
File Flash làm cho blog trở nên đẹp hơn tuy nhiên một số bạn sau khi thiết kế cho mình được các file flash thì không biết Upload lên host nào để lấy link. bởi đa số các host hiện nay đều rở chứng đòi nạp tiền, mà chúng ta đâu phải ai cũng cót iền để nạp phải không. Hiện tại thì có rất nhiều host free để các bạn sử dụng nhưng tôi thường sử dụng Google Sites. Hôm nay, tôi chia sẻ với các bạn cách upload files Flash và code để các bạn chèn file Flash vào Blog.
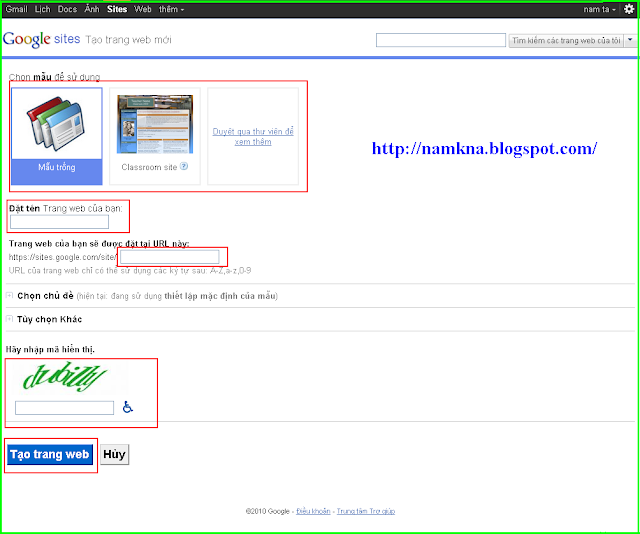
Đầu tiên, bạn VÀO ĐÂY và đăng nhập bằng tài khoản Gmail của mình. Bước kế tiếp, bạn tạo cho mình một trang Web mới (chủ yếu để mình upload file Flash nên bạn không cần chú ý đến giao diện hoặc bố cục của trang Web này).
 |
| Ấn vào hình để phóng to |
 |
| Bám vào hình để phóng to |
Sau khi tạo được trang Web mới, bạn đăng nhập vào trang Web bấm chọn thẻ Tác vụ khác và chọn Quản lý trang Web.
 |
| Bấm vào hình để phóng to |
Tiếp theo một trang mới xuất hiện, bạn chọn mục Tài liệu đính kèm nằm ở khung bên trái của trang Web.
 |
| Bấm vào hình để phóng to |
Kế tiếp, bạn bấm thẻ Tải lên ở menu trên cùng để upload file flash , bạn chờ vài giây sau khi thành công thì file flash sẽ hiện ở khung bên tay phải đi kèm theo là tên của file flash và thời gian upload...Bây giờ bạn bấm vào chữ Xem để xem và lấy link.
Cuối cùng để chèn vào Blog, bạn dán link của file flash lúc nãy vào code phía dưới đây.
<embed bgcolor="#FFFFFF" height="140" width="700" pluginspage="http://www.macromedia.com/go/getflashplayer" src="Link flash" type="application/x-shockwave-flash" >
</embed>
Nếu code trên không hoạt ddooongj bạn có thể dùng code thay thế bên dưới:
<embed wmode=transparent pluginspage="http://www.macromedia.com/go/getflashplayer" src="Linh flash?attredirects=0" width="240" height="280" type="application/x-shockwave-flash" scale="" play="true" loop="true" menu="true"></embed>Trong đó:
- Thay Link flash thành link file Flash của bạn.
- height="140" là chiều cao của file flash
- width="700" là bề rộng của file flash
Sau đó, bạn copy tất cả các code trên và đăng nhập vào Blog > chọn Bố cục > thêm tiện ích HTML/Javacript rồi dán vào và bấm Lưu lại là xong, bạn có thể thay đổi kích thước mình muốn ở Height (chiều cao), Width (chiều rộng).
Bây giờ, bạn quay trở lại Blog sẽ thấy có một file flash "đẹp" được hiển thị trên Blog của mình.
Bây giờ, bạn quay trở lại Blog sẽ thấy có một file flash "đẹp" được hiển thị trên Blog của mình.
Cập nhật một số Host khác sau đây:
1. Google drive.

Đây là host được đánh giá cao nhất hiện nay mới được google thành lập. Về cơ bản nó còn tốt hơn cả Google site bạn có thể xem bài viết sau đây để làm và chèn nó vào blog nha. Xem bài viết sử dụng Google drive để chèn flasst vào blogspot.
2. SwfCabin.com
Đúng với tên gọi của trang web, đây là một "cabin" chuyên lưu trữ các file Flash nhanh gọn và tiện dụng. Trang này được nhiều người dùng trên Internet đánh giá cao.

Ngoài SwfCabin, thì SwfUpload cũng là 1 dịch vụ khá tốt , xứng đáng là lựa chọn thứ 2 dành cho bạn.

3. MegaSwf.com
Không nổi trội như 2 dịch vụ trước vì hạn chế chỉ up được file có dung lượng tối đa 10MB , đây là trang web dành cho việc up các file Flash có dung lượng vừa.

4. FhqHosting.com
Tương tự MegaSwf , cho phép dung lượng tối đa 10MB.

5. ImageShack.us
Khá nổi tiếng với chức năng upload ảnh , ImageShack còn cho phép upload flash với dung lượng tối đa 5MB.

