Trong quá trình thiết kế blog thì việc sử dụng các Widget để làm cho blog của bạn chỏ nên sinh động và đẹp hơn là rất phổ biến. Đối với các phần bình thường như các cột siderbar thì việc thêm 1 tiện ích (Add widget) quá dễ dàng rùi. Nhưng đối với phần header của blogger thì phần Add widget bị ẩn đi, do vậy muốn thêm 1 wiget trên phần header là rất khó khăn. Trong bài viết này namkna sẽ hướng dẫn các bạn làm xuất hiện phần thêm tiện ích trên phần header của blog..
☼ Cách tiến hành:
1- Đăng nhập (Login) vào Blog
2- Vào Mẫu (Template)
3- Chọn Chỉnh sửa HTML (Edit HTML). Không cần mở rộng tiện ích mẫu.
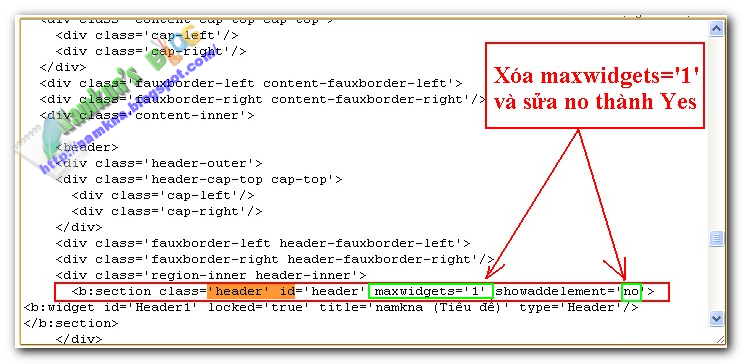
4- Tìm kiếm đoạn code tương tụ như bên dưới (Mẹo: Bấm phím Ctrl+F để mở hộp tìm kiếm và gõ vào nó dòng chữ class='header' hoặc id='header' rồi ấn Enter):
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
5- Bây giờ bạn thay chữ "no" thành chữ "yes" và xoá bỏ maxwidgets='1'- Khi đó bạn được code mới như sau:
<b:section class='header' id='header' showaddelement='Yes'>
- Chú ý: Giữa các phần b:section và class='header' và id='header' và showaddelement='Yes' đều được cách nhau bởi một dấu cách. Do vậy nếu bạn viết liên mà bỏ qua dấu cách thủ thuật sẽ không thể hoạt động.
6- Bấm Lưu mẫu và trở vào Bố cục (Layout) bạn sẽ thấy xuất hiện thêm 2 khung "Thêm tiện ích" nằm phía trên và dưới thanh tiêu đề

- Bây giờ, bạn có thể thêm những tiện ích HTML/Javacrip nào mà mình muốn.
Chúc bạn thành công!






Nhận xét
Mình làm được rùi. Quả thực ngày trước mún chèn thêm mấy cái fờ lát mà chịu, hjhj. Hy vọng giờ sẽ ổn.
Trả lờiXóa@ svc.club: Chúc mừng bạn :P
Trả lờiXóaSao mình làm i chang vậy mà nó k có gì hết vậy. Nhờ giúp đỡ
Trả lờiXóaVới blog của ban thì thêm tiện ích thủ công sau đó dịc chuyển code của nó trong template nha.
XóaChào bạn. bạn hướng dẫn giúp tôi với, sau khi thêm tiện ích HTML trong header rồi tôi muốn treo cái logo lên góc trái trên cùng làm thế nào để treo được. Bạn bớt thời gian vào xem giúp mình với nhé Blog của mình đây.
Trả lờiXóabạn chỉ cần thêm link ảnh logo vào thôi bạn ak. Bấm vào chỉnh sửa header sẽ có phần tùy chọn để tải logo lên đó.
Xóacảm ơn bạn, tôi đã làm được rồi nhưng ảnh chon làm logo quá to và có viền ngoài nên không đẹp có lẽ tôi phải nhờ tới kỹ thuật chỉnh ảnh nhỏ lại và bỏ viền ảnh đi, cảm ơn bạn nhiều.
XóaKhông có gì.
Xóaanh Nam cho em hỏi có cách nào cho blog bớt giựt hk,em để ý mỗi lần load trang là nó chạy xuống dưới rồi lại chạy lên trên.anh qua kiểm tra dùm em nhé: http://tienganhgioi123.blogspot.com/
Trả lờiXóaHiện tại anh thấy blog em load khá ổn đó chứ. không hề thấy giựt như em nói.
XóaMình làm theo rồi nhưng nó vẫn không xuất hiện menu con, admin xem giup dum minh dc khong? Minh da lam giongnhu phan 4 luon ma no van the, chi co menu chinh thoi ah.
