
Facebook đã trở nên phổ biến và quen thuộc mỗi khi chúng ta muốn lên đây để ... "chém gió". Và hôm nay Namkna sẽ giới thiệu cho các bạn Chèn comment của facebook vào blogspot. hướng dẫn cho các bạn đem cái công cụ "chém gió" này vào blog của các bạn. Với việc thay thế comment của blogspot bằng comment của facebook hy vọng blog của các bạn sẽ sôi động hơn.
Có thể nói thủ thuật chèn comment của facebook vào mỗi bài viết blogspot cũng không mới lạ gì, 1 số blog thủ thuật nước ngoài đã đăng tải rồi (các bạn có thể vào google search với từ khóa facebook comments for blogger là có kết quả ngay).Hiện nay Facebook đang chặn Ip Việt Nam nên mình giới thiệu mẫu có sẵn. Và bài tới mình sẽ hướng dẫn các bạn cách đăng ký (Các bạn có thể theo dõi cập nhật Tại đây)
Có bao nhiêu cách chèn vào blog?
Ở bài này mình giới thiệu cho các bạn 2 cách là:
Cách 1 là chỉ có 1 form comment của facebook.
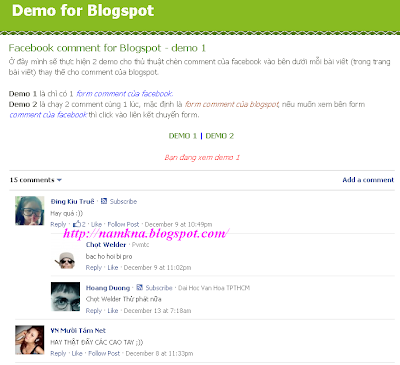
Cách 2 là chạy 2 comment cùng 1 lúc, mặc định là form comment của blogspot, nếu muốn xem bên form comment của facebook thì click vào liên kết chuyển form.
Dưới đây là Demo cho cả 2 cách:Giờ chúng ta sẽ đi vào cách cụ thể:
Cách 1 là chỉ có 1 form comment của facebook.

1- Bước đầu tiên bạn phải làm là đóng comment của blogger lại bằng cách vào Cài Đặt => bài đăng và nhận xét =>  Tại mục Vị trí nhận xét các bạn chọn ẩn.
Tại mục Vị trí nhận xét các bạn chọn ẩn.
- Lưu cài đặt lại.2- Vào phần Mẫu (Template) -> chỉnh sửa HTML (Edit HTML) -> nhấp chọn Mở rộng tiện ích mẫu. => Chèn đoạn code bên dưới vào trước thẻ đóng </head>.
<script type='text/javascript'>
//<![CDATA[
var purl= location.href;
var fb_href = purl.substring(0,purl.indexOf(".html")+5);
var fbcm ='<div class="fb-comments" data-href="'+fb_href+'" data-num-posts="5" data-width="660"></div>';
//]]>
</script>Trong đó:
- data-width là độ rộng của comment box.
- data-num-posts là số comment được hiển thị (cũng chính là số bài reply trên 1 comment)
- data-href là để phân biệt từng comment box, mỗi địa chỉ data-href khác nhau sẽ cho 1 comment box khác nhau. và trong thủ thuật này data-href chính là link của mỗi bài viết
3- Chèn đoạn code bên dưới vào sau thẻ <body> .
<div id='fb-root'/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>4- Tìm đoạn code như bên dưới :
<b:include data='post' name='post'/>
5- Chèn ngay sau nó đoạn code bên dưới :
<b:if cond='data:blog.pageType == "item"'> <script type='text/javascript'> document.write(fbcm); </script> </b:if>6- Lưu Mẫu (Save template). và ra xem kết quả.
Cách 2: là chạy 2 comment cùng 1 lúc, mặc định là form comment của blogspot, nếu muốn xem bên form comment của facebook thì click vào liên kết chuyển form.
