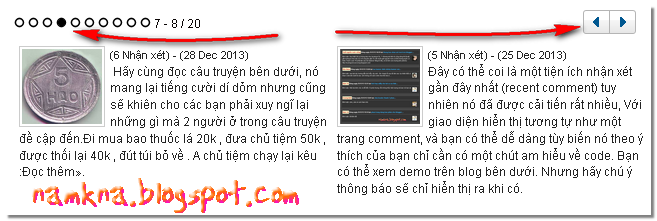
Được một bạn yêu cầu tạo một tiện ích bài mới với 2 nút điều khiển cuộn qua lại giống với tiện ích "Nổi bật" của trang web vn.news.yahoo.com, hôm nay mình chia sẻ cùng mọi người thủ thuật này. Với thủ thuật này thì chúng ta có thể trình diễn bài viết cuộn theo hàng ngang với 2 nút điều khiển qua lại hiệu ứng bằng JQuery trông khá mướt. Để không mất thời gian chúng ta sẽ đi ngay vào thủ thuật này, và muốn thấy rỏ hơn thì bạn có thể xem ảnh minh họa trước khi thực hiện thủ thuật này.
Còn đây là demo bài viết
Xem Demo
☼ Tạo Bài viết mới cuộn ngang với hệ thống nút điều khiển cho blogspot
1. Đăng nhập vào tài khoản Blogger
2. Vào mẫu
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Chèn code bên dưới vào sau thẻ hoặc trước thẻ <script type="text/javascript" src="http://namknablog.googlecode.com/files/Jquery1.3.2.js"></script> <script type="text/javascript" src="http://namknablog.googlecode.com/files/recent_jcarousel_yahoo.js"></script> <script type="text/javascript"> jcarousel.setup({ galleryid: 'container', beltclass: 'belt', contentclass: 'content', contentbehavior: {speed:500, wraparound:true, wrapbehavior:'pushpull', persist:false}, defaultbuttons: {enable: false, moveby: 1, leftnav: ['', -10, 300], rightnav: ['', -10, 100]}, statusvars: ['firstnum', 'lastnum', 'totaltnum'], contenttype: ['inline'] }) </script> <style type='text/css'> .allcontainer { font-size:12px; font-family:arial; color:#090404; width: 640px; padding-top:6px; background:#fff; } .jcarousel{ position: relative; order-top: 1px solid #333; overflow: scroll; padding:0px; margin-top:0px; width: 640px; height: 185px; } .content h2 { font-size:13px;line-height:1.2em;background:transparent; margin:0px;} .content h2 a{text-shadow:1px 1px 1px #ccc;color:#000;} .content h2 a:hover{color:#666;} .containerImg{float:left; margin-right:5px; padding:2px; border: 1px solid #ccc;} .jcarousel .belt{ position: absolute; left: 0; top: 0; } .jcarousel .content{ float: left; overflow: hidden; margin: 0px 6px 5px 5px; width: 312px; } .prev{ margin-top:-5px; width: 20px; height: 24px; float:right; padding:6px; background: url(https://lh6.googleusercontent.com/-hessCUkLH14/TkNckajRUzI/AAAAAAAAAf4/ACR9tMA6ZS4/nav.png) 0px 0px no-repeat;} .next{ margin-top:-5px; width: 27px; height: 24px; float:right; padding:6px; background: url(https://lh6.googleusercontent.com/-hessCUkLH14/TkNckajRUzI/AAAAAAAAAf4/ACR9tMA6ZS4/nav.png) -32px 0px no-repeat;} </style>
» Tùy chỉnh:
- Trước tiên các bạn nên tải các File Js về Tại đây sai đó Upload lên host riêng để sử dụng lâu dài. Nếu chưa có host thì bạn có thể xem bài viết này nha Xem ngay.
- Nếu blog của bạn có thư viện Jquery rồi thì hãy xóa đoạn code mình tô màu xanh đi nha.
- Lik ảnh màu xanh là link ảnh của nút next và Priview bạn có thể thay thành link ảnh khác của bạn. Nhưng nhớ ảnh có kích thước 53x24 px. Nếu ảnh có kích thước khác thì phải chỉnh lại CSS ở phần tử chứa ảnh.
- width: 640px; Chiều rộng của tiện ích
- height: 185px; Chiều cao của tiện ích
- background:#fff; Màu nền của tiện ích
5. Lưu mẫu lại và tiến hành bước tiếp theo.
6. Bấm chọn Tab Bố cục (Layout) => Chọn thêm tiện ích (Add a Gadget) => Chọn thêm 1 tiện ích HTML/Javascripts và thêm vào code bên dưới vào phần nội dung của tiện ích bạn vừa tạo nha.
