Thủ thuật này cũng được sử dụng tương đối phổ biến nhằm giúp cho những người thường xuyên vào trang của bạn có thể đặt trang của bạn làm trang chủ mà không phải mất công cài đặt bằng tay. Thủ thuật này chỉ có tác dụng trên Internet Explorer

1- Đăng nhập (login) vào Blog
2- Vào Bố cục
3- Chọn Thêm Tiện ích (Add widget) => Chọn HTML/Javarscrip (Xem video):
<DIV style="FLOAT: right"><A id=lnkHomePage style="FONT-WEIGHT: bold; FONT-SIZE: 12px; COLOR: #000; LINE-HEIGHT: 27px; MARGIN-RIGHT: 10px; FONT-FAMILY: Arial, Sans-Serif; TEXT-DECORATION: none" onclick="this.style.behavior='url(#default#homepage)';this.setHomePage('http://namkna.blogspot.com');" href="http://namkna.blogspot.com">Đặt Namkna làm trang chủ </A></DIV>Thay: http://namkna,blogspot.com/ bằng tràn của bạn
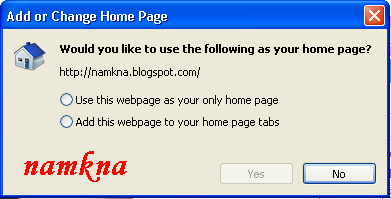
5- Lưu tiện ích HTML/Javarscip lại và xem thành quả nha.
Chúc thành công!
- Lưu ý: Tiện ích chỉ hiển thị trên trình duyệt Internet explorer thôi. Còn với các trình duyetj như Firefox, Operamini,... không hiển thị.


Nhận xét
anh chủ blog này anh cóa yh or facebook hk cho em xin nik anh gửi we yh:nh0ckteenst or facebook:nh0ckface007@gmail.com em có thắc mắc về Sữa chữa dessign mog anh giúp đở tks or chĩnh sữa popular posts mog anh giúp đở tks
Trả lờiXóa@Chiến Anh có nhưng rất ít khi anh vào yahoo đó em. yahoo của anh là langtuluongsonbac_tq
Trả lờiXóaHi bạn,
Trả lờiXóamình đang tìm hiểu cách để chèn liên kết ngoài cho css trong [[skin]] của blogspot, bạn có biết cách ko? chỉ giúp mình với.
(mình đã chèn liên kết ngoài cho javascript rồi nhưng css thì bó tay).
<--! link href='http://fonts.googleapis.com/st.css' rel='stylesheet' type='text/css'/>
script src='https://st.googlecode.com/svn/trunk/blogger_script.js' type='text/javascript'/>
-->
Search Google cả ngày mà ko thấy.
Thanks
Code của bạn sai 2 đoạn mã <-- và --> 2 đoạn này sẽ không cho file CSS hoạt động đâu!
XóaBạn sử dụng thẻ sau để chèn file CSS
<link href="LINK CSS" rel="stylesheet" type="text/css" />
- Lưu ý file CSS nên chèn sau thẻ mở <head> để có tốc độn nhanh nhất.
- Ngời ra có thể chèn trước thẻ đóng </head>
- Không chèn trong phần CSS của thẻ ]]></b:skin> nha.