
Chắc hẳn bạn cũng biết rằng hệ thống nhận xét của Blogspot có phần khung viết nhận xét (Comments Form and Editor) dưới dạng nhúng từ bên ngoài qua thẻ iframe do đó chúng ta không thể chèn biểu tượng cảm xúc (Emoticons) vào nhận xét bằng phương pháp input như Wordpress. Để giải quyết vấn đề này, chỉ có một cách là tạo khung nhận xét riêng theo kiểu Wordpress cho Blogspot.
Tuy nhiên tạm thời mình chưa tìm ra giải pháp vì thế có thể áp dụng một thủ thuật trung gian, tức là tạo tính năng chèn biểu tượng cảm xúc trực tiếp vào một vùng text (textarea) kết hợp nút chọn để người dùng copy mã nhập rồi dán vào khung viết nhận xét, ngoài ra còn có chức năng chèn các thẻ như <b>, <i>, <em>, <a>. Hy vọng đây sẽ là bàn đạp để chúng ta tiến thêm một bước trong công cuộc hiện đại hóa hệ thống nhận xét của Blogspot so với cách mình giới thiệu trước đây.
Thủ thuật này đã kết hợp thủ thuật tạo bộ biểu tượng cảm xúc cho nhận xét vì thế nếu áp dụng thủ thuật này thì bạn cần tháo thủ thuật cũ liên quan (nếu đã cài đặt rồi) và thực hiện theo các bước sau đây:
» Các bước để chèn biểu tượng cảm xúc dạng input vào nhận xét của blogspot
1. Đăng nhập vào tài khoản Blogger
2. Vào Mẫu (template)
3. Chọn Chỉnh sửa HTML ( Edit HTML)
4. Đặt đoạn code sau đây vào trước thẻ </body> (Đây là script chức năng cho bộ biểu tượng cảm xúc hoạt động).
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
//Emoticons for Blogger Comments || Author: Ta Van Nam || http://namkna.blogspot.com/ || © Copyright 2011
function emoticonBloggerHuynhNhatHa() {
if(!document.getElementById) {return;} // no support
bodyText = document.getElementById('comments-block');
theText = bodyText.innerHTML;
theText = theText.replace(/:1\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKOXKbov6EZHcLUUCWXtp_fg294NcQ9-GqgNUfDQ6-7vzBpfjA9KQvl3ne7O80cGYYAqxrtSLuVHOQyJJmRENYvGZK1JkFFtj7J78IkP409bZM072-iNpycHDNytRghdNDuSq3hyphenhyphenHaf5Ni/s1600/49.gif" />');
theText = theText.replace(/:2\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjaRYXDhzIEpRBtnr4_NxABiWuncP771kR3cHByRSp7PqGt5y5Kj7Wm3h4wrzSPzNWaDcRfR2wrmB36TmSnFIlK0SIRdb1xXWRCSeCyiqOLM19P4AyIkQF2jU-8xAyeommvJiopOI_xER6/s1600/102.gif" />');
theText = theText.replace(/:3\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjD3Koxo2wuZT4wGb7SlJ379JqQZtcZC1zan0uYc2G7MM1lvFBbyqPa_-gYgdJzgqir_pkGseuq7rjovVFetVOiHsiMGVYv3QCXV3HCQ5XTFZY7ZSS5CBJlp0A0XTPjfADxJnX6ZF7H7YIg/s1600/113.gif" />');
theText = theText.replace(/:4\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8rqlriIWfAXw5TevO3x2WJITTsZcbOc4Z9dG-qJ1qMpo6XeOqIXcOHSb7_7sey17v_V96NvumhXrhkeJopL05tdsjkLgtpiWYlHBFEldy5vmM7LSJn2AIXq087CgXgqR1NDy-R4C199-A/s1600/93.gif" />');
theText = theText.replace(/:5\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi53PjcMfFS46aXWc2FEyJBarPNB_Xk1LT2IjwQpjkLppgr84zg7rJuyMtpe12jN-9V56uA21_fvDk1Fz8bbDvbUJCVm58puTSFLAwPwMnb1AzGHAsFIuOrxTkhqxoAMlixfiV1oE8uF4A0/s1600/61.gif" />');
theText = theText.replace(/:6\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEge6vsaCDt3RLk3h8D4EUFGpf53Mn41wCUeDq-Eg-VY3ml0dvoeP-VWF4MY5cT44q_vABjzXpWn7rpqwQCLJkA3okRFKMw_AA6HaAsOj1Yrf1iGvyZO0JhpUH3hQEUyRpJpAxdQY6cbb9VG/s1600/134.gif" />');
theText = theText.replace(/:7\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjg6pO4U7JSZR48s2mvkLdTUceINKGWmKjlcyCChSIHXBUPLYlvMxkpilr4__fUQSKD8cm0ixDLqt6lvyUkhL1CVGMYqN7od_Av9aOcLfzGBoIkNsnkFFn4oBxtPdzntYio6rSXuBVORV79/s1600/39.gif" />');
theText = theText.replace(/:8\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvzWgt6_DVTgVJCAXc5Vtwb_0DP_OgyO3H5L-F2RKYrO27h7By_SBrMye0wGeHjPReXHGywwpE3Ono7kYZ336YVjlRtmngA7NcgR_pYdXci3u_lvWw3BGFFp8i_y0vXSAtcPAz28UJHPN5/s1600/106.gif" />');
theText = theText.replace(/:9\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh166XOmy6-8PRhHsbZz3S4xYr366kktcrnb4Tj9DQpqZOYBuwjr_Q2I_o4E1onuoDoseXMuhtycyXrC0FVWXLieer86jojVZO3MfJxzYPSWMCuVYHyNMrzbGsemQmtS-r9fM7PU6CyJkYx/s1600/43.gif" />');
theText = theText.replace(/:A\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgx7Ndi9fiKUu_EtptRjyzxSEW1LDFDd0ZRIJFomiUbHUvbysac5ZucHcSKOD3nn0QpyLCH-SJpJ6XC-spETThs5M2SoG_d-d60HiuscYH6nS44X368Y9JoShN-aaysqh7Fw-aaR-u5cgnG/" />');
theText = theText.replace(/:B\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEji3d-aCMhJMME3hPNZgfVfBcKFEtW777gwhmuKCXSQ1taS5DP6jFMAFewK0HsdonfFXgS-Nwm-cqf3WTK8dmz-IAZ_yn4OFi0YAy-Cg_158LbhO0BtUWsJIJUDAUjJoKNe6oagIfHIjuPQ/s1600/48.gif" />');
