
SexyBookmarks là một plugin như một menu gồm nhiều icon đại diện cho các trang mạng xã hội được đặt ở cuối mỗi bài viết giúp cho phép người đọc dễ dàng đưa bài viết của bạn lên các trang mạng xã hội phổ biến nhất một cách tự động.
Bài viết này giới thiệu cách cài đặt một vài kiểu Bookmarks ở cuối bài viết Blogger.
Kiểu 1 sharing sexys
hình minh họa bên dưới
Cách này mình từng giới thiệu trước đây rồi. bạn có thể xem lại tại đây
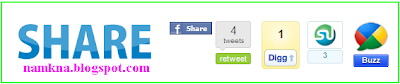
Kiểu 2 theo hình minh họa bên dưới.
Để làm được như vậy, bạn cần đăng nhập Blogger, vào Design (Thiết Kế) >> Edit HTML (Chỉnh sửa HTML), chọn Expand Widget Templates (Mở rộng tiện ích mẫu).
Đặt đoạn code bên dưới vào trước dòng <div class='post-footer'>.
<b:if cond='data:blog.pageType == "item"'> <div style='clear:both;margin-top:20px; '> <div style='width:225px; float:left;'> <img alt='Bookmark and Share' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgr8UpXyuplTL5UW_VILmNwII8WV55tOmqwR6hhZSiY6il2cf1wVMWMKmzTmFUePqKZy1ryM2g0hFV8mUYggJ9HzS66GkWekYTyZRvCIXDycnx7ukuN15wD79DY_qFcikWmGgn5nAdROYt4/h120/sharebutton-namkna-blogspot-con.png' title='Bookmark and Share'/> </div> <div style='width:65px; float:left;'> <a expr:share_url='data:post.url' href='http://www.facebook.com/sharer.php' name='fb_share' type='box_count'>Share</a><script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/> </div> <div style='width:65px; float:left;'> <script type="text/javascript"> tweetmeme_url = '<data:post.url/>'; tweetmeme_source = 'namkna'; </script> <script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"></script> </div> <div style='width:65px; float:left;'> <a class='DiggThisButton DiggMedium'></a></div> <div style='width:65px; float:left;'> <script src='http://www.stumbleupon.com/hostedbadge.php?s=5'></script></div> <div style='width:65px; float:left;'> <a class='google-buzz-button' data-button-style='normal-count' expr:data-url='data:post.url' href='http://www.google.com/buzz/post' title='Post to Google Buzz'/> <script src='http://www.google.com/buzz/api/button.js' type='text/javascript'/> </div> </div> <div style='clear: both;'></div> </b:if>
Trong đoạn code trên bạn cần thay namkna thành username_twitter của bạn, nếu không có có thể để nguyên.
Tiếp theo, đặt đoạn code sau đây vào trước thẻ </body>.
Tiếp theo, đặt đoạn code sau đây vào trước thẻ </body>.
<script type='text/javascript'>
(function() {
var s = document.createElement('SCRIPT'), s1 = document.getElementsByTagName('SCRIPT')[0];
s.type = 'text/javascript';
s.async = true;
s.src = 'http://widgets.digg.com/buttons.js';
s1.parentNode.insertBefore(s, s1);
})();
</script>
Đoạn code này giúp cho nút Digg có tác dụng.
Lưu Template là OK.
Các bạn có thể xem thêm: Đặt nút Share phía dưới tiêu đề bài viết và cuối bài viết
Lưu Template là OK.
Các bạn có thể xem thêm: Đặt nút Share phía dưới tiêu đề bài viết và cuối bài viết
Chúc thành công!



Nhận xét
sao mình làm y chang vậy mà không thấy gì hết vậy ta
Trả lờiXóablog mình: tamsu24h.blogspot.com