
Đối với những người sử dụng, vấn đề chính của họ chính là việc lưu trữ các file JS (javascript) cho các tiện ích của mình ở trên blog. Nếu bạn đã có 1 host riêng thì vấn đề này không có gì để nói, nhưng đối với 1 số người họ không có host riêng thì đây thực sự là vấn đề của họ. Một số bạn thì tìm đến các host free để lưu trữ, 1 số khác thì sử dụng file javascript của người khác, và như vậy thì họ sẽ không chủ động được trong việc duy trì họat động 1 cách thường xuyên cho blog của mình. Có thể host free die, hoặc các file mà người khác chia sẻ, giờ họ lại không muốn chia sẻ nữa…v..v..
Như vậy mỗi người nên có cho mình 1 nơi lưu trữ các dữ liệu đó, và Google Code là 1 lựa chọn thích hợp nhất cho các bạn. Với việc cho phép upload hầu hết các file và dung lượng lưu trữ lên đến 2BG. Dưới đây là các bước để các bạn Upload File JS lên Google Code:
- Bước 1: Tạo một Project mới: Đầu tiên các bạn vào trang này:
Chọn Create a new project (Bấm hình để phóng to)
Tiếp theo điền các thông tin để tạo một Project mới theo hướng dẫn: (bấm vào hình để phóng to)Sau khi tạo song giao diện của Project xẽ như hình (Bấm vào hình để phóng to)
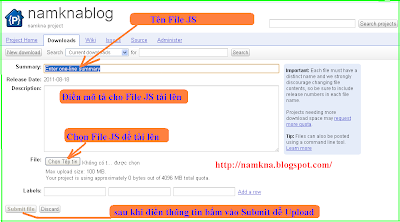
- Bước 2: Upload File JS (javarscrip) lên Project
- Chọn thẻ Downloads -> New Downloads
tại ô mới bạn chỉ đường dẫ đến file Js và điền thông tin cho File (Bấm hình để phóng to)
Để lấy link File Javarscip bạn Click chuột vào File đó sau đó copy link file JS là được
Như vậy bạn đã có một File JS để chèn vào Blog
Chú ý: Google chỉ lưu trưc được file .js do vậu để lưu trữ các file CSS bạn có thể dùng dropbox hoặc Google site để chứa file CSS nha.
Hướng dẫn xóa một File Js trên Google code:
Chọn Delere Download để xóa File muốn xóa:Chúc thành công!










Nhận xét
thank nhé đã tạo thành công
Trả lờiXóasao em làm xong bước 1 rồi ...nhưng lại không thấy cái "download" kế bên "project home" vậy anh?
XóaHiện tại google đã thay đổi cách upload em tham khảo tại đây nha: http://namkna.blogspot.com/2012/12/upload-file-javarscipt-css-to.html
XóaHi admin.
XóaBác cho em hỏi tí, em làm giống như bác, sao em làm đến bước 2, nó lại thiếu mất mục download nhỉ? nên em không làm đc bước tiếp theo
Hiện nay google đã đóng cửa host này, Bạn chuyển qua host mới như bài viết sau nha: Tạo Host lưu trữ bằng Google Drive cho blog/website
Xóa@everytime Chúc mừng nha!
Trả lờiXóaMình tạo được rồi, nhưng mà ví dụ mình muốn upload 1 file.html
Trả lờiXóađể chẳng hạn làm demo cho ác code mình viết giống như của các blogger khác đó.
Làm sao vậy bạn
@Nguyễn Doãn Đức Mình xin đính chính cho bạn host này chỉ để lưu File Javarscrip (.JS) và file .TXT và file .CSS
Trả lờiXóaCòn để tạo các trang Demo thì bạn tạo thêm một Blog khác để làm Blog đemo Ví dụ blog hiện tại của mình là:
http://namkna.blogspot.com/
thì mình tạo một blog Demo như sau:
http://demo.namkna.blogspot.com/
tùy ý bạn đặt tên trang thôi :P
Sau đó làm các phần Demo cho các bài viết của bạn :)
Chúc thành công!