theText = theText.replace(/:C\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCJbw5qLMIm1P_VC7Yu8bfBqr1GMyqvAteRYkUNg3IfTVsWvf-tQDNvC6s9GS4xAQYirwhiE8Zo3wBrKWOJNw9Hw0OZRqDqbIVpGQLjkRf2LKRrsjnx0nwHwxIXYQYrSB4TFp50pGTMbhu/s1600/54.gif" />');
theText = theText.replace(/:D\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVrqOjyA_gxpibkx76TLkvDrT_jsIvmD04OIAZPyMvYFgdZcMBQuThL_EyfH7iUZkSV3oanVXvkfuNrOY7ZcBcW1YfMpSeqk9ceMvVyzwnNTVWw2Tk2YKhiLMku1hB9ZyTkIwSCL8PO88J/" />');
theText = theText.replace(/:E\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAVcjp4AKk8me4vL3L1Nkjlv6ALxosehnsfoyCUKl0Hth0nvjJPKsE6pMtdiFp-MeMpB2iMN6VLsxSKTpSunr-8n5Qhx12sd8_2fAczBDIJEA6xGHOFdPITyi_V5Ru3CwmOQrT0NwDVtyV/s1600/100.gif" />');
theText = theText.replace(/:F\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhebaH4jiaOTvEPB623Z1W35zI41HyYN9ANvUzxxNDeMdpTGaIF22dpjBq0yE2ZQa_OTn8jHvLU7IBPilHZCZKs2v6B52w5ek5okN9Y9cQbD9HY5ezCd-L_jp6b9nT9bQGzr2_YPbXOlDUJ/s1600/45.gif" />');
theText = theText.replace(/:G\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgP_USb8C13dFzMwQvsBwN3FStPDO4NQgnfGfSz_MDtL9oOSYfcXfUz6UYmsqsj6rlj-RSykR-4k_wRlkDgyQd_EQAJl8o_CHjK5o0QxTVCBqNc45PCkUSNWsEdtVSR7uitxPi92JzVcBV3/s1600/77.gif" />');
theText = theText.replace(/:H\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJww5lp88GLiTUKoC5JOQstxX77IZjGo-xklsaCWBNvfo0wf1JJ93rlXZGyiyLHeLbIfHMuXchoQRupbeJbUPQcFW5Ejq7Q700gqAFtYvytA1edtOjvMLlFXsx99RnLecgmVZDvjSTT6R3/s1600/86.gif" />');
theText = theText.replace(/:I\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUBBRzkAMRRUIKqF7RlSnb5fQRdmKgSNl6lDjuSzRw6WGYN54Aax8KntkGDAkzTrGkc_5-AqP9D40gCfSjTWIQUpIVxDs5jdWQLp_jAAW5G5kdLMjNF7A9pv1rEpXdR1CKhe04pHYIKt4_/s1600/94.gif" />');
theText = theText.replace(/:J\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2Y7nYEV7ls-i24hhJtmlAYl-WueBmwOOStE84R086ru_Hv_-CzwhLoYLe1-zyTG5Qd4j3f_B82rfjV66MaVJclZGmWDxv3yGc8_Li7R0Wq9CicNNUc_gRSJrF-q0XLsj7XbVuL75sdwb7/s1600/83.gif" />');
theText = theText.replace(/:K\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJNzkAQCp464xCaLCrkDutyM8AOFySRxNnTFFF9oWgcbidBYuCflBl4RDXmhJBJjKPpiiait1S6E80sODWvoL0ACHp_S-tyWg-YhYWCE1hEPbXqbnXRtuD7NnXS_6xBe5CPMP8LuA8LIU9/s1600/59.gif" />');
theText = theText.replace(/:L\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOCTVRzCjK30b6aZomuNk4AUIi5e2Ysk9ByByMXrv9p8_iyYYmFhXgf-AVOXBf99Nv4EfHfRgYgXRZE2b_RT5G2A1BBgepWUSrV1Fj6cYXCMcptpZtnAfXJh-2yVm-cMdvq1Rohz-ZeO-o/s1600/soldierbaby.gif" />');
theText = theText.replace(/:M\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPlxum7yHCw0Wxq6E_eju8Oq67VQkMW2pWdtUMcYD6UP7SRNCWp15HnMNIrqPoFkZf4FwDoQ4A6uDisLS8KPrMYKwVYHdQVT5lTYlEHYY24tPrwPY5nUimqaSqtcddDsNCby0_7gjkhj-7/s1600/alo.gif" />');
theText = theText.replace(/:N\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifSTxAJYSy426sxp__ZCRfkm_sa1ltOzpLE1nEVs_TaJ-NFxUhguPQh_LaV4sdkyyZ3uuYd26ljAKqHVnGXl-BDjT_uDrQX8D6YJmi4Td7xs-V8uzpCtEDe1CA1fRf0rIKGa_O2Me-X_po/s1600/shutup.gif" />');
theText = theText.replace(/:O\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjM3J0WSOAuW4TfMzVSp6nQa7NZpgS-ZxOZFRXdq01FievneCWZw05jOgInEq8mUGyVjuTxo8K1mmYsUUrLesSMnYVRP-KeaK1BZZvLjdGZUx6fKOlhK9pNTS5eNbHo_XuWEMva4P4KFqxs/s1600/yeulam.gif" />');
theText = theText.replace(/:P\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTPPwNkUstiZyc7AXnsJecqCG5HzGXvpBpUf3uNlQ8quMsAo2Ue3_My8zFnDL2QblvHjm6jEtlOAu0s0eNMvpPjngwJpo8dCI-udMjm8ouQ-M1wBYlhOUt8T-u8nxKMvH2387NlwF4tUrA/s1600/datbomb.gif" />');
bodyText.innerHTML = theText;}
//]]>
</script>
<script type='text/javascript'>
emoticonBloggerHuynhNhatHa();
</script>
</b:if>
- Cần chú ý để chức năng biểu tượng cảm xúc hoạt động trong phần nhận xét thì bạn phải thay đổi ID comments-block cho phù hợp. ID này nằm trong một thẻ chỉ định thành phần chứa các dữ liệu của nhận xét, thẻ này thường nằm ngay trước dòng:
<b:loop values='data:post.comments' var='comment'>
- Tùy theo cách đặt tên của người thiết kế Template mà id này có thể có tên khác nhau ví dụ: comments-block, comments-block3, comments_block, cm_block, commentsblock …
- Nếu bạn nào dùng Chèn comment phân cấp vào Blogspot mà mình giới thiệu trước đây thì thay đoạn:
- Nếu bạn nào dùng Chèn comment phân cấp vào Blogspot mà mình giới thiệu trước đây thì thay đoạn:
bodyText = document.getElementById('comments-block');
thành:bodyText = document.getElementById('cm_block');
» Cập nhật với các bạn dùng mẫu Thread Comment:
Đối với các bạn sử dụng Thread Comment mặc định của Blogger (tức là blogspot mới tạo có phân cấp tới cấp 2) thì các bạn thay đoạn trên thành đoạn sau:
bodyText = document.getElementById("comment-holder");