<script language="JavaScript"> imgr = new Array(); imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRn7YIIdg8xz16pw8d0CQzp1pE0dmXbc6n2HbbYBPTljJSkNAu3zutINHDslcNwPd6xYXupuxHWJ2_fZnxwfare-N-K9KgmmIQKr4i8ctbCnzer-t9MHCF87FfGa_eq1DaEoLpIhpBJ8sr/"; imgwidth = 80; imgheight = 75; showRandomImg = false; aBold = true; text = "Nhận xét"; showPostDate = true; summaryPost = 350; numposts =20; label = "Blogspot-tips"; home_page = "http://namkna.blogspot.com/"; </script> <div class="allcontainer"> <span id="container-paginate"> <img src="https://lh3.googleusercontent.com/-NEniU-ywjyM/TkOcjWA2QLI/AAAAAAAAAgU/Ksr677PeioI/opencircle.png" data-over="https://lh5.googleusercontent.com/-dYVb8IRGIlw/TkOcjcIMvJI/AAAAAAAAAgU/lVbrLDaOdQ0/graycircle.png" data-select="https://lh3.googleusercontent.com/-eAd5my2yXHs/TkOcju5B0KI/AAAAAAAAAgU/4nBRatFY7cM/closedcircle.png" data-moveby="2" /></span> <div style="float: right;text-align:right;"> <span style="margin-bottom: -8px;margin-right:10px;"><span id="firstnum"></span> - <span id="lastnum"></span> / <span id="totaltnum"></span> </span><a href="javascript:jcarousel.stepBy('container', 2)" class="next"></a><a class="prev" href="javascript:jcarousel.stepBy('container', -2)"></a></div> <script src="http://namknablog.googlecode.com/files/re_jcarousel_yahoo-label.js" type="text/javascript"></script></div>
» Tùy chỉnh JS:
| Các biến | Nội dung và cách tùy biến |
|---|---|
| imgwidth | độ rộng của ảnh thu nhỏ (thumbnail) đại diện cho bài viết (80px). |
| imgheight | chiều cao của ảnh thu nhỏ (thumbnail) đại diện cho bài viết (75px) |
| showRandomImg | Nếu giá trị là true thì tiện ích sẽ chọn ngẫu nhiên một hình ảnh trong bài viết của bạn để làm ảnh thumbnail. Nếu giá trị là false thì sẽ chọn hình ảnh đầu tiên trong bài viết của bạn để làm ảnh đại diện thumbnail. |
| showPostDate | Hiển thị thông tin ngày tháng bài viết được bạn đăng trên blog. Nếu không muốn hiển thị ngày đăng bài bạn thay True thành False. |
| summaryPost | Số ký tự phần tóm tắt bài viết, Tùy vào độ rộng của phần tiện ích và tùy vào nội dung bài viết mà phần này bạn có thể để tăng lên hoặc giảm đi. |
| numposts | Số lượng trang sẽ hiển thị trên tiện ích. |
| label | - Thay "Blogspot-tips" thành nhãn bài viết của bạn. Phần này chỉ áp dụng khi bạn sử dụng file re_jcarousel_yahoo-label.js để hiển thị bài viết. Trường hợp bạn sử dụng file js hiển thị bài đăng mới cho toàn bộ blog thì không cần quan tâm đến phần này. - Nếu muốn hiển thị cho tất cả bài viết trên blog bạn thay file JS (re_jcarousel_yahoo-label.js) thành link bên dưới. http://namknablog.googlecode.com/files/re_jcarousel_yahoo_allpost.js- Nếu mở ra bạn sẽ thấy 2 file này về cơ bản chỉ khác nhau ở phần gọi feed. |
| home_page | Thay http://namkna.blogspot.com/ thành địa chỉ blog của bạn hoặc thành địa chỉ của một blog bất kỳ nào khác bạn muốn hiển thị bài viết mới của họ. |
8. Bước cuối cùng là bạn Lưu tiện ích lại và quay trở lại blog của bạn để xem tiện ích này hoạt động như thế nào.
» Cập nhật nâng cao.
- Nếu muốn hiển thị cho tất cả bài viết trên blog bạn thay file JS (re_jcarousel_yahoo-label.js) thành link bên dưới.
http://namknablog.googlecode.com/files/re_jcarousel_yahoo_allpost.js
- Nếu bạn muốn di chuyển phần phân trang (các nút tròn) xuống phía dưới các bài viết thì bạn di chuyển đoạn code bên dưới (ở bước 7).
<span id="container-paginate"> <img src="https://lh3.googleusercontent.com/-NEniU-ywjyM/TkOcjWA2QLI/AAAAAAAAAgU/Ksr677PeioI/opencircle.png" data-over="https://lh5.googleusercontent.com/-dYVb8IRGIlw/TkOcjcIMvJI/AAAAAAAAAgU/lVbrLDaOdQ0/graycircle.png" data-select="https://lh3.googleusercontent.com/-eAd5my2yXHs/TkOcju5B0KI/AAAAAAAAAgU/4nBRatFY7cM/closedcircle.png" data-moveby="2" /></span>
Xuống phía dưới phần JS như bên dưới
<script src="http://namknablog.googlecode.com/files/re_jcarousel_yahoo-label.js" type="text/javascript"></script> <span id="container-paginate"> <img src="https://lh3.googleusercontent.com/-NEniU-ywjyM/TkOcjWA2QLI/AAAAAAAAAgU/Ksr677PeioI/opencircle.png" data-over="https://lh5.googleusercontent.com/-dYVb8IRGIlw/TkOcjcIMvJI/AAAAAAAAAgU/lVbrLDaOdQ0/graycircle.png" data-select="https://lh3.googleusercontent.com/-eAd5my2yXHs/TkOcju5B0KI/AAAAAAAAAgU/4nBRatFY7cM/closedcircle.png" data-moveby="2" /></span> </div>
Nếu bạn gặp rắc rối vui lòng để lại comment bên dưới mình sẽ giải đáp giúp bạn.
Chúc bạn thành công



Nhận xét
không xem đc bản demo.
Trả lờiXóa@quốc thắng đỗĐã upda Demo cho bạn rùi đó :3) :3) :3) :3)
Trả lờiXóaMình làm được rùi nhưng có cái không di chuyển được sang trang khác, giúp mình với http://tanchau123.blogspot.com Password: tanchau123.blogspot.com
Trả lờiXóa@Admin Pass sai ùi bạn ơi :1)
Trả lờiXóa