
Thông thường nếu blog của bạn có nhiều tiện ích HTML thì nó sẽ kéo dài gẫy vỡ bố cục trang. Vấn đề đặt ra là làm thế nào để vẫn có thể hiện thị nhiều tiện ích HTML trên trang của bạn mà trang của bạn vẫn gọn gàng và không bị phá vỡ nội dung của trang. Nhiều người sẽ nghĩ đến lựa chọn như chia footer làm nhiều cột để chứa các widget này, tuy nhiên nếu như thế thì nội dung đó sẽ rất khó được người đọc chú ý bởi người ta rất ít khi chú ý tới phần chân blog.
Vậy giải pháp co vẻ khả quan hơn nhất là tạo ra các tab nội dung (Multi Tabbed Widget) để chứa các tiện ích đó. Như vậy trang của bạn vẫn có thể chứa nhiều tiện ích HTML mà không hề bị vỡ bố cục do các tiện ích trải dài dọc blog.
Tiện ích này được ra đời khá lâu, mà bắt nguồn từ các Blog sử dụng nền tảng Wordpress, sau đó được các Pro Blogger 'chế biến' để áp dụng cho nền tảng Blogspot của google.
Sử dụng Multi Tabbed Widget không những giúp tiết kiệm không gian trên Blog, làm cho Blog của bạn trông gọn gàng hơn, mà còn có thể giúp tăng thời gian tải trang cho Blog của bạn do nó kết hợp hai hay nhiều widget làm một.
Và trong bài viết dưới đây, Namkna sẽ giới thiệu đến các bạn 2 Style của tiện ích này.
1. Style 1 : Simple Multi Tabbed Widget for Blogger
Tiện ích này khá gọn nhẹ được phát triển bởi mybloggertricks.com bạn có thể xem hình ảnh minh họa bên dưới. Với tiện ích này tất cả các tiện íc được chèn chung vào một tiện ích HTML/javascripts nên có thể dễ dàng tùy biến đối với những ai mới làm quyen tiện ích này.

Nhược điểm của mẫu này là hạn chế về tiện ích chèn vào. Vì nó chèn thẳng tiện ích HTML nên không thể thêm một số tiện ích của blogger như Popularposts, Archive, Bloglist,... Nói đơn giản là những nội dung trong tab bạn phải tự soạn thảo lấy.
» Cách thêm tiện ích Simple Multi Tabbed Widget cho Blogger:
1.1. Đăng nhập vào blog của bạn.
1.2. Vào mẫu (template) => Chọn mục Chỉnh sửa HTML (Edit HTML).
1.3. Chèn đoạn code bên dưới vào trước thẻ đóng </head>
<script type='text/javascript'>
//<![CDATA[
function tabtampil_oom(TPID, id)
{
var Tabtampil = document.getElementById(TPID);
var TTs = Tabtampil.firstChild;
while (TTs.className != "TTs" ) TTs = TTs.nextSibling;
var TT = TTs.firstChild;
var i = 0;
do
{
if (TT.tagName == "A")
{
i++;
TT.href = "javascript:tabtampil_ubah('"+TPID+"', "+i+");";
TT.className = (i == id) ? "Active" : "";
TT.blur();
}
}
while (TT = TT.nextSibling);
var Halamans = Tabtampil.firstChild;
while (Halamans.className != 'Halamans') Halamans = Halamans.nextSibling;
var Halaman = Halamans.firstChild;
var i = 0;
do
{
if (Halaman.className == 'Halaman')
{
i++;
if (Halamans.offsetHeight) Halaman.style.height = (Halamans.offsetHeight-2)+"px";
Halaman.style.overflow = "auto";
Halaman.style.display = (i == id) ? 'block' : 'none';
}
}
while (Halaman = Halaman.nextSibling);
}
function tabtampil_ubah(TPID, id) { tabtampil_oom(TPID, id);
}
function tabtampil_inisial(TPID) { tabtampil_oom(TPID, 1);
