Từ lâu, hệ thống comment đơn cấp của Blogspot đã trở thành điểm soi mói và chê trách từ người dùng của các nền tảng khác. Tuy nhiên, kể từ thời điểm này, điều đó chỉ còn là quá khứ vì Blogspot chúng ta đã thực sở hữu hệ thống comment phân cấp hoàn chỉnh không kém gì các hệ thống khác.
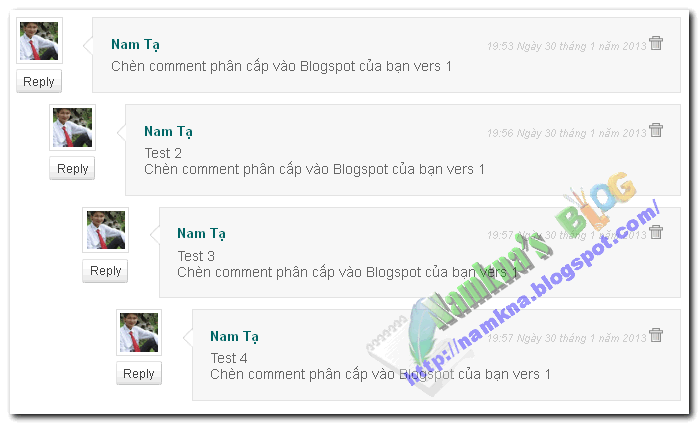
Nếu không thích như hình bên dưới bạn có thể xem thêm!
Xem ảnh DemoCách thực hiện: vào Thiết kê -> Chỉnh sửa HTML -> Mở rộng tiện ích mẫu
1. Thêm CSS
Hãy tìm đoạn code sau:
]]></b:skin>
Rồi dán lên trên đoạn vừa tìm được bằng đoạn code sau:
#comments h4 {font-size: 24px;font-weight: normal;margin: 20px 0;}
.cm_wrap {clear: both;margin-bottom: 10px;float: right;width: 100%;}
.cm_head {margin: 0;width: 70px;float: left;}
.cm_avatar {margin: 0;vertical-align: middle;border: 1px solid #DDD;padding: 3px;background: white;width: 35px;height: 35px;}
.cm_reply {padding-top: 5px;}
.cm_reply a {display: inline-block;margin: 0;padding: 1px 6px;border: 1px solid #C4C4C4;border-top-color: #E4E4E4;border-left-color: #E4E4E4;color: #424242 !important;text-align: center;text-shadow: 0 -1px 0 white;text-decoration: none;-webkit-border-radius: 2px;-moz-border-radius: 2px;border-radius: 2px;background: #EDEDED;background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #E5E5E5) );background: -moz-linear-gradient( center top, white 20%, #E5E5E5 100% );font: 11px/18px sans-serif;}
.cm_reply a:hover {text-decoration: none !important;;background: #ccc;;background: -webkit-gradient(linear,left top,left bottom,color-stop(.2, #eeeeee),color-stop(1, #cccccc));;background: -moz-linear-gradient(center top,#eeeeee 20%,#cccccc 100%);;}
.cm_entry {padding: 16px;background: #F7F7F7;border: 1px solid #E4E4E4;overflow: hidden;}
.cm_arrow {display: block;width: 9px;height: 18px;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSB9RN10Y-6Fai_gFx5DXmvaNLXPP3V8UHOhM-scob3UQv5ZNbLcg_AJoK7x5_R-oqkZnjjx_imcIGx0uv2jRPyiN4z9Z6oTPBq1bQNF_d5HLnSrHyx9fMhadCEIFzc6mLYJsldED3Yl4/s1600/comment-arrow.gif) no-repeat;position: absolute;margin-left: -25px;}
.cm_info {margin-bottom: 5px;}
.cm_name {font-weight: bold;font-size: 12px;float: left;}
.cm_date {font-size: 10px;float: right;font-style: italic;color: #CCC;}
.cm_entry p {margin: 0;font-size: 13px;color: #666;}
.cm_pagenavi {font-size: 10px;text-transform: uppercase;color: #666;text-shadow: 1px 1px white;font-weight: bold;}
.cm_pagenavi a {color: #666;text-decoration: none;padding:10px;}
.cm_pagenavi a:hover {text-decoration: underline;}
.cm_pagenavi span {color: #888;background: white;padding: 4px;border: 1px solid #E0E0E0;}
2. Sửa XML
Bạn mở trình soạn thảo template ở chế độ mở rộng rồi tìm đoạn code sau:
<b:includable id='comments' var='post'>
Gọi đây là đoạn code A. Sau đó bạn hãy tìm đoạn code B như sau (nằm dưới và gần đoạn code A nhất):
</b:includable>
Thay tất cả code ở giữa đoạn A và B bằng đoạn code sau:
<div class='comments' id='comments'>
<a name='comments'/>
<b:if cond='data:post.allowComments'>
<h4>
<b:if cond='data:post.numComments > 0'>
<b:if cond='data:post.numComments == 1'>
<span id='cm_total'>1</span> comment
<b:else/>
<span id='cm_total'><data:post.numComments/></span> comments
</b:if>
</b:if>
</h4>
<div id='cm_reply_css'></div>
<div class='cm_pagenavi' id='cm_page'></div>
<div id='cm_block'>
<b:loop values='data:post.comments' var='comment'>
<b:if cond='data:comment.isDeleted'>
<b:else/>
<div expr:id='data:comment.anchorName'>
<div class='cm_wrap'>
<a expr:name='data:comment.anchorName'/>
<div class='cm_head'>
<div class='cm_avatar'>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
</div>
<div class='cm_reply'>
<a expr:href='"https://www.blogger.com/comment.g?blogID=423434999636488318&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=600,height=500"); return false;'>Reply</a>
</div>
</div>
<div class='cm_entry'>
<span class='cm_arrow'></span>
<div class='cm_info'>
<div class='cm_name'>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow' target='_blank'>
<data:comment.author/>
</a>
<b:else/>
<b><data:comment.author/></b>
</b:if>
</div>
<div class='cm_date'>
<data:comment.timestamp/>
<b:include data='comment' name='commentDeleteIcon'/>
</div>
<div class='clear'/>
</div>
<p><data:comment.body/></p>
</div>
</div>
</div>
</b:if>
</b:loop>
</div>
<div class='cm_pagenavi' id='cm_page_copy'></div>
