
Đối với những người đang sở hữu web/blog thì công cụ chia sẻ lên mạng xã hội like, tweet... không thể, nó có thể giúp đọc giả chia sẻ bài viết hay làm tăng trafic cho web/blog. Có rất nhiều cách để đặt các tiện ích này, hôm nay namkna chia sẻ cùng các bạn cách bố trí các công cụ hữu ích này theo chiều dọc và với hiệu ứng trượt kế phần main mỗi khi bạn cuộn (scrollbar) chuột xuống phía dưới. Nó giống như dạng các banner quảng cáo trượt dọc 2 bên của blogspot mà namkna giới thiệu.
Các bạn có thể xem Demo.
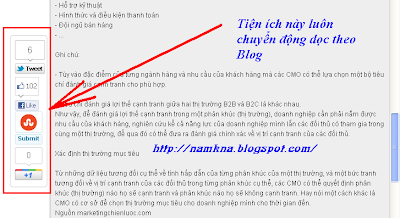
Hình ảnh minh họa:

Cách 1: Không sử dụng Javar Scip.
» Bắt đầu thủ thuật1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn chỉnh sửa Phần tử trang
4. Chọn Thêm tiện ích (Add Widget) và Thêm đoạn code sau vào:
<style>
/* Fixed Positioned AddThis Toolbox */
.sharing_box_namkna {
position: fixed;
top: 10%;
right: 0;
border: 3px solid #00EE00;
padding: 5px 5px 1px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
background: #F0FFFF;
width: 60px;
min-height: 345px;
}
.sharing_box_namkna .item {
width: 50px;
margin: 5px 0 5px 0;
}
.twitter_float iframe
{
width:55px!important;
}
</style>
<!-- SHARING BOX Fixed-Positioned Toolbox -->
<div class='sharing_box_namkna'>
<div style='text-align:center; margin-top:5px'>
<img alt='Share Emphasis' height='46px' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwitMVDDaMfLxoDxTut_Ysd-Htlxo2As0uE77q2827y2V892SPe8vq_zTzDQF8je2KXpzK8UW004YHdRvEx8BPepLC1ZvN2I8UXC90uNqfcU4Bpx5n0V-yRJOc8z73m9Qxa2qbew6ofrQU/s1600/obtenir-par-poste-icone-5533-48-+-namkna-blogspot-com.png' width='56px'/>
</div>
<!-- TWITTER -->
<div class='item twitter_float' style='margin-left:3px'>
<a class='twitter-share-button' data-count='vertical' data-lang='en' href='https://twitter.com/share'>Tweet</a>
</div>
<!-- FACEBOOK -->
<div class='item' style='margin-left:3px'>
<div class='fb-like' data-font='verdana' data-layout='box_count' data-send='false' data-show-faces='true' data-width='44'></div>
<div id='fb-root'></div>
</div>
<!-- G+ -->
<div class='item' style='margin-left:5px'>
<!-- Place this tag where you want the +1 button to render -->
<g:plusone size='tall'></g:plusone>
</div>
<!-- OTHERSHARE -->
<div class='item' style='margin-left:5px'>
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style '>
<a class='addthis_counter'></a>
</div>
<!-- AddThis Button END -->
</div>
</div>
<!-- FAST SHARING SCRIPT -->
<!-- TWITTER SCRIPT -->
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- G+ SCRIPT -->
<!-- Place this render call where appropriate -->
<script type='text/javascript'>gapi.plusone.go();</script>
<!-- STUMBLEUPON SCRIPT -->
<!-- Place this snippet wherever appropriate -->
<script type='text/javascript'>
(function() {
var li = document.createElement('script'); li.type = 'text/javascript'; li.async = true;
li.src = 'https://platform.stumbleupon.com/1/widgets.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(li, s);
})();
</script>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=ra-4f660fb932fd0f15"></script>
<!-- AddThis Button END -->
5. Chọn lưu mẫu.6. Tiếp theo chọn Chỉnh sửa HTML và thêm đoạn code bên dưới vào trước thẻ </head>
<script src='http://apis.google.com/js/plusone.js' type='text/javascript'> {lang: 'en-US'} </script>
8. Cuối cùng Lưu mẫu lại.
Cách 2: sử dụng JQuery.
