Bạn có 1 trang fanpage trên facebook đặt trong blog (website) của mình nhưng không phải tất cả mọi người đều có thời gian tìm vị trí để click Like fanpage đó, cách tốt nhất là hãy để chúng hiển thị dạng popup ngay trước blog của bạn với 1 khoảng thời gian định trước kèm theo đó là hiệu ứng lightbox. Trang fanpage sẽ hiện ra, làm tối đi những phần khác trên blog/web của bạn và sẽ trượt xuống khi bạn kéo thanh cuộn, cách này sẽ thu hút sự chú ý của người dùng truy cập click Like cho bạn.
Nếu muốn dạng trượt thì hãy xem bài viết: Facebook likebox dạng trượt với jQuery cho blogger
Các bạn có thể xem Demo » Bắt đầu thủ thuật
» Bắt đầu thủ thuật1. Đăng nhập (login) vào tài khoản Blogger
2. Vào phần Template (Mẫu)
3. Chọn chỉnh sửa HTML (Edit HTML) >> Chọn Tiếp tục
#fancybox-loading {
position: fixed;
top: 50%;
left: 50%;
width: 40px;
height: 40px;
margin-top: -20px;
margin-left: -20px;
cursor: pointer;
overflow: hidden;
z-index: 110004;
display: none;
}
#fancybox-loading div {
position: absolute;
top: 0;
left: 0;
width: 40px;
height: 480px;
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgarwpEOn99aM3JeW3Pt-z9KfLrDE4M5YH92ZQbgn3E7d6KO1qS48f1lMPo56DOZE4WU3l08wYdNcvmpwFzUuxgjcCney_jmiZMnVkzoA-NzR8htcJdjtGyflQBMoNUw1Cav55PrwkIkD0i/s1600/fancybox-namkna-blogspot-com.png');
}
#fancybox-overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
z-index: 110000;
display: none;
}
#fancybox-tmp {
padding: 0;
margin: 0;
border: 0;
overflow: auto;
display: none;
}
#fancybox-wrap {
position: absolute;
top: 0;
left: 0;
padding: 20px;
z-index: 110001;
outline: none;
display: none;
}
#fancybox-outer {
position: relative;
width: 100%;
height: 100%;
background: #fff;
border: 3px dashed #ccc;
}
#fancybox-close {
position: absolute;
top: -15px;
right: -15px;
width: 30px;
height: 30px;
background: transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgarwpEOn99aM3JeW3Pt-z9KfLrDE4M5YH92ZQbgn3E7d6KO1qS48f1lMPo56DOZE4WU3l08wYdNcvmpwFzUuxgjcCney_jmiZMnVkzoA-NzR8htcJdjtGyflQBMoNUw1Cav55PrwkIkD0i/s1600/fancybox-namkna-blogspot-com.png') -40px 0px;
cursor: pointer;
z-index: 110003;
display: none;
}
5. Chèn tiếp code bên dưới vào trước thẻ </head><script src="http://dl.dropbox.com/u/70549761/jQuery/namkna-blogspot-com/jquery.min.v1.4.1.js" type="text/javascript"></script> <script src="http://dl.dropbox.com/u/70549761/File-phu/namkna-blogspot-com/launch.js" type="text/javascript"></script> <script src="http://dl.dropbox.com/u/70549761/File-phu/namkna-blogspot-com/scs.js" type="text/javascript"></script> <script type="text/javascript">/* <![CDATA[ */ var lb_l_ret = {"fb_id":"220761538032225","display_on_post":"1"," show_once":"15","delay":"4000","display_on_page": "","fancybox":"","display_on_homepage":"","faceboo kheader":"","gaevent":"","eam":"","display_on_arch ive":"","hideonlike":""}; /* ]]> */ </script>- delay":"4000" chính là thời gian hiển thị Fanpage, đơn vị là giây, ở đây 4000 tương ứng là 4 giây.
