Trong khi thiết kế Web Blog thì vấn đề đặt ra lớn nhất với các bạn đó là chọn cho mình được 1 hostting có chất lượng cao tốc độ load nhanh. Vấn đề này không khó với các bạn có đủ tiềm lực về tài chính. Nhưng với hơn 80% người viết Blog là các bạn trẻ chưa có khả năng tự chủ về tài chính để có thể tự đầu tư cho mình một Hosting theo ý muốn.
Trước đây Namkna đã giới thiệu cho các bạn cách lưu trữ File JavarScrip trên Google drive. Hôm nay Namkna giới thiệu cho các bạn thêm 1 trang Hosting hoàn toàn miễn phí để lưu các file Js và CSS đó là hostting của Dropbox.
» Những hỗ trợ của host Dropbox.
- Gói free của Dropbox chỉ được 2GB storage và 10GBbandwidth/ngày nhưng như vậy là quá đủ đối với một blog. Tốc độ download/upload khá nhanh và ổn định.
- Với các tài khoản đăng ký trước ngày 1/8/2012 thì link hoàn toàn redrect.
- Với các tài khoản đăng ký sau ngày 1/8/2012 thì bạn không có link trực tiếp nhưng trong bài viết này mình sẽ hướng dẫn các bạn cách để lấy link của nó sử dụng cho blog.
» Các bước để tạo một host trên Dropbox và sử dụng nó có hiệu quả:
1. Đầu tiên các bạn cần phải đăng ký một tài khoản trên trang chủ của Dropbox . Các bạn vào trang sau để đăng ký một tài khoản ở link bên dưới .
- Sau khi đăng ký thành công bạn có 2 hình thức lựa chọn đó là:
- Tải phần mềm hỗ trợ đồng bộ hóa máy tính của bạn với Dropbox như bài này
- Tải trực tiếp các file của bạn lên trên trang của Dropbox thông qua trình duyệt. (Bài viết này mình sẽ đi sâu phần này vì nó liên quan đến phần lấy link để dùng cho blogger)
- Bấm vào chữ Sign in và điền thông tin đăng nhập của bạn vào. Hoặc bạn vào trang dăng nhập của họ tại đây:
- Với các tài khoản đăng ký mới sẽ không có thư mục Public nên bạn không thể lấy link theo các truyền thống được.3- Bạn hãy tạo một thư mục mới để chứa các file mới tải lên. Tất nhiên bạn có thể bỏ qua bước này nếu bạn cảm thấy không cần thiết.
- Để tạo một thư mục mới bạn click chuột phải lên một vị trí bất kỳ trên trang Dropbox và chọn New Foder.
- Đánh tên thư mục đó lại (trong ví dụ này mình đánh tên là namkna).
4- Mở thư mục namkna bạn vừa tạo ra và tải file mới của bạn lên bằng cách bấm vào biểu tượng Upload trên màn hình:
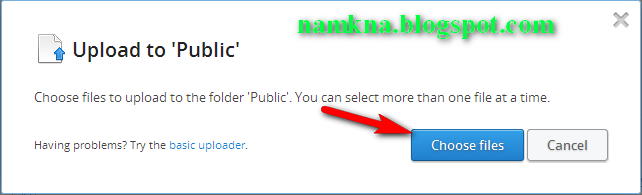
- Tại của sổ popup bạn bấm vào Choose Files để chọn File muốn tải lên chương trình sẽ tự upload.
- Chờ vài giây để quá trình tải lên hoàn tất.
5- Sau khi quá trình tải lên hoàn tất bạn bấm phải chuột vào tên file chọn Share link để xem trước file của bạn đồng thời để lấy link sử dụng:
6- Trang chia sẻ được mở ra bạn click chuột phải vào nút Download và chọn copy link. bạn có thể sử dụng link này nha:
Với các bạn có tài khoản đăng ký trước ngày 01/8/2012 thì các bạn có thể áp dụng cách ngắn gọn ở bên dưới nha;
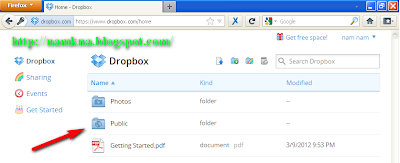
mở thư mục Public bằng cách Click chuột vào thư mục Public.
- Click chọn tab Files > mở thư mục Public bằng cách Click chuột vào thư mục Public.
- Click chọn biểu tượng ô Upload:
- Tại của sổ popup bạn bấm vào Choose Files để chọn File muốn tải lên chương trình sẽ tự upload.
- Sau khi upload hoàn tất bạn đặt cuột lên file cần lấy link và click chuột phải chọn Copy Public Link.
- Bấm chọn Copy to Clipboad để lấy link.
Chúc thành công!