Uhm mình hiểu rồi.:))
Trả lờiXóaMà bạn đã tìm cách khắc phục không cho lưu các tiện ích khi thay đổi trong tem Congly chưa vậy:((
@Nguyễn Doãn Đức Ok để mình coi lại xem :P
Trả lờiXóa@Nguyễn Doãn Đức Đã khắc phục được rùi bạn có thể xem TẠI ĐÂY :P
Trả lờiXóaBác chủ nhà ơi, cho hỏi tí:
Trả lờiXóaTôi phải làm sao khi đang sử dụng theme của một bác khác, và file .js; .css bác làm theme post lên ở một host và tôi sử dụng. Nhưng thỉnh thoảng host bị die hoài, làm blog mình cứ chập chờn.
Tôi biết là lấy link dán vào trình duyệt thì được nội dung cái file đấy. Nhưng không biết làm cách nào lưu lại thành đuôi .js và đuôi .css.
Tôi dùng Notepad GNU nhưng lưu thì nó ra đuôi .asp. Còn file đuôi .css thì bó tay.
Xin bác vui lòng chỉ giáo giúp.
Cảm ơn nhiều!
@admin nếu bạn không biết cách lưu thì mình chỉ bạn cách sau hiêu quả 100%.
Trả lờiXóabạn dán địa chỉ js và css vào thanh địa chỉ của trình duyệt internet explorer và enter nó sẽ hiện ra cho bảng một bảng bạn chỉ cần lưu lại thôi. (Không áp dụng cho firefox và chrome nha) xem hình ảnh này để thấy rõ hơn nha. (Bấm để xem ảnh)
- Cách 2: nếu bạn dùng firefox hoặc chorme thì bán dán link vào thanh địa chỉ và Enter. nó sẽ hiện ra một bảng yêu cầu bạn lưu hoặc hiện ra một danh sách mã trên trình duyệt.Bạn copy toàn bộ phần code đó.
Tiếp theo bạn mở Notepad bằng cách vào Start -> All program -> Accessorie -> Notepad (xem hình này)
Dán đoạn code bạn copy ở trên vào và lưu lại (Ctrl + F) (xem hình)
Khi đó xuát hiện một hộp thoại và bạn đánh tên vào, tại ô Save as type bạn chọn all files là được (Xem ảnh nè)
- Giờ thì bạn Upload lên host riêng đẻ sài thôi.
+ nếu là file .Js thì bạn dùng Google code để lưu trữ.
+ Nếu là file .CSS thì bạn dùng Dropbox hoặc Google Site nha.
- Nếu còn gì chưa hiểu thì bạn cứ comment nha. :3) :3) :3)
@Nam Tạ
Trả lờiXóaCảm ơn bác chủ nhà nhé, mình dán vào trình duyệt IE lưu lại được rồi.
Có một điều mình chưa dám thử, là cái file .CSS . Nếu như mình cóp dán luôn vào trong phần chỉnh sửa CSS của blogger có được không?
Sau đó mình có cần bỏ cái link của file css đã có trong theme không? Vì phải tạo thêm để lưu file .css vào Dropbox hay Google site mất công và chỉ lưu có một file mình cần à.
@Nam Tạ
Trả lờiXóaCảm ơn bác chủ nhà nhé, mình dán vào trình duyệt IE lưu lại được rồi.
Có một điều mình chưa dám thử, là cái file .CSS . Nếu như mình cóp dán luôn vào trong phần chỉnh sửa CSS của blogger có được không?
Sau đó mình có cần bỏ cái link của file css đã có trong theme không? Vì phải tạo thêm để lưu file .css vào Dropbox hay Google site mất công và chỉ lưu có một file mình cần à.
