Mẫu mặc định của blogger chỉ có 1 header duy nhất với chiều rộng bằng chiều rộng của cả blog. Điều này đặt ra một vấn đề là nếu bạn muốn thêm một logo hay một banner quảng cáo trên phần header sẽ là điều rất khó, Tuy nhiên khó có nghĩa là không thể làm được.
Bài viết này hướng dẫn cách chia thành phần header (đầu) thành hai phần khác nhau, giúp bạn có thể đặt chỗ cho một logo bên trái và treo thêm một banner bên phải.
Mặc định phần đầu của Blogger chỉ chứa tên blog và miêu tả về blog nằm ngang trên cùng. Công việc của chúng ta là "cắt" phần đầu này ra làm hai phần.
Namkna sẽ giới thiệu 2 cách. tất nhiên cách 1 sẽ dễ dàng thực hiện hơn cách 2, bởi chỉ cần thay thế còn cách 2 phải sử đổi CSS phức tạp.
Namkna sẽ giới thiệu 2 cách. tất nhiên cách 1 sẽ dễ dàng thực hiện hơn cách 2, bởi chỉ cần thay thế còn cách 2 phải sử đổi CSS phức tạp.
Cách 1: Tùy chỉnh thủ công!
1- Vào Mẫu (Template) => Chọn Chỉnh sử HTML (Edit HTML) (Không cần chobj mở rộng tiện ích mẫu)
2- Tìm đoạn code như sau:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'> <b:widget id='Header1' locked='true' title='Namkna blog (Tiêu đề)' type='Header'/> </b:section>- Thay thế thành:
<!-- header-wrapper http://namkna.blogspot.com/ -->
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Namkna blog (Tiêu đề)' type='Header'/>
</b:section>
<b:section class='header' id='header2' maxwidgets='1' showaddelement='yes'>
</b:section>
<div style='clear:both;'/>
</div>
<!-- end header-wrapper http://namkna.blogspot.com/ -->
3- Thêm đoạn code sau vào trước thẻ: ]]></b:skin>/* Headerby http://namkna.blogspot.com/ */
#header-wrapper{width:800px;border:0 solid #dcd9d9;margin:0 auto;height:100px}
#header-inner{background-position:center;margin-left:auto;margin-right:auto}
#header{float:left;width:300px;border:0 solid #dcd9d9;text-align:left;color:#333333;margin:0}
#header2{float:left;width:480px;margin-left:10px;text-align:left;color:#555}
.header .widget,.header2 .widget{margin:0 auto;padding:10px 0}
#header h1{line-height:1.2em;text-transform:uppercase;letter-spacing:.1em;font:normal normal 26px Georgia, Serif;margin:0 auto;padding:10px 5px .15em}
#header .description{max-width:100%;text-transform:uppercase;letter-spacing:.01em;line-height:1.2em;font:normal normal 16px Lucida Sans, Tahoma, Helvetica, FreeSans, sans-serif;color:#666666;margin:0 auto;padding:0 5px 5px}
#header img{margin-startside:auto;margin-endside:auto}
Tùy chỉnh:
- width:800px; là dộ rộng của blog của bạn.
- width:300px; là dộ rộng của header 1 tức là header bên tay trái
- width:480px; là dộ rộng của header 2 tức là header bên tay phải
- height:100px là chiều cao của header
Cách 2: Tùy chỉnh tự động với các mẫu SIMPLE.
- Cách nàycần phải có am hiểu về CSS1- Tìm đoạn code tương tự sau:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'> <b:widget id='Header1' locked='true' title='Namkna blog (Tiêu đề)' type='Header'/> </b:section>- Và bạn thay đoạn code trên thành:
<b:section class='header' id='header1' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Namkna blog (Tiêu đề)' type='Header'/>
</b:section>
<b:section class='header' id='header2' maxwidgets='1' showaddelement='yes'>
</b:section>
2. Tiếp tục tìm header-outer bạn sẽ nhìn thấy như thế này (Mẹo: Bấm Ctrl + F và đánh vào .header-outer):
.header-outer {
background: $(header.background.color) $(header.background.gradient) repeat-x scroll 0 -400px;
_background-image: none;
}
Và thay toàn bộ thành (Lưu ý: Nếu không thấy đoạn code trên thì chỉ cần thêm đoạn code bên dưới và trước thẻ ]]></b:skin> ):
.header-outer {
background: $(header.background.color) $(header.background.gradient) repeat-x scroll 0 -400px;
_background-image: none;
height: 100px;
overflow: hidden;
}
#header1{
width: 300px;
float: $startSide;
overflow: hidden;
}
#header2{
width: 480px;
float: $endSide;
overflow: hidden;
}
.tabs-outer{
clear: both;
}
Như bạn thấy trong đoạn CSS trên tôi đã đề nghị kích thước ngang header1 và header2 lần lượt là 300px và 480px. Tổng kích thước này không được vượt quá chiều ngang của template.
