Như các bạn đã biết hiện nay Blogspot đã cho ra Threaded comments mới, tuy nhiên giao diện còn khá đơn giản, nhìn không đẹp mắt lắm. Do vậy mình xẽ giới thiệu cho các bạn một số mẫu giúp cho giao diện comment mặc định của blogger đẹp hơn và lôi quấn hơn.
Các mẫu này dựa trên nền tảng Threaded comments của blogger do vạy chỉ phân cấp được tối đa 1 cấp. Sau đây mình sẽ giới thiệu cho các bạn các cách tùy biến Threaded comments sao cho đẹp hơn:
» Cách thực hiện:
1- Đăng nhập vào blogger
2- Chọn Mẫu
3- Chọn Chỉnh sửa HTML
4- Chọn mở rộng tiện ích mẫu:
5- Đối với các blogger cũ chưa cập nhật Threaded comments thì các bạn tìm đoạn code sau:
<b:include data='post' name='comments'/>- Nếu thấy thì thay thế nó bằng đoạn sau:
<b:include data='post' name='threaded_comments'/>
- Nếu không thấy thì bở qua bước này.
6- Tiếp tục chọn một trong số các mẫu bên dưới và dán trước thẻ ]]></b:skin> .:
Một số style đẹp cho thread comments của bloggerMẫu 1:
Code chèn:
.comments{clear:both;margin-top:10px;margin-bottom:0;font-family:Arial;line-height:18px;font-size:13px}
.comments .comments-content{margin-bottom:16px;font-weight:normal;text-align:left}
.comments .comment .comment-actions a,.comments .comment .continue a{display:inline-block;margin:0 0 10px 10px;padding:0 15px;color:#424242 !important;text-align:center;text-decoration:none;background:#fede72;border:1px solid #fec648;border-radius:2px;height:26px;line-height:28px;font-weight:normal;cursor:pointer}
.comments .comments-content .comment-thread ol{list-style-type:none;padding:0;text-align:none}
.comments .comments-content .inline-thread{padding:0}
.comments .comments-content .comment-thread{margin:8px 0}
.comments .comments-content .comment-thread:empty{display:none}
.comment-replies{margin-top:1em;margin-left:40px;background:#fff}
.comments .comments-content .comment{margin-bottom:0;padding-bottom:0}
.comments .comments-content .comment:first-child{padding-top:16px}
.comments .comments-content .comment:last-child{border-bottom:0;padding-bottom:0}
.comments .comments-content .comment-body{position:relative}
.comments .comments-content .user{font-style:normal;font-weight:normal}
.comments .comments-content .user a{color:#0E6284;font-weight:normal;text-decoration:none}
.comments .comments-content .icon.blog-author{width:18px;height:18px;display:inline-block;margin:0 0 -4px 6px}
.comments .comments-content .datetime a{color:#0E6284;font-size:12px;float:right;text-decoration:none}
.comment-content{margin:0 0 8px;padding:0 5px}
.comment-header{font-size:18px;background-color:#f1f1f1;border-bottom:1px solid #e3e3e3;padding:5px}
.comments .comments-content .owner-actions{position:absolute;right:0;top:0}
.comments .comments-replybox{border:none;height:230px;width:100%}
.comments .comment-replybox-thread{margin-top:0}
.comments .comment-replybox-single{margin-top:5px;margin-left:48px}
.comments .comments-content .loadmore a{display:block;padding:10px 16px;text-align:center}
.comments .thread-toggle{cursor:pointer;display:inline-block}
.comments .comments-content .loadmore{cursor:pointer;max-height:3em;margin-top:0}
.comments .comments-content .loadmore.loaded{max-height:0;opacity:0;overflow:hidden}
.comments .thread-chrome.thread-collapsed{display:none}
.comments .thread-toggle{display:inline-block}
.comments .thread-toggle .thread-arrow{display:inline-block;height:6px;width:7px;overflow:visible;margin:0.3em;padding-right:4px}
.comments .thread-expanded .thread-arrow{background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAc AAAAHCAYAAADEUlfTAAAAG0lEQVR42mNgwAfKy8v/48I4FeA0AacVDFQBAP9wJkE/KhUMAAAAAElFTkSuQmCC") no-repeat scroll 0 0 transparent}