document.write('');}
//]]>
</script>
1.4. Lưu mẫu lại và tiến hành bước tiếp theo nha.
1.5. Bạn bấm vào tab Bố cục (Layout) => Bấm chọn Thêm tiện ích (Add widget) => Tại cửa sổ hiện lên bạn bấm chọn để tạo một tiện HTML\Javascripts và chèn vào đoạn code bên dưới vào phần nội dung của tiện ích đó:
<style type="text/css">
div.TabTampil div.TTs
{height: 24px; overflow: hidden; }
div.TabTampil div.TTs a:hover, div.TabTampil div.TTs a.Active
{ background-color: #eee; }
div.TabTampil div.Halamans
{ clear: both; border: 1px solid #fff; overflow: hidden; background-color:#ffffff;}
div.TabTampil div.Halamans div.Halaman
{ height: 100%; padding: 0px; overflow: hidden; }
div.TabTampil div.Halamans div.Halaman div.Alas
{ padding: 3px 5px; }
div.TabTampil div.TTs a
{ border-left:1px solid #eee; border-right:1px solid #eee; border-top:1px solid #eee; border-bottom:0px solid #eee; float: left;
display:
block; width: 95px; text-align: center; vertical-align: middle; height:
24px; padding-top: 3px; text-decoration: none; font-family: "Arial",
Serif;
font-size: 11px; font-weight: 900; color: #000000}
</style>
<form action="tabtampil.html" method="get">
<div id="TabTampil" class="TabTampil">
<div style="width: 300px;" class="TTs"> <a>Tiêu đề Widget 1</a> <a>Tiêu đề Widget 2</a> <a>Tiêu đề Widget 3</a></div>
<div style="width: 300px; height: 300px;" class="Halamans">
<div class="Halaman">
<div class="Alas">
<br/>
Nội dung Widget 1
</div>
</div>
<div class="Halaman">
<div class="Alas">
<br/>
Nội dung Widget 2
</div>
</div>
<div class="Halaman">
<div class="Alas">
<br/>
Nội dung Widget 3
</div>
</div>
</div>
</div>
</div></form>
<script type="text/javascript">tabtampil_inisial('TabTampil');</script>
Tùy chỉnh đoạn code trên:
- Trước khi đi vào chỉnh sửa chi tiết bạn hãy xem công cụ lấy mã màu sau Color conveter (công cụ này quan trong vì nó liên quan đến những chỉnh sửa mà sau đây mình hướng dẫn)
- #eee : là màu nền của Tabs, mặc định là màu xám
- #fff : là màu đường viền của tiện ích (ở đây mình để là màu trắng)
- #ffffff : là màu nền của thân widget
- #eee : là màu đường viền bao quanh Tabs
- #000000 : là màu chữ của tiêu đề Tabs
- Bạn có thể thay thế những phần màu đỏ thành tiêu đề của các tab, đây là phần hiển thị và khi bạn bấm vào đó nó sẽ hiển thị các nội dung khác nhau.
- Thay thế những phần màu cam thành nội dung, đây là phần sẽ ẩn đi hoặc hiện ra khi bạn bấm vào tiêu đề tab.
1.6. Giờ hãy lưu tiện ích lại và quay trở lại trang của bạn để xem thành quả bạn đã làm được nha.
2. Style 2 : Advanced Multi Tabbed Widget For Blogger – Fully Widgetized!
Đây là tiện ích được phát triên bởi tác giả mybloggertricks.com với phiên bản này bạn hãy nên tải mẫu về sao lưu trước khi tiến hành làm theo vì nó can thiệp khá sâu vào XML bất cứ sai sót nào cũng có thể khiến mẫu của bạn bị lỗi.

Tiện ích này có thể tiện hơn so với tiện ích bên trên vì bạn có thể chèn vào nó bất kỳ widget nào nếu muốn (archives, labels, author, popularposts, bloglist…)
» Thêm tiện ích Advanced Multi Tabbed Widget cho Blogger:
2.1. Đăng nhập vào blog của bạn.
2.2. Vào mẫu (template) => Chọn mục Chỉnh sửa HTML (Edit HTML).
2.3. Chèn đoạn code màu xanh sau vào trong trường Variable definitions, khi đó trông sẽ giống như sau :
/* Variable definitions
====================
………………………………………………………
<Variable name="tbbxbgcolor" description="Tab box Background Color" type="color" default="#f8f8f8" value="#f8f8f8"/>
<Variable name="tbbxbrcolor" description="Tab box Border Color" type="color" default="#dcdcdc" value="#dcdcdc"/>
<Variable name="tbbxcolor1" description="Tab box Color 1" type="color" default="#ffffff" value="#ffffff"/>
<Variable name="tbbxcolor2" description="Tab box Color 2" type="color" default="#5588aa" value="#5588aa"/>
*/
Tùy chỉnh: Cách đơn giản nhất là bạn vào trình thiết kế mẫu và chỉnh sửa nó bới các mã màu đã được khai báo bằng trường Variable rồi.