Ảnh minh họa:
Sau đây là các bước thực hiện : lưu ý là ở bản cập nhật này các bước thực hiện vẫn tương tự, chỉ có khác là không vào phần cài đặt để ẩn comment mà thôi. Vì thế nếu đã thực hiện bản cũ muốn update lên ở bản này thì các bạn cứ việc thay thế code đã thêm ở bản cũ bằng code của bản này là được.
1. Vào phần Mẫu (Template) -> chỉnh sửa HTML -> nhấp chọn mở rộng tiện ích mẫu.
2. Chèn đoạn code bên dưới vào trước thẻ đóng </head>.
1. Vào phần Mẫu (Template) -> chỉnh sửa HTML -> nhấp chọn mở rộng tiện ích mẫu.
2. Chèn đoạn code bên dưới vào trước thẻ đóng </head>.
<script type='text/javascript'>
//<![CDATA[
String.prototype.GetValue= function(para) {
var reg = new RegExp("(^|&)"+ para +"=([^&]*)(&|$)");
var r = this.substr(this.indexOf("\?")+1).match(reg);
if (r!=null) return unescape(r[2]); return null;
}
var purl= location.href;
var cm_form = purl.GetValue("cm_form");
var fb_href = purl.substring(0,purl.indexOf(".html")+5);
var fbcm ='<div class="fb-comments" data-href="'+fb_href+'" data-num-posts="5" data-width="660"></div>';
//]]>
</script>Trong đó:
- data-width là độ rộng của comment box.
- data-num-posts là số comment được hiển thị (cũng chính là số bài reply trên 1 comment)
- data-href là để phân biệt từng comment box, mỗi địa chỉ data-href khác nhau sẽ cho 1 comment box khác nhau. và trong thủ thuật này data-href chính là link của mỗi bài viết
3- Chèn đoạn code bên dưới vào sau thẻ <body> .
<div id='fb-root'/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>4. Tìm đoạn code như bên dưới :
<b:include data='post' name='post'/>
5. Chèn ngay sau nó đoạn code bên dưới :
<b:if cond='data:blog.pageType == "item"'>
<div id='cmnav' style='text-align:center;'> <a
href='?cm_form=blogger#cmnav'>Blogger Comments</a> | <a
href='?cm_form=facebook#cmnav'>Facebook Comments</a>
</div>
<script type='text/javascript'>
if (cm_form=="facebook#cmnav") {
document.write(fbcm);
var fbcss = document.createElement("style");
fbcss.type = "text/css";
fbcss.innerHTML = "#comments { display:none }";
document.body.appendChild(fbcss);
}
</script></b:if> - Ở bước 5 này có 1 lưu ý nhỏ. Bạn phải xác định thẻ div chưa nội dung của phần comment của blogger là gì, đa số nó sẽ là #comments. Tùy theo template của bạn đang xài, và tùy theo người Rip template thì có thể nó sẽ khác. Việc xác định nó cũng không khó nên mình không hướng dẫn ở đây.
- 1 điều nữa là phần liên kết chuyển form comment (href='?cm_form=blogger' và href='?cm_form=facebook'). Cái giá trị cm_form=facebook thì bạn phải giữ nguyên, còn giá trị cm_form=blogger thì các bạn có thể thay đổi theo ý thích. Cái này chỉ có tác dụng load lại trang để sang chế độ comment của blogger mà thôi. Như ở đây mình khuyên cũng nên giữ nguyên để cho nó đẹp, pro 1 tý.
6. Lưu mẫu lại..
Cập nhật: Với bản Ves 1 này các bạn không thể chỉnh sửa và xóa các comment của độc giả được. Nếu bạn muốn có quyền đó thì hãy xem ves 2 Tại đây.
Theo: Fandung.





Nhận xét
Thanks Anh! Em đã làm được rồi! Hi vọng sẽ làm được nhiều tiện ích khác
Trả lờiXóa@TUỆ UYỂN AN LẠC HẠNH Uk chúc Blog em ngày càng phát triển nha! :P
Trả lờiXóakhi chạy cùng 2 comment sao comment blog không hoạt động vậy ad
Xóalam co mau nhu trong hinh sau vay?