.comments .thread-collapsed .thread-arrow{background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAA AcAAAAHCAYAAADEUlfTAAAAJUlEQVR42mNgAILy8vL/DLgASBKnApgkVgXIkhgKiNKJ005s4gDLbCZBiSxfygAAAAB JRU5ErkJggg==") no-repeat scroll 0 0 transparent}
.avatar-image-container{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6Kpgs9kMrmkA3Kf-i20LUE58gHrfZrMe4N6AODBN2U1e1WwdUXGk2flyfHSXbwYpiyr2bltXaWUKO8q9bcaOndNjJLDc0ftbG1FjiEzEuM6y1kbGLKi1gwmhMjAh8r8o5Ugu0DzSCh78/s51/arrow.png) top right no-repeat;float:left;vertical-align:middle;overflow:hidden;width:65px !important;height:51px !important;max-width:65px !important;max-height:51px !important}
.comments .avatar-image-container img{padding:2px;border:1px solid #ccc;width:45px !important;height:45px !important;max-width:45px !important;max-height:45px !important}
.comments .comment-block{margin-left:65px;position:relative;border:5px solid #e3e3e3;border-radius:8px}
@media screen and (max-device-width:480px){.comments .comments-content .comment-replies{margin-left:0}}
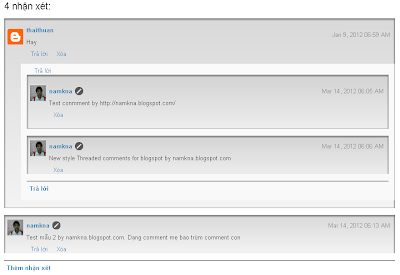
Mẫu 2:Dạng comment mẹ bao trùm comment con
Code chèn:
.comments { clear: both; margin-top: 10px; margin-bottom: 0px; line-height: 1em}
.comments .comments-content { font-size: 13px}
.comments .comment .comment-actions a {padding:10px}
.comments .comment .comment-actions a:hover { text-decoration: underline}
.comments .comments-content .comment-thread ol { list-style-type: none; padding: 0; text-align: left}
.comments .comments-content .inline-thread { padding: 0.5em 1em}
.comments .comments-content .comment-thread { margin: 8px 0px}
.comments .comments-content .comment-thread:empty { display: none}
.comments .comments-content .comment-replies { margin-top: 1em; margin-left: 36px}
.comments .comments-content .comment { margin-bottom:15px;
border:1px solid rgba(0,0,0,0.4);
border-bottom:1px solid rgba(0,0,0,0.2);
background: rgba(0,0,0,0.15);
background: -moz-linear-gradient(top, rgba(0,0,0,0.15), rgba(0,0,0,0.05));
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, rgba(0,0,0,0.15)), to(rgba(0,0,0,0.05)));
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#666666', EndColorStr='#999999'); /* IE6,IE7 only */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#666666', EndColorStr='#999999')"; /* IE8 only */
box-shadow: inset 0px 2px 5px rgba(0,0,0,0.5);
-webkit-box-shadow: inset 0px 2px 5px rgba(0,0,0,0.5);
-moz-box-shadow: inset 0px 2px 5px rgba(0,0,0,0.5)
}
.comments .comments-content .comment-body { position:relative}
.comments .comments-content .user { margin:6px 0 0 0; font-style:normal; font-weight:bold}
.comments .comments-content .icon.blog-author { width: 18px; height: 18px; display: inline-block; margin: 10px 10px -4px 6px}
.comments .comments-content .datetime { margin:10px; float:right}
.comments .comments-content .comment-header,
.comments .comments-content .comment-content { margin:0 0 8px}
.comments .comments-content .comment-content { text-align:justify}
.comments .comments-content .owner-actions { position:absolute; right:0; top:0}
.comments .comments-replybox { border: none; height: 250px; width: 100%}
.comments .comment-replybox-single { margin-top: 5px; margin-left: 48px}
.comments .comment-replybox-thread { margin-top: 5px}
.comments .comments-content .loadmore a { display: block; padding: 10px 16px; text-align: center}
.comments .thread-toggle { cursor: pointer; display: inline-block}
.comments .continue { cursor: pointer}
.comments .continue a { display: block; padding: 0.5em; font-weight: bold}
.comments .comments-content .loadmore { cursor: pointer; max-height: 3em; margin-top: 3em}
.comments .comments-content .loadmore.loaded { max-height: 0px; opacity: 0; overflow: hidden}
.comments .thread-chrome.thread-collapsed { display: none}
.comments .thread-toggle { display: inline-block}
.comments .thread-toggle .thread-arrow { display: inline-block; height: 6px; width: 7px; overflow: visible; margin: 0.3em; padding-right: 4px}
.comments .thread-expanded .thread-arrow { background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAcAAAAHCAYAAADEUlfTAAAAG0lEQVR42mNgwAfKy8v/48I4FeA0AacVDFQBAP9wJkE/KhUMAAAAAElFTkSuQmCC") no-repeat scroll 0 0 transparent}
.comments .thread-collapsed .thread-arrow { background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAcAAAAHCAYAAADEUlfTAAAAJUlEQVR42mNgAILy8vL/DLgASBKnApgkVgXIkhgKiNKJ005s4gDLbCZBiSxfygAAAABJRU5ErkJggg==") no-repeat scroll 0 0 transparent}
.comments .avatar-image-container { float: left; width: 36px; max-height: 36px; overflow: hidden; margin:5px 0 0 5px}
.comments .avatar-image-container img { width: 36px}
.comments .comment-block { margin-left: 48px; position: relative}
/* Responsive styles. */
@media screen and (max-device-width: 480px) {
.comments .comments-content .comment-replies {
margin-left: 0;
}
}
Mẫu 3: Mẫu của Duy phạm.
Ảnh minh họa: Demo#comments{overflow:hidden}
#comments h4{display:inline;padding:10px;line-height:40px}
#comments h4,.comments .comment-header,.comments .comment-thread.inline-thread .comment{position:relative}
#comments h4,.comments .continue a{background:#d80556}
#comments h4,.comments .user a,.comments .continue a{font-size:16px}
#comments h4,.comments .continue a{font-weight:normal;color:#fff}
#comments h4:after{content:"";position:absolute;bottom:-10px;left:10px;border-top:10px solid #d80556;border-right:20px solid transparent;width:0;height:0;line-height:0}
#comments .avatar-image-container img{border:0}
.comment-thread{color:#111}
.comment-thread a{color:#777}
.comment-thread ol{margin:0 0 20px}
.comment-thread .comment-content a,.comments .user a,.comments .comment-thread.inline-thread .user a{color:#d80556}
.comments .avatar-image-container,.comments .avatar-image-container img{width:48px;max-width:48px;height:48px;max-height:48px}
.comments .comment-block,.comments .comments-content .comment-replies,.comments .comment-replybox-single{margin-left:60px}
.comments .comment-block,.comments .comment-thread.inline-thread .comment{border:1px solid #ddd;background:#f9f9f9;padding:10px}
.comments .comments-content .comment{margin:15px 0 0;padding:0;width:100%;line-height:1em}
.comments .comments-content .icon.blog-author{position:absolute;top:-12px;right:-12px;margin:0;background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbbJkpBBzErrWrgDha-NT9_K7mNUKdLcFsBzhk5ax81TLM-zxHDTvG0zil3HUpFRvQAVTG3jfA3f45lsxPUDTpHiXFgfuVU6su3x49Xd6lzQk1-q66kU_RmZzwoRJmPgbL0EIzLZyveVw/h120/author-namkna.png);width:36px;height:36px}
.comments .comments-content .inline-thread{padding:0 0 0 20px}
.comments .comments-content .comment-replies{margin-top:0}
.comments .comment-content{padding:5px 0;line-height:1.4em}
.comments .comment-thread.inline-thread{border-left:1px solid #ddd;background:transparent}
.comments .comment-thread.inline-thread .comment{width:auto}
.comments .comment-thread.inline-thread .comment:after{content:"";position:absolute;top:10px;left:-20px;border-top:1px solid #ddd;width:10px;height:0px}
.comments .comment-thread.inline-thread .comment .comment-block{border:0;background:transparent;padding:0}
.comments .comment-thread.inline-thread .comment-block{margin-left:48px}
.comments .comment-thread.inline-thread .user a{font-size:13px}
.comments .comment-thread.inline-thread .avatar-image-container,.comments .comment-thread.inline-thread .avatar-image-container img{width:36px;max-width:36px;height:36px;max-height:36px}
.comments .continue{border-top:0;width:100%}
.comments .continue a{padding:10px 0;text-align:center}
.comment .continue{display:none}
#comment-editor{width:103%!important}
.comment-form{width:100%;max-width:100%}
Chúc thành công!




Nhận xét
Mình áp dụng được rồi, cảm ơn bạn nhé!
Trả lờiXóa@Maile Không có gì rất vui vì bạn làm được :3) :3) :3)
Trả lờiXóaNhận xét này đã bị tác giả xóa.
Trả lờiXóalà sao
Xóacái vụ này mình làm cũng lỗi tem of mình xài có 3 đoạn code như <b:include data='post' name='comments'/> và 2 đoạn <b:include data='post' name='threaded_comments'/> mình thay thử rồi mà vẫn không thấy phân cấp conmment mà lại nhảy cái khung comment xuống dưới cái hình avata
Trả lờiXóa@Gamer tất nhiên bạn phải thay hết các đoạn
Trả lờiXóa<b:include data='post' name='comments'/>
Thành:
<b:include data='post' name='threaded_comments'/>
Và chèn đoạn code thứ 2 vào trước thẻ
]]></b:skin>
(Nhớ bỏ đoạn màu đỏ đi nha)
- Mà hiện tại bạn đang áp dụng Comment phân cấp của tem Bt đó mà. nếu muốn áp dụng thủ thuật này bạn phải gỡ bỏ phần đó đi mới được.:3) :3) :3)
Sao giờ của nhận xét hiển thị không đúng hả bạn, ngày thì đúng! Chẳng hạn nhận xét lúc 9:10PM mà nó hiển thị là 06:55AM. Bạn xem giúp nhé!
Trả lờiXóa@Maile Đấy là do bạn cài đặt thôi nó không liên quan đến code này đâu.
Trả lờiXóa=> Khắc Phục:
1- Đăng nhập vào Blog
2- Chọn Cài đặt
3- Chọn thẻ Nhận Xét
4- Tại mục Định dạng Dấu thời gian của các Nhận xét Bạn chọn lại cấu hình giờ cho nhận xét là Ok. :3) :3) :3)
minh khong tim thay doan code o buoc 5 !
Trả lờiXóa@Concordia Ile de France template của bạn sử dụng mãu Simple của blogspot do đó đã kích hoạt sẵn rùi do vậy bạn có thể bỏ qua bước 5 và làm luôn bước 6-7-8.:3) :3) :3) :3)
Trả lờiXóaCó cách nào đánh số cho comments phiên bản mới này không
Trả lờiXóa@Bmaster Bạn làm theo bài viết này nếu không được thì Pmm mình nha. :3) :3) :3)
Trả lờiXóakaaaaaa phải làm một cái thử nghiệm cho phong xong hoi thôi ... thank bạn nhiều nà...
Trả lờiXóacó cách nào xóa cái dòng thêm nhận xét ở dưới khung comment ko nhỉ, mỗi lần mình nhận xét xong thì nó hiện ra cái dòng đấy, theo mình thấy thì cái dòng đấy chả có tác dụng gì @@
Trả lờiXóaDòng ddeoscos tác dụng khi bạn bấm vào ô trả lời mà không muốn trả lời nữa thì bấm vào đó bạn sẽ được chuyển sang form mới.
XóaÔng anh có cái css nào cho comment teplate mobile không anh trai? cái này dùng trên mobile to quá @@
Trả lờiXóaHãy chọn Mẫu => Bấm vào hiểu tượng cài đặt -> Sau ddos chọn mẫu TÙy chỉnh howacj các mẫu khác rồi lưu lại nha.