Tùy vào kích thước logo và banner mà muốn sử dụng cũng như kích thước của template mẫu hãy điều chỉnh các con số trên cho cân xứng.
Với cách 2 này bạn có thể vào trình thiết kế mẫu đối với các mẫu Siple để điều chỉnh độ rộng của blog.
 |
| Chiều ngang của template trong Trình thiết kế mẫu |
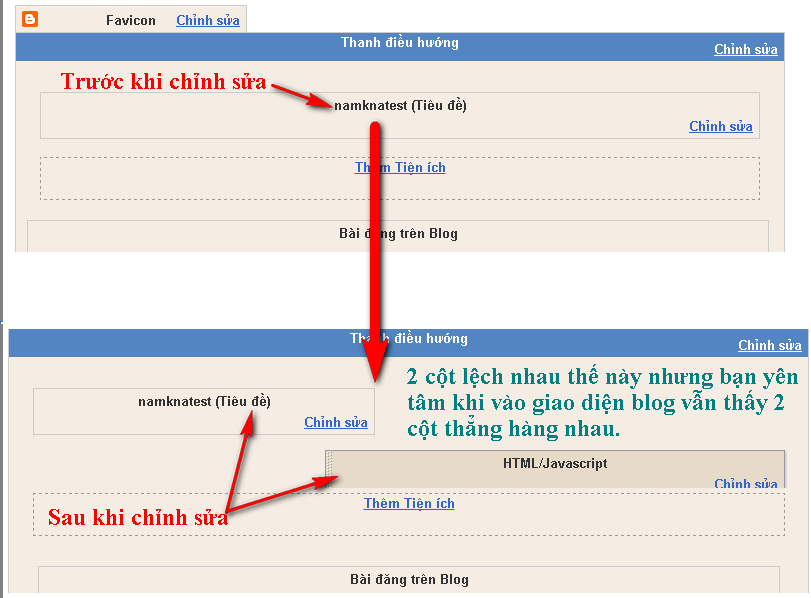
- 2 tiện ích lệch nhau nhưng bạn yên tâm khi vào blog 2 tiện ích vẫn thảng hàng và đẹp.
- Lưu ý trong đoạn code trên mình sử dụng thuộc tính height: 100px; do vậy các logo của bạn phải có chiều cao tối đa là 100 px. và chiều rộng của logo căn cứ vào chiều rộng của header1 (Trong code của mình là 300 px thì ảnh logo có kích thước là 300 x 100).





Nhận xét
Chào Namkna,
Trả lờiXóaMình muốn thay màu nền cho header và footer blog thì làm thế nào?
Mình muốn tạo một cái footer giống của Namkna thì làm thế nào?
Bạn có thể hướng dẫn mình được không?
Nick yahoo của mình: longschool_77
Cảm ơn bạn
www.taichinh247.com
@tmtvietnam Bạn có thể tham khảo bài viết Chí footer blog thành nhiều phần mà mình đã hướng dẫn Tại đây
Trả lờiXóa- Đổi màu header thì bạn tìm đoạn code sau:
#outer-wrapper{width:950px;margin:0px auto 0px;padding:0;text-align:$startSide;font:$bodyfont;background: url(http://1.bp.blogspot.com/-Q2kxrEZ8kiQ/Tla6MAkrTBI/AAAAAAAABbg/SGimo1vCcS0/s000/container-bg.png) left 62px repeat-x;}
Thay đổi ảnh in đậm thành link ảnh bạn muốn nha.:3) :3) :3)
Bạn có kinh nghiệm cho mình hỏi
Trả lờiXóatrong phần < b.skin > những thành phần có dấu . đứng đầu dòng (xem trên notepat++ sẽ mặc định màu cam) ví dụ như: " .header-outer () " nếu phần < body > (xem trên notepat++ sẽ mặc định màu xanh) ko thấy nó xuất hiện thì có nghĩ là thuộc tính ấy thừa, và ta có thể xóa nó phải ko?
ví dụ trong template mình phần .header-outer () họ bỏ trống chỉ dấu () và những thành phần khác nữa trong các thủ thuật về blog thấy thừa thải mình xóa thấy ko sao, nhưng nhiều khi lo ngại, máy mình có thể xem bình thường nhưng với các trình duyệt khác thì có thể có vấn đề.
theo bạn khi gặp những trường hợp này thì nên xóa hay đánh dấu bỏ qua.