<script type="text/JavaScript">
<!--
/*Comment thread*/
/*By Ta Van Nam from http://namkna.blogspot.com/*/
var _0x7bf4=["\x32\x20\x78\x3D\x31\x72\x2E\x31\x6E\x2E\x4A\x3B\x32\x20\x46\x3D\x77\x2E\x79\x28\x27\x31\x6D\x27\x29\x3B\x32\x20\x6D\x3D\x46\x2E\x75\x3B\x32\x20\x70\x3D\x5B\x5D\x3B\x32\x20\x37\x3D\x5B\x5D\x3B\x32\x20\x64\x3D\x5B\x5D\x3B\x32\x20\x6E\x3D\x30\x3B\x32\x20\x49\x3D\x27\x27\x3B\x32\x20\x4B\x3D\x27\x27\x3B\x32\x20\x45\x3D\x27\x27\x3B\x32\x20\x69\x3D\x30\x3B\x32\x20\x6A\x3D\x30\x3B\x32\x20\x6B\x3D\x30\x3B\x32\x20\x68\x3D\x30\x3B\x32\x20\x62\x3D\x27\x27\x3B\x32\x20\x42\x3D\x22\x22\x3B\x32\x20\x71\x3D\x22\x22\x3B\x31\x73\x20\x31\x31\x28\x29\x7B\x32\x20\x56\x3D\x2D\x31\x3B\x38\x28\x5A\x2E\x31\x79\x3D\x3D\x27\x31\x7A\x20\x31\x76\x20\x31\x75\x27\x29\x7B\x32\x20\x31\x65\x3D\x5A\x2E\x31\x77\x3B\x32\x20\x31\x30\x3D\x31\x78\x20\x31\x32\x28\x22\x31\x74\x20\x28\x5B\x30\x2D\x39\x5D\x7B\x31\x2C\x7D\x5B\x5C\x2E\x30\x2D\x39\x5D\x7B\x30\x2C\x7D\x29\x22\x29\x3B\x38\x28\x31\x30\x2E\x31\x41\x28\x31\x65\x29\x21\x3D\x31\x70\x29\x56\x3D\x31\x71\x28\x31\x32\x2E\x24\x31\x29\x7D\x31\x6F\x20\x56\x7D\x32\x20\x57\x3D\x31\x31\x28\x29\x3B\x38\x28\x57\x3D\x3D\x2D\x31\x7C\x7C\x57\x3E\x3D\x39\x29\x7B\x31\x34\x28\x6D\x2E\x66\x28\x27\x4C\x3D\x22\x63\x27\x29\x21\x3D\x2D\x31\x29\x7B\x69\x3D\x6D\x2E\x66\x28\x27\x4C\x3D\x22\x63\x27\x29\x3B\x6D\x3D\x6D\x2E\x65\x28\x69\x2B\x34\x29\x3B\x69\x3D\x6D\x2E\x66\x28\x27\x22\x27\x29\x3B\x70\x5B\x6E\x5D\x3D\x6D\x2E\x65\x28\x30\x2C\x69\x29\x3B\x6D\x3D\x6D\x2E\x65\x28\x69\x29\x3B\x37\x5B\x6E\x5D\x3D\x77\x2E\x79\x28\x70\x5B\x6E\x5D\x29\x2E\x75\x3B\x64\x5B\x6E\x5D\x3D\x30\x3B\x6E\x2B\x2B\x7D\x76\x28\x69\x3D\x30\x3B\x69\x3C\x6E\x2D\x31\x3B\x69\x2B\x2B\x29\x7B\x76\x28\x6A\x3D\x69\x2B\x31\x3B\x6A\x3C\x6E\x3B\x6A\x2B\x2B\x29\x7B\x38\x28\x37\x5B\x6A\x5D\x2E\x66\x28\x70\x5B\x69\x5D\x29\x21\x3D\x2D\x31\x29\x7B\x49\x3D\x70\x5B\x6A\x5D\x3B\x4B\x3D\x37\x5B\x6A\x5D\x3B\x64\x5B\x6A\x5D\x3D\x64\x5B\x69\x5D\x2B\x31\x3B\x45\x3D\x64\x5B\x6A\x5D\x3B\x76\x28\x68\x3D\x69\x2B\x31\x3B\x68\x3C\x6A\x3B\x68\x2B\x2B\x29\x7B\x38\x28\x64\x5B\x68\x5D\x3C\x45\x29\x7B\x31\x37\x7D\x7D\x76\x28\x6B\x3D\x6A\x3B\x6B\x3E\x68\x3B\x6B\x3D\x6B\x2D\x31\x29\x7B\x70\x5B\x6B\x5D\x3D\x70\x5B\x6B\x2D\x31\x5D\x3B\x37\x5B\x6B\x5D\x3D\x37\x5B\x6B\x2D\x31\x5D\x3B\x64\x5B\x6B\x5D\x3D\x64\x5B\x6B\x2D\x31\x5D\x7D\x70\x5B\x68\x5D\x3D\x49\x3B\x37\x5B\x68\x5D\x3D\x4B\x3B\x64\x5B\x68\x5D\x3D\x45\x7D\x7D\x7D\x76\x28\x69\x3D\x30\x3B\x69\x3C\x6E\x3B\x69\x2B\x2B\x29\x7B\x6A\x3D\x37\x5B\x69\x5D\x2E\x66\x28\x27\x40\x3C\x61\x20\x4A\x3D\x22\x23\x63\x27\x29\x3B\x38\x28\x6A\x21\x3D\x2D\x31\x29\x7B\x42\x3D\x37\x5B\x69\x5D\x2E\x65\x28\x30\x2C\x6A\x29\x3B\x71\x3D\x37\x5B\x69\x5D\x2E\x65\x28\x6A\x2B\x31\x29\x3B\x6A\x3D\x71\x2E\x66\x28\x27\x3C\x2F\x61\x3E\x27\x29\x3B\x71\x3D\x71\x2E\x65\x28\x6A\x2B\x34\x29\x3B\x37\x5B\x69\x5D\x3D\x42\x2B\x71\x7D\x6A\x3D\x37\x5B\x69\x5D\x2E\x66\x28\x27\x50\x3D\x22\x59\x22\x27\x29\x3B\x38\x28\x6A\x21\x3D\x2D\x31\x29\x7B\x42\x3D\x37\x5B\x69\x5D\x2E\x65\x28\x30\x2C\x6A\x29\x3B\x71\x3D\x37\x5B\x69\x5D\x2E\x65\x28\x6A\x29\x3B\x38\x28\x64\x5B\x69\x5D\x3E\x36\x29\x64\x5B\x69\x5D\x3D\x36\x3B\x37\x5B\x69\x5D\x3D\x42\x2B\x27\x74\x3D\x22\x31\x35\x3A\x27\x2B\x28\x31\x39\x2D\x64\x5B\x69\x5D\x2A\x35\x29\x2B\x27\x25\x22\x20\x27\x2B\x71\x7D\x62\x2B\x3D\x37\x5B\x69\x5D\x7D\x62\x2B\x3D\x27\x3C\x67\x20\x50\x3D\x22\x31\x66\x22\x3E\x3C\x2F\x67\x3E\x27\x3B\x46\x2E\x75\x3D\x62\x3B\x46\x2E\x74\x2E\x51\x3D\x27\x31\x62\x27\x3B\x32\x20\x4D\x3D\x77\x2E\x79\x28\x27\x31\x61\x27\x29\x2E\x75\x3B\x32\x20\x6F\x3D\x4F\x28\x4D\x29\x3B\x38\x28\x6F\x3E\x72\x29\x7B\x62\x3D\x27\x3C\x67\x20\x74\x3D\x22\x47\x3A\x31\x63\x22\x3E\x31\x64\x20\x27\x3B\x32\x20\x48\x3D\x28\x6F\x2D\x6F\x25\x72\x29\x2F\x72\x2B\x31\x3B\x32\x20\x73\x3D\x27\x27\x3B\x32\x20\x6C\x3D\x31\x3B\x69\x3D\x78\x2E\x66\x28\x27\x2E\x31\x6C\x27\x29\x3B\x38\x28\x69\x21\x3D\x2D\x31\x29\x7B\x73\x3D\x78\x2E\x65\x28\x30\x2C\x69\x2B\x35\x29\x7D\x7A\x7B\x73\x3D\x78\x7D\x69\x3D\x73\x2E\x66\x28\x27\x23\x44\x27\x29\x3B\x38\x28\x69\x21\x3D\x2D\x31\x29\x7B\x73\x3D\x73\x2E\x65\x28\x30\x2C\x69\x29\x7D\x69\x3D\x78\x2E\x66\x28\x27\x3F\x53\x3D\x27\x29\x3B\x38\x28\x69\x3D\x3D\x2D\x31\x29\x7B\x6C\x3D\x31\x7D\x7A\x7B\x6C\x3D\x4F\x28\x78\x2E\x65\x28\x69\x2B\x31\x33\x29\x29\x7D\x76\x28\x69\x3D\x31\x3B\x69\x3C\x3D\x48\x3B\x69\x2B\x2B\x29\x7B\x38\x28\x69\x3D\x3D\x6C\x29\x7B\x62\x2B\x3D\x27\x3C\x55\x3E\x27