6. ImageCabin.com

7. ImageHosting.gr

8. Plunder.com
Plunder cho phép up mọi loại file, với dung lượng cho phép lên đến 100MB (hơn Mediafire ở chỗ hỗ trợ direct link)




Nhận xét
Cám ơn bạn về bài viết.
Trả lờiXóa@Cao Văn Tuấn: Rất vui vì nó có ích cho bạn :)
Trả lờiXóa- Hy vọng bạn có thật nhiều File Flast để chia sẻ với mọi người và trang trí cho Blog của bạn:P
Chúc thành công!
Chào bạn.Tôi cũng đang dung tài khoản wep sites google tôi đã được đọc bài của bạn nhưng tôi không thể đưa được phai swf chèn vào trang wep cá nhân của tôi.Vậy bạn có thể hướng dẫn cụ thể để tôi thực hiện được không.
Trả lờiXóaCảm ơn bạn rất nhiều.
nangnhan2001@gmail.com
0904283881
0989045581
Bài viết rất bổ ích, chân thành cảm ơn bạn!
Trả lờiXóa@Anhthiet LangRất vui vì có ích cho bạn.
Trả lờiXóaXin cám ơn bạn về những bài viết rất hay
Trả lờiXóaCó việc này, nhờ bạn nghiên cứu giúp tý. Mình đã theo hướng dẫn của bạn úp lên site google và lấy code file flash chèn vào cái blog dùng để vọc thử ( http://phonuivabanbe.blogspot.com )thì chạy tốt, nhưng copy chuyển qua làm thật trên blog chính ( http://nhuygialai.com ) thì chỉ hiện ra ô trắng(IE,Opera, chrome, ff đều bị vậy) . Temp 2 blog này trước đây là như nhau, vừa rồi có chỉnh vài chổ nên mình không biết lỗi ở đâu .
Nhờ bạn xem thử 2 blog và giúp khác phục nhé. Cám ơn bạn nhiều
Trong bài Hướng dẫn chèn Flash vào header blogspot Mình đã giới thiệu. Nếu chỉ hiện nền trăng là do bạn thực hiện xai bước 3. Lưu ý lệnh display:none; chỉ đặt trong 2 class #header h1 và #header .description
XóaMẫu của bạn là 2 thẻ:
.Header h1 {
font: normal bold 50px Rock Salt;
text-shadow: 1px 1px 3px rgba(0, 0, 0, 0.3);
}
.Header .description {
font-size: 130%;
}
Xin chào bạn
Trả lờiXóaMình đã vào temp (của www.nhuygialai) chỉnh
thành
và xóa hết lệnh display:none;( hay để giữa hai thẻ
.Header h1 {
font: normal bold 50px Rock Salt;
text-shadow: 1px 1px 3px rgba(0, 0, 0, 0.3);
}
display:none;
.Header .description {
font-size: 130%;
}
đều không hiện ra cái flash lồng đèn kéo quân được .
Trong khi blog www.phonuivabanbe.blogspot.com cũng có mấy lệnh như trên không cần chỉnh sửa vẫn hiển thị flash, nên mình nghĩ do nguyên nhân khác bạn ạ
Bạn tiếp tục nghiên cứu giúp nhé.
Xin cám ơn nhiều
Bạn mà để display:none; giữa 2 thẻ như bạn nói là phần CSS của bạn lỗi đó nha.
XóaBạn xem lại file flash của bạn coi. Thông thườn nên dừng flash có chiều cao khoangt 200px trở xuống và chiều rộng bằng blog. Nếu flash vuông mà chỉnh with nhỏ quá là không hiện.
Hi
Trả lờiXóaThì cũng một flash ấy, một đoạn code ấy copy qua mà, nhưng bên phonuivabanbe.blogspot.com thì nó hiển thị, còn bên nhuygialai.com thì chịu, đã bỏ display:none; giữa 2 thẻ cũng vậy
Nếu ko ngại thì bạn gửi template hoặc share quyền admin tạm thời vào mail tavannam01@gmail.com mình sẽ giúp.
XóaHi bạn Nam
XóaMình làm được rồi, nhưng với đoạn code khác đi một chút như sau:
Cám ơn bạn đã rất nhiệt tình nhé. Chúc luôn khỏe, vui
Phần nhận xét không chèn được thẻ đặc biêt :)
Xóa<div style="text-align:center;">
<embed wmode=transparent pluginspage="http://www.macromedia.com/go/getflashplayer" src="https://sites.google.com/site/phonuibanbe/den_keo_quan_2.swf?attredirects=0" width="240" height="280"
type="application/x-shockwave-flash" scale="" play="true" loop="true"
menu="true"></embed></div>
Chúc mừng bạn.
Nhận xét này đã bị tác giả xóa.
Trả lờiXóaChào bạn NamKna. Tôi xem hướng dẫn của bạn về Cách upload file Flash (.swf) lên host Google site và chèn file Flash cho Blog cá nhân.Về cách thức Tôi làm đúng theo hướng dẫn của bạn, nhưng khi xem thử để lấy link thì không thấy link xuất hiện ở đâu cả. Vậy bạn giúp cho Tôi với. Cám ơn bạn nhiều
Trả lờiXóaBấm vào xem thử nó sẽ mở ra một cửa sổ mới để bạn xem file flast đó, Bạn hãy copy link trên thanh địa chỉ của trình duyệt nha.
XóaBổ xung thêm cho bạn hiện nay có thêm một cách khác để chèn file flast cực kỳ hiệu quả đó là sử dụng google drive bạn có thể xem ở đây: Chèn file PDF, word, excel, powerpoint vào blog
làm sao để chèn link vào fash này đc hả ad???
Trả lờiXóaPhần sau bài viết này có hướng dẫn code chèn đó bạn.
Xóacám ơn nhiều
Trả lờiXóaôi cứu với. cách này up lên google site chỉ ai up lên mới thấy. dùng trình duyệt khác cũng ko thấy. mà người khác xem cũng không thấy ad ơi. Vì cái Google site đó nó ko cho puplic file của cá nhân up lên mà
Xóa