5. Tìm đến đoạn code như bên dưới. Đoạn code này biểu thị phần khung viết nhận xét.
<data:blogTeamBlogMessage/> <a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/> <iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>- Đặt trước đoạn code trên bằng đoạn code bên dưới:
<script type='text/javascript'>
//<![CDATA[
// Script to insert Emoticons and Links on Blogspot Comments V1 by www.thuthuatblogger.info
function comments_URL() {
var r = prompt("Nhập địa chỉ trang", "http://");
var p = prompt("Nhập link text hiển thị", "Text");
if(r != "") ; if(p != ""){
document.getElementById('comments_input').value += "<a href='" + r + "' rel='nofollow'>" + p + "<\/a>";
} else {
alert("Bạn đã nhập xong dữ liệu");
}
}
function comments_HTML() {
document.getElementById('comments_input').value += '<a href=\'http://URL dẫn đến link \'>Trang<\/a>';
}
function comments_B() {
document.getElementById('comments_input').value += '<b><\/b>';
}
function comments_I() {
document.getElementById('comments_input').value += '<i><\/i>';
}
function comments_EM() {
document.getElementById('comments_input').value += '<em><\/em>';
}
function moreSmilies() {
document.getElementById('smiley-more').style.display = 'inline';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:lessSmilies()">« Less</a></span>';
}
function lessSmilies() {
document.getElementById('smiley-more').style.display = 'none';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:moreSmilies()">More »</a>';
}
//]]>
</script>
<style>
#comments_insert {padding:0;margin:0;width:600px;float:left;text-align: center}
#comments_insert img {padding:0;border:none;margin:2px}
.text_style_wrap {margin-top:10px;}
.text_style {border:1px solid #069;padding:3px;background: #d8eaee}
#comments_insert a {text-decoration:none}
#comments_HTML {display: none}
#comments_input {margin-top:10px}
.tooltip{outline:none;cursor:help;text-decoration:none;position:relative}
.tooltip span{margin-left:-999em;position:absolute}
.tooltip:hover span{border-radius:5px 5px;-moz-border-radius:5px;-webkit-border-radius:5px;box-shadow:5px 5px 5px rgba(0,0,0,0.1);-webkit-box-shadow:5px 5px rgba(0,0,0,0.1);-moz-box-shadow:5px 5px rgba(0,0,0,0.1);font-family:Calibri,Tahoma,Geneva,sans-serif;position:absolute;left:1em;top:2em;z-index:99;margin-left:0;width:300px}
.tooltip:hover img{border:0;margin:-10px 0 0 -55px;float:left;position:absolute}
.tooltip:hover em{font-family:Candara,Tahoma,Geneva,sans-serif;font-size:1.2em;font-weight:bold;display:block;padding:0.2em 0 0.6em 0}
.help{padding: 0.8em 1em; background: #FFCCAA; border: 1px solid #FF3334;text-align:justify;color:#000}
</style>
<!--[if IE]> <style> #comments_URL {display: none} #comments_HTML {display:inline} </style> <![endif]-->
<div id='comments_insert'>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":1) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKOXKbov6EZHcLUUCWXtp_fg294NcQ9-GqgNUfDQ6-7vzBpfjA9KQvl3ne7O80cGYYAqxrtSLuVHOQyJJmRENYvGZK1JkFFtj7J78IkP409bZM072-iNpycHDNytRghdNDuSq3hyphenhyphenHaf5Ni/s1600/49.gif' style='border: 0; padding:0' title='hê hê hê'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":2) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjaRYXDhzIEpRBtnr4_NxABiWuncP771kR3cHByRSp7PqGt5y5Kj7Wm3h4wrzSPzNWaDcRfR2wrmB36TmSnFIlK0SIRdb1xXWRCSeCyiqOLM19P4AyIkQF2jU-8xAyeommvJiopOI_xER6/s1600/102.gif' style='border: 0; padding:0' title='hôn hôn'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":3) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjD3Koxo2wuZT4wGb7SlJ379JqQZtcZC1zan0uYc2G7MM1lvFBbyqPa_-gYgdJzgqir_pkGseuq7rjovVFetVOiHsiMGVYv3QCXV3HCQ5XTFZY7ZSS5CBJlp0A0XTPjfADxJnX6ZF7H7YIg/s1600/113.gif' style='border: 0; padding:0' title='ua ua ua'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":4) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8rqlriIWfAXw5TevO3x2WJITTsZcbOc4Z9dG-qJ1qMpo6XeOqIXcOHSb7_7sey17v_V96NvumhXrhkeJopL05tdsjkLgtpiWYlHBFEldy5vmM7LSJn2AIXq087CgXgqR1NDy-R4C199-A/s1600/93.gif' style='border: 0; padding:0' title='nhìn nè'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":5) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi53PjcMfFS46aXWc2FEyJBarPNB_Xk1LT2IjwQpjkLppgr84zg7rJuyMtpe12jN-9V56uA21_fvDk1Fz8bbDvbUJCVm58puTSFLAwPwMnb1AzGHAsFIuOrxTkhqxoAMlixfiV1oE8uF4A0/s1600/61.gif' style='border: 0; padding:0' title='vỗ tay'/></a>
