khi mình chèn foxyform vào thì nó báo là: Lỗi khi phân tích cú pháp XML, dòng 2547, cột 62: The reference to entity "sec_hash" must end with the ';' delimiter.
Trong đoạn này
Nếu thành công thì widet đó sẽ chỉ xuaatd hiện khi bạn bấm vào link bài viết mà bạn đặt ban đầu.
Xóafoxyform là khung liên hệ bạn chèn thẳng vào widget chứ sao chèn vào template để nóp báo lỗi như trên,
Nam ơi,có cách nào làm cho tên trang với tiêu đề trang nó khác đi không. Ví dụ tên trang của mình là Backlinks thì mặc nhiên tiêu đề trang nó cũng Backlinks luôn, mình ko biết cách nào sửa để tên trang là Backlinks, tiêu đề trang là Liên kết blogs chẳng hạn. http://www.yeutienganh123.com/p/connection.html
Trả lờiXóaTrong phần bài đăng bạn bấm vào Liên kết chuyển sang phần tự thiết lập và đánh liên kết vào nha.
XóaLàm rồi sao mà chưa được vậy ta? Để làm lại phát đã! Cảm ơn nhé!
Trả lờiXóaKhông áp dụng được bạn Namkna ơi !!! Mình bó tay rồi
Trả lờiXóaCách này không khó bạn hãy làm cụ thể từng bước lại sẽ thấy nó rất rễ bạn ak.
XóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóabạn nào cân Pm mình share cho nha! chuẩn seo ln
Trả lờiXóacanhothanhbinhquan7.com/