XóaBạn kiểm tra xem có đang check vào phần comment google + trong cài đặt không thì bỏ đi nha. xem thêm bài sau để hiểu rõ hơn:
XóaSửa lỗi không hiển thị nhận xét trong comment blogspot
Câu hỏi của bạn chưa rõ ràng nha bạn, mình không hỗ trợ được...
XóaMẫu 2 bước 5 thiếu thẻ đóng rồi hèn gì toang báo thiếu cú pháp so sánh với cái mẫu 1 mới biết thiếu :))
Trả lờiXóa@everytime Uk tại lúc Convert code bị thiếu thẻ đóng: </b:if> ở cuối
Trả lờiXóahiện tại mình đã Fix lại trong bài viết rùi.
Code mới như sau:
<b:if cond='data:blog.pageType == "item"'>
<div id='cmnav' style='text-align:center;'> <a
href='?cm_form=blogger#cmnav'>Blogger Comments</a> | <a
href='?cm_form=facebook#cmnav'>Facebook Comments</a>
</div>
<script type='text/javascript'>
if (cm_form=="facebook#cmnav") {
document.write(fbcm);
var fbcss = document.createElement("style");
fbcss.type = "text/css";
fbcss.innerHTML = "#comments { display:none }";
document.body.appendChild(fbcss);
}
</script>
</b:if>
Chào bạn! Thủ thuật này rất hay.
Trả lờiXóaBạn cho mình hỏi là mình muốn hiển thị Facebook Commment theo cách 2. Nhưng mình muốn Facebook comment là mặc định thay vì blogger comment thì phải chỉnh sửa code lại như thế nào!
Cám ơn bạn rất nhiều.
@Admin Ministrator Nếu dùng Style 2 thì bạn phải để như thế thui. Tại vì comment của blogspot mặc định là từ bên ngoài do vậy ta không thể Edit Được phần đó đâu. :3) :3) :3) :3)
Trả lờiXóacho minh hoi minh tim ma ko thay .nhu vay thi minh lam sao .goi mail minh dc ko .nhuttran913@gmail.com
Trả lờiXóa@www.lopdh11qt14.tk bạn đã bấm mở rộng tiện ích mẫu chưa thế, Vì thẻ này blog nào cũng phải có, nếu thiếu nó không hoạt động nổi đâu bạn nha :3) :3) :3)
Trả lờiXóaminh vao roi Crtl F tim nhung ma ko co
Trả lờiXóa@www.lopdh11qt14.tk Nếu thế bạn gửi Template quá mail: tavannam01@gmail.com mình coi sau. Vì đây là hẻ chứa bài viết và comment nếu không có thì blog sẽ không hiển thị comment và post đâu. :)
Trả lờiXóabạn ơi nó load lâu dể sợ :(( đợi nó load chắc già mà chết
Trả lờiXóa@fullhayblogger Thủ thuật này chỉ là nhúng thêm code của bên thứ 3 vào, nên ảnh hưởng không nhiều tới tốc độ load của blog. nguyên nhân có thể là tốc độ mạng của bạn thấp hoặc mạng của bạn chặn trang face book thôi. :3) :3) :3)
Trả lờiXóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaCHo em hỏi theme blog của em không có dòng này:. Thì làm sao để thêm zô đây!!!
Trả lờiXóa@Hiển Pro Nhớ chọn mở rộng tiện ích mẫu nha em. :3) :3) :3)
Trả lờiXóaCảm ơn bạn. Mình đã thêm vào blog của mình. rất hay. hihi.
Trả lờiXóaMình muốn trao đổi backlink với trang của bạn. Không biết bạn nghĩ thế nào? Trang của mình là www.marketing4u.vn
Trả lờiXóaỜ mình muốn đổi cái màu chữ cho nó thành chữ trắng tại nền của mình màu đen mà chữ đen chả thấy gì cả. Giúp mình nhé
Trả lờiXóa@Robert beanMuốn hiển thị comment thường ta dùng feed để lấy, nhưng không biết có comment của facebook này có feed ko. Với lại các comment này dữ liệu nó phân biệt với nhau bằng link của trang mà nó được chèn vào, nên cũng rất khó để lấy được các comment mới nhất trong tất cả các bài viết của blog.
