
Tiếp theo các thủ thuật tạo menu hôm nay mình chia sẻ với mọi người thủ thuật tạo menu bằng hình ảnh với nhiều menu con bên trong, với thủ thuật này chúng ta sẽ có được hiệu ứng lăn (roll) hình ảnh của menu khi bạn rê chuột. Hiệu ứng này trông cũng khá là đẹp mắt và menu trông cũng không qua rờm rà mà vẫn chứa được nhiều thư mục con bên trong. Bạn có thể xem demo bên dưới để thấy rỏ hiệu ứng của thủ thuật này.

» Bắt đầu thủ thuật
1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Chèn code bên dưới vào sau thẻ <head>
1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Chèn code bên dưới vào sau thẻ <head>
<script type="text/javascript" src="http://dl.dropbox.com/u/66256041/Menu/Namkna-blogspot-menu-doc/jquery.min.v1.4.1.js"></script>
<style type="text/css">
.menu{
font-family: arial;
font-size: 16px;
font-weight: bold;
text-transform: uppercase;
}
.item{
position:relative;
background-color:#f0f0f0;
width:52px;
margin:0px 5px;
height:52px;
border:2px solid #ddd;
-moz-border-radius:30px;
-webkit-border-radius:30px;
border-radius:30px;
-moz-box-shadow:1px 1px 3px #555;
-webkit-box-shadow:1px 1px 3px #555;
cursor:pointer;
overflow:hidden;
}
.item2{position:relative;
background-color:#f0f0f0;
float:left;
width:52px;
margin:0px 5px;
height:52px;
border:2px solid #ddd;
-moz-border-radius:30px;
-webkit-border-radius:30px;
border-radius:30px;
-moz-box-shadow:1px 1px 3px #555;
-webkit-box-shadow:1px 1px 3px #555;
cursor:pointer;
overflow:hidden;}
.link{
position:absolute;
width:48px;
height:48px;
left:2px;
top:2px;
}
.icon_home{
background:transparent
url(https://lh3.googleusercontent.com/-0-xRezGdhDk/Tj5h1B4UhqI/AAAAAAAAAew/2Eb5bnKu2wo/home.png)
no-repeat top left;
}
.icon_mail{
background:transparent
url(https://lh3.googleusercontent.com/-I9atwak6dys/Tj5h1dD3wzI/AAAAAAAAAew/FsY3BEwB7jA/mail.png)
no-repeat top left;
}
.icon_help{
background:transparent
url(https://lh6.googleusercontent.com/-XkkIV29Vl0E/Tj5h1PW_EaI/AAAAAAAAAew/L1dkyfYxPsA/help.png)
no-repeat top left;
}
.icon_find{
background:transparent
url(https://lh6.googleusercontent.com/-6VT_BeB1pBM/Tj5h1EmDzVI/AAAAAAAAAew/-wUcKlfqY0Q/find.png)
no-repeat top left;
}
.icon_photos{
background:transparent
url(https://lh6.googleusercontent.com/-61-sXFx6Cvs/Tj5h1nF90EI/AAAAAAAAAew/rpGO2Bgqs68/photos.png)
no-repeat top left;
}
.item_content{
position:absolute;
height:52px;
width:220px;
overflow:hidden;
left:56px;
top:7px;
padding:0px;
background:transparent;
display:none;
}
.item_content h2{
color:#333;
text-shadow: 1px 1px 1px #fff;
background-color:transparent;
font-size:16px;
margin:0px;
padding:0px;
text-transform: uppercase;
}
.item_content a{
margin-right:7px;
margin-top:0px;
color:#333;
text-shadow: 1px 1px 1px #333;
text-decoration:none;
font-size:13px;
}
.item_content a:hover{
color:#0b965b;
}
.item_content input{
border:1px solid #ccc;
padding:1px;
width:155px;
float:left;
margin-right:5px;
}
</style>
- Nếu trong template của bạn đã có file jquery.min.js ở trên thì không cần phải thêm code JS này.