@admin Được chứ bạn. Bạn có thể Copy toàn bộ nội dung trong các CSS để cho vào Blog của bạn. Và nhớ đặt trước thẻ:
Trả lờiXóa]]></b:skin> nha.
Sau khi cho nội dung của file CSS trực tiếp vào Blog thì bạn có thể xóa các file CSS đó đi.
- ngoài ra bạn cũng có thể cho toàn bộ nội dung của file JS vào trong blog bằng các dùng cấu trúc sau:
<script type='text/javascript'>
//<![CDATA[
Nội dung File JS
//]]>
</script>
- Trong đó Nội dung File JS chính là phần chứa trong các file JS đó. :3) :3) :3)
=> nếu bạn cho trực tiếp vào Blog thì bạn phải xóa các file CSS cũ đi nha. :3) :3) :3)
@Nam Tạ
Trả lờiXóaCảm ơn nhiều.
Nhưng ý mình là không phải bỏ vào trong phần tùy chỉnh template, mà bỏ vào phần chỉnh sửa CSS của blogger luôn. (Trong blogger có cho phép chỉnh sửa CSS).
@admin Được chứ bạn. Dù bạn thêm vào cách nào thì khi bạn đăng nhập vào phần Chỉnh sửa HTML đoạn CSS đó đều nawmd trước thẻ ]]></b:skin>
Trả lờiXóa:3) :3)
bạn nào biết gì về lỗi này không vậy bX-d8jbrr xin chỉ giúp. "mình làm vọc sĩ" cái temp của mình nó báo lỗi đó, trong bài xuất hiện 2 blog post,nhức đầu luôn.
Trả lờiXóa@Nguyễn Ngọc Liêm Lỗi đó thường xuất hiện trong 3 trường hợp
Trả lờiXóa1. Khi đăng bài: bạn bấm nút xuất bản bài đăng từ 2 lần liên tiếp trở lên thay vì một lần.
2. Khi chỉnh sửa template: bạn bấm nút save template từ 2 lần liên tiếp trở lên thay vì một lần.
3. Bạn đăng bài hoặc chỉnh sửa đúng lúc blog đang cập nhật, bảo trì.
=> Giải pháp: đợi 1 lúc sau đăng nhập lại và lần sau khi đăng bài hay chỉnh sửa template không thên bấm các cút chức năng quá 1 lần.
- Về lỗi 2 poaat thì mình đã qua blog bạn nhưng thấy phàn main vẫn bình thường mà.:3) :3) :3)
Bài viết khá hay..cám ơn nhiều
Trả lờiXóahttp://www.blogtiepthi.co.cc
@CEO Thế Kỷ Không có gì đâu bạn.
Trả lờiXóalam the nao mo file .js va chinh sua lai file do
Trả lờiXóa@www.lopdh11qt14.tk Bạn bấm chuột phải vào chọn Open vidth => Chosse Program => Tìm Notepad => Bấm OK và chỉnh sửa .
Trả lờiXóaSau khi chỉnh sửa xong bạn bấm Ctrl +F là OK.
File jquery.min.js không upload được
Trả lờiXóa@thaithuanBạn lưu ý trong google code các file Upload tên không được giống nhau. Nếu giống nhau sẽ không Upload được. Điều này Có nghĩa là trong tài khoản google code đó của bạn đã có file Jquery.js đó rồi. Bạn hãy tìm và sử dụng File Jquery có sẵn là Ok./.
Trả lờiXóaCho mình hỏi là up file lên đó rồi thì làm thế nào để lấy được link để gắn vào web của mình?
Trả lờiXóaCảm ơn bạn nhé mình cũng làm được rồi nhưng hơi tò mò chút là muốn biết về các thông số khi khai báo, và Google tạo ra code này để là gì bạn nhỉ ?
Trả lờiXóaCảm ơn bạn nhé mình cũng làm được rồi nhưng hơi tò mò chút là muốn biết về các thông số khi khai báo, và Google tạo ra code này để là gì bạn nhỉ ?