Trả lờiXóa@MAS Tư vấnXin lỗi trả lời dùm amin. Vấn đề đó vào đây nè.
Trả lờiXóahttp://namkna.blogspot.com/2011/01/trao-oi-logo-lien-ket-cong-ong-blogger.html
@Tuyet Ly Ly Bạn đổi đoạn
Trả lờiXóastyle='text-align:center;'
Thành:
style='text-align:center; color:#fff;'
=> Với #fff là Mã Màu!
@Hung Tran
Trả lờiXóaBẢO ADMIN THỦ THUẬT GIÚP BẠN, BẠN CHỈ VIỆC CÀI SOFT TEAM VIEW TRƯỚC RỒI CHUYỂN ID + PASS ĐÓ CHO ANH ẤY GIÚP !
@Hung Tran Cái này rất rễ mà làm ý nguyên hướng dẫn là OK.
Trả lờiXóaCode này rất hay và mình đang áp dụng nó tuy nhiên chuyển qua lại giữa 2 comments hơi chậm
Trả lờiXóaBạn có thể làm theo kiểu này được không? Nhìn nó chuyển qua lại giữa 2 loại comments nhìn rất mượt
Mình có làm theo hướng dẫn của họ tại đây nhưng không thể được.
Nếu bạn nghiên cứu làm thành công thì viết 1 bài hướng dẫn nhé!
Cảm ơn
@Huy Cò Vip Mình làm được rồi :D
Trả lờiXóaCác bạn vào góp ý giùm mình với :D
Comments Facebook Pro :L) :L)
Chỉ em cách chỉnh bản cmt ở dưới bài viết di anh .
Trả lờiXóaCode này rất hay và mình đang áp dụng nó tuy nhiên chuyển qua lại giữa 2 comments hơi chậm
Trả lờiXóaBạn có thể làm theo kiểu này được không? Nhìn nó chuyển qua lại giữa 2 loại comments nhìn rất mượt.
Doc truyen sex
Truyen sex
truyen sex hay
Mình có làm theo hướng dẫn của họ tại đây nhưng không thể được.
Nếu bạn nghiên cứu làm thành công thì viết 1 bài hướng dẫn nhé!
Cảm ơn
Có ai thích cái comments của blog mình không mình share cho :D
Trả lờiXóaHttp://TrollVL.Blogspot.Com
Các cao thủ coi dùm em trang này thiếu sót cái gì nữa
Trả lờiXóahttp://chupanh360.blogspot.com
Mình cũng chèn được rồi nhưng chỉ để 1 loại http://www.treemcuoi.com/
Trả lờiXóaMình chèn được rồi, để cả 2 loại cho mọi người comment, thank bạn nhé
Trả lờiXóaHinh nen top
mình muốn chữ màu khác thì làm thế nào vì nền của mình màu đen
Trả lờiXóaBạn đổi đoạn
Xóastyle='text-align:center;'
Thành:
style='text-align:center; color:#fff;'
=> Với #fff là Mã Màu!
cám ơn nhé, để mình thử lại ^^
Trả lờiXóamình dùng code chỉ dùng cho comt facebook mãi mà ko sửa được cho chữ nó màu trắng. nó ko nhận CSS làm sao giờ hả cậu ơi?
Trả lờiXóaComment của facebook mặc định từ nhà cung cấp màu đên nền xms rùi bạn ởi không đổi được.
Xóamình làm rồi nhưng ko được haiz
Trả lờiXóaHiện tại mình đã caaoj nhật vesion 2 bạn xem tại đây nha: http://namkna.blogspot.com/2012/10/them-comments-facebook-cho-blogger-ves2.html
XóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaMình dùng cách 2, nhưng Facebook Comments nó không hiện thị, ở cách 2 này thì phần cài đặt chọn như thế nào bạn??
Trả lờiXóađây là ảnh mình chụp lại ở 2 cái file:///C:/Users/ASUS/Desktop/anhvidu.htm , bạn xem và giúp mình với nhé. Thanks! bạn.