Trả lờiXóaMinh vào hchiquyen thấy menu sổ tốt mà bạn,.
XóaMuốn cho nó hiển thị bên trên dưới phần tiêu đề Blog và bên trên phần bài đăng thì làm thế nào anh :D
XóaTheo mình thấy tiện ích này se tạo ra một khung thêm tiện ích ngay bên dưới và một khung bên trên. trong đó khung bewen dưới header như bạn yêu cầu đóa mà.....
XóaCho mình hỏi mình muốn ẩn cái tiêu đề của blog thì làm sao bạn
Trả lờiXóaý BẠN LÀ ẩn tiêu đề blog hay bài viết.
Xóa- Nếu tiêu đề blog thì bạn chỉ cần vào Bố cục +> Chỉnh sửa phần header và chọn ẩn là được bạn ak Hoặc dán đoạn code bên dưới vào trước thẻ ]]></b:skin>
#headerwrap{display:none !important}
- Nếu hạn muốn ẩn tiêu đề bài viết thì dán đoạn code bên dưới vào trước thẻ ]]></b:skin>
.h1,h2,h3{display:none !important}
Bạn ơi mình muốn chỉnh độ rộng blog của mình thì làm thế nào bạn bạn xem hộ mình với cảm ơn bạn nha Blog của mình http://ketnoicn.blogspot.com/
Trả lờiXóaMình đã trả lời bạn ở bài này: XEM NGAY
XóaLưu ý nhỏ là blog của bạn. đang dùng tiện ích recent new post ở trang chủ nên khi thay đổi độ rộng của blog và các phần liên quan bạn cũng sẽ phải thay đổi toàn bộ các thuộc tính của phần đó để blog của bạn nhìn cân đối hơn.
Bạn ơi, cho mình hỏi, blogspot của mình phần tiêu đề Header, vào Bố Cục thì không cho chỉnh sửa, bạn chỉ mình cách thay tiêu đề thành logo được không? Cám ơn bạn nhiều
Trả lờiXóaPhần bố cục của bạn chỉ không cho thay đổi vị trí của các tiện ích thôi. CÒn phần header chỉnh sửa thay ảnh logo thì vẫn có thể thay đổi nha bạn.
XóaChào anh, em rất thích các bài viết của anh. Chúng rất hữu ích.
Trả lờiXóaAnh cho em hỏi là: Trong cái Garden tricks blogger template, cái thẻ Welcome (màu xanh) nằm trên rồi mới tới mấy mục dưới nhưng mà không biết em làm s mà mấy mục phía dưới lại đè mất cái thẻ Welcome mất tiêu rồi ^^. Anh có thể sửa giúp em không?. Nếu cần thì Blog của em đây: http://hwisteria.blogspot.com/ Cảm ơn anh đã xem. Hi vọng anh giúp! ^^
anh nam ơi vậy giờ em muốn xóa đi 1 Widget thì em phải làm như thế nào ạ mong anh giúp
Trả lờiXóaCảm ơn bạn, bài viết hay, mình làm được rồi.
Trả lờiXóaĐang mò cái này:
Có ai có thể giúp mình cách chỉnh lại Cột Menu (2) màu đỏ
1. Phần Dropdown Menu bị Fash Banner che mất khi vào Trang Chủ không? cách chỉnh cụ thể, mình có xem các blog khác chỉnh cái gì z-index là chỉnh ra sao bạn?
2. Phần rút gọn Read more trang chủ hiện sau cuối bài đăng dòng chữ này: .....Cửa hàng chuyên cung cấp... summary("5936402785830303688..làm sao cho nó biết mất đây ???
3. Phần ''Chèn dấu ngắt phẩy'' trong bài viết của Trang Sản Phẩm không có tác dụng gì hết khi mình Insert để rút gọn?
Trang này: myphamcontrai.blogspot.com, mò hoài hại não quá!
Bạn biết xin chỉ giáo, cảm ơn nhiều
Hehe Mình làm dược Phần phần Dropdown và Read more cho phần Post rồi, phần dấu ngắt phẩy phân trang khi viết bài cho Trang Page thì bó tay, có ký hiệu Page Break mà khi chèn vào không hiệu lực,
Trả lờiXóaBạn cho mình hỏi là khi mình kéo xuống thì bị như thế này
Trả lờiXóahttp://www.upsieutoc.com/images/2015/11/28/Untitled4f285.png
Bài viết rất hay, cảm ơn namka nhiều
Trả lờiXóacó ai giúp tôi với .tôi chẳng biết quái gì cả .làm thế nào bây giờ
Trả lờiXóacó ai giúp tôi với .tôi chẳng biết quái gì cả .làm thế nào bây giờ
Trả lờiXóa