» Bắt đầu thủ thuật
1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Chọn mở rộng mẫu tiện ích (Expand Widget Templates)
5. Chèn code bên dưới vào sau thẻ <head>
<script src="http://dl.dropbox.com/u/70549761/jQuery/namkna-blogspot-com/jquery.min.v1.4.1.js" type="text/javascript"></script> <script src="http://dl.dropbox.com/u/70549761/jQuery/namkna-blogspot-com/stickysidebar.jquery.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function () { $('#share-buttons').stickySidebar({speed: 300, constrain: true}) }); </script> <style> #share-buttons { background: #fff; border: 1px solid #ccc; margin-left: -82px; padding: 8px; position: absolute; -moz-border-radius: 6px; -webkit-border-radius: 6px; -goog-ms-border-radius: 6px; border-radius: 6px; } </style>
- Lưu ý: Các bạn nên thể Download 2 File Js trên về Tại Đây và upload lên host riêng để dùng lâu dài.
6. Bây giờ bạn tìm đến dòng code bên dưới hoặc tương tự (do đặc điểm cấu tạo của mỗi blog nên có chút khác nhau nhỏ).<div class='post-header-line-1'/>
7. Tiếp theo bạn chèn code bên dưới vào sau code vừa tìm được
<div id='share-buttons'> <div class='twitter scount'> <a class='twitter-share-button' data-count='vertical' data-text='List Only Post Titles On Blogger Labels Pages' data-url='http://www.spiceupyourblog.com/2009/12/how-to-make-your-labels-search-and.html' data-via='paulcrowepro' href='http://twitter.com/share'>Tweet</a><script src='http://platform.twitter.com/widgets.js' type='text/javascript'/> </div> <div class='facebook scount'> <fb:like font='' href='http://www.spiceupyourblog.com/2009/12/how-to-make-your-labels-search-and.html' layout='box_count' send='false' show_faces='false' width='50'/> </div> <div class='stumble scount'> <script src='http://www.stumbleupon.com/hostedbadge.php?s=5'/> </div> <div class='gplus scount'> <script src='https://apis.google.com/js/plusone.js' type='text/javascript'/><g:plusone size='tall'/> </div> </div>
Ở trên mình chỉ đưa một số công cụ phổ biến bạn có thể dựa vào đó để thay đổi bổ sung hoặc xóa bớt cho phù hợp với site của bạn.
8. Cuối cùng Lưu mẫu lại.
Chúc thành công!
8. Cuối cùng Lưu mẫu lại.
Chúc thành công!


Nhận xét
- Phần tạo Các Tin Khác ở dưới mỗi bài đăng của bạn hay quá, mình tìm kiếm bao lau, bạn có thể chia sẽ giúp mình thủ thuật đó không? Mình cảm ơn lắm. :))
Trả lờiXóa@ChoiBlogs.blogspot.com Nó là do mình kết hợp 2 tiện ích bài viết liên quan cùng lúc thôi bạn :). Mình đang nghĩ cách gom chúng vào một File Js. Đợi mai mình thi song mình Share cho bạn nha, hôm nay đang ôn thi :).
Trả lờiXóaok- Cảm ơn bạn trước !
Trả lờiXóa@ChoiBlogs.blogspot.com Đã viết bài cho bạn, Bạn có thể xem TẠI ĐÂY :))
Trả lờiXóaNhớ +1 đó nha.
Nhận xét này đã bị tác giả xóa.