- Tất nhiên bạn cũng có thể tùy chỉnh thủ công trực tiếp trên đoạn mã trên. Đoạn code trên nhằm xác định màu sắc cho các thành phần của widget như sau :
- #f8f8f8 : màu nền của tiện ích
- #dcdcdc : màu đường viền của tiện ích và Tabs
- #ffffff : màu nền của thân tiện ích và cũng là màu khi rê chuột vào tiêu đề Tabs
- #5588aa : màu nền của tiêu đề Tabs
- Bạn có thể sử dụng công cụ lấy mã màu sau Color conveter
2.4. Chèn đoạn code CSS sau vào trước thẻ đóng ]]</b:skin> trong mẫu của bạn.
.tabberlive{
margin:0;
padding:5px;
clear:both;
background:$tbbxbgcolor;
border:1px solid $tbbxbrcolor;
}
.tabbernav {
margin:0;
padding: 3px 0;
border-bottom: 1px solid $tbbxbrcolor;
font-family:Arial,Helvetica,sans-serif;
font-size:12px;
font-weight:bold;
}
.tabbernav li {
list-style:none;
margin:0;
display:inline;
}
.tabbernav li a {
padding:3px 0.5em;
margin-right:1px;
border:1px solid $tbbxbrcolor;
border-bottom:none;
background:$tbbxcolor2;
text-decoration:none;
color:$tbbxcolor1;
}
.tabbernav li a:hover {
color:$tbbxcolor2;
background:$tbbxcolor1;
border-color:$tbbxbrcolor;
text-decoration:none;
}
.tabbernav li.tabberactive a,
.tabbernav li.tabberactive a:hover {
background:$tbbxcolor1;
color:$tbbxcolor2;
border-bottom: 1px solid $tbbxcolor1;
}
.tabberlive .tabbertab {
padding:5px;
border:1px solid $tbbxbrcolor;
border-top:0;
background:$tbbxcolor1;
}
.tabberlive .tabbertab h2,
.tabberlive .tabbertabhide {
display:none;
}
.tabbertab .widget-content ul{
list-style:none;
margin:0 0 10px 0;
padding:0;
}
.tabbertab .widget-content li {
border-bottom:1px solid $tbbxbrcolor;
margin:0 5px;
padding:2px 0 5px 0;
}
2.5. Tiếp theo, chèn đoạn scripts bên dưới vào trước thẻ đóng </head>
<script type='text/javascript'>
//<![CDATA[
document.write('<style type="text/css">.tabber{display:none;}<\/style>');
function tabberObj(argsObj)
{
var arg;
this.div = null;
this.classMain = "tabber";
this.classMainLive = "tabberlive";
this.classTab = "tabbertab";
this.classTabDefault = "tabbertabdefault";
this.classNav = "tabbernav";
this.classTabHide = "tabbertabhide";
this.classNavActive = "tabberactive";
this.titleElements = ['h2','h3','h4','h5','h6'];
this.titleElementsStripHTML = true;
this.removeTitle = true;
this.addLinkId = false;
this.linkIdFormat = '<tabberid>nav<tabnumberone>';
for (arg in argsObj) { this[arg] = argsObj[arg]; }
this.REclassMain = new RegExp('\\b' + this.classMain + '\\b', 'gi');
this.REclassMainLive = new RegExp('\\b' + this.classMainLive + '\\b', 'gi');
this.REclassTab = new RegExp('\\b' + this.classTab + '\\b', 'gi');
this.REclassTabDefault = new RegExp('\\b' + this.classTabDefault + '\\b', 'gi');
this.REclassTabHide = new RegExp('\\b' + this.classTabHide + '\\b', 'gi');
this.tabs = new Array();
if (this.div) {
this.init(this.div);
this.div = null;
}
}
tabberObj.prototype.init = function(e)
{
var
childNodes,
i, i2,
t,
defaultTab=0,
DOM_ul,
DOM_li,
DOM_a,
aId,
headingElement;
if (!document.getElementsByTagName) { return false; }
if (e.id) {
this.id = e.id;
}
this.tabs.length = 0;
childNodes = e.childNodes;
for(i=0; i < childNodes.length; i++) {
if(childNodes[i].className &&
childNodes[i].className.match(this.REclassTab)) {
t = new Object();
t.div = childNodes[i];