XóaHình bạn up ko xem dc.
XóaCách 2 ban chon vi tri nhan xet là "được nhúng"
Cách 2 bạn chọn cài đựt là "ĐƯợC NHÚNG"
XóaAdmin giải đáp giúp với mình làm theo ves2 nhưng khi nhấn vào coment facebook thì có ô để nhập nhận xét nhưng nhần vào comentbloger thì không có ô nào để nhập văn bản. mong admin trợ giúp nhà mình ~~> http://ceodacdat.blogspot.com/
Trả lờiXóaCài đặt của blooger bạn phải để ĐƯợC NHÚNG như bạn để ẨN rồi còn đâu.
XóaCảm ơn chủ nhân nhé!
Trả lờiXóakhông có gì :)
Xóasao không tài nào tìm được thẻ body nhỉ dù CTRL + F, chỉ có thẻ /body. Bạn nào post dùm đoạn code chổ body gần đó có thẻ nào để mình search thẻ ấy coi sao ?
Trả lờiXóaBạn tìm thẻ < body ko co the dong > o cuoi coi sao. Vì với mẫu simple của blogger thì thẻ body thuơng co dang < body ... > thêm sau no la oke.
XóaBạn cho mình hỏi: Không cần ID của facebook à bạn
Trả lờiXóaVes 2 mới cần ID. Ves 1 này không cần đâu. Tuy nhiên bạn nên dùng Ves 2 để quản lý comment dễ dàng hơn.
XóaNamkna ơi!Mình cài comment kiểu chỉ có facebook, bạn chỉ giùm mình làm sao xóa cái dòng "0 nhận xét" ở cuối bài viết được không ^^.
Trả lờiXóaCho mình hỏi: ở trang chủ các bài viết mới nhất, làm sao cho nó hiện nhãn (hiển thị cùng dòng với thời gian post bài)để biết bài viết đó thuộc nhãn nào) thì xài code nào hả bạn :d
Link blog của mình: http://bingboongblog.blogspot.com/
Mở rộng tiện ích mẫu và Bạn thêm đoạn mã sau vào trước thẻ: <div class='postmeta-primary'>
Xóa<span class='post-labels'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url + "?&max-results=10"' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'> \</b:if>
</b:loop>
</b:if>
</span>
Mình chèn code như Namkna hướng dẫn nhưng nó thông báo thế này:
Xóa"Mẫu của bạn không thể được phân tích cú pháp vì được tạo không đúng. Hãy đảm bảo tất cả các phần từ XML được đóng chính xác.
Thông báo lỗi XML: The reference to entity "max-results" must end with the ';' delimiter.
Error 500"
Phải làm sao đây bạn :(
1- Tại encode bị nhầm. tìm trong đoạn mình cho ở trên có chữ & như bên dưới
Xóa[pre]ưa expr:href='data:label.url + "?&max-results=10"' rel='tag'[/pre]
Và thêm vào sau chữ & đó chữ amp
XÓa chũ comment bạn thêm đoạn sau vào trước dòng: ]]></b:skin>
Đoạn code để xóa chữ commnet:
Xóa#comments h4{display:none !important}
Mình xóa dc chữ comment rồi^^. Nhưng mà sao cái dòng tên Nhãn nó nằm trên dòng thời gian, nhìn kì quá. hix. Namkna giúp mình với, làm sao cho dòng nhãn hiển thị cùng dòng với cái dòng thời gian post bài :(
XóaChèn sau đoạn <div class='postmeta-primary'> mà bạn. Bạn chèn sau post-header-line-1 nằm ngoài class postmeta-primary nên mí vậy.
XóaTrong blog mình có đoạn code này, mình muốn xóa phần comment và chèn tên nhãn đứng phía sau dòng thời gian post bài, namkna giúp mình chỉnh đoạn code này nhé!