Nhận xét
Tempplate đẹp, gọn và load rất nhanh :D
Trả lờiXóaBạn chỉnh độ rộng khung comment ra tý nữa là ok :)
@Bùi Trường Anh Ok cảm ơn ý kiến đóng góp của bạn mình sẽ Fix ngay. Hiện tại đang Online bằng điện thoại di động nên chưa chỉnh được :F) :F) :F)
Trả lờiXóa@Fairstar Ok rồi đó bác :D . Load nhanh thật :)
Trả lờiXóa@Bùi Trường Anh Hì hì Cảm ơn đã góp ý nha bạn :3) :3) :3)
Trả lờiXóaBạn nói rõ hơn các đưa 1 file lên host này được không?
Trả lờiXóaMình có down được code tivi của tranphucminh cho mình và tính up lên host để làm trang tivi online nhưng không được.
Bạn có thể chỉ rõ cho mình được không?
Hoặc bạn có code nào làm trang tivi như của bạn thì share cho mình với.
Rất cám ơn bạn. Chúc nhiều sức khỏe và sớm nhận hồi âm
@sangnguyenms Code tivi bình thường thì bạn Upload thẳng vào bài viết. :3) :3)
Trả lờiXóa- Nếu là Template.xml thì bạn tải lên trang blog của bạn. :3) :3)
- bạn có thể để link bài viết của anh trần Phúc Minh ở đây như thế mình sẽ hướng dẫn cụ thể hơn cho bạn được. :3) :3) :3) :3)
@Fairstar Ps thêm cho bạn là host này dùng để lưu trữ các File Javar Scrip, File CSS, File TXT :3) :3) :3)
Trả lờiXóa@Fairstar
Trả lờiXóaĐây là bài viết: http://tranphucminh.blogspot.com/2011/10/share-code-tivi-online.html
@sangnguyenms Bạn tạo một foder trong thư mục Puplic và Upload các File đó lên:3) :3) :3)
Trả lờiXóabai viet ra co ich.thank bạn!!
Trả lờiXóathiết kế website ở qui nhơn
Hình như cách lưu trữ này giờ không dùng được bạn ơi,mình đã lưu lấy link thành công nhưng add vào blog thì nó không chạy script
Trả lờiXóa@Tùng Long Uk bài viết này mình viết lâu rùi. Từ ngày 1/8/2012 Dropbox bỏ thư mục Poblich mình sẽ thử lại xem có cách nào khác không!
Trả lờiXóaNó vẫn hoạt động mà !
XóaNhững tài khoản lập trước ngày 1/8/2012 sẽ vẫn có thư mục puplish. Nhưng những tài khaonr lập sau 1/8/2012 sẽ không có thư mục đó. Đồng nghĩa không có link derick.
Xóacó phải "Public" không?
Trả lờiXóahehe may quá
Trả lờiXóaĐúng thế. :)
XóaCảm ơn bạn đã ghé thăm và cho ý kiến.
Trả lờiXóaMình rất thích trang chuyên về giáo dục như trang của bạn.
anh ơi.cho em hỏi ở cách 2 ý.lúc mình upload lên là up cái thư mục gì vậy.anh hướng dẫn chi tiết chỗ đấy cho em vơi/
Trả lờiXóaHiện tại dropbõ không chia sẻ thư mục puplish nữa em ak. Em hãy dùng cách này nha: XEM NGAY
Xóaanh ơi.làm sao để ghi tiêu đề ngang được với ảnh hả anh.anh xem hộ em với chữ nó toàn ở dưới ảnh ý,,,,,,,,,
Trả lờiXóahttp://thienmv56.blogspot.com/
còn code của anh thì em chèn nó như này.
http://thienmv34.blogspot.com/
Em chọn một trong các kiểu ở dây nha: XEM NGAY
Xóa10GBbandwidth/ngày là sao bạn?
Trả lờiXóaNgĩa là mỗi này bạn sẽ xó 10GB miễn phía để sử dụng. Ví dụ bạn up một file có dung lượng 2GB lên thì một ngày bạn được tải về 5 lần (5 lần x 2BG bằng 10 Gb mà.)
XóaSao em up online xong rồi click chuột phải vào lại ko thấy Copy Public Link vậy anh
Trả lờiXóaHiện tại Dropbox tạm ngưng cung cấp dịc vụ đó em dùng thủ thuật sau nha: XEM NGAY
Xóasao mình tải lên google driver mình ko lấy được link gốc có tên file .js phía sau được vậy bạn, link file mình là vầy, nhờ bạn xem giúp nhé
Trả lờiXóahttps://drive.google.com/file/d/0B_L6Nqdn2dJ-VlRkVVJkMklFREU/view?usp=sharing
mình muốn chuyển qua có dạng như vầy thì làm sao
https://sites.google.com/site/menightfury/home/social-locker/public/sociallocker_v1.6.0.css