
Nghe nhạc là một nhu cầu giải trí không thể thiếu của mọi người . Bạn có thể tạo list nhạc từ các trang nhạc nổi tiếng như Mp3.Zing.Vn hay Nhaccuatui.Com để chèn vào website/blog của mình . Tuy nhiên bạn cũng có thể tạo riêng cho mình một website của riêng mình chỉ nghe nhạc mà đặc biệt hoàn toàn tự động cập nhật.
Demo :
http://mp3.buitruonganh.tk/ - dùng host free nhá :D
http://demo-bta-music.blogspot.com/ hoặc http://www.cuoilen.tk/ - sử dụng Blogger
{Update}: Đã có phiên bản 2 : Mời các bạn xem :D Tạo trang nghe nhạc trực tuyến cá nhân tự cập nhật - Xem cả Video Ver 2
Rất dơn giản chỉ cần Copy - Paste :
http://mp3.buitruonganh.tk/ - dùng host free nhá :D
http://demo-bta-music.blogspot.com/ hoặc http://www.cuoilen.tk/ - sử dụng Blogger
{Update}: Đã có phiên bản 2 : Mời các bạn xem :D Tạo trang nghe nhạc trực tuyến cá nhân tự cập nhật - Xem cả Video Ver 2
Rất dơn giản chỉ cần Copy - Paste :
1. Sử dụng cho Blogger
- Tạo 1 Blog - Blogger - Nếu chưa có, tham khảo cách tạo Tại đây
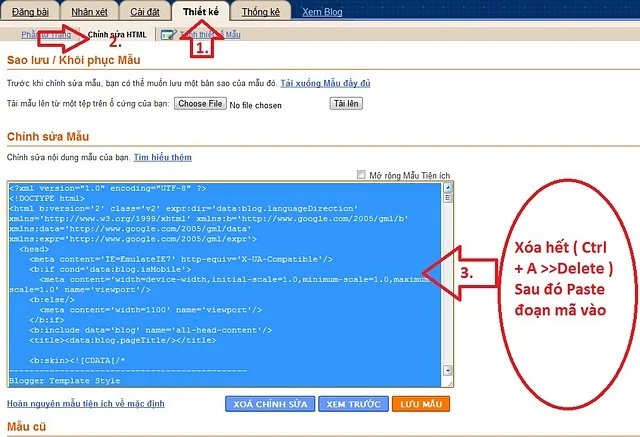
- Vào Thiết kế >> Chỉnh sửa HTML >> Xóa hết Code trong Chỉnh sửa Mẫu

Dán đoạn Code sau vào đó :
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 4.01 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html><head> <meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/> <link href='http://www.greetingstuffs.com/favicon.ico' rel='shortcut icon' type='image/ico'/> <title>Nghe Nhạc Pro - Phong Cách & Đẳng Cấp Chuyên Nghiệp</title> <!-- <xmp> </head> <body> </body> </xmp> --> <b:skin><![CDATA[]]></b:skin> <body> <script src='http://nhacf.googlecode.com/files/js.js'></script> <div id="top"></div><div id="bottom"></div> </body> </html>
Bấm chọn LƯU MẪU
- Một Cảnh báo xuất hiện bạn chọn XOÁ TIỆN ÍCH
Demo : http://demo-bta-music.blogspot.com/ www.cuoilen.tk
2. Sử dụng Hosting
- Tạo 1 file rồi save dưới dạng .html hoặc .htm (VD: index.html, nghe-nhac.htm, ...)
- Dán và luu đoạn mã sau vào file đó
- Tạo 1 file rồi save dưới dạng .html hoặc .htm (VD: index.html, nghe-nhac.htm, ...)
- Dán và luu đoạn mã sau vào file đó
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 4.01 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html> <head><meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/> <link href='http://www.greetingstuffs.com/favicon.ico' rel='shortcut icon' type='image/ico'/> <title>Nghe Nhạc Pro - Phong Cách & Đẳng Cấp Chuyên Nghiệp</title></head> <body> <script src="http://nhacf.googlecode.com/files/js.js"></script> <div id="top"></div><div id="bottom"></div> </body> </html>- Upload lên Hosting và chạy để xem kết quả thôi. Demo : mp3.buitruonganh.tk
<a href="javascript:" onclick="document.write('<script src="http://nhacf.googlecode.com/files/js.js"></script>')">Nghe Nhac</a>
Demo :
Nghe Nhac
4. Code Popup Fullscreen - Mở ra cửa sổ popup
<script>
function NgheNhac(){
var nhac = window.open('','music','fullscreen,directories=no,menubar=no,scrollbars=no,location=no,resizable=no,status=no');
var code = '<html><head><meta content="text/html;charset=UTF-8" http-equiv="Content-Type"/><title>Nghe Nhac Pro</title></head><body><scr\ipt src="http://nhacf.googlecode.com/files/js.js"></scr\ipt></body></html>';
nhac.document.write(code);
nhac.document.close();
}
</script>
<a href="javascript:" onclick="NgheNhac()">Nghe Nhac</a>
Demo :
Bạn có thể Tạo trang nghe nhạc trực tuyến cá nhân tự cập nhật - Xem cả Video Ver 2 TẠI ĐÂY
Chúc thành công!