\x2B\x69\x2B\x27\x3C\x2F\x55\x3E\x27\x7D\x7A\x7B\x62\x2B\x3D\x27\x3C\x61\x20\x4A\x3D\x22\x27\x2B\x73\x2B\x27\x3F\x53\x3D\x27\x2B\x69\x2B\x27\x23\x44\x22\x3E\x27\x2B\x69\x2B\x27\x3C\x2F\x61\x3E\x27\x7D\x7D\x38\x28\x6C\x2A\x72\x3C\x3D\x6F\x29\x7B\x62\x2B\x3D\x27\x3C\x2F\x67\x3E\x3C\x67\x20\x74\x3D\x22\x47\x3A\x54\x22\x3E\x27\x2B\x28\x28\x28\x6C\x2D\x31\x29\x2A\x72\x29\x2B\x31\x29\x2B\x27\x20\x2D\x20\x27\x2B\x28\x6C\x2A\x72\x29\x2B\x27\x20\x52\x20\x27\x2B\x6F\x2B\x27\x20\x44\x3C\x2F\x67\x3E\x27\x7D\x7A\x7B\x62\x2B\x3D\x27\x3C\x2F\x67\x3E\x3C\x67\x20\x74\x3D\x22\x47\x3A\x54\x22\x3E\x27\x2B\x28\x28\x28\x6C\x2D\x31\x29\x2A\x72\x29\x2B\x31\x29\x2B\x27\x20\x2D\x20\x27\x2B\x6F\x2B\x27\x20\x52\x20\x27\x2B\x6F\x2B\x27\x20\x44\x3C\x2F\x67\x3E\x27\x7D\x32\x20\x43\x3D\x77\x2E\x79\x28\x27\x31\x69\x27\x29\x3B\x43\x2E\x75\x3D\x62\x3B\x43\x3D\x77\x2E\x79\x28\x27\x31\x68\x27\x29\x3B\x43\x2E\x75\x3D\x62\x3B\x38\x28\x6C\x3C\x48\x29\x7B\x62\x3D\x27\x3C\x74\x20\x31\x67\x3D\x22\x31\x6B\x2F\x31\x6A\x22\x3E\x2E\x58\x20\x7B\x51\x3A\x20\x31\x38\x7D\x3C\x2F\x74\x3E\x27\x3B\x32\x20\x4E\x3D\x77\x2E\x79\x28\x27\x31\x36\x27\x29\x3B\x4E\x2E\x75\x3D\x62\x7D\x7D\x7D\x7A\x7B\x31\x34\x28\x6D\x2E\x66\x28\x27\x4C\x3D\x63\x27\x29\x21\x3D\x2D\x31\x29\x7B\x69\x3D\x6D\x2E\x66\x28\x27\x4C\x3D\x63\x27\x29\x3B\x6D\x3D\x6D\x2E\x65\x28\x69\x2B\x33\x29\x3B\x69\x3D\x6D\x2E\x66\x28\x27\x3E\x27\x29\x3B\x70\x5B\x6E\x5D\x3D\x6D\x2E\x65\x28\x30\x2C\x69\x29\x3B\x6D\x3D\x6D\x2E\x65\x28\x69\x29\x3B\x37\x5B\x6E\x5D\x3D\x77\x2E\x79\x28\x70\x5B\x6E\x5D\x29\x2E\x75\x3B\x64\x5B\x6E\x5D\x3D\x30\x3B\x6E\x2B\x2B\x7D\x76\x28\x69\x3D\x30\x3B\x69\x3C\x6E\x2D\x31\x3B\x69\x2B\x2B\x29\x7B\x76\x28\x6A\x3D\x69\x2B\x31\x3B\x6A\x3C\x6E\x3B\x6A\x2B\x2B\x29\x7B\x38\x28\x37\x5B\x6A\x5D\x2E\x66\x28\x70\x5B\x69\x5D\x29\x21\x3D\x2D\x31\x29\x7B\x49\x3D\x70\x5B\x6A\x5D\x3B\x4B\x3D\x37\x5B\x6A\x5D\x3B\x64\x5B\x6A\x5D\x3D\x64\x5B\x69\x5D\x2B\x31\x3B\x45\x3D\x64\x5B\x6A\x5D\x3B\x76\x28\x68\x3D\x69\x2B\x31\x3B\x68\x3C\x6A\x3B\x68\x2B\x2B\x29\x7B\x38\x28\x64\x5B\x68\x5D\x3C\x45\x29\x7B\x31\x37\x7D\x7D\x76\x28\x6B\x3D\x6A\x3B\x6B\x3E\x68\x3B\x6B\x3D\x6B\x2D\x31\x29\x7B\x70\x5B\x6B\x5D\x3D\x70\x5B\x6B\x2D\x31\x5D\x3B\x37\x5B\x6B\x5D\x3D\x37\x5B\x6B\x2D\x31\x5D\x3B\x64\x5B\x6B\x5D\x3D\x64\x5B\x6B\x2D\x31\x5D\x7D\x70\x5B\x68\x5D\x3D\x49\x3B\x37\x5B\x68\x5D\x3D\x4B\x3B\x64\x5B\x68\x5D\x3D\x45\x7D\x7D\x7D\x76\x28\x69\x3D\x30\x3B\x69\x3C\x6E\x3B\x69\x2B\x2B\x29\x7B\x6A\x3D\x37\x5B\x69\x5D\x2E\x66\x28\x27\x40\x3C\x41\x20\x4A\x3D\x22\x23\x63\x27\x29\x3B\x38\x28\x6A\x21\x3D\x2D\x31\x29\x7B\x42\x3D\x37\x5B\x69\x5D\x2E\x65\x28\x30\x2C\x6A\x29\x3B\x71\x3D\x37\x5B\x69\x5D\x2E\x65\x28\x6A\x2B\x31\x29\x3B\x6A\x3D\x71\x2E\x66\x28\x27\x3C\x2F\x41\x3E\x27\x29\x3B\x71\x3D\x71\x2E\x65\x28\x6A\x2B\x34\x29\x3B\x37\x5B\x69\x5D\x3D\x42\x2B\x71\x7D\x6A\x3D\x37\x5B\x69\x5D\x2E\x66\x28\x27\x50\x3D\x59\x27\x29\x3B\x38\x28\x6A\x21\x3D\x2D\x31\x29\x7B\x42\x3D\x37\x5B\x69\x5D\x2E\x65\x28\x30\x2C\x6A\x29\x3B\x71\x3D\x37\x5B\x69\x5D\x2E\x65\x28\x6A\x29\x3B\x38\x28\x64\x5B\x69\x5D\x3E\x36\x29\x64\x5B\x69\x5D\x3D\x36\x3B\x37\x5B\x69\x5D\x3D\x42\x2B\x27\x74\x3D\x22\x31\x35\x3A\x27\x2B\x28\x31\x39\x2D\x64\x5B\x69\x5D\x2A\x35\x29\x2B\x27\x25\x22\x20\x27\x2B\x71\x7D\x62\x2B\x3D\x37\x5B\x69\x5D\x7D\x62\x2B\x3D\x27\x3C\x67\x20\x50\x3D\x22\x31\x66\x22\x3E\x3C\x2F\x67\x3E\x27\x3B\x46\x2E\x75\x3D\x62\x3B\x46\x2E\x74\x2E\x51\x3D\x27\x31\x62\x27\x3B\x32\x20\x4D\x3D\x77\x2E\x79\x28\x27\x31\x61\x27\x29\x2E\x75\x3B\x32\x20\x6F\x3D\x4F\x28\x4D\x29\x3B\x38\x28\x6F\x3E\x72\x29\x7B\x62\x3D\x27\x3C\x67\x20\x74\x3D\x22\x47\x3A\x31\x63\x22\x3E\x31\x64\x20\x27\x3B\x32\x20\x48\x3D\x28\x6F\x2D\x6F\x25\x72\x29\x2F\x72\x2B\x31\x3B\x32\x20\x73\x3D\x27\x27\x3B\x32\x20\x6C\x3D\x31\x3B\x69\x3D\x78\x2E\x66\x28\x27\x2E\x31\x6C\x27\x29\x3B\x38\x28\x69\x21\x3D\x2D\x31\x29\x7B\x73\x3D\x78\x2E\x65\x28\x30\x2C\x69\x2B\x35\x29\x7D\x7A\x7B\x73\x3D\x78\x7D\x69\x3D\x73\x2E\x66\x28\x27\x23\x44\x27\x29\x3B\x38\x28\x69\x21\x3D\x2D\x31\x29\x7B\x73\x3D\x73\x2E\x65\x28\x30\x2C\x69\x29\x7D\x69\x3D\x78\x2E\x66\x28\x27\x3F\x53\x3D\x27\x29\x3B\x38\x28\x69\x3D\x3D\x2D\x31\x29\x7B\x6C\x3D\x31\x7D\x7A\x7B\x6C\x3D\x4F\x28\x78\x2E\x65\x28\x69\x2B\x31\x33\x29\x29\x7D\x76\x28\x69\x3D\x31\x3B\x69\x3C\x3D\x48\x3B\x69\x2B\x2B\x29\x7B\x38\x28\x69\x3D\x3D\x6C\x29\x7B\x62\x2B\x3D\x27\x3C\x55\x3E\x27\x2B\x69\x2B\x27\x3C\x2F\x55\x3E\x27\x7D\x7A\x7