ơ buoc 2 tim mai ma k thay. giup m vs
Trả lờiXóa@Dương Đạt Blog bạn là đoạn này:
Trả lờiXóa.header-inner .Header .titlewrapper,
.header-inner .Header .descriptionwrapper {
padding-left: 20px;
padding-right: 20px;
}
.Header h1 {
font: normal normal 60px Georgia, Utopia, 'Palatino Linotype', Palatino, serif;
color: #a5c2dc;
text-shadow: 2px 2px rgba(0, 0, 0, .1);
}
.Header h1 a {
color: #a5c2dc;
}
.Header .description {
font-size: 140%;
color: #ffd56f;
}
@Namkna xemm giúp mình với
Trả lờiXóahttp://hudgroup.com.vn/
Mình tìm bước 2 không thấy,
Không thấy thì chỉ cần thêm vào trước dòng ]]></b:skin> thôi bạn. Mình đã cập nhaath thêm cho các bạn một cách đó.
XóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaDo phần CSS bị lỗi. Mình không vào được blog bạn nên không nói cụ thể được.
XóaCám ơn bạn đã reply, mình đã tìm và làm lại được rồi. Cám ơn bạn nhiều.
XóaKhông có gì. Chúc mừng bạn. :)
XóaCảm ơn Bạn, bài viết rất hay. Bạn cho mình hỏi, blog của mình đang bị lỗi này, nhờ bạn kiểm tra xem nó là lỗi gì nhé. Do đặt ở chế độ Read More, nhưng bài viết thường không hiện chử mà chỉ hiện những câu lệnh gì đâu không.
Trả lờiXóaMong bạn nhín chút thời gian ghé qua xem hộ mình cái.
Thanks
Sorry bạn, mình quên để lại link củ blog bị lỗi để bạn dễ xem lỗi.
Trả lờiXóahttp://www.kiemtienusd365.com/ Đây là trang chủ, bạn vào thì sẽ thấy lỗi ngay.
Mong được giúp đỡ,
Thanks
Do phần readmore nó lấy ký tự định dạng khi xuất bản bài đăng,
Xóa- Khi đăng bài không nên check vào ô HTML.
Nếu dùng code thì không dùng thẻ < code >
More than one widget was found with id: Header1. Widget IDs should be unique.
Trả lờiXóamình làm cả 2 cách đều bị lỗi trên.bạn giúp m nhé
Blog bạn đã có một tiện ích là header1. Bạn phải xóa nó đi trước khi áp dụng cách này.
Xóa- Nếu không biết xóa đoạn này hãy để ỦL blog đó lại ở đây nha. mình sẽ chỉ cho.
Nam Ta cho mình hỏi là làm thế nào để thay header bằng ảnh vậy? Mình thay ảnh vào nó toàn co ảnh xuống 480px thôi, không còn là 1000px nữa
Trả lờiXóaVới blog của bạn thì bạn thay:
Xóa#header-wrapper{width:1000px;margin:0px auto 0px;height: 62px; padding:28px 0;overflow:hidden;margin-bottom:-85px;}
thành:
#header-wrapper{width:1000px;margin:0px auto 0px;height: 62px; padding:28px 0;overflow:hidden;margin-bottom:-85px;background:url(http://1.bp.blogspot.com/-GsrVOB8uLEE/UmqpJZ80JbI/AAAAAAAAAsw/yDWjrhQ9OOE/s1600/30.jpg) center top;}
Chỉnh lại link ảnh và height cho thích hợp với trang của bạn nha :)
Cảm ơn Nam Ta, mình đã thử và ổn rồi. Nhưng làm thế nào để nó ẩn tiêu đề của blog trên header đi đc bạn Nam Ta?
XóaBạn vào phần Bố cục - Chỉnh sửa phần Tiêu đề blog và tải hình ảnh lên thay thế hoặc là bạn có thể dán đoạn mã sau trước thẻ ]]>
Xóa#header h1, #header h2 {display:none !important}
Nam Ta ơi, từ chỗ ảnh header với phần bên dưới nó có một khoảng trắng, chỉnh height cũng k làm ảnh hưởng đến cái khoảng này, làm sao để mất cái khoảng trắng này đi được bạn?