Trả lờiXóa<div class='post-header-line-1'/>
<b:if cond='data:blog.pageType != "static_page"'>
<div class='postmeta-primary'> <span class='post-labels'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url + "?&max-results=8"' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'> \</b:if>
</b:loop>
</b:if>
</span>
<span class='meta_date'><data:post.timestamp/></span>
<span class='meta_author'><data:post.author/></span>
<span class='meta_comments'><b:if cond='data:post.allowComments'><a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 0'>0 bình luận</b:if><b:if cond='data:post.numComments == 1'>1 bình luận</b:if><b:if cond='data:post.numComments >= 2'><data:post.numComments/> bình luận</b:if></a></b:if></span>
</div>
</b:if>
<div class='post-body entry-content'>
Bạn thay đoạn code của mình ở trên vào đoạn này:
Xóa<span class='meta_comments'><b:if cond='data:post.allowComments'><a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 0'>0 bình luận</b:if><b:if cond='data:post.numComments == 1'>1 bình luận</b:if><b:if cond='data:post.numComments >= 2'><data:post.numComments/> bình luận</b:if></a></b:if></span>
Và thay đoạn:
Xóa.meta_date,.meta_author,.meta_comments,.meta_edit,.meta_categories,.meta_tags{font-family:Times New Roman, Helvetica, Sans-serif;font-size:14px;padding:3px 0 3px 20px;background-position:left center;background-repeat:no-repeat}
thành:
.meta_date,.meta_author,.post-labels,.meta_edit,.meta_categories,.meta_tags{font-family:Times New Roman, Helvetica, Sans-serif;font-size:14px;padding:3px 0 3px 20px;background-position:left center;background-repeat:no-repeat}
Tiếp tục thay:
.meta_comments{background-image:url(http://i1283.photobucket.com/albums/a560/nhutuyet_hq9x/ctsmile.png)}
thành:
.post-labels{background-image:url(http://i1283.photobucket.com/albums/a560/nhutuyet_hq9x/ctsmile.png)}
.post-labels a{color:#333}
.post-labels a:hover{color:#ddd}
nhớ thay hình ảnh in đâm thành hình bạn muốn nha.
và #333 là mã màu khi chưa dê chuột.
#ddd là mã màu khi ta dê chuột vào tên label.
yeah yeah! mình làm được rồi. Cám ơn Namkna nhiều nhiều lắm ^^. Còn chỉnh một chỗ nữa là blog mình ok rồi. hì hì. Namkna ráng giúp mình chút xíu nữa nhé ^^.
XóaMình muốn thay cái tiện ích Lưu trữ blog (mình đã đổi tên hiển thị thành Thư viện entry) bằng tiện ích Bài viết mới nhất có hiển thị ảnh và đoạn trích (giống như tiện ích Xem nhiều trong tuần trong blog mình) thì sử dụng code nào vậy Namkna.
P/S: Nhờ vả Namkna nhiều, mình cũng ngại lắm, nhưng mình rất dở về code blogspot, đành phải nhờ Namkna giúp thôi ^^
Nhận xét này đã bị tác giả xóa.
Xóahic hix. Namkna giúp mình với :((. Mình không biết chỉnh cái này mà, mò 2 ngày rùi mà k biết dc gì hết :( Help me. huhu
Trả lờiXóaCó rất nhiều cách tùy biến tiện ích bài viết xem nhiều bạn có thể xem Thêm hiệu ứng tooltips cho rencent post và popuplar post cho blogger
XóaĐây là tiện ích mình đánh giá rất cao vì đẹp và load nhanh do sử dụng widget của blogger/
namkna k hiểu rõ câu hỏi của mình rồi :(. Nhưng mà cái này cũng k quan trọng lắm, bỏ nó cho rùi ^^. Tks Namkna đã giúp đỡ mình nhìu về code nha, k phiền bạn nữa :D
XóaNếu cần thiết thì bạn hãy mô tả rõ hơn yêu cầu nha :))
XóaMình vừa mới làm được rồi. haha.
Trả lờiXóaMời cả nhà xem kết quả
Mồi nhậu ngon - bia chẳng còn
À Mình làm được rồi, thì ra phải vô edit bài đăng trên blog để ẩn cái comment của nó
Trả lờiXóaBlog em đưa không tồn tại.
