Khung Comment blogspot là phần có rất ít thủ thuật để điều chỉnh theo ý bạn. Tiện ích hôm nay namkna giới thiệu sẽ tích hợp slideToggle jQuery và hiệu ứng accordion vào box comment. Tiện ích hiển thị tốt với các trình duyệt hỗ trợ thư viện JavaScript. Hướng dẫn hôm nay sẽ giúp bạn tạo ra một nút mở rộng và thu gọn đẹp cho box comment, box comment sẽ hiển thị bằng cách trượt xuống thuận lợi khi được kích hoạt và giấu nó khi nhấp vào một lần nữa. Tiện ích sẽ sử dụng plusin jquery đơn giản để cho phép một nút để hiện/ẩn tất cả các phần div giữ ô nhận xét. Tiện ích này dduwwocj namkna cải tiến từ mybloggertricks
Cách thức làm việccủa thủ thuật:
Các bạn có thể xem minh họa: Click here to view Demo
Tất cả thủ thuật này không làm ẩn các phần div trong chế độ hoạt động nhưng hiển thị nội dung khi nhấp vào. Bạn có thể xem một bản demo ở hình ảnh bên dưới.
☼ Cách tiến hành:
1- Đăng nhập (login) vào Blog
2- Vào Mẫu (Template)
5- Dán đọn code bên dưới vào ngay sau thẻ<head>
9- Lưu mẫu lại và vào blog của bạn để xem blog của bạn gọn gàng hoàn toàn khác so với trước đây. Khách truy cập của bạn sẽ nhận xét ngay bây giờ! :)
10- Tìm kiếm đoạn code sau:
12- Lưu mẫu lại.
Tất cả thủ thuật này không làm ẩn các phần div trong chế độ hoạt động nhưng hiển thị nội dung khi nhấp vào. Bạn có thể xem một bản demo ở hình ảnh bên dưới.
Cảnh báo: Trước khi bạn bắt đầu áp dụng bất cứ thay đổi mẫu mã blogger của bạn, Chúng tôi khuyến khích bạn để sao lưu nó, bằng cách nhấp vào liên kết Download Template Full Version.
☼ Cách tiến hành:
1- Đăng nhập (login) vào Blog
2- Vào Mẫu (Template)
3- Chọn Chỉnh sử HTML (Edit HTML) => Tiếp tục (Proceed)
4- Chọn Mở rộng tiện ích mẫu ( Expand Template Widgets) => Xem vdeo:
4- Chọn Mở rộng tiện ích mẫu ( Expand Template Widgets) => Xem vdeo:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$(".toggle_container").hide();
$("h3.trigger").click(function(){
$(this).toggleClass("active").next().slideToggle("slow");
});
});
</script>6- Dán đoạn code CSS bên dưới vào trước thẻ ]]></b:skin>/*----- Comment Box by www.MybloggerTricks.com ----*/ h3.trigger { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiueX7_52Uhofp6CLCYIo1Hbjp5Zi_wA97a528jmEEXPITLGeH2fM0743H57W9or_k0im7p5CLq80x7bvUJhKkPI5D769WzVXjtioDGmkDIgjJJXYfs8m4454qLpnMftg8UBbxfa_xtYo0/s1600-d/comment-boxbg-namkna.png) no-repeat; height: 44px; line-height: 46px; width: 518px; border-radius:4px; font-family:Arial; font-size: 1.4em; font-weight: bold; text-align:left; color:#A1A1A1; float: left; cursor:pointer; box-shadow: #333 0px 1px 3px; padding:0 0 0 50px; margin:10px 0px 10px 10px; } h3.active { background-position: bottom left; color:#ddd; } .toggle_container { padding-left:10px; overflow: hidden; clear: both; }Trong đó:
- width: 518px là độ rộng của khung chứa dòng chữ "Click here to add Comment"
- font-family:Arial; Là Font chữ "Click here to add Comment"
- font-size: 1.4em; Là cỡchữ "Click here to add Comment"
- color:#A1A1A1; Là màu chữ "Click here to add Comment"
- Bạn hãy tải file ảnh comment-boxbg-namkna.png về và Upload lên blog rồi thay vào đoạn code CSS trên để sử dụng lâu dài nha. Bạn có thẻ tải về Tại đây (hoặc tại đây)
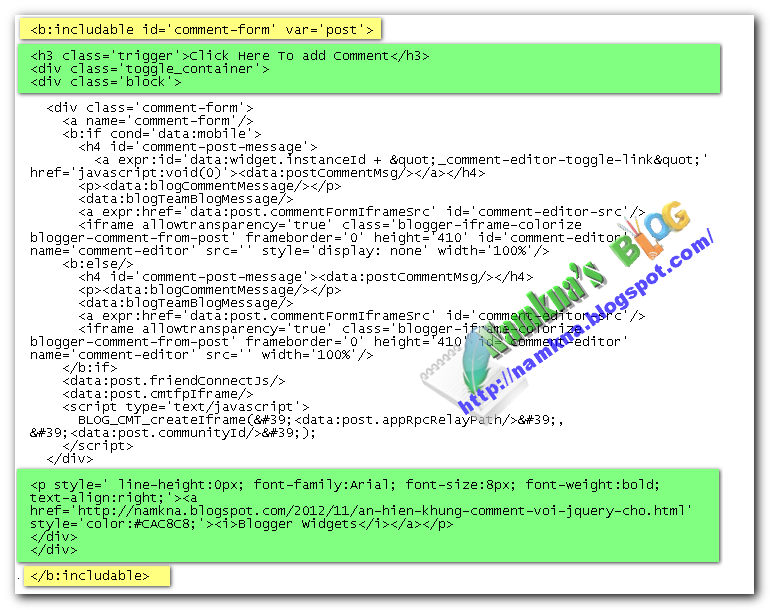
<b:includable id='comment-form' var='post'>- Thêm vào ngay dưới nó đoạn code sau:
<h3 class='trigger'>Click Here To add Comment</h3>
<div class='toggle_container'>
<div class='block'>- bạn có thể thay thế dòng chũ "Click here to add Comment" theo ý muốn của bạn, ví dụ như: "Bấm vào đây để viết commnet" ,...