this.tabs[this.tabs.length] = t;
if (childNodes[i].className.match(this.REclassTabDefault)) {
defaultTab = this.tabs.length-1;
}
}
}
DOM_ul = document.createElement("ul");
DOM_ul.className = this.classNav;
for (i=0; i < this.tabs.length; i++) {
t = this.tabs[i];
t.headingText = t.div.title;
if (this.removeTitle) { t.div.title = ''; }
if (!t.headingText) {
for (i2=0; i2<this.titleElements.length; i2++) {
headingElement = t.div.getElementsByTagName(this.titleElements[i2])[0];
if (headingElement) {
t.headingText = headingElement.innerHTML;
if (this.titleElementsStripHTML) {
t.headingText.replace(/<br>/gi," ");
t.headingText = t.headingText.replace(/<[^>]+>/g,"");
}
break;
}
}
}
if (!t.headingText) {
t.headingText = i + 1;
}
DOM_li = document.createElement("li");
t.li = DOM_li;
DOM_a = document.createElement("a");
DOM_a.appendChild(document.createTextNode(t.headingText));
DOM_a.href = "javascript:void(null);";
DOM_a.title = t.headingText;
DOM_a.onclick = this.navClick;
DOM_a.tabber = this;
DOM_a.tabberIndex = i;
if (this.addLinkId && this.linkIdFormat) {
aId = this.linkIdFormat;
aId = aId.replace(/<tabberid>/gi, this.id);
aId = aId.replace(/<tabnumberzero>/gi, i);
aId = aId.replace(/<tabnumberone>/gi, i+1);
aId = aId.replace(/<tabtitle>/gi, t.headingText.replace(/[^a-zA-Z0-9\-]/gi, ''));
DOM_a.id = aId;
}
DOM_li.appendChild(DOM_a);
DOM_ul.appendChild(DOM_li);
}
e.insertBefore(DOM_ul, e.firstChild);
e.className = e.className.replace(this.REclassMain, this.classMainLive);
this.tabShow(defaultTab);
if (typeof this.onLoad == 'function') {
this.onLoad({tabber:this});
}
return this;
};
tabberObj.prototype.navClick = function(event)
{
var
rVal,
a,
self,
tabberIndex,
onClickArgs;
a = this;
if (!a.tabber) { return false; }
self = a.tabber;
tabberIndex = a.tabberIndex;
a.blur();
if (typeof self.onClick == 'function') {
onClickArgs = {'tabber':self, 'index':tabberIndex, 'event':event};
/* IE uses a different way to access the event object */
if (!event) { onClickArgs.event = window.event; }
rVal = self.onClick(onClickArgs);
if (rVal === false) { return false; }
}
self.tabShow(tabberIndex);
return false;
};
tabberObj.prototype.tabHideAll = function()
{
var i;
for (i = 0; i < this.tabs.length; i++) {
this.tabHide(i);
}
};
tabberObj.prototype.tabHide = function(tabberIndex)
{
var div;
if (!this.tabs[tabberIndex]) { return false; }
div = this.tabs[tabberIndex].div;
if (!div.className.match(this.REclassTabHide)) {
div.className += ' ' + this.classTabHide;
}
this.navClearActive(tabberIndex);
return this;
};
tabberObj.prototype.tabShow = function(tabberIndex)
{
var div;
if (!this.tabs[tabberIndex]) { return false; }
this.tabHideAll();
div = this.tabs[tabberIndex].div;
div.className = div.className.replace(this.REclassTabHide, '');
this.navSetActive(tabberIndex);
if (typeof this.onTabDisplay == 'function') {
this.onTabDisplay({'tabber':this, 'index':tabberIndex});
}
return this;
};
tabberObj.prototype.navSetActive = function(tabberIndex)
{
this.tabs[tabberIndex].li.className = this.classNavActive;
return this;
};
tabberObj.prototype.navClearActive = function(tabberIndex)
{
this.tabs[tabberIndex].li.className = '';
return this;
};
function tabberAutomatic(tabberArgs)
{
var
tempObj,
divs,
i;