5. Chèn tiếp code bên dưới vào trước thẻ </body>
5. Chèn tiếp code bên dưới vào trước thẻ </body>
<script type="text/javascript" src="http://dl.dropbox.com/u/66256041/Menu/Namkna-blogspot-menu-doc/rockroll_menu.js"></script>
Lưu ý: Bạn có thể Download 2 File Js trên và các File ảnh về TẠI ĐÂY sau đó Upload lên host riêng để tránh bị die File
6. Save template lại và trở về phần tử trang (Page Elements)
7. Thêm 1 HTML/Javascript và thêm vào nó 1 trong 2 code bên dưới.
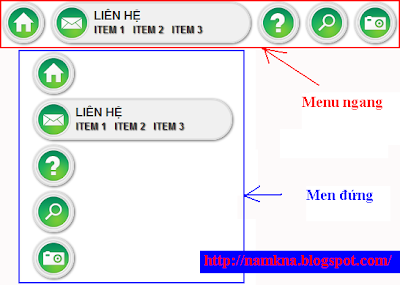
a. Code phong cách menu ngang
6. Save template lại và trở về phần tử trang (Page Elements)
7. Thêm 1 HTML/Javascript và thêm vào nó 1 trong 2 code bên dưới.
a. Code phong cách menu ngang
<div class="menu"> <div class="item2"> <a class="link icon_home"></a> <div class="item_content"> <h2>Trang chủ§</h2> <a href="#">Item 1</a> <a href="#">Item 2</a> <a href="#">Item 3</a> </div> </div> <div class="item2"> <a class="link icon_mail"></a> <div class="item_content"> <h2>Liên hệ</h2> <a href="#">Item 1</a> <a href="#">Item 2</a> <a href="#">Item 3</a> </div> </div> <div class="item2"> <a class="link icon_help"></a> <div class="item_content"> <h2>Hỗ trợ</h2> <a href="#">Item 1</a> <a href="#">Item 2</a> <a href="#">Item 3</a> </div> </div> <div class="item2"> <a class="link icon_find"></a> <div class="item_content"> <h2>Tìm kiếm</h2> <input type="text" /> <a href="">Go</a> </div> </div> <div class="item2"> <a class="link icon_photos"></a> <div class="item_content"> <h2>Hình ảnh</h2> <a href="#">Item 1</a> <a href="#">Item 2</a> <a href="#">Item 3</a> </div> </div>
<div class="menu"> <div class="item"> <a class="link icon_home"></a> <div class="item_content"> <h2>Trang chủ§</h2> <a href="#">Item 1</a> <a href="#">Item 2</a> <a href="#">Item 3</a> </div> </div> <div class="item"> <a class="link icon_mail"></a> <div class="item_content"> <h2>Liên hệ</h2> <a href="#">Item 1</a> <a href="#">Item 2</a> <a href="#">Item 3</a> </div> </div> <div class="item"> <a class="link icon_help"></a> <div class="item_content"> <h2>Hỗ trợ</h2> <a href="#">Item 1</a> <a href="#">Item 2</a> <a href="#">Item 3</a> </div> </div> <div class="item"> <a class="link icon_find"></a> <div class="item_content"> <h2>Tìm kiếm</h2> <input type="text" /> <a href="">Go</a> </div> </div> <div class="item"> <a class="link icon_photos"></a> <div class="item_content"> <h2>Hình ảnh</h2> <a href="#">Item 1</a> <a href="#">Item 2</a> <a href="#">Item 3</a> </div> </div> </div>


Nhận xét
Sao bạn không áp dụng cái này cho blog lớp mình đi nam ơi b-(
Trả lờiXóaBạn ơi cho hỏi sao mình làm các bước trên rồi mà sao nó không hiện đoạn text được vậy?
Trả lờiXóalink blog của mình:
XóaDemo Blog Duy Khánh
Xung đột JQUery hãy xóa ddoanjj:
Trả lờiXóa<script type="text/javascript" src="http://dl.dropbox.com/u/66256041/Menu/Namkna-blogspot-menu-doc/jquery.min.v1.4.1.js"></script>
Cám ơn bạn nhiều nha
XóaEm thay đoạn:
Trả lờiXóa<input type="text" />
<a href="">Go</a>
thành một mẫu searxh bất kỳ trong bài này nha: Tùy chỉnh Google Custom Search bằng CSS3 cho blogger