XóaBạn hãy sửa đoạn bên dưới :
Xóa#header-wrapper{width:1000px;margin:0px auto 0px;height: 92px; padding:28px 0;overflow:hidden;margin-bottom:-85px;background:url(http://4.bp.blogspot.com/-9yA23J-Lsug/Um69cStZnoI/AAAAAAAAAuw/7YcXbiLtxso/s1600/headerT.JPG) center top;}
thành:
#header-wrapper{width:1000px;margin-bottom:10px;height: 92px; padding:28px 0;overflow:hidden;margin-bottom:-85px;background:url(http://4.bp.blogspot.com/-9yA23J-Lsug/Um69cStZnoI/AAAAAAAAAuw/7YcXbiLtxso/s1600/headerT.JPG) center top;}
Bạn có thể sửa thuộc tính margin-bottom:10px thành số âm nếu bạn muốn ví dụ: margin-bottom:-20px
Cảm ơn Nam Ta rất nhiều, mình đã làm được rồi!
XóaKhông có gì đâu em :)
XóaEm chào anh
Trả lờiXóaA cho em hỏi là muốn tạo 1 Header ( e tải giao diện trên mạng về thì nó lại chia làm 2) cho chữ nó to hẳn lên. thì giờ làm thế nào anh! Nhờ a giúp đỡ. Cảm ơn a rất nhiều
Em muốn chỉnh nó thế nào hãy cho anh biết cụ thể nha :)
Xóaanh Nam ơi sao khi em thêm vào và xem ở phần bố cục thì nó bị phần "bài đăng trên blog đè lên" làm em không thể bấm vào chữ " thêm tiện ích" được anh à, anh xem giúp em với.LINK
Trả lờiXóaEm xem bài này nha: Tùy chỉnh Page Elements "Layout" trong blogspot
Xóavẫn không được anh Nam ơi, nó vẫn không chia làm 2 widget trên header. anh qua xem và hướng dẫn dùm em với.LINK
Trả lờiXóaEm không áp dụng thì làm sao a biết e gặp lỗi ở phần nào để hỗ trợ chứ :??
Xóaanh Nam giúp e một số lỗi này nhé:
Trả lờiXóa+ thứ nhất: em đã áp dụng thủ thuật của anh hướng dẫn và khi vào bố cục xem thì nó không chia làm 2 mà còn bị chồng lên nhau nữa.
+thứ 2: khi xem blog thì thanh tìm kiếm bị đẩy xuống dưới.
anh Nam xem hình nhé: http://3.bp.blogspot.com/-x_p0xLmh2p8/UrhkcBkBJVI/AAAAAAAAA-k/ne_7p_BnmTY/s1600/t%E1%BA%A3i+xu%E1%BB%91ng.png
anh giúp dùm em nhé...:v
ảnh giao diện: http://3.bp.blogspot.com/-oSb6qog7Du8/UrhlZlGWMrI/AAAAAAAAA-w/Xji6WL3QG2Q/s1600/t%E1%BA%A3i+xu%E1%BB%91ng+(2).png
Trả lờiXóavà anh Nam giúp em xem làm sao để cái banner nó nằm gọn trong cái header giống như cái banner của anh Nam luôn nhé.
Trả lờiXóamột lầ nữa cám ơn anh...:d
Riêng với mẫu của em thì em làm như sau:
Xóa1. Em thay đoạn css bên dưới thành đoạn css của anh.
#header-wrapper{margin:0 auto 0;padding:2%;background-color:white;color:white;height:60px}
2- Tìm đoạn code bên dưới:
<div style='clear:both;'/>
</div>
</header>
Thêm vào trước nó đoạn code sau:
<b:section class='header' id='header2' maxwidgets='1' showaddelement='yes'/>
Giờ lưu lại và kiểm tra nha.
đối với đoạn code 1 thì em đã thay vào nhưng đối với đoạn code thứ 2 thì khi thêm vào thì bị báo lỗi này:"More than one section was found with id: header2. Section IDs should be unique." anh xem ảnh nhé LINK ẢNH
Xóacòn về phần bố cục thì nó vẫn vậy không có gì thay đổi: anh xem ảnh nhéLINK ẢNH
Em dùng đoạn code ban đầu khi chưa thêm thủ thuật của anh chứ nếu thêm rồi là trùng ID sẽ bị lỗi đó nha. E cấp quyền quản trị a chỉnh cho.