<span id='smiley-more' style='display: none;'>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":6) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEge6vsaCDt3RLk3h8D4EUFGpf53Mn41wCUeDq-Eg-VY3ml0dvoeP-VWF4MY5cT44q_vABjzXpWn7rpqwQCLJkA3okRFKMw_AA6HaAsOj1Yrf1iGvyZO0JhpUH3hQEUyRpJpAxdQY6cbb9VG/s1600/134.gif' style='border: 0; padding:0' title='tát bớp'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":7) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjg6pO4U7JSZR48s2mvkLdTUceINKGWmKjlcyCChSIHXBUPLYlvMxkpilr4__fUQSKD8cm0ixDLqt6lvyUkhL1CVGMYqN7od_Av9aOcLfzGBoIkNsnkFFn4oBxtPdzntYio6rSXuBVORV79/s1600/39.gif' style='border: 0; padding:0' title='rơi lệ'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":8) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvzWgt6_DVTgVJCAXc5Vtwb_0DP_OgyO3H5L-F2RKYrO27h7By_SBrMye0wGeHjPReXHGywwpE3Ono7kYZ336YVjlRtmngA7NcgR_pYdXci3u_lvWw3BGFFp8i_y0vXSAtcPAz28UJHPN5/s1600/106.gif' style='border: 0; padding:0' title='money money'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":9) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh166XOmy6-8PRhHsbZz3S4xYr366kktcrnb4Tj9DQpqZOYBuwjr_Q2I_o4E1onuoDoseXMuhtycyXrC0FVWXLieer86jojVZO3MfJxzYPSWMCuVYHyNMrzbGsemQmtS-r9fM7PU6CyJkYx/s1600/43.gif' style='border: 0; padding:0' title='lêu lêu'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":A) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgx7Ndi9fiKUu_EtptRjyzxSEW1LDFDd0ZRIJFomiUbHUvbysac5ZucHcSKOD3nn0QpyLCH-SJpJ6XC-spETThs5M2SoG_d-d60HiuscYH6nS44X368Y9JoShN-aaysqh7Fw-aaR-u5cgnG/' style='border: 0; padding:0' title='lắc đầu'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":B) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEji3d-aCMhJMME3hPNZgfVfBcKFEtW777gwhmuKCXSQ1taS5DP6jFMAFewK0HsdonfFXgS-Nwm-cqf3WTK8dmz-IAZ_yn4OFi0YAy-Cg_158LbhO0BtUWsJIJUDAUjJoKNe6oagIfHIjuPQ/s1600/48.gif' style='border: 0; padding:0' title='khóc ròng'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":C) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCJbw5qLMIm1P_VC7Yu8bfBqr1GMyqvAteRYkUNg3IfTVsWvf-tQDNvC6s9GS4xAQYirwhiE8Zo3wBrKWOJNw9Hw0OZRqDqbIVpGQLjkRf2LKRrsjnx0nwHwxIXYQYrSB4TFp50pGTMbhu/s1600/54.gif' style='border: 0; padding:0' title='I don’t know'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":D) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVrqOjyA_gxpibkx76TLkvDrT_jsIvmD04OIAZPyMvYFgdZcMBQuThL_EyfH7iUZkSV3oanVXvkfuNrOY7ZcBcW1YfMpSeqk9ceMvVyzwnNTVWw2Tk2YKhiLMku1hB9ZyTkIwSCL8PO88J/' style='border: 0; padding:0' title='hi hi hi'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":E) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAVcjp4AKk8me4vL3L1Nkjlv6ALxosehnsfoyCUKl0Hth0nvjJPKsE6pMtdiFp-MeMpB2iMN6VLsxSKTpSunr-8n5Qhx12sd8_2fAczBDIJEA6xGHOFdPITyi_V5Ru3CwmOQrT0NwDVtyV/s1600/100.gif' style='border: 0; padding:0' title='đá một phát'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":F) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhebaH4jiaOTvEPB623Z1W35zI41HyYN9ANvUzxxNDeMdpTGaIF22dpjBq0yE2ZQa_OTn8jHvLU7IBPilHZCZKs2v6B52w5ek5okN9Y9cQbD9HY5ezCd-L_jp6b9nT9bQGzr2_YPbXOlDUJ/s1600/45.gif' style='border: 0; padding:0' title='cười lớn giơ răng'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":G) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgP_USb8C13dFzMwQvsBwN3FStPDO4NQgnfGfSz_MDtL9oOSYfcXfUz6UYmsqsj6rlj-RSykR-4k_wRlkDgyQd_EQAJl8o_CHjK5o0QxTVCBqNc45PCkUSNWsEdtVSR7uitxPi92JzVcBV3/s1600/77.gif' style='border: 0; padding:0' title='cụng ly'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":H) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJww5lp88GLiTUKoC5JOQstxX77IZjGo-xklsaCWBNvfo0wf1JJ93rlXZGyiyLHeLbIfHMuXchoQRupbeJbUPQcFW5Ejq7Q700gqAFtYvytA1edtOjvMLlFXsx99RnLecgmVZDvjSTT6R3/s1600/86.gif' style='border: 0; padding:0' title='chém gió'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":I) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUBBRzkAMRRUIKqF7RlSnb5fQRdmKgSNl6lDjuSzRw6WGYN54Aax8KntkGDAkzTrGkc_5-AqP9D40gCfSjTWIQUpIVxDs5jdWQLp_jAAW5G5kdLMjNF7A9pv1rEpXdR1CKhe04pHYIKt4_/s1600/94.gif' style='border: 0; padding:0' title='bắt tay'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":J) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2Y7nYEV7ls-i24hhJtmlAYl-WueBmwOOStE84R086ru_Hv_-CzwhLoYLe1-zyTG5Qd4j3f_B82rfjV66MaVJclZGmWDxv3yGc8_Li7R0Wq9CicNNUc_gRSJrF-q0XLsj7XbVuL75sdwb7/s1600/83.gif' style='border: 0; padding:0' title='ăn ăn ăn'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":K) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJNzkAQCp464xCaLCrkDutyM8AOFySRxNnTFFF9oWgcbidBYuCflBl4RDXmhJBJjKPpiiait1S6E80sODWvoL0ACHp_S-tyWg-YhYWCE1hEPbXqbnXRtuD7NnXS_6xBe5CPMP8LuA8LIU9/s1600/59.gif' style='border: 0; padding:0' title='byyeee'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":L) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOCTVRzCjK30b6aZomuNk4AUIi5e2Ysk9ByByMXrv9p8_iyYYmFhXgf-AVOXBf99Nv4EfHfRgYgXRZE2b_RT5G2A1BBgepWUSrV1Fj6cYXCMcptpZtnAfXJh-2yVm-cMdvq1Rohz-ZeO-o/s1600/soldierbaby.gif' style='border: 0; padding:0' title='nhóc lính'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":M) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPlxum7yHCw0Wxq6E_eju8Oq67VQkMW2pWdtUMcYD6UP7SRNCWp15HnMNIrqPoFkZf4FwDoQ4A6uDisLS8KPrMYKwVYHdQVT5lTYlEHYY24tPrwPY5nUimqaSqtcddDsNCby0_7gjkhj-7/s1600/alo.gif' style='border: 