- Bạn thay id 220761538032225 thành ID trang Fanpage của bạn
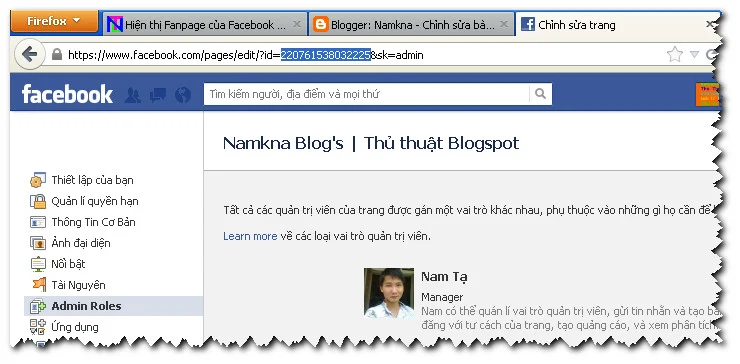
Cách xác định Id của trang facebook. Các bạn bấm vào Chỉnh sửa trang => Quản trị viên:
- Khi đó các bạn được URL có dạng như sau:
https://www.facebook.com/pages/edit/?id=220761538032225&sk=admin
Phần màu đỏ chính là id bạn cần
Chúc bạn thành công!.





Nhận xét
Nam ơi, mình muốn cái này chỉ hiện duy nhất 1 lần thôi được ko? Chứ mỗi lần xem bài mới, tin mới là nó cứ hiện lên. làm sao để xác định là chỉ hiện 1 lần cho bạn bè thấy thôi, chứ ko thì cứ xem bài mới, cứ tắt đi thì thấy hơi bị phiền. Có phương án hay cho mình nhé. hjhj... Thanks Nam
Trả lờiXóam chỉ có 1 cách là chỉ hiện ở page home thôi k hiện ở bài viết và mình cài lại số giây hiện thị nhé :)))
Trả lờiXóalàm :
<b:if cond='data:blog.url == data:blog.homepageUrl'>
code bước 5
</b:if>
nhưng mình đang muốn nó chỉ hiện 1 lần duy nhất thôi namkna /oke bạn tìm cách nhé :D
bẠN XEM PAGE MÌNH :RAPBYRAP.BLOGSPOT.COM
hình như cài số giây hiện thị k có tác dụng nó vẫn nằm yên thế k tắt ấy namkna .hjxxx
Trả lờiXóa@D.A.U Ngon Bạn sửa show_once":"15" với 15 là thời gian xuất hiện giữa 2 lần. Sửa 15 lớn lớn một chút.
Trả lờiXóa@chjpsea Cách này cũng được. Tuy nhiên ít khi khách vào blog truy cập đến trang chủ lắm.
Trả lờiXóaOk mình sẽ thử test lại coi sao: :3) :3) :3)
@chjpseaCode chèn vào Template mới chạy giây. nếu chèn vào Widget thì nhiều khi không chạy đâu nha.
Trả lờiXóathế làm sao mình soạn tùy biết lại hiện thị from hiện thị fanpage face anh ?
Trả lờiXóa@chjpseaEm chỉnh chode CSS trong file CSS sau:
Trả lờiXóahttp://dl.dropbox.com/u/70549761/File-phu/namkna-blogspot-com/scs.js
- Em xem các tải file CSS đó về Tại đây
- Sau khi tải về có thể chỉnh sửa trực tiếp trên file CSS đó bằng cách click chuột phải chọn Open with.. => Notepad => Ok Sau khi chỉnh sửa xong Upload lên Google code Tại đây và thay vào vị trí file cũ.
thnks sự hướng dẫn nhiệt tình của anh ạ .
Trả lờiXóa>"<
chúc blog a phát triển và nhiều thủ thuật đặc biệt ạ >
@chjpsea Cám ơn em đã ủng hộ anh và blog. Có gì chưa hiểu em cứ hỏi nha.
Trả lờiXóaSAO MÌNH LÀM KO THÀNH CÔNG KO THẤY HIỂN THI BẢNG THÔNG BÁO VẬY??
Trả lờiXóaTHẤY CÓ CÁI THÔNG BÁO TẬN CUỐI CÙNG BLOG. TRỜI ỜI???
Trả lờiXóahttp://ceodacdat.blogspot.com/
@Đào Đắc Đạt Bạn lưu ý là pahir tạo 1 fanpage trên face book nha, Như thes mới có id đẻ cho vào.
Trả lờiXóaThêm nữa hãy tải file về và upload lên host riêng vì host cuat mình bị giưới hạn banwith đó.
Hay lắm Nam à. cảm ơn Nam
Trả lờiXóasao mình làm xong rồi like toàn bắt xác nhận thế nhỉ? ấn xác nhận thì báo không tìm thấy trang bạn yêu cầu?
Trả lờiXóaBạn thử dán code bên dưới trước thẻ đóng </head>
Xóa<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='Troll VL' property='og:site_name'/>
<meta content='Logo blog của bạn' property='og:image'/>
<meta content='APP_ID ' property='fb:app_id'/>
<meta content='http://www.facebook.com/huycovip' property='fb:admins'/>
<meta content='article' property='og:type'/>
Bạn nhớ thay những phần in đậm thành các thông số của bạn
Phần này dùn mã nhúng embed nên không cần đoạn meta khaj báo như comment và remotions đâu.
XóaMình đã thử rồi nhưng vẫn không được, mình đã lập thử blog mới và làm tương tự vẫn hỏi xác nhận.
Trả lờiXóaBạn thay ID trang fanpage vào.
Trả lờiXóaLưu ý với bạn là trang fanpage hoàn toàn khác trang cá nhân đó nha. Đều thuộc cùng 1 tài khoản nhưng trang cá nhân ko có chức năng like do vạy bj lỗi đó. Bạn phảj tạo một tramg trên face bằng cách vào trang cá nhân và dể ý cột phía bên tay phải sẽ có chữ (+ Tạo trang) hoặc (+ create page) đó. Sau khj tạn trang hãy lấy ID đó nha.
Mình tạo rồi bạn ak, kể cả mình để ID của trang khác cũng vẫn bị lỗi. Mình thử Dreamweave thì like bình thường, nhưng cứ copy vào blog thì bị lỗi bắt xác nhận. Vậy nên mình không biết lỗi ở đâu
XóaVào phần cài đặt trên blog => mục cho phép hjển thi liên kết ngược bấm CÓ và lưu lại nha.
XóaBạn đã test thử chưa? mình làm hết rồi vẫn không được :(
XóaBạn bấn trên Demo của mình có gặp lỗi đó không thế bạn. Nếu không gặp thì bạn vui lòng chụp ảnh bị lỗi post lên để mình xem nha.
XóaMình thử Demo của bạn thì vẫn like bình thường, bạn xem thử hộ mình nhé http://loifb.blogspot.com/, mình lấy code từ facebook cũng vẫn bị như thế :(
XóaHãy post một bài bất kỳ trước khi like nha. Blog không có dữ liệu xuất hiện lỗi là đúng rồi.
XóaĐã post thử 1 bài, vẫn vậy bạn ak. Bạn coi lại hộ mình xem nhé!
XóaMình test trên nhiều blog thấy chạy rất Oke. Nếu có thể bạn hãy gửi template vào mail: tavannam01@gmail.com để mình test coi sao.
XóaHoặc cấp quyền amin vào tavannam01@gmail.com cho mình cũng được.
bạn check mail đi nhé! mình sẽ chuyển sang admin.
XóaBác xài thử cái này của em xem thế nào nhé !
Trả lờiXóaKhông cần phân biệt trang cá nhân hay trang fanpage chỉ cần đưa link trang facebook của bạn vào là được.