Trả lờiXóamình thik cái nút share kiểu này, mà sao không làm được nhỉ :((
Trả lờiXóaGREEN VIETNAM
cái món này có vẻ không ổn nhỉ
Trả lờiXóamình rất thik cái công cụ share này :(
làm thế nào bi h :-w
GREEN VIETNAM
@TDT Ok để mình xem lại :1)
Trả lờiXóaÔng Nam này chia se ko nhiệt tình gì cả, có nhiệt tình thì chia se cach tao thanh share của ông đang dùng đi, bực mình, Bà con muốn tạo thanh chia sẻ đẹp thì vào đây làm theo hướng dãn nhé, chú ý chọn: mở rộng mẫu tiện ích nhé. chúc thành công link thủ thuật http://www.giaiphapso.info/blog/thanh-chia-se-bai-viet-len-cac-mang-xa-hoi-floating-social-bookmark-cho-blogspot/
Trả lờiXóahttp://www.giaiphapso.info/blog/thanh-chia-se-bai-viet-len-cac-mang-xa-hoi-floating-social-bookmark-cho-blogspot/
Trả lờiXóa@Phạm Anh Tú Ok nếu thích thì tý nữa rảnh mình share cho. Cái bạn share có phần google pruzz giờ đâu có ai xài nữa:3) :3) :3)
Trả lờiXóaHihihi, mình trêu Nam thế thui, Nam chia sẻ sớm cách tạo thanh chia sẻ ĐANG DÙNG cho bà con nhé, cảm ơn nam rất nhiều. hihihiiiii
Trả lờiXóa@Phạm Anh Tú Đã cập nhật lại cách 1 hoàn chỉnh rùi đó bạn nha. :3) :3) :3)
Trả lờiXóaEm dời "thanh share" sang trái nhưng khi xuống cuối trang thì nó lại bị mấy cái ảnh của recent comments "nổi" lên nhìn không đẹp lắm. Làm sao để chỉnh cho cái "thanh share" nó "nổi" lên trên mấy cái ảnh comments hả bác? Cụ thể bác vào đây xem http://tanchau123.blogspot.com
Trả lờiXóaMong bác hồi âm sớm :L)
@Tanchau123 Cái này là do các ảnh và video trong phần comment của bạn có thuộc tính z-index nếu muốn hiển thị bên trên bạn phải thêm vào CSS của thủ thuật này như sau:
Trả lờiXóa.sharing_box_namkna {
position: fixed;
top: 10%;
right: 0;
border: 3px solid #00EE00;
padding: 5px 5px 1px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
background: #F0FFFF;
width: 60px;
min-height: 345px;
z-index:8000;
}
thay đổi z-index:8000; cho phù hợp nha.:3) :3) :3)
cái này đâu có phải like web trang trên facebook đâu chẳng hiểu luôn
Trả lờiXóa@Phụ Trách Nhân Sự Đâu có sựu kết hợp giũa nút like face book và google + với Tweet đó bạn.
Trả lờiXóaAnh Nam hướng dẫn giúp em cách gắn nút Like (của Facebook) vào mỗi bài viết trong Blogspot với.
Trả lờiXóaCám ơn anh Nam!
@Ấn TượngEm xem TẠI ĐÂY nha.
Trả lờiXóaAnh Nam có thể hướng dẫn cách làm 1 khung share dọc như namkna đang dùng đây ko ạ :) (bên tay phải)
Trả lờiXóacảm ơn anh :)
em ko muốn cho thnh share này hiển thị ở trang chủ, chỉ trong trang bài đăng thôi thì làm ntn anh ơi :d ..trên mạng chỉ hương dẫn đv widget ..mong anh reply sớm :D
Trả lờiXóa@Trần Phụng Anh
Trả lờiXóaMình thấy nó chính là cách 1 đó bạn. Bạn hêm đoạn code đó vào trong đọn code sau nè.
<b:if cond='data:blog.pageType == "item"'>
</b:if>
Hay quá... cám ơn nhe....
Trả lờiXóabạn Nam cho mình hỏi. tiện ích này rất hay nhưng khi mình căn trái blog thì mỗi lần click nút like của facebook thì nó hiện ra hộp comment của face. hộp commet đó nó bị che một phần nhìn rất khó chịu. có cách nào tắt luôn hộp comment đó ko.mình thấy zing mp3 cũng like mà ko hiện ra hộp comment.
Trả lờiXóacảm ơn bạn Nam nhiều.
Đó là box để viết lời bình. Nếu không thích thì sửa data-show-faces='true' thành data-show-faces='false' hoặc xóa data-layout='box_count' là oke
Xóamình đã thử làm cả 2 nhưng vẫn hiện ra box viết lời bình đó. bạn kiểm tra lại giùm mình được ko. cảm ơn bạn nhiều.