0; padding:0' title='Alo'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":N) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifSTxAJYSy426sxp__ZCRfkm_sa1ltOzpLE1nEVs_TaJ-NFxUhguPQh_LaV4sdkyyZ3uuYd26ljAKqHVnGXl-BDjT_uDrQX8D6YJmi4Td7xs-V8uzpCtEDe1CA1fRf0rIKGa_O2Me-X_po/s1600/shutup.gif' style='border: 0; padding:0' title='Shup up'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":O) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjM3J0WSOAuW4TfMzVSp6nQa7NZpgS-ZxOZFRXdq01FievneCWZw05jOgInEq8mUGyVjuTxo8K1mmYsUUrLesSMnYVRP-KeaK1BZZvLjdGZUx6fKOlhK9pNTS5eNbHo_XuWEMva4P4KFqxs/s1600/yeulam.gif' style='border: 0; padding:0' title='Yêu lắm đó'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":P) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTPPwNkUstiZyc7AXnsJecqCG5HzGXvpBpUf3uNlQ8quMsAo2Ue3_My8zFnDL2QblvHjm6jEtlOAu0s0eNMvpPjngwJpo8dCI-udMjm8ouQ-M1wBYlhOUt8T-u8nxKMvH2387NlwF4tUrA/s1600/datbomb.gif' style='border: 0; padding:0' title='Đặt bom'/></a>
</span>
<span id='smiley-toggle'><a href='javascript:moreSmilies()'>
More →</a></span>
<div class='text_style_wrap'>
<a href='javascript: void(0);' onClick='comments_B()'><span class='text_style'><b>Chữ đậm</b></span></a>
<a href='javascript: void(0);' onClick='comments_I()'><span class='text_style'><i>Chữ nghiêng</i></span></a>
<a href='javascript: void(0);' onClick='comments_EM()'><span class='text_style'><em>Chữ nghiêng 2</em></span></a>
<a href='javascript: void(0);' id='comments_HTML' onClick='comments_HTML()'><span class='text_style'>Chèn Link</span></a>
<a href='javascript: void(0);' id='comments_URL' onClick='comments_URL()'><span class='text_style'>Chèn Link</span></a>
<script type='text/javascript'>
function openup_parseHTML() { window.open("http://namkna.blogspot.com/p/code-convert-for-blogspot-chuyen-doi.html", "followblog", "height=600, width=500, toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, directories=no, status=no" ); }
</script>
<a href='javascript:openup_parseHTML()' rel='nofollow' title='Mã hóa code trước khi đưa vào bình luận'><span class='text_style'>Mã hóa code</span></a>
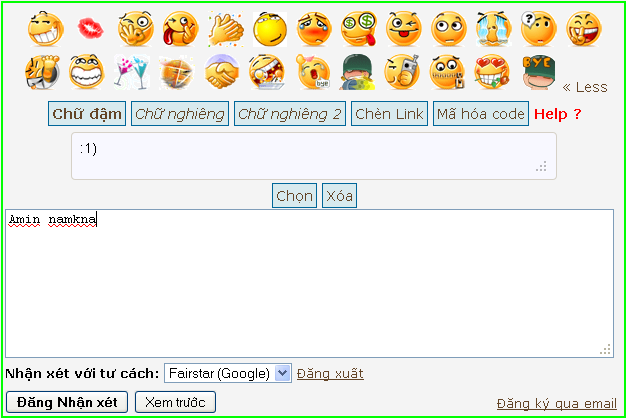
<a class='tooltip' href='javascript: void(0);'><b style='color:#F00'>Help ?</b><span class='help'>Nhấn vào biểu tượng hoặc kiểu chữ hoặc chèn link sau đó nhấn nút Chọn rồi copy (Ctrl + C) để paste (Ctrl + V) vào khung viết bình luận. Mã hóa code nếu bạn muốn đưa code vào bình luận.</span></a>
</div>
<form name='comments_form'>
<textarea cols='70' id='comments_input' rows='1' style='background: #F8F8FF;margin-bottom:7px'/>
<br/>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").select();'><span class='text_style'>Chọn</span></a>
<a href='javascript: void(0);' onClick='document.comments_form.reset();'><span class='text_style'>Xóa</span></a>
</form>
</div>
» Trong đó:
- textarea cols='70' là chiều rộng ô hiện các ký tự khi bạn click vào biểu tượng.
- width:600px là độ rộng của phần ảnh bên trên khung textarea cols='70' .
- Những phần được đánh dấu màu đỏ là những phần bạn có thể tùy biến theo ý thích của mình.
Trên đây mình gắn sẳn 25 biểu tượng cảm xúc, nếu các bạn muốn thêm thì có thể tự nghiên cứu để gắn thêm vào, đảm bảo sự đồng nhất biểu tượng theo thứ tự ở Bước 4 và Bước 5:
» Đây là một số ký tự bạn nên tìm hiểu:
- Ký tự tắt nằm giữa 2 ký tự /
- Với ký tự đặc biệt như [ ] { } \ / ( ) . ? + * ^ $ thì phải thêm \ trước nó.
- Với ký tự < phải đổi thành <
- Với ký tự > phải đổi thành >
- Với ký tự & phải đổi thành &
- Hình ảnh emoticons nằm trong thẻ img, thay đường dẫn đến ảnh tương ứng với ký tự tắt mà bạn đặt.
» Trích dẫn: Lưu ý là với những ký tự tắt bao gồm của nhau như :)) và :) thì bạn phải đặt :)) lên trước :) nếu không chỉ ký tự ít hơn được hiện lên.
Nếu không muốn hiển thị những Nhận xét dung tục ta khai báo những ký tự đó và thay tương ứng không phải là thẻ img nữa mà là ký tự *** chẳng hạn.
Sau khi đã thành công với việc chèn emoticons vào khung Nhận xét bạn hoàn toàn có thể chèn emoticons vào khung Bài đăng hay khung Nhận xét mới bằng cách tạo một ID mới bao quanh khung Bài đăng hay khung Nhận xét mới và khai báo ID này trong javascript ở bước 1 tương tự như khai báo ID emocomments (tên ID phải khác nhau).
» Dưới đây là một số hình bạn có thể xem và chọn nếu thích:

























































Theo: thuthuatblogger.



Nhận xét
Demo luôn :1)
Trả lờiXóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaNhận xét này đã bị tác giả xóa.
Trả lờiXóa:-SS
Trả lờiXóa:2)
Trả lờiXóaNhận xét này đã bị tác giả xóa.
Trả lờiXóa@Fairstar:ok
Trả lờiXóa:-t :D) :D) :D) :D) :D) :D) :D) :D) :ok
Trả lờiXóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaNhận xét này đã bị tác giả xóa.