B\x62\x2B\x3D\x27\x3C\x61\x20\x4A\x3D\x22\x27\x2B\x73\x2B\x27\x3F\x53\x3D\x27\x2B\x69\x2B\x27\x23\x44\x22\x3E\x27\x2B\x69\x2B\x27\x3C\x2F\x61\x3E\x27\x7D\x7D\x38\x28\x6C\x2A\x72\x3C\x3D\x6F\x29\x7B\x62\x2B\x3D\x27\x3C\x2F\x67\x3E\x3C\x67\x20\x74\x3D\x22\x47\x3A\x54\x22\x3E\x27\x2B\x28\x28\x28\x6C\x2D\x31\x29\x2A\x72\x29\x2B\x31\x29\x2B\x27\x20\x2D\x20\x27\x2B\x28\x6C\x2A\x72\x29\x2B\x27\x20\x52\x20\x27\x2B\x6F\x2B\x27\x20\x44\x3C\x2F\x67\x3E\x27\x7D\x7A\x7B\x62\x2B\x3D\x27\x3C\x2F\x67\x3E\x3C\x67\x20\x74\x3D\x22\x47\x3A\x54\x22\x3E\x27\x2B\x28\x28\x28\x6C\x2D\x31\x29\x2A\x72\x29\x2B\x31\x29\x2B\x27\x20\x2D\x20\x27\x2B\x6F\x2B\x27\x20\x52\x20\x27\x2B\x6F\x2B\x27\x20\x44\x3C\x2F\x67\x3E\x27\x7D\x32\x20\x43\x3D\x77\x2E\x79\x28\x27\x31\x69\x27\x29\x3B\x43\x2E\x75\x3D\x62\x3B\x43\x3D\x77\x2E\x79\x28\x27\x31\x68\x27\x29\x3B\x43\x2E\x75\x3D\x62\x3B\x38\x28\x6C\x3C\x48\x29\x7B\x62\x3D\x27\x3C\x74\x20\x31\x67\x3D\x22\x31\x6B\x2F\x31\x6A\x22\x3E\x2E\x58\x20\x7B\x51\x3A\x20\x31\x38\x7D\x3C\x2F\x74\x3E\x27\x3B\x32\x20\x4E\x3D\x77\x2E\x79\x28\x27\x31\x36\x27\x29\x3B\x4E\x2E\x75\x3D\x62\x7D\x7D\x7D","\x7C","\x73\x70\x6C\x69\x74","\x7C\x7C\x76\x61\x72\x7C\x7C\x7C\x7C\x7C\x43\x6D\x5F\x49\x74\x65\x6D\x5F\x43\x6F\x6E\x74\x65\x6E\x74\x7C\x69\x66\x7C\x7C\x7C\x73\x74\x72\x6F\x75\x74\x7C\x7C\x43\x6D\x5F\x49\x74\x65\x6D\x5F\x4C\x65\x76\x65\x6C\x7C\x73\x75\x62\x73\x74\x72\x69\x6E\x67\x7C\x69\x6E\x64\x65\x78\x4F\x66\x7C\x64\x69\x76\x7C\x7C\x7C\x7C\x7C\x43\x6D\x5F\x43\x75\x72\x5F\x50\x61\x67\x65\x7C\x43\x6D\x5F\x42\x6C\x6F\x63\x6B\x5F\x43\x6F\x6E\x74\x65\x6E\x74\x7C\x43\x6D\x5F\x4E\x75\x6D\x7C\x43\x6D\x5F\x54\x6F\x74\x61\x6C\x7C\x43\x6D\x5F\x49\x74\x65\x6D\x5F\x49\x64\x7C\x73\x74\x72\x5F\x74\x32\x7C\x32\x30\x30\x7C\x4F\x72\x67\x5F\x55\x72\x6C\x5F\x54\x68\x72\x65\x61\x64\x43\x4D\x7C\x73\x74\x79\x6C\x65\x7C\x69\x6E\x6E\x65\x72\x48\x54\x4D\x4C\x7C\x66\x6F\x72\x7C\x64\x6F\x63\x75\x6D\x65\x6E\x74\x7C\x43\x75\x72\x5F\x55\x72\x6C\x5F\x54\x68\x72\x65\x61\x64\x43\x4D\x7C\x67\x65\x74\x45\x6C\x65\x6D\x65\x6E\x74\x42\x79\x49\x64\x7C\x65\x6C\x73\x65\x7C\x7C\x73\x74\x72\x5F\x74\x31\x7C\x43\x6D\x5F\x50\x61\x67\x65\x5F\x4F\x62\x6A\x7C\x63\x6F\x6D\x6D\x65\x6E\x74\x73\x7C\x43\x6D\x5F\x49\x74\x65\x6D\x5F\x4C\x65\x76\x65\x6C\x5F\x54\x7C\x43\x6D\x5F\x42\x6C\x6F\x63\x6B\x7C\x66\x6C\x6F\x61\x74\x7C\x43\x6D\x5F\x50\x61\x67\x65\x5F\x4E\x75\x6D\x7C\x43\x6D\x5F\x49\x74\x65\x6D\x5F\x49\x64\x5F\x54\x7C\x68\x72\x65\x66\x7C\x43\x6D\x5F\x49\x74\x65\x6D\x5F\x43\x6F\x6E\x74\x65\x6E\x74\x5F\x54\x7C\x69\x64\x7C\x43\x6D\x5F\x54\x6F\x74\x61\x6C\x5F\x4F\x62\x6A\x7C\x43\x6D\x5F\x52\x65\x70\x6C\x79\x43\x53\x53\x5F\x4F\x62\x6A\x7C\x70\x61\x72\x73\x65\x49\x6E\x74\x7C\x63\x6C\x61\x73\x73\x7C\x64\x69\x73\x70\x6C\x61\x79\x7C\x6F\x66\x7C\x63\x6F\x6D\x6D\x65\x6E\x74\x50\x61\x67\x65\x7C\x72\x69\x67\x68\x74\x7C\x73\x70\x61\x6E\x7C\x72\x76\x7C\x49\x45\x5F\x76\x65\x72\x7C\x63\x6D\x5F\x61\x75\x74\x68\x6F\x72\x5F\x72\x65\x70\x6C\x79\x7C\x63\x6D\x5F\x77\x72\x61\x70\x7C\x6E\x61\x76\x69\x67\x61\x74\x6F\x72\x7C\x72\x65\x7C\x67\x65\x74\x49\x6E\x74\x65\x72\x6E\x65\x74\x45\x78\x70\x6C\x6F\x72\x65\x72\x56\x65\x72\x73\x69\x6F\x6E\x7C\x52\x65\x67\x45\x78\x70\x7C\x7C\x77\x68\x69\x6C\x65\x7C\x77\x69\x64\x74\x68\x7C\x63\x6D\x5F\x72\x65\x70\x6C\x79\x5F\x63\x73\x73\x7C\x62\x72\x65\x61\x6B\x7C\x6E\x6F\x6E\x65\x7C\x31\x30\x30\x7C\x63\x6D\x5F\x74\x6F\x74\x61\x6C\x7C\x62\x6C\x6F\x63\x6B\x7C\x6C\x65\x66\x74\x7C\x50\x61\x67\x65\x7C\x75\x61\x7C\x63\x6C\x65\x61\x72\x7C\x74\x79\x70\x65\x7C\x63\x6D\x5F\x70\x61\x67\x65\x5F\x63\x6F\x70\x79\x7C\x63\x6D\x5F\x70\x61\x67\x65\x7C\x63\x73\x73\x7C\x74\x65\x78\x74\x7C\x68\x74\x6D\x6C\x7C\x63\x6D\x5F\x62\x6C\x6F\x63\x6B\x7C\x6C\x6F\x63\x61\x74\x69\x6F\x6E\x7C\x72\x65\x74\x75\x72\x6E\x7C\x6E\x75\x6C\x6C\x7C\x70\x61\x72\x73\x65\x46\x6C\x6F\x61\x74\x7C\x77\x69\x6E\x64\x6F\x77\x7C\x66\x75\x6E\x63\x74\x69\x6F\x6E\x7C\x4D\x53\x49\x45\x7C\x45\x78\x70\x6C\x6F\x72\x65\x72\x7C\x49\x6E\x74\x65\x72\x6E\x65\x74\x7C\x75\x73\x65\x72\x41\x67\x65\x6E\x74\x7C\x6E\x65\x77\x7C\x61\x70\x70\x4E\x61\x6D\x65\x7C\x4D\x69\x63\x72\x6F\x73\x6F\x66\x74\x7C\x65\x78\x65\x63","","\x66\x72\x6F\x6D\x43\x68\x61\x72\x43\x6F\x64\x65","\x72\x65\x70\x6C\x61\x63\x65","\x5C\x77\x2B","\x5C\x62","\x67"];eval(function (_0x4f09x1,_0x4f09x2,_0x4f09x3,_0x4f09x4,_0x4f09x5,_0x4f09x6){_0x4f09x5=function (_0x4f09x3){return (_0x4f09x3<_0x4f09x2?_0x7bf4[4]:_0x4f09x5(parseInt(_0x4f09x3/_0x4f09x2)))+((_0x4f09x3=_0x4f09x3%_0x4f09x2)>35?String[_0x7bf4[5]](_0x4f09x3+29):_0x4f09x3.toString(36));} ;if(!_0x7bf4[4][_0x7bf4[6]](/^/,String)){while(_0x4f09x3--){_0x4f09x6[_0x4f09x5(_0x4f09x3)]=_0x4f09x4[_0x4f09x3]||_0x4f09x5(_0x4f09x3);} ;_0x4f09x4=[function (_0x4f09x5){return _0x4f09x6[_0x4f09x5];} ];_0x4f09x5=function (){return _0x7bf4[7];} ;_0x4f09x3=1;} ;while(_0x4f09x3--){if(_0x4f09x4[_0x4f09x3]){_0x4f09x1=_0x4f09x1[_0x7bf4[6]]( new RegExp(_0x7bf4[8]+_0x4f09x5(_0x4f09x3)+_0x7bf4[8],_0x7bf4[9]),_0x4f09x4[_0x4f09x3]);} ;} ;return _0x4f09x1;} (_0x7bf4[0],62,99,_0x7bf4[3][_0x7bf4[2]](_0x7bf4[1]),0,{}));