Nhận xét
hay nhở!:)
Trả lờiXóachuẩn bị làm cái trang giống cái nỳ.
Tks thủ thuật hay! :))
@ Bố tướng: Không có gì cái này cũng do BTA ngĩ ra mà :))
Trả lờiXóabác cho em hỏi,làm sao để thay cái background trong cái trang nhac thê bác:)
Trả lờiXóa@ Quang: Bạn tải File Js.Js bên trên về sau đó Click chuột phải chọn Openwith...=> Chosee Program => Chọn Notepad => Ok sau đó bạn bấm Ctrl +F và tìm các file ảnh có đuôi .GIF và thay chúng thành ảnh bạn muốn
Trả lờiXóa- Cái này đòi hỏi bạn phải sử dụng photoshop tương đối thành thạo vì ảnh Brackgroup là kết hợp của GIF và NPG
- Ngoài ra còn cả phần var color = new Array('#1717f7','#27e227','#de0912','#e912a7','#0c192d','#ffebff','#fff712','#21f7ef') bằng các mã màu tương ứng
- Chúc thành công
cái này mình có thể tự úp nhạc đc ko bác:-?
Trả lờiXóaQuang: Thủ thật này chủ yếu chay trên nguyên tắc lấy link nhạc của các trang khác do vậy khi có bài hát mới ra nó xẽ tự dộng Upload.
Trả lờiXóaNếu muốn Upload những gì bạn muốn thì bạn phải tạo riêng cho một mình một trang và mua hosting để lưu trữ File nhạc của bạn:))
thế dùng host free nó có chấp nhận ko bác? và để tạo 1 trang riêng thì ta phải làm 1 trang nhạc lun hay là mình vẫn dùng cái mã nguồn này. Vì em tính chỉ làm chung là 1 trang như thế mà đều toàn nhạc RAP thôi:(
Trả lờiXóa@ Quang: Bạn vẫn có thể dùng trang hiên tại và Hotting cho link trực tiếp riêng để upload nhạc sau đó chèn vào trang hiện tại. Nếu bạn dùng Hot Free thì bị giới hạn dung lượng mỗi tháng, khi hết Banwith thì mọi người không thể nghe nhạc cho tới tận tháng sau
Trả lờiXóaBác có thể chỉ rõ thay link như thê nào hok, em mới gia nhập blog nên mù mờ quá, có gì nếu có quá giới hạn của bác thì bác đừng trách em nha:))
Trả lờiXóa@ Quang: Không sao bạn cứ hỏi:
Trả lờiXóa1- Bạn chọn các ảnh có đuôi .GIF có dạng tương tự như sau:
http://lh5.ggpht.com/_PFPYcner0gg/S4TxY8Al5QI/AAAAAAAAADU/sH30rgWc_Qg/tableftF.gif
bạn xẽ thấy hình của nó tương đương với trên giao diện của trang nghe nhac, sau đó bạn xẽ thay = hình bạn thích nhưng chú ý phải phù hợp với cấu trúc của trang nếu không nhìn rất sấu.
2- Còn nếu bạn có Host riêng thì tham khảo bài này để tạo Skill nhạc:
http://namkna.blogspot.com/2011/04/dung-jw-player-ua-nhac-va-video-vao.html
Chúc thành công! :))
Em quang đây? Ý em là muốn thay cái background kìa?:(, tức là cái hình nền đó bác? cái link nó tựa như sau mà em tìm mãi chả có:
Trả lờiXóahttp://wm57.inbox.com/thumbs/320_5ee64_fd81b6a1_oJ.jpg.thumb
@ Non.arius's Blog: Cái background trong JS của Code trên có dang CSS do vậy bạn không thể tìm thấy File ảnh, Cái đó được người thiết kế dạng Css nhằm mục đích hạn chế thời gian tải trang web của bạn xuống sao cho ngắn nhất, CÓ thể coi nó như mặc định giống bộ da của con người bạn không thể thay da nếu không tiến hành phẫu thuật (thau đổi cấu trúc) toàn bộ Code trong File JS [-(
Trả lờiXóaNếu thích bạn có thể tự tạo cho mình 1 trang nghe nhạc, và nếu chưa có host Upload nhạc, các bài nhạc bạn có thể Embed (nhúng) tạm từ các trang như: MP3.zing ; Nhaccuatui.com ;...
Chúc thành công!
Nhận xét này đã bị tác giả xóa.
Trả lờiXóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóaHelp Namkna ơi...!!!
Trả lờiXóa