Trả lờiXóa:4)
Trả lờiXóa:O) :O) :O) :O)
Trả lờiXóa@Nông Lâm Vô Đối Tuyệt vời
Trả lờiXóa@Nông Lâm Vô Đối Like (+1) :4) :4) :4)
Trả lờiXóa:1)
Trả lờiXóa@Nông Lâm Vô ĐốiBác này tự sướng à. Menu cho blogspot mới Loại menu mới , các bạn ghé xem sao nè http://nguyenhaicntt.blogspot.com/2012/02/huong-dan-tao-menu-nhu-blog.html
Trả lờiXóahttp://nguyenhaicntt.blogspot.com/2012/02/huong-dan-tao-menu-nhu-blog.html
Trả lờiXóa@Mr.Nguyễn Hải ™ Uk hay đó mình giới thiệu ở Blog mình nha. Tất nhiên nguồn sẽ dẫn từ trang của bạn + 1 link Direct tới bài đó.:3) :3)
Trả lờiXóaÀ Avantar bài viết của bạn bị tràn bạn tìm đoạn Code này;
.avatar-image-container{width:60px;height:60px;padding:3px;border:1px solid #e1e1e1;border-radius:3px}
.avatar-image-container img{background:#fff url(https://lh5.googleusercontent.com/_U0QaeycS3vw/TaIZKFQaZhI/AAAAAAAAAgs/EHae7BaOcAY/anonymous.png) no-repeat;width:60px;height:60px}
Và xóa nó đi thử coi.
Vì nó xung khắc với đoạn này này:
.cm_avatar {
float: left;
width: 36px;
height: 36px;
background: white;
border: 1px solid #CCC;
padding: 3px;
margin-right: 5px;
}
.cm_avatar img {
width: 36px;
height: 36px;
background: url(http://anonymouscreativity.tumblr.com/images/anonymous_avatar_96.gif) center center no-repeat;
}
Chúc thành công!
@Mr.Nguyễn Hải ™ Nhầm không phải Avantar bài viết mà là Avantar Comment. bạn xóa 1 trong 2 đoạn Code bên trên thử coi nha.:3) :3)
Trả lờiXóaMặt cười hihihi:D) bị lỗi rồi
Trả lờiXóa@Minh Tâm Cảm ơn bạn :3) :3) :3)
Trả lờiXóađể mình coi lại coi thế nào :3) :3) :3)
@Fairstar Cuối bài hướng dẫn này mình có cung cấp các link ảnh phụ đó. bạn Copy link để thay là dduwwocj :D) :D) :D)
Trả lờiXóaCảm ơn bạn :3)
Trả lờiXóa@[R.K] group Không có gì chia sẻ cộng đồng mà bạn :3) :3)
Trả lờiXóa:3)
Trả lờiXóaCho mình hỏi sao mình làm ko được nhỉ
Trả lờiXóachèn trên
[
.....]
cái thứ nhất thì ko hiện, chèn trên code ở trên thứ 2 thì hiện nhưng lại ở dưới comment và chèn code vào thì ko hiện mặt cười dù đã để đúng trường ID rùi :B)
Help me !!
Quên mất là chèn code vào trên data:blogTeamBlogMessage
Trả lờiXóathứ nhất thì hiện nhưng cứ có 1 comment là nó lại biên mất tiêu emotion và comment ấy cũng ko hiện emotion :B)
buồn tập 2
@ASC Bạn coi lại coi đã xác định đung
Trả lờiXóabodyText = document.getElementById('comments-block');
chưa nha :3) :3) :3)
@Fairstar Bạn đang dùng Thread Comment mặc định của Blogger do vậy bạn có thể làm cách sau xem sao:
Trả lờiXóaThay dòng:
bodyText = document.getElementById('comments-block');
Thành dòng:
bodyText = document.getElementById("comment-holder");
Chúc thành công!:3) :3) :3)
Cám ơn bạn, mình thay lại ID comments-block
Trả lờiXóathành cái khác thì được dù cả 2 cái đều là "comments-block" thì ko được
Nhưng lại xảy ra lỗi JavaScrip bấm vào emotion ko hiện ra code
Cám ơn bạn mình làm theo bạn oki rùi (chắc do xung đột) Nhưng phần emotion mình đặt trên code data:blogTeamBlogMessage/.....
Trả lờiXóathứ 1 thì ko hiện , đặt dưới code ấy thứ 2 thì nó hiện nhưng nằm ở cưới phần comment
bạn xem giúp mình nhé, mình cám ơn ..
@ASC Bạn lưu ý nha thẻ:
Trả lờiXóa<data:blogTeamBlogMessage/>
ở blog sử dụng Thread Comment mặc định của Blogger thường có 4 thẻ do vậy bạn thử với từng thẻ nha.
Bạn có thể xem Demo mình vừa test tại đây Demo Comment
@Fairstar Tiện đây nhắc bạn luôn do mẫu Thread Comment mặc định của Blogger mà bạn đang dùng nên thủ thuật Chèn ảnh, video, nhạc vào comment Blogger bạn đang áp dụng không có tác dụng :3) :3)
Trả lờiXóaBạn nên thay luôn đoạn này :
bodyText = document.getElementById("Blog1");
Thành
bodyText = document.getElementById("comment-holder");
Chúc thành công! :3) :3) :3)
Mình Cám ơn bạn nhiều lắm,và mình đã thử hết từng cái rùi , nhưng vẫn chỉ hiện lúc chưa có comment nào thui còn có comment thì lại ko hiện bảng. nên mình đành cho nó xuống cái thứ 3 để hiện ở dưới bảng comment
Trả lờiXóathì nó hiện luôn luôn.
Và cho mình hỏi nữa là mình thêm emotion vào nhưng mình đã chỉnh lại weidth của emotion rùi mà vẫn chỉ thêm được khoảng mấy cái nữa thui nhỉ, ko hiện hết
A được rùi hiện hết rùi, cám ơn bạn nhiều nhiều nhé
Trả lờiXóa@ASC Không có gì :3) :3) :3) Nếu có gì thắc mắc bạn cứ hỏi nha. :3) :3) :3)
Trả lờiXóaAh mình hơi tham, cho mình hỏi tiếp la muốn hiện emotion ấy sang widget khác thì ta chỉ cần gọi cái hàm ấy sang thui phải ko nhỉ, mà mình làm mãi ho được ^^
Trả lờiXóaBạn có thể chỉ mình được ko, cụ thể là mình muốn chèn sang widget hiển thị các comment mới nhất
Trả lờiXóaMình Cám ơn trước
@ASC Cái này hiện tại chưa được đâu bạn vì linh Javarscrip của nhận xét mới nhất dùng feed để mã hóa.
Trả lờiXóaUi Chán nhỉ :B)
Trả lờiXóaMình cám ơn, bạn nhiệt tình lắm
Trả lờiXóa@ASC Không có gì vì cộng đồng Blog phát triển hơn mà :3) :3) :3)
Trả lờiXóaBlog của bạn nhiều thông tin hay quá. Cám ơn bạn nhé!