Trả lờiXóa@Phu Khanh Nguyen Bấm vào tên file vừa tải lên bạn sẽ được chuyển đến một trang mới tại đây bạn click chuột phải vào tên chọn sao chép địa chỉ lên kết (Copy lick adress)
Trả lờiXóa@David Anh Các thông số nhằm giúp cho các blogger được sử dụng miễn phí và phù hợp với mã nguồn mở của blogger.
Trả lờiXóaTrang này là host dùng để lưu các file Javarscipt trong khi thiết kế trang web của ban,
Mình lấy được link rồi mà không biết chèn vào đâu
XóaXem giúp mình với
Đây là hướng dẫn mà mình ko hiểu
http://www.maskolis.com/2012/05/mengatasi-loading-blog-dengan-google.html
Đó là cách tải file js: Bạn xem bài nay: Mã hóa Code
XóaBạn tải về Upload lên theo bài trên đây và lấy link thay vào link cũ nha.
ok thank bạn nhé Có gì góp ý giúp mình
Xóablog này nhá http://dethi-nuce.blogspot.com/
Blog của bạn rất đẹp đó. :)
Xóachào bạn ,mình cũng làm theo hướng dẫn sao chẳng được ming điền đầy đủ thông tin và creat project nó hiện lên chữ tên dự án không hợp lệ bạn giúp mịnh nhé cảm ơn
Trả lờiXóaPhần Project name phải viết không có dấu cách nha ví dụ:
Xóajavascript
javascripts-file
cậu ơi, mình tạo rồi mà nó không hiện tab Download TT^TT
Trả lờiXóaBạn bấm vào tên Protect vừa tạo sẽ hiện ra trang đó nha bạn.
XóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaanh ơi trong code google
Trả lờiXóaem tạo ra nhiều Project giờ em muốn xóa bớt thì vào đâu để xóa anh
Kệ nó không ảnh hưởng gì đâu em.
Xóavâng !nhưng em không tìm thấy chữ dơnload để up file lên anh ạ ?
Trả lờiXóaHiện nay với các tài khoản đăng ký mới thì phải dùng cách sau nha em: XEM NGAY
Xóa
Trả lờiXóaad cho mình hỏi mình đã cod file JS thì làm sao để tạo được tivi trên blog
Bạn chèn file js đó lên host và thiết kế giao diện cho blog tivi cỏa bạn thồi
XóaHồi trước em làm có chữ download mà giờ tạo cái project mới sao k có vậy nhỉ, anh xem có đúng k?
Trả lờiXóaVới các tài khoản mới lập sẽ không có chữ downlodad nữa do vậy em xem bài sau nha: Googlecode với TortoiseSVN
Xóahjc, mình đăng kí trên https://code.google.com nhưng mà nó k hiện chỗ download cho mình :(( có ai biết tainsao k?
Trả lờiXóaem nghe nói là Google code sẽ đóng cửa vào năm 2014
Trả lờiXóaCái này anh cũng chưa thấy có thông tin chính thức tuy nhiên em có thể dùng host thay thế là:
XóaTạo Host lưu trữ bằng Google Drive cho blog/website
Cái này anh cũng chưa thấy có thông tin chính thức tuy nhiên em có thể dùng host thay thế là:
XóaTạo Host lưu trữ bằng Google Drive cho blog/website
không thể tải file js và css bạn ah
Trả lờiXóalink die r
Những link bị xóa từ admin thì bạn không thể tải dâu bạn ak. Hãy liên hệ với chủ của bài viết đó xem họ có cung cấp lại cho bạn không nha :)
XóaBước 2 không có chữ download sao làm được bạn ơi?
Trả lờiXóaBạn xem ảnh này nè: https://drive.google.com/file/d/0B8OVAX1NyR8oQ0l5dGpEZnVBalk/edit?usp=sharing