Xóaak, em hiểu vì sao có lỗi đó rồi: vì đoạn code anh cho có id='header2' trùng với đoạn code thủ thuật phía trên nên em đã thử đổi nó lại thành id='header3' và đổi maxwidgets='3' hết luôn nhưng nó vẫn không ăn thua gì, nó vẫn không phân header thành 2 phần.huhuhu
Trả lờiXóaLink ảnh: http://4.bp.blogspot.com/-Eeh9aVQq1FQ/UrkKb9yDVCI/AAAAAAAAA_s/BQ7TIHwe4Aw/s1600/3.png
Xóado tính chất phức tạp nên em đã share quyền quản trị cho anh Nam vào mail:tavannam01@gmail.com để anh xem giúp em cho nó dễ đỡ phiền anh phải trả lời tin của em. anh Nam xem giúp dùm em nhé.
Trả lờiXóaOke anh đã chấp nhận lời mời em cấp quyền quản trị cho anh để anh chỉnh sửa nha :)
Xóaok anh, em đã cấp quyền quản trị viên cho anh, xem giúp dùm em nhé...:d
Xóacám ơn anh Nam nhé, em đã thấy anh sữ lại dùm em rồi. ak mà làm sao để cái banner nó nằm sát bên trái luôn vậy anh?
Trả lờiXóaUk. Phần đó để anh test lại coi sao nha.
Xóauhm, cám ơn anh Nam nhé.
Xóachào anh namkna , em mới làm blog, đọc bài này mà em không tìm thấy 'header' trong blog của em ? có thể do cái theme của thằng bạn em cho em không có 'header' ? phải vậy không anh ? anh xem giúp em với blog của em : http://www.studyenglish24h.info/
Trả lờiXóaChào em nó nằm ở trong đoạn thu gọn có dạng như sau nha em:
Xóa<div id="header">...</div>
cám ơn anh Nam rất nhiều ! em làm được rồi
Trả lờiXóaAnh Nam cho em hỏi khi em post bài cho blog bằng email thì tại sao nó không hiển thị ảnh của bài đó trên trang chủ vậy anh ? chỉ giúp em với
Trả lờiXóaLink bài đăng trên email nó tải lên Google drive link có dạng https: còn link trên blog tải lên Picasa có dạng http: em ak. Nó khác nhau ở chữ S nên trình duyệt không nhận dạng được ảnh vì link vì bảo mật của mail :)
Xóabạn ơi cho hỏi sao cái blog của mình bây giờ vào bố cục(layout) lại không thấy gì cả ? mấy mục khác nhấn zô vẫn bình thường ? tại sao vậy bạn ?
Trả lờiXóaBạn xóa đoan bên dưới đi coi sao nha:
Xóa/** Page structure tweaks for layout editor wireframe */
body#layout #header {
margin-left: 0px;
margin-right: 0px;
}
mình đã xóa đoạn đó rồi, mà sao nó vẫn không khắc phục được bạn nhỉ ?
Trả lờiXóaNguyên nhân có thể có nhiều bạn ak. Không phải chỉ ở đoạn code đó. bạn có thể gửi mẫu vào tavannam0@gmail.com và ghi rõ yêu cầu mình sẽ chỉnh sửa nó cho bạn.
XóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaAnh ơi, sao em làm giống anh rồi, nhưng lại không biết đặt banner 2 thế nào. Trong bố cục không thấy chia ra 2 phần header!!!! Anh xem giúp em với, website em là www.dulich30s.com.
Trả lờiXóaCảm ơn anh!
Trên header sẽ có 2 phần thêm tiện ích tuỳ theo bố cục nó có thể chia thành 2 cột 2 bên hoặc thành một hàng dọc, em cứ thêm tiện ích vào và quay lại giao diện sẽ thấy nó hiển thị thành 2 cột nha.
XóaChào anh, trong bố cục blog em sau khi add hình vào thì nó hiển thị theo hàng dọc, nhưng ra xem web thì nó cũng vậy, 2 hình không chịu nằm chung 1 hàng (em cho độ rộng hình là 340px). Anh xem giúp em với!
XóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaNam . mình tìm thấy đoạn tương tự như thế nhưng các dòng code trong đoạn ấy k như của bạn đưa trên đây nó kiểu gì ấy, nếu được bạn xem giúp mình được không?
XóaAdmin !
Trả lờiXóaEm muốn chỉnh 2 phần widget trang chủ thành 1 banner thì phải làm sao ?
Demo: http://www.khostandee.com/
Mong nhận được sự trợ giúp từ cộng đồng.
Được
Trả lờiXóahô hô đã làm được cho trang về bóng đá của mình: tivi.ketquabongda.asia của mình cảm ơn anh nhé
Trả lờiXóa