Trả lờiXóa@manhcuongnavireal Không có gì đâu bạn ơi :3) :3) :3)
Trả lờiXóaNam ơi! Giúp mình với:( Mình làm giống như bài viết đã hướng dẫn mà nó không hiện ra emotion:(. link site minh: http://www.admincaptcha.info; mình đang làm thu thuật emotion này: Chèn biểu tượng cảm xúc vào nhận xét dạng input (Update 20/02/2012)
Trả lờiXóaMình làm chưa được, theo hướng dẫn bài viết mà vẫn chưa được, không biêt mình có làm sai bước nào không? Nam giúp mình với. site: http://www.admincaptcha.info,template của site: http://www.mediafire.com/download.php?s4wo4mytg3oao2d. Nam giúp mình với nhé! Cảm ơn Nam nhiều lắm.
Trả lờiXóa@Admin bạn Download về nha. mình Edit rùi đó. http://www.mediafire.com/view/?56v3a6ov6mkj0x2:3) :3) :3)
Trả lờiXóaĐược rùi, cảm ơn Nam nhiều lắm :3) :3) :3) :3)hihi
Trả lờiXóa@Fairstar Quyên mất. Bạn xóa đoạn code sau trong phần back to top của bạn đi nha.
Trả lờiXóa<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
Đoạn đó thừa đó không cần thiết đâu do vậy hãy xóa nó đi.
ok,Thanks Nam:3)
Trả lờiXóa@Admin Không có gì đâu :3) :3) :3)
Trả lờiXóa@VN-Alertpay:3) :3)
Trả lờiXóashare full code đoạn đó đi mình tải về rùi dán ra là xong đc ko Nam
Trả lờiXóahttp://pysdx.blogspot.com/
:G) :G) :G) :G) :G) :G) :3)
Trả lờiXóa@trung kien phan Đây là full rùi mà bạn. :3) :3) :3)
Trả lờiXóa:d
Trả lờiXóaAnh hướng dẫn giúp em cách làm nút trả lời dưới mỗi nhận xét như blog của anh zới!!! Cho em thanks trước!!!
Trả lờiXóa@Hiển Pro Có 2 cách:
Trả lờiXóa1. Cách 1: chỉ thêm nút replly (trả lời) vào nhận xét em xem bài này: Tạo nút Reply cho nhận xét Blogger (nút Trả lời)
2. Cách 2 tạo comment phân cấp như của anh em xem bài này: Chèn comment phân cấp vào Blogspot của bạn vers 1:3) :3) :3)
Anh Nam ơi tình hình là đã làm y như anh hướng dẫn...cơ mà smile chỉ hiện ở comment đầu tiên thôi..từ cm thứ 2 trở đi thì không hiện nữa..:"D a giúp em được không ạ..
Trả lờiXóaĐoạn này, thì chữ màu đỏ thay bằng cái gì ạ..
// Script to insert Emoticons and Links on Blogspot Comments V1 by www.thuthuatblogger.info
function comments_URL() {
var r = prompt("Nhập địa chỉ trang", "http://");
var p = prompt("Nhập link text hiển thị", "Text");
if(r != "") ; if(p != ""){
document.getElementById('comments_input').value += "<a href='" + r + "' rel='nofollow'>" + p + "<\/a>";
} else {
alert("Bạn đã nhập xong dữ liệu");
}
}
function comments_HTML() {
document.getElementById('comments_input').value += '<a href=\'http://URL dẫn đến link \'>Trang<\/a>';
Nhận xét này đã bị tác giả xóa.
Trả lờiXóa@Trần Phụng Anh Phần màu đỏ em có thể để nguyên mặc định hoặc thay đổi thành các từ ngữ khác nếu em muốn. Còn phần chỉ hiện ở nhận xét đầu là do em đặt vị trí đoạn code 6 chưa đúng.
Trả lờiXóaanh oi, sau khi chèn thành công thì chữ "bài đăng trước", "bài đăng sau" nó bị văng ra 1 bên làm sao đây anh ơi?
Trả lờiXóaEm có cài theo hướng dẫn của anh và đã được rồi, tuy nhiên cái emotions nó chỉ hiện ở phần trang chủ thôi ạ. Anh có thể cho em biết phải khắc phục thế nào không ạ? Em cám ơn anh nhiều!
Trả lờiXóa@Chu Văn An Bạn nên đặt đoạn code thứ 2 ở bước 6 vào giũa đoạn code sau:
Trả lờiXóa<b:if cond='data:blog.pageType == "item"'>
đặt vào đây
</b:if>
Nhận xét này đã bị tác giả xóa.
Trả lờiXóaBạn ơi! Sao mình làm theo đúng hướng dẫn mà bạn chỉ dẫn cho bạn ASC nhưng sao vẫn chưa được.
Trả lờiXóaNó chỉ hiện lúc chưa có comment nào thôi, còn có comment thì lại ko hiện nữa. (Bị lỗi hệt như bạn ASC nói vậy, nhưng bạn ASC biết cách khắc phục sau đó, còn mình khắc phục hoài mà chưa được)
Tuy nhiên, có lẽ giờ mình k cài biểu tượng cũng k sao. Nhưng bạn có thể chỉ giúp mình cách thêm cái đoạn "Nội quy" trước phần "Đăng một nhận xét" như bạn từng làm được chứ bạn? (xem link:
http://namkna.blogspot.com/2012/05/tao-ong-ho-bang-javarscipt-cho-blogger.html#.UKYH4mfO9lJ
Mình cảm ơn bạn trước nha! :) :O)
Cái phần có nội dung vầy nè:
Trả lờiXóa"Cám ơn đã đọc bài viết!
- Từ ngày 14/08/2011 để tránh Spam do vậy Comment nặc danh xẽ bị khóa
- Hãy viết bằng tiếng Việt có dấu để mọi người dễ đọc hơn!
- Mọi thắc mắc, gợi ý hoặc bình luận xin chia sẻ bên dưới hoặc Gửi thư hay Báo lỗi
- Các bạn có thể mã hóa Code TẠI ĐÂY
Thank You!"
Giúp mình với nha bạn!
Thanks bạn nhiều nhiều! :O)
@Thiện Nguyện Xanh
Trả lờiXóa1. Về bài chèn icon mặt cười này:
Bạn đang dùng Thread Comment mặc định của Blogger do vậy bạn có thể làm cách sau xem sao:
Thay dòng:
bodyText = document.getElementById('comments-block');
Thành dòng:
bodyText = document.getElementById("comment-holder");
2. Về phần nội quy phần nhận xét bạn có thể xem bài này: Tạo khung nội quy nhận xét đóng tự động
hay qúa
Trả lờiXóaMình đã làm được khung nhận xét rồi! Cảm ơn bạn Nam Tạ nhiều lắm nha!
Trả lờiXóaBạn rất nhiệt tình, rồi bạn sẽ sớm thành công!
Chúc bạn buổi tối vui vẻ nhé!