XóaNGoài ra bạn có thể tham khảo thêm http://namkna.blogspot.com/2013/01/edit-blogger-mobile-templates-for.html
Bác check mail dùm mình cái. Mình hỏi đc 5 ngày rồi mà vẫn chưa thấy bác trả lời :((
Trả lờiXóaXin lỗi bạn mấy hôm nay mình bận quá, lát mình sẽ xheck ngay.
XóaAnh ơi 3 code chèn trên không code nào trả lời comment được
Trả lờiXóa1- Chỉ cáp dụng với mẫu theared comment.
Xóa2- Tất cả đều có trả lời ở cấp một mà em.
3- Nếu em muốn trả lời ở cac cấp và với cả comment cũ thì hãy xem bài này: http://namkna.blogspot.com/2011/11/chen-comment-phan-cap-vao-blogspot-ver.html
Namkna ơi! Làm sao để khi nhấn vào nút trả lời thì cái khung trả lời comment hiện phía dưới cái comment mà mình muốn trả lời (giống như blog của Namnka vậy), mà không cần phải hiện cái cửa sổ popup. Mình làm cái threaded comment phân cấp ở bài hướng dẫn này http://namkna.blogspot.com/2012/12/chen-comment-phan-cap-vao-blogspot-vers2.html
Trả lờiXóaBạn xem bài này nha:
XóaChèn Thread comment phân nhiều cấp vào Blogspot Ver 3
hihi. Mình chỉ thích cái comment phân cấp ver 2 của Namkna thôi. Như vậy là đối với kiểu comment phân cấp này không thể tắt cửa sổ popup hả bạn?!!! Có cách nào để cho nó hiện ra 1 trang mới (tab mới) trong cùng 1 cửa sổ trình duyệt mà không phải là 1 popup (mở ra cửa sổ khác) không Namkna :D
XóaThể theo yêu cầu của bạn mình đã thêm một style để có thể reply trong bài Chèn Thread comment phân nhiều cấp vào Blogspot Ver 3
XóaStyle của nó ở cuối (Style 3).
cám ơn Namkna nhiều :)
XóaThay tất cả nha.
Trả lờiXóahttp://www.apkvl.com/2014/05/tai-game-bigone.html
Trả lờiXóaBạn ơi, mình đã tìm trên mạng cũng như hỏi 1 số người khác nhưng vẫn không thể khắc phục được lỗi. Blogger mình tự nhiên không hiện khung comment cho blogspot. mong cậu gúp đỡ
Có rất nhiều nguyên nhân dẫn đến lỗi đó. bạn hãy gửi mẫu vào tavannam01@gmail.com mình chỉnh cho nha.
XóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóacảm ơn thớt nha
Trả lờiXóacám ơn thông tin của bạn chia sẻ
Trả lờiXóa---------------------------------------------------
trại nấm linh chi | nấm linh chi đỏ
Làm sao đưa cái khung comment lên trên đầu vậy bạn, blog mình nó nằm dưới cùng nên mỗi lần comment phải kéo xuống dưới mới comment được
Trả lờiXóaThanks Ad ^^
Trả lờiXóa.......................................................................................
Sunpo Corporation
Chuyên kinh doanh máy nước nóng năng lượng mặt trời – liên doanh Úc và Israel.
Tel: 08. 3984 3985 – 0984 53 22 55
Mail: info@sunpo.com.vn
Click xem chi tiết: máy nước nóng năng lượng mặt trời nào tốt hoặc may nuoc nong nang luong mat troi nao tot
củ ba kích mua ở đâu ất sắc mà Mesut Ozil thể hiện suốt thời gian qua cùng 12 bàn thắng của "chân gỗ" Olivier Giroud đã khiến nhà cầm quân người Pháp quên mất rằng: hàng công Arsenal, từ trước tới nay, vẫn luôn bất ổ
Trả lờiXóacòn hỗ trợ không bạn ơi
Trả lờiXóa3. Just NIn túi giấyothing Velvet Matte là thỏi son màu nude nhưng không làm mặt tái đi, ngược lIn túi xách giấy giá rẻại, màu này không kén da, độ mềm mượt cao, mịn như nhung. Tuy nhiêMẫu túi giấy đẹpn, Phương Thuý cho biết khi ăn uống thì son trôi màu khá nhiều, không giữ màu lâu như Rouge Louboutin.
Trả lờiXóa