if (!tabberArgs) { tabberArgs = {}; }
tempObj = new tabberObj(tabberArgs);
divs = document.getElementsByTagName("div");
for (i=0; i < divs.length; i++) {
if (divs[i].className &&
divs[i].className.match(tempObj.REclassMain)) {
tabberArgs.div = divs[i];
divs[i].tabber = new tabberObj(tabberArgs);
}
}
return this;
}
function tabberAutomaticOnLoad(tabberArgs)
{
var oldOnLoad;
if (!tabberArgs) { tabberArgs = {}; }
oldOnLoad = window.onload;
if (typeof window.onload != 'function') {
window.onload = function() {
tabberAutomatic(tabberArgs);
};
} else {
window.onload = function() {
oldOnLoad();
tabberAutomatic(tabberArgs);
};
}
}
/* Run tabberAutomaticOnload() unless the "manualStartup" option was specified */
if (typeof tabberOptions == 'undefined') {
tabberAutomaticOnLoad();
} else {
if (!tabberOptions['manualStartup']) {
tabberAutomaticOnLoad(tabberOptions);
}
}
//]]>
</script>
2.6. Bước này sẽ xác định vị trí bạn muốn hiển thị các tab nội dung (Multi Tabbed)
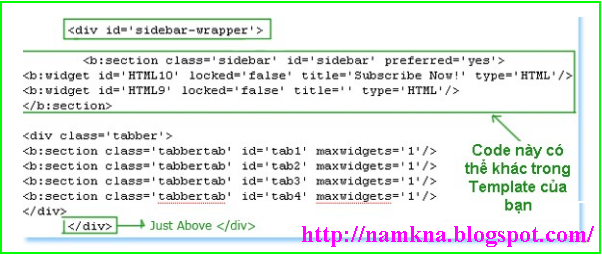
-Thông thường ta nên đặt tiện ích này ở phần thanh bên sidebar của blog. Do vậy ở đây mình sẽ hướng dẫn các bạn cạc để đặt tiện ích này ở sidebar của blog. Tìm trong template dòng <div id='sidebar-wrapper'> và chèn đoạn code bên dưới vào ngay sau nó (Bạn cũng có thể chèn vào trên\dưới hoặc trước thẻ đóng </div> của nó) :
<div style='clear:both;'/> <div class='tabber'> <b:section class='tabbertab' id='tab1' maxwidgets='1'/> <b:section class='tabbertab' id='tab2' maxwidgets='1'/> <b:section class='tabbertab' id='tab3' maxwidgets='1'/> <b:section class='tabbertab' id='tab4' maxwidgets='1'/> </div>
Khi đó sẽ trông giống như hình dưới ( trường hợp chèn bên trong <div id='sidebar-wrapper'>)

F. Lúc này, bạn chỉ việc quay trở lại Phần tử trang và thêm bất kỳ widget nào vào trong nó

Trên đây Namkna đã giới thiệu đến các bạn 2 Style của tiện ích Multi Tabbed Widget do Mohammad Mustafa Ahmedzai phát triển. Nếu các bạn biết thêm các Style nào khác độc đáo và chất lượng hơn nữa, xin vui lòng để lại phản hồi bên dưới.
iTechPlus.info rất hoan nghênh sự đóng góp của các bạn !


Nhận xét
có cái nào thõa mãn:
Trả lờiXóa- nhanh
- chỉ can thiệp vào widget, ko phải chỉnh trong template
- tự động chuyển tab
???
@Thao Trinh 2 dạng trên theo mình là tương đối nhanh vì các scip được nhúng trực tiếp không sử dụng host.
Trả lờiXóa- Nếu chỉ can thiệp vào Wiget tức là wiget đó load riêng rẽ như vậy sẽ không đảm bảo được khả năng nhanh nữa đâu bạn.
Nhận xét này đã bị quản trị viên blog xóa.
XóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaĐược chứ. Em sửa code buuwocs cuối như sau:
Xóa<div style='clear:both;'/>
<div class='tabber'>
<b:section class='tabbertab' id='tab1' maxwidgets='1'>
dán đây
</b:section>
<b:section class='tabbertab' id='tab2' maxwidgets='1'>
dán đây
</b:section>
<b:section class='tabbertab' id='tab3' maxwidgets='1'>
dán đây
</b:section>
<b:section class='tabbertab' id='tab4' maxwidgets='1'>
dán đây
</b:section>
</div>
- tìm code của widget muốn chuyển (ví dụ HTML1) như dưới:
<b:widget id='HTML1' locked='false' title='' type='HTML'/>
Và dán vào vị trí muốn ở trên,
Nhận xét này đã bị tác giả xóa.
Trả lờiXóaEm chèn code ngay sau thẻ <div id='sidebar-wrapper'> thay vì thẻ </div>như trên.