Thân!
À! Nhờ bạn giúp mình cái vụ Menu xổ dọc 1 cấp với nha bạn! Mình có để lại comment trong bài viết: http://namkna.blogspot.com/2012/03/menu-ngang-xo-doc-mot-cap-cho-blogspot.html?showComment=1355318448499#.UMlbBPJSNJG
@Thiện Nguyện Xanh Mình đã trả lời bạn rùi đó.
Trả lờiXóa:1) :2) :3) :2) :1) :3) :3) :2) :1) :3) :2) :1) :3) :3) :3) :4) :5) :5) :4)
Trả lờiXóaSao tui làm theo làm theo mà chỉ cmt được 1 lần xong không thấy mặt cười đâu nữa để chọn nhỉ?:C) :C) :C) :C) :C) :C)
Trả lờiXóaBước 6 có khoảng 3 - 4 đoạn giống như vậy bạn phải chèn đúng vị trí mới được.
XóaMình tìm đi tìm lại nhưng k thấy cái thẻ BODY đâu... bạn có thể hướng dẫn mình cụ thể hơn k?
Trả lờiXóa@Linhgiang Thẻ </body> blog nào cũng có. bạn bấm Ctrl + F mà tìm sẽ thấy.
Trả lờiXóaMình thao tác đúng như hướng dẫn nhưng cái bảng icon nó lại nằm bên dưới phần nhận xét và khi chọn để dán vào khung comment nó k hiển thị bằng hình ảnh mà chỉ bằng số( :2) ) - Mình khắc phục lỗi thế nào đây bạn
Xóasao em làm hoài nó ko hiện ra mặt cười vậy anh? blog có 3 đoạn
Trả lờiXóadata:blogTeamBlogMessage ......vậy phải đặt ở đoạn nào vậy ??
Loay hoay 1 lúc mới làm được ,anh cho em hỏi là tại sao khi có 1 nhận xét thì cái bảng mặt cười với bảng nội quy mới hiện ra .nếu ko có nhận xét nói thì nó mất . ko biết bị lỗi gì anh giúp em với nhé. blog của em CHINH TRUC BLOG
Trả lờiXóaAnh Nam giúp em chỉnh sửa lỗi không hiển thị emticon với.
Trả lờiXóaBlog của em: http://ceewave.blogspot.com
Em đang làm demo mà sao khó quá
Trả lờiXóaAnh thấy em đã chèn được rồi đó thôi :)
Xóaanh Nam cho em hỏi là em muốn lấy bộ emoticons của web này thì lấy ntn anh nhỉ ? http://blog.uhm.vn/emo/babysoldier/. Để chèn vào blogspot phần comment
Trả lờiXóaEm thay link ảnh mình muốn vào link ảnh ở trên. Lưu ý có 2 lần thay cho mỗi ảnh nha em!
Xóaem cảm ơn anh. Nhưng mà ví dụ em muốn cả list hình cười của web đó thì phải làm thế nào ạ. Và nếu em muốn chuyển hết mấy ảnh đó về host của mình để dùng lâu dài thì phải làm tn ạ. em rất mong được anh giúp đỡ em cảm ơn anh
Trả lờiXóa1- Em Upload ảnh lên blog giống bài này: Lưu trữ hình ảnh trên blogger không giới hạn băng thông.
Xóa2- Sau đó lấy link ảnh đó để thay vào code ở thủ thuật này (mỗi hình ảnh có 2 lần thay):
Ví dụ có 2 đoạn code như dưới em chỉ cần thay link ảnh mới vào phần in đậm là oke.:
<img src="https://lh6.googleusercontent.com/_9-sNIAfGhKg/TXxppiLfiKI/AAAAAAAAAHY/2OPphwT9pB0/63.gif"
Nhận xét này đã bị tác giả xóa.
Trả lờiXóaEm xóa những đoạn anh tô vàng là được nha :)
Trả lờiXóaKhông có gì đâu em :)
Trả lờiXóabạn ơi ,sao mình làm xong comment thử mà nó không hiện ra số khung nhận xét ,bạn chỉ giúp mình cách hiện ra số khung với ,blog mình mới tạo đây http://thuvientaichinh.blogspot.com/
Trả lờiXóaThanks bạn trước nha .....
Bạn nhớ đọc phần » Cập nhật với các bạn dùng mẫu Thread Comment nha.....
XóaMình đã thử làm rồi ,nó chỉ hiện lện "nhận xét của bạn đã được xuất bản " và khung comment nó hiện phía trên "3 Responses so far. " ngoài ra nó không hiện nội dung từng comment bạn ơi :(
XóaBạn đang dùng bình luận của mạng xã hội Google + Hãy bỏ tùy chọn đó đi bằng cách làm ngược lại bài viêt này nha: Thêm comments của googleplus cho custom blogger templates
Xóacám ơn bạn:) mình xóa google + và nó hiện ra số comment nhưng bài viết chưa có nhận xét nó hiện ra khung emotion,mình test thử nhận xét đầu tiên thì nó ra được hình ảnh emtion nhưng lại mất cái khung emotion từ comment thứ 2 , mã html bên mình có 3 cái nhưng chỉ chèn cái đầu ra được nhận xét mà bị vậy đó,2 cái kia ko ra , bạn coi dùm mình nha:)
XóaKhông phải lỗi đâu bạn ak. Với những người sử dụng mẫu Thead comment của blogger đều như vầy hết, Đây là chính sách của blogger để khuyến khích người dùng sử dụng comment của họ và hạn chế can thiệp vào phần đó. Đây chính là lỗ hổng của họ trong mẫu hiện nay. Ta chỉ có thể chờ bản cập nhật lần tới nó sẽ khắc phục được hiện tượng đó.
XóaBạn yên tâm đó không phải lỗi và vẫn có thể sử dụng bình thường,
Nhận xét này đã bị tác giả xóa.
Trả lờiXóaAnh ơi cho em hỏi sao blogs của em không hiện lên khung commet anh ah?
Xóahttp://kysupanda90.blogspot.com
em đã cài đặt rồi mà nó vẫn không hiện
Nó chỉ hiện ra khi đã có một comment được xuất bản nha em :)
XóaThêm nữa em đang dùng tiện ích nhận xets của google +. Em hãy tắt nó đi để tiện ích này xuất hiện nha.
XóaĐể tắt nó thì em làm ngược lại bài viết này nha: Thêm comments của Google + cho Blogspot/website
cái bước 5 , mình thấy có 4 đoạn .. ... , vậy điền đoạn nào cũng được hở bác :D
Trả lờiXóaNhận xét này đã bị quản trị viên blog xóa.
XóaĐúng vậy đoạn nào cũng được.
XóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóa