Hiện nay blogger đã thêm một số tính năng SEO mới cho blogspot. Lần nâng cấp này chỉ áp dụng cho giao diện mới của blogspot, hiện tại mình fix trên giao diện cũ của blogger không thấy co các tính năng mới. Các bạn hãy vào giao diện Blog mới để thiết kế tuỳ chỉnh tại đây. Một số điểm mới mình có thể liệt kê như sau:
- Thẻ mô tả Meta Description.
- Robots.txt và tuỳ chỉnh tìm kiếm của Robots.txt. Ta có thể dễ ràng thêm thẻ: rel="nofollow", target="_blank" cho thẻ liên kết. Tính năng này chỉ rành cho người có hiểu biết chuyên sâu về SEO. Mình cũng chưa dám tự chỉnh sửa.
- Tính năng thứ 3 là dễ dàng thêm alt, title cho ảnh.
- Tạo trang báo lỗi. Đây là chức năng được rất nhiều blogger mong đợi từ lâu. Hôm nay Namkna giới thiệu cái này.
Để báo lỗi hiển thị thì template của bạn phải có hàm <b:include data='top' name='status-message'/> và hàm này phải được gọi ra. Hiện nay đa số các template free của các bạn không có phần này, chỉ những mẫu blog Simple của blogspot mới còn.
Thêm doạn code bên dưới vào sau thẻ: <b:includable id='main' var='top'> .
<b:if cond='data:numPosts == 0'> <data:navMessage/> </b:if>
- Với các blog có thẻ trên rùi thì bỏ qua bước này nha/
- Để tạo trang báo lỗi bạn Đăng nhập vào blog => Cài đặt (Setting) => Tùy chọn tìm kiếm => ở mục lỗi và chuyển hướng => bấm vào chỉnh sửa => Viết dòng thông báo của bạn vào đó. Có thể sử dụng mã HTML.
- Nếu thích bạn có thể sử dụng các hình ảnh để làm trang báo lỗi bàng các Pate đoạn code như sau vào:
<img alt='404' width=400' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZbPUCnqS0Ub-Zr8GjokW5XvjFiCAy3QxbIXCOrkoF14u2ppNquvWybHhxBHogd1IOSMjvmqvtLDUk7Gu4-8SgvrfGoZ0ygzSdxM1CE7hUJiPUtkHGEAl_xv9lnk5tuM5HuqWP-5-a1Tpc/s1600/trang-bao-loi-namkna-blogspot-com-ngoctra-1.png' height='306'/>
Thay link ảnh bàng link ảnh của bạn nha.
- Nếu thích trang của bạn đẹp hơn bạn hãy dùng mã HTML bằng các xoạn một bài viết sao cho đẹp và Check vào ô HTML để lấy mã Copy vào nha.
2. Chuyển hướng blogspot.
2. Chuyển hướng blogspot.
Nếu có một liên kết (1 bài viết cũ bị xóa chẳng hạn) đã chết, nhưng có rất nhiều trang bookmark tới. Bạn hẳn không muốn mất lượng traffic đó rồi. Nếu vậy chức năng Chuyển hướng tùy chỉnh (Custom Redirects) sẽ cần cho bạn.
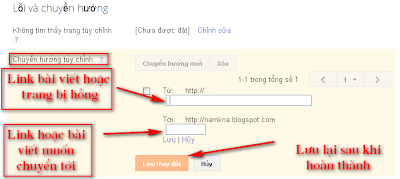
Bạn tìm mục Chuyển hướng tùy chỉnh (Custom Redirects) ngay bên dưới mục lỗi và chuyển hướng, click vào link Chỉnh sửa (Edit). Cứ mỗi liên kết bị hư hỏng, bạn nhập nó vào mục From. Trong mục To, bạn nhập nơi mới (bài viết thay thế chẳng hạn) mà nó sẽ trỏ tới. Lúc này khi ai đó truy cập vào liên kết tại mục From, nó sẽ tự nhảy tới liên kết tại mục To. Nếu bạn có nhiều liên kết cần thay thế thì hãy vô tư bấm Nút New redirect để nhập cho cái kế tiếp.
Xong nhớ bấm Save changes. 




Nhận xét
Sao em vào phần setting em chỉ có thế này nhỉ anh Nam [img]http://nj3.upanh.com/b4.s3.d1/1384615533b9cdb39c16904028d72fac_42452043.323201294327pm.png[/img]
Trả lờiXóa@vlpm4st3r Em mới chụp có phần dưới trong ảnh. Em kéo thanh cuộn lên sẽ thấy mục đó xem anh:3) :3) :3) :3)
Trả lờiXóa@Fairstar
Trả lờiXóaThế mà ko để ý :1)
@vlpm4st3rUk em chịu khó để ý là thấy ngay mà :3) :3) :3)
Trả lờiXóaxin chỉ giáo
Trả lờiXóaMình đang cần, cám ơn rất nhiều.
Trả lờiXóacảm ơn namkna
Trả lờiXóaCho em xin cái code để tạo trang báo lỗi giống như demo của anh được không ạ :D http://namkna.blogspot.com//404#.UbxemNg-3IU
Trả lờiXóaeM SOỦCE LÀ THẤY:
Xóa<style>
.MBT-404-box {
background: url("http://4.bp.blogspot.com/-b4R5gSaSurU/UL64rz0JPfI/AAAAAAAADlk/q_jfat5laEw/s1600/404-namkna-blogspot-com.png") no-repeat scroll 0% 90% rgb(255, 255, 255);
width:96%;
margin:0px 0px;
padding:30px 20px 40px 20px;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
height:550px;
}
#sidebar-wrapper, #midle-wrapper, .blog-pager,#footer-wrapper{ display:none !important;}
#main-wrapper{ width:960px !important;}
.status-msg-wrap {
font-size: 100%;
margin: none;
position: static;
width: 100%;
}
.status-msg-border {
display:none
}
.status-msg-body {
padding: none;
position: static;
text-align: inherit;
width: 100%;
z-index: auto;
}
.status-msg-wrap a {
padding: none;
text-decoration: inherit;
}</style>
<div class='blog-posts hfeed'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<div class='MBT-404-box'>
<p>
<br/></p>
<p align='center'><font color='#0080ff' style='font-size: 150px'><strong>404</strong></font></p>
<p> </p>
<p align='center'/>
<p align='center'><font size='5'>Page Not Found!</font></p>
<p style='line-height: 30px'><strong>
<font color='#ff0000' size='5'>
Rất tiếc!
</font> <font color='#666666'>
Hình như bạn nhấp vào một liên kết bị hỏng hoặc không tồn tại trên namkna's Blog. Nếu gặp thông báo này hãy chọn một trong những cách sau:<br>
(Looks like you either clicked a broken link or a Page that no more exits. Kindly do one of the followings: )
</font></strong></p>
<ol style='line-height: 25px'>
<li><a href='javascript:history.go(-1)'>« Quay trở lại trang trước (Go Back)</a> </li>
<li>Thông báo lỗi này cho chúng tôi <a href='/p/lien-he.html'>Clicking Here</a> (<em>This will help us serve you even better</em>) </li>
<li>Đi tới Trang Chủ<a href='/'>Clicking Here</a>
<br/></li>
</ol>
</div>
</div>
</div>
</div>
Thì ra phải có hàm trên mới có thể cài đặt được trang 404, hồi giờ em làm mãi mà k dc, cũng chả hiểu dc nguên nhân , giờ thì ok rồi, cảm ơn anh Nam nhiều.
Trả lờiXóaNhiều người cũng mắc lỗi này mà :))
Xóa