XóaEm làm được rồi! cám ơn anh nhiều lắm lắm. Cho em hỏi thêm cái phần menu ngang của em có lỗi trên trình duyệt Mozlla Firefox có sửa được không anh.
Trả lờiXóaEm xóa đoạn sau:
Xóa#nav .children{display:none}
- nếu không được thì sửa thành
#nav .children{display:block}
Anh Nam cho em hỏi. Mình có thể cân chỉnh độ rộng cho Style 2 được không (cho nó thẩm mỹ đó mà). Thanks
Trả lờiXóaMặc định độ rộng của nó bằng độ rộng của khu vực em chứa nó ròi mà em.
XóaNhưng độ rộng của nó hơi thiếu một chút mà, em muốn nó rộng bằng luôn các widget còn lại không biết có được không? hay mặc định nó vậy rồi!
Trả lờiXóaTất nhiên là được.
XóaBình thường anh để ẩn backgroud của class tabber nếu thích em có thể thêm width cho tabber bằng các sử dụng mã
.tabber{width:300px}
chỉnh độ rộng tab như nào vậy namkna của mình nhìn nó bị hẹp thu nhỏ hơn so với độ rộng của widget
Trả lờiXóaah mình tiện hỏi luôn mình di chuyển bộ tab này xuống 1 widget khác như nào vậy??
Trả lờiXóa1- Chỉnh độ rộng! hãy cho mình biết bạn đang dùng style nào/
Xóa2- Bạn chỉ cần copy code XML và pate ngay sau code của widget bạn muốn là được.
phần Nội dung Widget 1 thì chèn gì vậy anh
Trả lờiXóaChèn bất cứ thứ gì em muốn hiển thị ví dụ một hình ảnh hay một đoạn code recent post,.
Xóaem chen popular post ma no ko hien len bai nao ca
XóaBạn cho mình hỏi bước B: trường Variable definitions là gì và nó ở chỗ nào vậy . Mình tìm ko ra nữa :D
Trả lờiXóaVariable definitions là phàn bắt đầu của CSS bạn ak. tức là sau đoạn này: <b:skin><![CDATA[
XóaNo problem. I hope, it is useful with you.
Trả lờiXóaNam ơi giúp mình chút: blog của mình: cancaucagiare.com
Trả lờiXóaMình muốn áp dụng multi tab vào 2 phần nhưng mình ko biết đặt nó vào đâu (như trên thì chỉ hướng dẫn đặt bên phải).
+ Mình tính đặt vào phần "các trụ sở" ở phía dưới. Mỗi tab 1 trụ sở dc ko Nam?
+ Đặt nó vào bên phải nhưng bao gồm luôn các html đã có rồi.
Mong bạn chỉ giúp. Thanks!!!1
Sau khi mày mò thì mình làm được phần bên phải rồi....:D
Trả lờiXóaNhưng nó ko có các TAB mà là các số : 1 2 3 4. Mình đổi lại ở đâu Nam. Thêm phần nữa là sau khi thêm HTML vào thì 2 tiện ích đầu và cuối có thêm link trang blog mình vậy (nó đưa thêm cancaucagiare.com vào phía trước link nên mình click vào nó ko qua trang caganu được.)
Bạn giúp mình chỉnh lại cái này với phần 2 phía trên nghe. Cảm ơn nhiều.
1. Khi thêm một tiện ích trong phần tab bạn hãy đặt tên cho nó vì nó sẽ lấy tên của tiện ích làm tên của tab đó nha bạn.
Xóa2. Nếu muốn áp dụng 2 tiện ích thì bạn phải dùng cả 2 style. Hoặc bạn cũng có thể dùng một style nhưng phải tùy biến js và id để tránh xung đột code. nha./
em ko tìm thấy <div id='sidebar-wrapper'>
Trả lờiXóavới trang đó của bạn là đoạn này:
Xóa<div class='column-right-inner'>
Mình đã làm được rồi thanks nam nhiều nhưng còn một phần mong bạn chỉ mình bỏ với:
Trả lờiXóa+ Trong thanh bên phải mình tạo ra 4 Tab. Trong "Tab1" thì " link " đầu tiên và cuối cùng (hình đầu tiên và cuối) tự nhiên thêm vào phía trước địa chỉ là "cancaucagiare.com " làm cho nó ko tự chuyển qua trang " caganu " được.