Cách của bạn là một plusin của face. Nó không thể hiển thị avantar face của mọi người.
Xóa@Nam Tạ Bạn có thể tuỳ chỉnh trong tiện ích của Facebook (hiển thị avarta thành viên) trước khi lấy code.
Trả lờiXóaThủ thuật nàu trước đây mình từng áp dụng Nhưng có nhược điển là với trang cá nhân sẽ chỉ hiển thị avantar của những người có trong danh sách của nhũng người truy cập blog của bạn. Nếu người đó chưa login vào blog thì sẽ không hiển thị avantar mà chỉ hiển thị số đếm thôi.
Xóa@Namkna Bạn nói đúng.Tuy nhiên, thủ thuật của bạn cũng có nhược điểm là số lượng fanpage sẽ không dễ dàng tăng nhanh do khách sẽ nhấn close (X) để tắt khi bảng thông báo hiện ra chứ hiếm khi click like. Còn code của mình thì yêu cầu cần phải click like mới được cấp quyền truy cập tiếp vào blog nên fanpage sẽ tăng chóng mặt đó !
Trả lờiXóaạn nên tính tới khả năng bạn sẽ mất một số điểm sau:
Xóa1- Với những độc giả không dùng facebook họ sẽ không thể đọc được bài viết của bạn.
2- Rất nhiều trường hợp sẽ lựa chọn ra tìm bài khác trên google thay vì like.
3- Trường hợp người dụng like để đọc xong sau đó lại dislike. Những trường hopwj này blog của bạn sẽ tụt hạng rất nhanh.
Cảm ơn bạn !
Trả lờiXóaNhững hướng dẫn của bạn rất có ích, phải ghé qua đây thường xuyên thôi :D
Bạn ghé xe blog của mình :)
http://tienhoangdinh.blogspot.com
Thanks !
À bạn ơi !! Cho mình hỏi bạn có làm hướng dẫn cách hiển thị LIKE Fanpage trên Blog nhưng không phải pop-up mà là hiển thị trực tiếp và luôn có mặt trên blog chưa ?
XóaNếu có cho mình link với nhé !
Cảm ơn bạn nhiều :)
Bạn xem bài này xem có được không nha:
Xóahttp://namkna.blogspot.com/2012/09/facebook-popup-likebox-generator-jquery.html
Bạn cho mình hỏi cái hộp like bên góc phải dưới màn hình ở blog của bạn làm thế nào vậy?
Trả lờiXóaBạn xem bài này nha:
XóaThêm Facebook Recommendations Bar cho blogger
Làm thế nào nó xuất hiện 1 lần vậy bạn, bạn có code cho chữ Like fanpage nó chạy bên hông của blog ko, cách đó tiện hơn cách này. Tks vì bài viết hữu ích.
Trả lờiXóahttp://yeutienganh123.blogspot.com/
bạn xem cách này: http://namkna.blogspot.com/2012/09/facebook-popup-likebox-generator-jquery.html
XóaHiện anh koong tích hợp chức năng đó để tối ưu tốc độ.
Trả lờiXóabạn ơi, có cách nào chỉ hiện 1 lần ko bạn, mình áp dụng cách của bạn là đổi show_once 15 thành 180 ko đk, đổi lại 18000 cũng vẫn vậy bạn ak :'(
Trả lờiXóaĐoạn code này không chèn thêm mã js cookie nên nó không hiện môt lần bạn ak. Bạn có thể chỉnh thời gian hiển thị chậm đi để tránh tình trạng tải trang chậm và phiền tới độc giả.
Xóacó cái nào nhẹ hơn không anh blog em nặng quá sợ tải lâu @@~
Trả lờiXóaCó cách nào để khi người ta like thì mới đóng chứ ko cần cái nút X được ko vạy bạn ?
Trả lờiXóaLàm sao để hiển 1 lần duy nhất thôi vậy bạn
Trả lờiXóa