Trả lờiXóaBạn thủ sửa đoạn:
Xóa<div class='fb-like' data-font='verdana' data-layout='box_count' data-send='false' data-show-faces='true' data-width='44'></div>
thành:
<div class='fb-like' data-font='verdana' data-layout='box_count' data-send='false' data-show-faces='false' data-width='44' data-href="http://www.facebook.com/namkna.blogspot"></div>
thay http://www.facebook.com/namkna.blogspot thành trang fanpage của bạn nha.
Nếu bạn nào không am hiểu về chỉnh sửa HTML hoặc đơn giản là "ngại" thì có thể sử dụng Tool Tạo Nhanh Tiện Ích Chia Sẻ Chạy Dọc Cho Blogspot tại đây. Tool này cho phép bạn chọn lựa 3 kiểu dáng cho các buttons chia sẻ, tùy chỉnh màu nền, đường viền và vị trí xuất hiện buttons trên blog.
Trả lờiXóa---------------
Huy Cò Vip
Blog: TrollVL.Com
Email: huycovip.volam@gmail.com
Namkna ơi Namkna có thể share cho mình code social sharing của Namkna đc ko thks namkna
Trả lờiXóaMình có 2 phàn bạn muốn phần nào thế bạn.
XóaPhan Like Facebook , Twiter , Google + , Share do Namkna . Cam on Namkna nhieu
XóaCủa bạn đây:
XóaTải về
Nhận xét này đã bị tác giả xóa.
Trả lờiXóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaOk thank Nam nhiều, trông rất đẹp và tiện quá. Lúc nào Nam rảnh mời ghé qua Blog của mình Like ủng hộ cái nha http://www.tintuyensinh365.com/
Trả lờiXóatintuyensinh365.com
Cảm ơn bạn giao diện blog bạn cũng rất đẹp :))
XóaNam ơi! Cho mình hỏi tại sao cái nút share của mình nó bị đẩy sang 1 bên vậy http://www.tintuyensinh365.com/
Trả lờiXóaThank Nam nhiều
http://www.tintuyensinh365.com/
Trả lờiXóaBác nam cho mình hỏi là mình muốn làm nút share để trong khung tác giả như của bạn thì làm thế nào !
Trả lờiXóaBạn xem bài viết này:
Xóahttp://namkna.blogspot.com/2013/04/author-box-css3-beautiful-for-blogger.html
Hiện Tại Mình Làm Được Như bài Viết rồi nhưng mình đang muốn làm khung tác giả giống của bạn ấy :))
XóaTrong commnet của bài này http://namkna.blogspot.com/2013/04/author-box-css3-beautiful-for-blogger.html có hướng dẫn đó
Xóaa xen giúp e với a nam ơi e làm hok được hjc hjc..
Trả lờiXóahttp://gamedinhvn.blogspot.com/
?? chưa ad.
Xóasao mình thêm bằng cách một thì đến lúc like lại like bài viết demo namka là sao vậy admin
Trả lờiXóagiúp mình với
Bạn chèn vào blog bạn chưa thế. Vi code này không khai báo URL nên không like trang nọ ra trang kí đâu. mình test nhiều lần rồi.
XóaMình thử unlike sau đó nhấn like ở blog mà ko thấy có tác dụng gì ở fanpage cả ad ơi!! Tại cách 2 mình làm ko thấy đc nên phải làm cách 1 hic hic
XóaTài Liệu Học Tiếng Anh
Cái này là like trang web chứ đâu phải like fanpage hả bạn. Like fanpage hãy chèn inframe nó vào nha.
XóaNam ơ! Cho mình hỏi tại sao Share của mình nó bị đẩy ra ngoài khung THẾ NÀY nhỉ.
Trả lờiXóaMình xem lại code mà không biết chỉnh ở đâu. Phiền Nam chỉ dùm nha.