Trả lờiXóathanks, mình làm đc rồi a href="http://www.vomanh.name.vn/"
Trả lờiXóaCám ơn bạn rất nhiều! mình đã thêm thành công!
Trả lờiXóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaBạn ơi mình muốn chèn vào theme động này thư viện ảnh đẹp. Bạn giúp mình để mọi người cùng biết nhé.
Trả lờiXóaCám ơn bạn nhiều !
Với mẫu Dynamic Views đó thì không thể sử dụng thủ thuật này nha Nguyễn Văn Hiếu
XóaVâng cám ơn Nam Ta, Vậy bạn có cách nào để chèn khung facebook vào đó không ?
Trả lờiXóaHiện tại mẫu đó không cho tùy chỉnh thêm các tiện ích của bên thứ 3. Chỉ có thể thêm các tiện ích có sẵn của blogger thôi bạn ak.
Xóabạn Nam tạ ơi có thể cho mình cái link fb k mình cần bạn giúp mình tí
Trả lờiXóaMột trong 2 link bên dưới nha bạn:
XóaTrang cá nhân: https://www.facebook.com/namkna
Trang fanpage: https://www.facebook.com/namkna.blogspot
rất hay anh ah! cảm ơn anh
Trả lờiXóaRất vui vì có ích với em :))
XóaỦa Anh Nam biết cách chuyển đổi qua lại giữa 2 tab cmt mà không cần load lại trạng không anh? Thanks anh trước
Trả lờiXóaEm xem bài này nhha ;
XóaThêm comments facebook cho blogger ves2 (Update)
Thanks anh!
XóaLúc trước cái Ves 2 em xài không được nên giờ em mới chuyển sang cái này xài đó anh ^^! Hi
Cái ves 2 em làm mải mà chẳng được nên nản quá làm thử cái này :) Nhưng cái này mỗi lần click vào phải load lại hơi bất tiện :|
Em gửi account và pass vào tavannam01@gmail.com anh chỉnh cho.
XóaMình đã làm được, cảm ơn bạn. Nhưng cho mình hỏi, mình muốn đổi màu chữ cmt thì thế nào, nên blog mình màu đen, mà chữ cũng đen nữa nên chả nhìn thấy gì @@
Trả lờiXóaMình chỉ để hiện mỗi cmt của facebook thôi nhé, còn cái bạn trên kia nói là thuộc trường hợp để 2 cmt rồi. Mình cũng tìm đoạn tương tự nhưng ko thấy, có gì giúp mình nhé. cảm ơn
Trả lờiXóacmt của facebook là plussgin của bên thứ 3 không đổi màu chữ được bạn ak.
XóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóaAnh Namka ơi cho em hỏi ở mục chỉ chèn comment facebook với. Do nền blog của e màu đen nên khi chèn code của anh vào chữ với màu nền trùng nhau nên không đọc được j hết. Vậy em làm thế nào đây anh.
Trả lờiXóaBLog của em: http://phamloc120893.blogspot.com/
Em thêm đoạn code bên dưới vào trước thẻ ]]>
Xóa.fb-comments{background:#fff; color: red;}
Cám ơn anh nhiều lắm, e làm được rồi :)
XóaKhông có gì rất vui vì giúp được em./.
XóaBác có thế hướng dẫn đổi màu text cmt của fb không? Vì blog em có nền màu đen nên rất khó đọc, Mong bác hướng daxn cho code đổi màu chổ nào ! Nhìn vào đống code trên chẳng biết mã màu text ở đâu cả!
Trả lờiXóaThanks bác trc ! Chờ câu trả lời của bác !
Bạn có thể chèn đoạn bên dưới trước dòng ]]></b:skin>
Xóa.fb-comments{background:#fff}
hoặc đoạn này:
.fb_iframe_widget{background:#fff}
Cám ơn bác code đơn giản mà hiệu quả. nhưng ước gì có thể đổi màu text. chứ đổi màu nền làm nó loang lổ quá !
XóaCám ơn bác lần nữa. nếu đổi đc màu text của fb cmt thì bác hướng dẫn giúp nhé !
Bạn thử dùng code sau xem sao nha:
Xóa.fb-comments{color:#333 !important}
Anh ƠI làm sao để cái phần coment nó có màu trắng - tức là nên của những lời comment đấy - của em nó cứ theo nên trong luôn - anh xem giúp em
Trả lờiXóahttp://ken24h.blogspot.com/
Blog của em lỗi một số phần em nên kiểm tra lại nha. Hiện tại bài đăng trang bài viets của em không hiện thị đâu :)
Xóalà lỗi gì vạy anh .em thấy hiển thị bình thương mà -phần nào không hiển thị vậy anh..nhờ anh nói rõ đc không
Trả lờiXóađã được rồi .thanks anh
Trả lờiXóaà anh ơi cái like và goog+ cuối bài đăng nó bị lỗi gì ấy ,không hoạt động được.
Trả lờiXóaxem qua em với :
http://ken24h.blogspot.com/2013/10/cham-soc-trang-hong-cho-tam-giac-mat.html
Code like của em lỗi hết rồi em xóa nó đi và dùng đoạn này nha Thêm nút Google+1, Tweet, Like Facebook, Pin It buttons theo chiều ngang vào Blogspot
Xóanhưng anh ơi sao khi em gỡ - tiện ích buton đó ra thì nó vẫn để lại chỗ trống đó không làm sao mất đc
Trả lờiXóaok . đã mày mò được rồi anh nhé .>thanks
Trả lờiXóaCho em Hỏi Sao Blogger Của Em Lại Không Có Các Thẻ ]]> với </body a nhỉ
Trả lờiXóaEm dùng chức năng tim kiếm nội tuyến sẽ thấy nha:
XóaXem ngay
Bác cho hỏi, nếu muốn comment facebook ves 1 chạy được ở trên giao diện mobile thì phải làm thế nào?
Trả lờiXóaBạn hãy thiết kế giao diện mobile như bài hướng dẫn này nha": Thiết kế Responsive Blogger Template khi xem bằng mobile và PC
Trả lờiXóaanh nam ơi
Trả lờiXóaanh xem giúp em với
cái comment facebook đang hoạt động bình thường thì tự nhiên mất
mặc dù em dũng đã làm lại theo của anh nhưng cũng không được
nhờ anh vào kiểm tra giúp em với :
sken360.blogspot.com
Em hãy nâng cấp lên các bản mới nhát ở dưới nha"
XóaThêm comments facebook cho blogger ves2 (Update)
Thêm comment Facebook, Google+ vào blogger ves4
Hãy gỡ bỏ bản hiện tại trước khi làm một trong 2 bản bên trên nha e,
anh à em muốn dùng một mình cái facebook cho ổn định, phiên bản mới này hay nhưng em không muốn tác động vào code nhiều - làm cái chỉ mình facebook thôi , không biết lý do gì tự nhiên mất hút
Trả lờiXóaThanksbajn, mình mò mãi mới được, chúc bạn vui vẻ nhé!
Trả lờiXóaCảm ơn bạn nhé. Mình đã làm được rồi :D
Trả lờiXóaVES 1 này không có thông báo bạn ak. Nếu muốn có thông báo khi có người nhận xét thì bạn hãy sử dụng bản cập nhật ở đây: Thêm comments facebook cho blogger ves2 (Update)
Trả lờiXóamình làm r và k đc
Trả lờiXóaCảm ơn bạn nhé
Trả lờiXóa"Mở rộng tiện ích mẫu" ở đâu vậy anh ơi, êm dô Edit HTML rồi mà không thấy
Trả lờiXóaDoanh nghiệp Cửu Dung chuyên cung cấp ngao và một số loại thủy sản khác.
Trả lờiXóaThêm comment Facebook vào Blogspot Blogger (Mới) 100% thành công: https://www.youtube.com/watch?v=vElOHRFK3Mk
Trả lờiXóabài này hay
Trả lờiXóain chuyển nhiệt
Trả lờiXóabài viết cũng tốt