--></script>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</b:if>
</div>
Thay 4234349996364883184 bằng ID blog của bạn
+- Cách xác định ID blogspot:
- bạn vào Thiết kế sau đó copy URL của trang Thiết kế
Trong đó phần chữ màu đỏ là ID:
http://www.blogger.com/rearrange?blogID=2247542137056218612Cuối cùng, chỉ cần SAVE TEMPLATE và ra blog để chiêm ngưỡng thành quả. Với hệ thống comment mới, chúc blog các bạn ngày càng thành công hơn nữa.
// No attribution. Who created this???
// Strongest possible source: http://www.vnblogspot.com/2011/12/comment-phan-cap-cho-blogger.html
var Cur_Url_ThreadCM = window.location.href;
var Cm_Block = document.getElementById('cm_block');
var Cm_Block_Content = Cm_Block.innerHTML;
var Cm_Item_Id = [];
var Cm_Item_Content = [];
var Cm_Item_Level = [];
var Cm_Num = 0;
var Cm_Item_Id_T = '';
var Cm_Item_Content_T = '';
var Cm_Item_Level_T = '';
var i = 0;
var j = 0;
var k = 0;
var h = 0;
var strout = '';
var str_t1 = "";
var str_t2 = "";
function getInternetExplorerVersion() {
var rv = -1;
if (navigator.appName == 'Microsoft Internet Explorer') {
var ua = navigator.userAgent;
var re = new RegExp("MSIE ([0-9]{1,}[.0-9]{0,})");
if (re.exec(ua) != null) rv = parseFloat(RegExp.$1)
}
return rv
}
var IE_ver = getInternetExplorerVersion();
if (IE_ver == -1 || IE_ver >= 9) {
while (Cm_Block_Content.indexOf('id="c') != -1) {
i = Cm_Block_Content.indexOf('id="c');
Cm_Block_Content = Cm_Block_Content.substring(i + 4);
i = Cm_Block_Content.indexOf('"');
Cm_Item_Id[Cm_Num] = Cm_Block_Content.substring(0, i);
Cm_Block_Content = Cm_Block_Content.substring(i);
Cm_Item_Content[Cm_Num] = document.getElementById(Cm_Item_Id[Cm_Num]).innerHTML;
Cm_Item_Level[Cm_Num] = 0;
Cm_Num++
}
for (i = 0; i < Cm_Num - 1; i++) {
for (j = i + 1; j < Cm_Num; j++) {
if (Cm_Item_Content[j].indexOf(Cm_Item_Id[i]) != -1) {
Cm_Item_Id_T = Cm_Item_Id[j];
Cm_Item_Content_T = Cm_Item_Content[j];
Cm_Item_Level[j] = Cm_Item_Level[i] + 1;
Cm_Item_Level_T = Cm_Item_Level[j];
for (h = i + 1; h < j; h++) {
if (Cm_Item_Level[h] < Cm_Item_Level_T) {
break
}
}
for (k = j; k > h; k = k - 1) {
Cm_Item_Id[k] = Cm_Item_Id[k - 1];
Cm_Item_Content[k] = Cm_Item_Content[k - 1];
Cm_Item_Level[k] = Cm_Item_Level[k - 1]
}
Cm_Item_Id[h] = Cm_Item_Id_T;
Cm_Item_Content[h] = Cm_Item_Content_T;
Cm_Item_Level[h] = Cm_Item_Level_T
}
}
}
for (i = 0; i < Cm_Num; i++) {
j = Cm_Item_Content[i].indexOf('@<a href="#c');
if (j != -1) {
str_t1 = Cm_Item_Content[i].substring(0, j);
str_t2 = Cm_Item_Content[i].substring(j + 1);
j = str_t2.indexOf('</a>');
str_t2 = str_t2.substring(j + 4);
Cm_Item_Content[i] = str_t1 + str_t2
}
j = Cm_Item_Content[i].indexOf('class="cm_wrap"');
if (j != -1) {
str_t1 = Cm_Item_Content[i].substring(0, j);
str_t2 = Cm_Item_Content[i].substring(j);
if (Cm_Item_Level[i] > 6) Cm_Item_Level[i] = 6;
Cm_Item_Content[i] = str_t1 + 'style="width:' + (100 - Cm_Item_Level[i] * 5) + '%" ' + str_t2
}
strout += Cm_Item_Content[i]
}
strout += '<div class="clear"></div>';
Cm_Block.innerHTML = strout;
Cm_Block.style.display = 'block';
var Cm_Total_Obj = document.getElementById('cm_total').innerHTML;
var Cm_Total = parseInt(Cm_Total_Obj);
if (Cm_Total > 200) {
strout = '<div style="float:left">Page ';
var Cm_Page_Num = (Cm_Total - Cm_Total % 200) / 200 + 1;
var Org_Url_ThreadCM = '';
var Cm_Cur_Page = 1;
i = Cur_Url_ThreadCM.indexOf('.html');
if (i != -1) {
Org_Url_ThreadCM = Cur_Url_ThreadCM.substring(0, i + 5)
} else {
Org_Url_ThreadCM = Cur_Url_ThreadCM
}
i = Org_Url_ThreadCM.indexOf('#comments');
if (i != -1) {
Org_Url_ThreadCM = Org_Url_ThreadCM.substring(0, i)
}
i = Cur_Url_ThreadCM.indexOf('?commentPage=');
if (i == -1) {
Cm_Cur_Page = 1
} else {
Cm_Cur_Page = parseInt(Cur_Url_ThreadCM.substring(i + 13))
}
for (i = 1; i <= Cm_Page_Num; i++) {
if (i == Cm_Cur_Page) {
strout += '<span>' + i + '</span>'
} else {
strout += '<a href="' + Org_Url_ThreadCM + '?commentPage=' + i + '#comments">' + i + '</a>'
}
}
if (Cm_Cur_Page * 200 <= Cm_Total) {
strout += '</div><div style="float:right">' + (((Cm_Cur_Page - 1) * 200) + 1) + ' - ' + (Cm_Cur_Page * 200) + ' of ' + Cm_Total + ' comments</div>'
} else {
strout += '</div><div style="float:right">' + (((Cm_Cur_Page - 1) * 200) + 1) + ' - ' + Cm_Total + ' of ' + Cm_Total + ' comments</div>'
}
var Cm_Page_Obj = document.getElementById('cm_page');
Cm_Page_Obj.innerHTML = strout;
Cm_Page_Obj = document.getElementById('cm_page_copy');
Cm_Page_Obj.innerHTML = strout;
if (Cm_Cur_Page < Cm_Page_Num) {
strout = '<style type="text/css">.cm_author_reply {display: none}</style>';
var Cm_ReplyCSS_Obj = document.getElementById('cm_reply_css');
Cm_ReplyCSS_Obj.innerHTML = strout
}
}
} else {
while (Cm_Block_Content.indexOf('id=c') != -1) {
i = Cm_Block_Content.indexOf('id=c');
Cm_Block_Content = Cm_Block_Content.substring(i + 3);
i = Cm_Block_Content.indexOf('>');
Cm_Item_Id[Cm_Num] = Cm_Block_Content.substring(0, i);
Cm_Block_Content = Cm_Block_Content.substring(i);
Cm_Item_Content[Cm_Num] = document.getElementById(Cm_Item_Id[Cm_Num]).innerHTML;
Cm_Item_Level[Cm_Num] = 0;
Cm_Num++
}
for (i = 0; i < Cm_Num - 1; i++) {
for (j = i + 1; j < Cm_Num; j++) {
if (Cm_Item_Content[j].indexOf(Cm_Item_Id[i]) != -1) {
Cm_Item_Id_T = Cm_Item_Id[j];
Cm_Item_Content_T = Cm_Item_Content[j];
Cm_Item_Level[j] = Cm_Item_Level[i] + 1;
Cm_Item_Level_T = Cm_Item_Level[j];
for (h = i + 1; h < j; h++) {
if (Cm_Item_Level[h] < Cm_Item_Level_T) {
break
}
}
for (k = j; k > h; k = k - 1) {
Cm_Item_Id[k] = Cm_Item_Id[k - 1];
Cm_Item_Content[k] = Cm_Item_Content[k - 1];
Cm_Item_Level[k] = Cm_Item_Level[k - 1]
}
Cm_Item_Id[h] = Cm_Item_Id_T;
Cm_Item_Content[h] = Cm_Item_Content_T;
Cm_Item_Level[h] = Cm_Item_Level_T
}
}
}
for (i = 0; i < Cm_Num; i++) {
j = Cm_Item_Content[i].indexOf('@<A href="#c');
if (j != -1) {
str_t1 = Cm_Item_Content[i].substring(0, j);
str_t2 = Cm_Item_Content[i].substring(j + 1);
j = str_t2.indexOf('</A>');
str_t2 = str_t2.substring(j + 4);
Cm_Item_Content[i] = str_t1 + str_t2
}
j = Cm_Item_Content[i].indexOf('class=cm_wrap');
if (j != -1) {
str_t1 = Cm_Item_Content[i].substring(0, j);
str_t2 = Cm_Item_Content[i].substring(j);
if (Cm_Item_Level[i] > 6) Cm_Item_Level[i] = 6;
Cm_Item_Content[i] = str_t1 + 'style="width:' + (100 - Cm_Item_Level[i] * 5) + '%" ' + str_t2
}
strout += Cm_Item_Content[i]
}
strout += '<div class="clear"></div>';
Cm_Block.innerHTML = strout;
Cm_Block.style.display = 'block';
var Cm_Total_Obj = document.getElementById('cm_total').innerHTML;
var Cm_Total = parseInt(Cm_Total_Obj);
if (Cm_Total > 200) {
strout = '<div style="float:left">Page ';
var Cm_Page_Num = (Cm_Total - Cm_Total % 200) / 200 + 1;
var Org_Url_ThreadCM = '';
var Cm_Cur_Page = 1;
i = Cur_Url_ThreadCM.indexOf('.html');
if (i != -1) {
Org_Url_ThreadCM = Cur_Url_ThreadCM.substring(0, i + 5)
} else {
Org_Url_ThreadCM = Cur_Url_ThreadCM
}
i = Org_Url_ThreadCM.indexOf('#comments');
if (i != -1) {
Org_Url_ThreadCM = Org_Url_ThreadCM.substring(0, i)
}
i = Cur_Url_ThreadCM.indexOf('?commentPage=');
if (i == -1) {
Cm_Cur_Page = 1
} else {
Cm_Cur_Page = parseInt(Cur_Url_ThreadCM.substring(i + 13))
}
for (i = 1; i <= Cm_Page_Num; i++) {
if (i == Cm_Cur_Page) {
strout += '<span>' + i + '</span>'
} else {
strout += '<a href="' + Org_Url_ThreadCM + '?commentPage=' + i + '#comments">' + i + '</a>'
}
}
if (Cm_Cur_Page * 200 <= Cm_Total) {
strout += '</div><div style="float:right">' + (((Cm_Cur_Page - 1) * 200) + 1) + ' - ' + (Cm_Cur_Page * 200) + ' of ' + Cm_Total + ' comments</div>'
} else {
strout += '</div><div style="float:right">' + (((Cm_Cur_Page - 1) * 200) + 1) + ' - ' + Cm_Total + ' of ' + Cm_Total + ' comments</div>'
}
var Cm_Page_Obj = document.getElementById('cm_page');
Cm_Page_Obj.innerHTML = strout;
Cm_Page_Obj = document.getElementById('cm_page_copy');
Cm_Page_Obj.innerHTML = strout;
if (Cm_Cur_Page < Cm_Page_Num) {
strout = '<style type="text/css">.cm_author_reply {display: none}</style>';
var Cm_ReplyCSS_Obj = document.getElementById('cm_reply_css');
Cm_ReplyCSS_Obj.innerHTML = strout
}
}
}
Chúc thành công!
Theo: vnblogspot.