Mong bạn chỉ mình cách khắc phục
Câu hỏi của bạn nói thực không rõ ràng cho lắm. Có quá nhiều ý để hiểu.
XóaMình đã vào trang của bạn bấm vào ảnh nó vẫn chuyển đến trang đích của bạn đó thôi.
Thanks nam đã xem nhưng bạn click vào đâu: Trong "Tab1" đó, link đầu tiên " cần câu cá Daiwa 2.40m chính hãng - Made in japan ". Khi click vào đáng lẽ nó chuyển qua caganu.com nhưng nó vẫn ở lại trang blog của mình mặc dù mình ko chèn liên kết. Mình áp dụng theo cách trên của bạn thì nó tự chèn vào.
Trả lờiXóa(Cái hình cuối cũng vậy. Mấy hình giữa ko sao. Mình đang dùng chrome)
Mong Nam xem lại giúp!!!
Linh liên kết bạn chèn vào sai rồi còn đâu.
XóaThừa http: bạn hãy sửa:
http:http://caganu.
thành:
http://caganu.
Thanks Nam. Mình sửa được hết rồi. Để thiết kế tiếp có gì hỏi tiếp. Bạn cho mình nick chat trực tiếp được ko.
Trả lờiXóaMình không dùng nick chát bạn ak. Có gì bạn có thể gửi vào mail tavannam01@gmail.com nha bạn.
Xóaanh cho hỏi: em dùng multi tab theo phong cách style 1: Khi đặt multi tab trên Tiện ích HTLM và đồng thời cũng đặt trên bài viết trong cùng một trang thì multi tab trên tiện ích không hoạt động được ở các tab 1, tab 2...
Trả lờiXóaCó cách nào khắc phục được điều này không anh.
đây là blog của em: Tên
http://linkxembongda.blogspot.com/p/truyen-hinh-sctv.html
Xóaem đã tìm được hướng giải quyết
Xóathanks away
Anh cho hỏi:
Trả lờiXóa- Nếu mình đăng ký tên miền cho blog đã tạo là linkxembongda.blogspot.com thành linkxembongda.com thì việc SEO cho blog từ trước đến nay có bị mất tác dụng hay không.
- Khi đăng ký tên miền rồi thì lúc đó việc thiết kế, viết bài có còn giống như viết trên blog không hay buộc phải viết theo một cách khác ( vì em không phải dân pro nên ngoài đăng bài và quản lý bài theo kiểu blog em không biết làm theo kiểu khác).
- Và việc đăng ký tên miền có giúp gì cho việc SEO hay không.
1. Khi thay đổi tên miền tất nhiên nó sẽ có ảnh hưởng em ak. Nhưng ảnh hưởng đó là không nhiều lắm.
Xóa2. Khi add tên miền rồi thì viết bài vẫn thế không có gì thay đổi. Bố cục blog vẫn vậy.
3. Tất nhiên là đăng ký tên miền sẽ có lợi hơn nhiều so với tên miền mặc địnhc ủa blogger.
thanks anh
XóaChào bạn!
Trả lờiXóaMình ko rành về code nhiều, blogspot có dùng qua nhưng về code ko rành nên gặp nhiều khó khăn, mong bạn giúp đỡ!
Mình có theme: http://themeforest.net/item/apriezt-responsive-magazinenews-blogger-theme/6339405
Cài đặt xong nhưng mình ko cho hiện được nhãn trên trang chủ như demo ở trên. Bạn có thể giúp mình với!
Theme+ data test: http://thcsledinhchinh.com/Theme+data.rar
Vì mình dowload free nên ko thể nhờ themeforest.net hỗ trợ được!
Cảm ơn bạn nhiều! Chờ tin bạn!
Hiện tại mình đang dùng điện thoại nên chưa check được . Để hôm tơi lên mạng mình chỉnh sửa lại cho nha.
XóaCho mình hỏi blog của mình là http://yensao-longxuyen.blogspot.com/. Mình có chèn vào dưới div class='column-right-inner' rồi chèn các tiện ích vào -> Save. Reload lại trang mà chẳng thấy đâu cả. Mất hết các tiện ích phải quay lại. Nhờ bạn hướng dẫn dùm mình nhé. Thanks.
Trả lờiXóaAd cho mình hỏi nếu sử dụng style cho nhiều widget trong cùng 1 blog thì làm thế nào? Vì mình chèn cá thứ 2 vào thì nó bị rối cấu hình!
Trả lờiXóa