Code mình dùng là:
<!-- AddThis Like Button start right -->
<style>
/* Fixed Positioned AddThis Toolbox */
.sharing_box_namkna {
position: fixed;
top: 35%;
right: 0;
border: 3px solid #ff9933;
padding: 5px 5px 1px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
background: #F0FFFF;
width: 60px;
min-height: 350px;
}
.sharing_box_namkna .item {
width: 50px;
margin: 5px 0 5px 0;
}
.twitter_float iframe
{
width:55px!important;
}
</style>
<!-- SHARING BOX Fixed-Positioned Toolbox -->
<div class='sharing_box_namkna'>
<div style='text-align:center; margin-top:5px'>
<img alt='Share Emphasis' height='46px' src='http://1.bp.blogspot.com/-4oWoveJkZms/T4OIM0GAsrI/AAAAAAAABj8/Nr631D0WhbU/s1600/obtenir-par-poste-icone-5533-48-+-namkna-blogspot-com.png' width='56px'/>
</div>
<!-- TWITTER -->
<div class='item twitter_float' style='margin-left:3px'>
<a class='twitter-share-button' data-count='vertical' data-lang='en' href='https://twitter.com/share'>Tweet</a>
</div>
<!-- FACEBOOK -->
<div class='item' style='margin-left:3px'>
<div class='fb-like' data-font='verdana' data-layout='box_count' data-send='false' data-show-faces='true' data-width='44'></div>
<div id='fb-root'></div>
</div>
<!-- G+ -->
<div class='item' style='margin-left:5px'>
<!-- Place this tag where you want the +1 button to render -->
<g:plusone size='tall'></g:plusone>
</div>
<!-- OTHERSHARE -->
<div class='item' style='margin-left:5px'>
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style '>
<a class='addthis_counter'></a>
</div>
<!-- AddThis Button END -->
</div>
</div>
<!-- FAST SHARING SCRIPT -->
<!-- TWITTER SCRIPT -->
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- G+ SCRIPT -->
<!-- Place this render call where appropriate -->
<script type='text/javascript'>gapi.plusone.go();</script>
<!-- STUMBLEUPON SCRIPT -->
<!-- Place this snippet wherever appropriate -->
<script type='text/javascript'>
(function() {
var li = document.createElement('script'); li.type = 'text/javascript'; li.async = true;
li.src = 'https://platform.stumbleupon.com/1/widgets.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(li, s);
})();
</script>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=ra-4f660fb932fd0f15"></script>
<!-- AddThis Button END -->
2 thuộc tính này nha bnaj:
Xóatop: 35%;
right: 0;
trong đó neu sửa right thì phải thêm px vào sau ví dụ: right: 10px;
Cảm ơn Nam nhiều, nhưng mình chỉnh 2 thông số đó, có thêm px khi chỉnh mà vẫn không được, nố đẩy đi cả khối luôn Nam ah
Xóanó đẩ cả khối mà bạn có thể dùng số âm nếu nó bị đẩy khuất ví dụ:
Xóaright:-30px;
Thêm cái dòng script sau khi add widget ở cách 1 để làm gì vậy anh? Nếu ko thêm thì có đc ko vậy anh? và cho em hỏi nếu mình muốn thanh đó hiện bên trái blog thì làm sao ạ? E cảm ơn?
Trả lờiXóaĐó là đoạn scripts của nút Google +1 với một số blog đã có đoạn đó rồi thì thôi. Em chèn đoạn code bạn đầu vào nếu thấy nó hiển thị nút google+1 rồi thì thôi không cần chèn đoạn script đó nữa. Nếu nó không hiển thị thì phải chèn vào nha e. Đoạn script đó rất nhẹ nên e co thể yên tâm sử dụng.
Xóamình chèn vào blog theo cách 1 nhưng nó chỉ hiện thanh chia sẻ ở các trang khác còn trang chủ thì không, giúp mình với
Trả lờiXóaAdmin ơi . sao em chèn code giống anh mà đâu có được đâu . a kiểm tra lại giúp em với http://suamaytinhsgnew.blogspot.com/
Trả lờiXóaad có thể giúp mình làm cho các hình ảnh trong khung nhỏ lại xíu cho phù hợp với blog của mình dc ko. mình loay hoay mãi mà ko tìm ra cách. thanks trước nha
Trả lờiXóahttp://nhaoxahoi-hcmcity.blogspot.com/
Mình like nó hiện box like bị ẩn hết qua bên phải bạn ơi, có cách nào cho box like chạy qua bên trái để ko bị tràn qua phải ko
Trả lờiXóagiúp mình xóa tiện ích like share hay thay đổi kiểu cho nso đẹp hơn được không ??
Trả lờiXóahttp://www.phukienpx.com xem giúp mình nhé tiện ích like share chạy dọc đó xấu quá