Nhận xét
test
Trả lờiXóa@Minh Nguyen test 2
Trả lờiXóa@Minh Nguyen Mình không Áp dụng nó cho template này :P
Trả lờiXóa@Minh Nguyen
Trả lờiXóaTEST 3 :P
@HelloXimo Ấn vào nút Trả Lời thì mới Test được :P. Ví dụ đây là Test 1 nhá:)
Trả lờiXóa@Fairstar Đã cập nhật cho Blog này :P
Trả lờiXóa@Fairstar Test thử 2 :P
Trả lờiXóa@Trà Nam Test 3- Phải trả công cho em đó nha :). Trả công Test bằng 1 Template made in Namkna chẳng hạn:P
Trả lờiXóa@TVN NNT Comment Test 4. Sao tự dung không thấy ai Comment nữa nhỉ :(
Trả lờiXóa@TVN NNT Test 5. Comment phân cấp bởi Nguyên
Trả lờiXóa@Fairstar Test thử cái nữa nha Test 6 :P
Trả lờiXóanhưng cái này dduwwocj đến cấp mấy thế
@Blogdinhcao Thử Test7 luôn hộ bác nha :))
Trả lờiXóa:( Cái này được đến cấp 6 thôi à bác :((
Trả lờiXóa@Blogdinhcao Theo như chủ nhân của Code này tức vnblogspot thì chỉ đến được cấp 6 :)
Trả lờiXóathêm cái này nữa thì hơn đứt Worldpress rùi nhỉ
@Fairstar:1)
Trả lờiXóađúng là phân nhiều cấp thật nhưng nhìn không được đẹp cho lắm
Trả lờiXóa:D
Vì thấy nó thụt ra thụt vào nhìn không đẹp mắt:-t
@Nguyễn Doãn Đức :P
Trả lờiXóaNhận xét này đã bị tác giả xóa.
Trả lờiXóa@Fairstar Thank bạn nha. Mình tìm cái này lâu lắm rùi :3) :3) :3) :3)
Trả lờiXóa@Nông Lâm Vô ĐốiChủ Blog kiếm đâuthêm mấy kiểu phân tầng nữa đi, mình thấy nhiều nơi đẹp lắm
Trả lờiXóa@Nguyễn Duy HảiNguyên lý là như nhau nếu muốn thay đổi cho đẹp hơn thì bạn sửa Code CSS ở bước 1 là Ok!
Trả lờiXóa@Minh Nguyen
Trả lờiXóatest
@Đing Kiu Truê thank you! Wish you a new yaer with many happy, succsses! :1)
Trả lờiXóaAnh namkna ơi, em đã làm như trên rồi nhưng vẫn không được ạ, blog của e sử dụng threaded comment, cách edit code có giống trên không ạ?
Trả lờiXóaEm còn gặp một số vấn đề về blogspot , mong anh giải đáp giúp, em chèn code nội quy vào, khi chưa có comment thì nó hiển thị đúng, còn khi có comment rồi thì code không hoạt động nữa ạ. Em xem đi xem lại code mà ko hiểu, vì e đặt nó sau footer-line-3, không thấy có lệnh điều khiển nào cả
P/s: Em mù tịt, nói mò, a bỏ quá, có gì a xem fix giùm em được không ạ :2) :2) :1)
@vlpm4st3r 1- Giải quyết vấn đề Khung nội quy trước nha.
Trả lờiXóa- Nếu còn nhớ thì anh đã giới thiệu bài viết Khung nội quy nhận xét tự động đóng em có thể xem lại TẠI ĐÂY
- Nguyên tác của khung này là anh dùng lện để khung tự dộng biến mất sau một khoảng thời gian do mình định trước. Em có thể bỏ chức năng đó đi bằng cách bỏ các đoạn sau:
Đoạn 1:
.comrule-close{float:right;margin-right:-5px}
Đoạn 2:
<script type='text/javascript'>
function closediv() {
document.getElementById("comrule").style.display="none";
}
setTimeout(closediv, 120000);
</script>
Đoạn 3:
<a class='comrule-close' href='#' onclick='closediv()'><img alt='Đóng lại' src='http://www.blogger.com/img/close.png'/></a>
Thế là được :3) :3)
2- Về vấn đề Chèn Comment phân cấp em làm như sau:
- Mở rộng tiện ích Mẫu và tìm đoạn code sau:
<b:include data='post' name='threaded_comments'/>
Thay thế toàn bộ chúng bằng code sau:
- Tiếp theo xóa toàn bộ đoạn CSS sau:
/* Comments----------------------------------------------- */
#comments{padding:10px;background-color:#fff;border:1px solid #eee;}
#comments h4{font-size:16px;font-weight:bold;margin:1em 0;color:#999999}
#comments-block3{padding:0;margin:0;float:left;overflow:hidden;position:relative;}
#comment-name-url{width:465px;float:left}
#comment-date{width:465px;float:left;margin-top:5px;font-size:10px;}
#comment-header{float:left;padding:5px 0 40px 10px;margin:5px 0px 15px 0px;position:relative;background-color:#fff;border:1px dashed #ddd;}
.avatar-image-container{background:url(http://4.bp.blogspot.com/_4HKUHirY_2U/TLlJUqSaolI/AAAAAAAAEq4/qpgAHAOe9x0/s1600/comment-avatar.jpg);width:32px;height:32px;float:right;margin:5px 10px 5px 5px;border:1px solid #ddd;}
.avatar-image-container img{width:32px;height:32px;}
a.comments-autor-name{color:#000;font:normal bold 14px Arial,Tahoma,Verdana}
a.says{color:#000;font:normal 14px Arial,Tahoma,Verdana}
.says a:hover{text-decoration:none}
.deleted-comment{font-style:italic;color:gray}
=> Tiếp theo am hãy làm theo thủ thuật này là OK :D) :D) :D) :D)
Về khung nội quy , em muốn hỏi là sao lúc chưa comment thì nó có thể hiển thị đúng, còn khi có comment rồi thì khung nội quy biến mất, chỉ còn phần nội quy thôi ạ.:C) :C)
Trả lờiXóaCòn về threaded comment, đoạn code thay thế là gì ạ?Có phải là xoá nó đi ko ạ?:C) :K)
P/s: 11h kém mình post cm, tưởng a ngủ rồi:D) :1) :1)
em làm được rồi ạ , phải xoá cả cái threaded comment nó mới hoạt động , để giờ áp dụng thủ thuật của anh namkna đã :1) :1) :3)
Trả lờiXóa@vlpm4st3r Đúng rồi phải xóa cả cái threaded comment đi mới được :3) :3) :3)
Trả lờiXóaĐoạn 2 anh viết thiếu:
Em thay đoạn:
<b:include data='post' name='threaded_comments'/>
Thành
<b:include data='post' name='comments'/>
Và xóa đoạn CSS anh bảo nha,
P/s: Hôm qua thức khuya giờ mệt gần chết :B) :B) :B)
Hehe, em mọi khi chơi ug còn thức khuya hơn :1) :1)
Trả lờiXóaEm xoá nó rồi ạ, temp em có lệnh if, nhìn vào vẫn hiểu đôi chút, nên xoá cái lệnh đó và đoạ code đó rồi ạ :3) :3) :2)
Thanks anh, giờ áp dụng cái comment phân cấ ver 2, mới tìm ra hehe
@vlpm4st3r Uk trước chơi kiếm thế anh cũng thức khuya đến 4 giờ sáng cơ. Giờ bỏ rùi thức khuya hại người lắm :3) :3) :3)
Trả lờiXóaBác admin cho hỏi chút. Ngày trước mình đã áp dụng thành công code này với phân đa cấp cho comment. Nhưng hiện tại mình dùng code này cho 1 template khác thì lại chỉ phân có 2 cấp. Làm ơn chỉ giùm với !!!
Trả lờiXóaCách phân đa cấp mình làm được rồi, chỉ cần thay
Trả lờiXóathành
.
Nhưng vấn đề mình muốn hỏi nữa là: Có cách nào khi nhấn vào comment nó xuất hiện luôn ở bên dưới comment trước mà ko nảy ra một khung soạn thảo comment khác không ?
anh ơi để chèn baner và một liên kết web thì làm thế nào ah?cho em đoạn code mẫu với
Trả lờiXóa@[Z]_[O] Có 2 vấn đề bạn cần phải xác định khi áp dụng mẫu này.
Trả lờiXóa1- Hiện nay blogger đã cung cấp bản threaded comments do vậy bạn phải vào mở rộng tiện ích mẫu và tìm tất cả các đoạn code sau:
<b:include data='post' name='threaded_comments'/>
Và đổi chúng thành
<b:include data='post' name='comments'/>
2- Do tất cả các mẫu của blogger và các mẫu template trên mạng đều có CSS comment riêng do vậy bạn phải xóa tất cả các dòng có dạng:
#Comments .....
và:
.comment .......
do mình không biết bạn đang áp dụng cho template nào nên không chỉ rõ đoạn CSS cần xóa được.
- Nếu bạn không tìm thấy đoạn CSS cần xóa thì để lại đường dẫn blog đó ở đây mình sẽ chỉ giúp bạn. :3) :3) :3) :3)
=> Vấn đề bạn hỏi tiếp theo là muốn cho dòng Text hieent thị trực tiếp trong khung Comment: mình trả lời bạn như sau hiện tại blogger chỉ cho phép bạn thực hiện các thao tác chỉnh sửa giao diện của blogger, chứ không cho can thiệp sau vào cách thức hoạt động của phần comment nên chưa can thiệp được. Bạn có thể đọc điều khoản của blogger sẽ thấy rõ quy ddonhj này. Do vậy với cách cho thẳng vào khung Comment chúng ta phải chờ bên blogger đưa ra các bản cập nhật mới nhất thôi.:3) :3) :3) :3)
@baok32 Em xem đoạn code sau nha:
Trả lờiXóa<a href='liên kết tới Web'><img title="Dòng chữ mô tả" src="Link ảnh làm bannner"/></a>
Bạn oi giúp mình với
Trả lờiXóaMình muốn cái ô cmt này í, khi bình thường nó đóng lại, khi người đọc muốn cmt thì bấm vô nó sẽ mở ra. (Mình muốn nó gọn gàng site đi í mà)
Thanks
@Green Viet Nam- Đầu tiên bạn tìm code:
Trả lờiXóa<div class='comment-form'>
( chú ý là cái này có 2 cái, bạn chèn trước cái đầu nhé)
- Và thêm trước nó đoạn code sau:
<script type='text/javascript'>
//<![CDATA[
if(typeof(rnd) == 'undefined') var rnd = '';
rnd = Math.floor(Math.random()*1000);
rnd = 'id-' + rnd;
document.write('<a href="#" onclick="tmp = document.getElementById("' + rnd + '"); tmp.style.display = (tmp.style.display == "none") ? "block" : "none"; return false;" style="text-decoration : none;float:left;margin-right:5px;">');
//]]>
</script>Đăng một nhận xét
<script type='text/javascript'>
//<![CDATA[
document.write('</a>');
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
document.write('<div id="' + rnd + '" style="display:none;">');
//]]>
</script>
- Và tìm tiếp code:
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' scrolling='no' src='' width='100%'/>
- Thêm vào sau nó code sau:
<script type='text/javascript'>
//<![CDATA[
document.write('</div>');
//]]>
</script>
- Giờ vào blog và coi thành quả của bạn đi nha.:3) :3) :3) :3)
Ô cmt thì đóng mở đúng kiểu rùi bạn ạ, nhưng vấn đề là nó làm câu trúc theme của tớ bị xô lệch hết í, bạn test lại coi giúp mình đi nhé
Trả lờiXóaThanks
@Mr Tran Là blog nào trong số 4 blog thế bạn. bạn để lại link đến blog đó để mình coi :C) :C) :C)
Trả lờiXóa@Fairstar
Trả lờiXóaBlog nè : http://misonim85.blogspot.com/
bạn coi thử xem, nhớ mở bài bên sidebar nhé. blogtest mà
@Mr Tran Nếu quyết định áp dụng thủ thuật này thì bạn hãy xóa đoạn code sau trong Template đi nha.
Trả lờiXóa/* Comments
----------------------------------------------- */
#comments{width: 620px;margin-left:5px;}
#comments h4 {
margin:0 1em 1em;
font-weight: bold;
line-height: 1.4em;
letter-spacing:0m;
color: #d70948;
font-size: 13px;
padding: 0 0 0px;}
h4#comment-post-message{display:block; margin-left:0px; width: 100%;}
#comment-form, .comment-form{margin: 0 0 0 45px}
#comments-block {
margin:1em 1em 1.5em ;
line-height:1.5em;}
#comments-block .comment-author {margin:.10px 0px 0px 10px;border-bottom: 1px solid #ccc}
#comments-block .comment-body {
margin:.25em 0 10px 0px;padding: 4px 4px 20px 10px;}
#comments-block .comment-footer {
margin:-15px 0 4em 5px;float:right;
line-height: 1.5em;
letter-spacing:0;font-size:9px;}
a#Blog1_backlinks-create-link{padding: 0 0 0 15px;}
#comments-block .comment-body p { margin:0 0 .75em; }
.deleted-comment { font-style:italic; color:gray; }
#comments-block .avatar-image-container img {
border: 1px solid #333;
float: right;margin-top: 5px;}
#comments-block .avatar-image-container {
height: 37px;
left: -40px;
position: absolute;
width: 37px;}
#comments-block.avatar-comment-indent {margin-left: 55px; position: relative; }
#blog-pager-newer-link { padding: 0px 0 0 30px; float: left;}
#blog-pager-older-link {padding:0px 35px 0px 0px;float: right;}
#blog-pager {padding-top:25px;text-align: center;}
.feed-links {text-indent:-9999em;}
Sau đó áp dụng thủ thuật này là Ok.:3) :3) :3) :3)
Chốt lại là vẫn không được,vẫn xảy ra lỗi như cũ :H)
Trả lờiXóa@Tran Duc Thao bạn đã thay đổi ID blog của bạn ở bước 2 chưa thế. :C) :C) :C) :C)
Trả lờiXóaNếu bạn không thể làm được hãy share quyền cho mình tại email: tavannam01@gmail.com mình sẽ giúp bạn thực hiện nó.:3) :3) :3)
Bạn ơi, mình làm thành công rồi, nhưng bị vướng ở chỗ là khi "Reply" thì cmment không thụt vào x_x
Trả lờiXóa@Băng Mình đã qua Blog bạn và Test tháy thủ thuật chạy rất tốt và ổn ddingj. Bạn có thể xem phần mình test trên blog bạn Tại bài này:3) :3) :3) :3)
Trả lờiXóa- lưu ý trả lời bằng khung replyy thì bạn phải reload lại trang mới thấy nhận xét đó. :3) :3) :3)
@Fairstar Đã test lại. Cám ơn bạn nhiều :2)
Trả lờiXóa@Băng Không có gì đâu bạn :4) :4) :4)
Trả lờiXóaNam ơi mình áp dụng rồi mà không được.
Trả lờiXóaĐã thay ID
Không có lỗi gì.
Nhưng vì template này mình tự ds nên có lẽ thiếu mất tiêu cái phần comment không biết sao. Nam ghé sang xem sao nha.
link: http://ncth4na.blogspot.com/2012/04/download-bo-video-nang-cao-ve-c-tren.html
@Nguyễn Doãn Đức Với các blog mới blogger đều mặc định comment là threaded comments. bạn thử đổi các dòng:
Trả lờiXóa<b:include data='post' name='threaded_comments'/>
Thành:
<b:include data='post' name='comments'/>
Coi sao:3) :3) :3)
Tks Nam nha
Trả lờiXóaMình làm được rồi. Nhưng nhìn có vẻ không được đẹp lắm. Nam có loại comments nào đẹp hơn không giới thiệu cho mình đi :D
@Nguyễn Doãn Đức Hiện nay bên Tiến nguyên có một loại mới ra sử dụng cũng được đó Xem ngay. Còn giao diện thì mẫu chung nhau rùi. Muốn khác biệt thì bải tùy biến xml và css thôi. Thay đổi vị trí của xml và một số thuộc tính CSS là Ok.
Trả lờiXóaCảm ơn Nam nhé, bài viết rất bổ ích mình vừa áp dụng cho blog mình: http://beautifulgirls1234.blogspot.com
Trả lờiXóamình không áp dụng được bạn ơi
Trả lờiXóaTrướ khi chèn css ở thủ thuật này hãy xóa tất cả các đoạn CSS bắt đầu bằng 2 thẻ dưới:
Xóa#comment
.comment