8- tìm thẻ đóng </b:includable> tương ứng ngay sau thẻ mở ở bước 7. Và thêm ngay bên trên thẻ </b:includable> đoạn code bên dưới:<p style=' line-height:0px; font-family:Arial; font-size:8px; font-weight:bold; text-align:right;'><a href='http://www.mybloggertricks.com/2012/05/create-floating-bar-for-pinterest-other.html' style='color:#CAC8C8;'><i>Blogger Widgets</i></a></p> </div> </div>- Các bạn có thể xem hình ảnh bên dưới để thấy rõ hơn cách thực hiện.
9- Lưu mẫu lại và vào blog của bạn để xem blog của bạn gọn gàng hoàn toàn khác so với trước đây. Khách truy cập của bạn sẽ nhận xét ngay bây giờ! :)
Cập nhật cho các bạn sử dụng mẫu threaded-comment-form của blogger?
- Với các blogger sử dụng mẫu threaded-comment-form của blogger sẽ gặp phải một lỗi nhỏ đó là tiện ích nút bấm Click here to add comment sẽ biến mất khi có một nhận xét được đăng. Để khắc phục hiện tượng này các bạn thực hiện thêm 3 bước (từ 10 đến 12) như bên dưới.10- Tìm kiếm đoạn code sau:
<b:includable id='threaded-comment-form' var='post'>- Thêm vào ngay dưới nó đoạn code sau:
<h3 class='trigger'>Click Here To add Comment</h3>
<div class='toggle_container'>
<div class='block'>- bạn có thể thay thế dòng chũ "Click here to add Comment" theo ý muốn của bạn, ví dụ như: "Bấm vào đây để viết commnet" ,...
11- tìm thẻ đóng </b:includable> tương ứng ngay sau thẻ mở ở bước 10. Và thêm ngay bên trên thẻ </b:includable> đoạn code bên dưới:<p style=' line-height:0px; font-family:Arial; font-size:8px; font-weight:bold; text-align:right;'><a href='http://www.mybloggertricks.com/2012/05/create-floating-bar-for-pinterest-other.html' style='color:#CAC8C8;'><i>Blogger Widgets</i></a></p> </div> </div>- Các bạn có thể xem hình ảnh bên dưới để thấy rõ hơn cách thực hiện.
12- Lưu mẫu lại.
Làm thế nào để ẩn hiện cả phàn nhận xét và box comment?
Để ẩn hiện cả phần nhận xét và box comment của blogger các bạn hãy làm theo các bước sau:
1- Thực hiện từ bước 1 đến bước 6 ở trên (Bỏ qua các bước từ bước 7 đến bước 12 nha). Sau đó tiếp tục thực hiện như các bước còn lại sau đây:
6a- Tìm kiếm đoạn code sau:
<b:includable id='comment_picker' var='post'>- Thêm vào ngay dưới nó đoạn code sau:
<h3 class='trigger'>Click Here To add Comment</h3>
<div class='toggle_container'>
<div class='block'>- bạn có thể thay thế dòng chũ "Click here to add Comment" theo ý muốn của bạn, ví dụ như: "Bấm vào đây để viết commnet" ,...
6b- tìm thẻ đóng </b:includable> tương ứng ngay sau thẻ mở ở bước 6a. Và thêm ngay bên trên thẻ </b:includable> đoạn code bên dưới:<p style=' line-height:0px; font-family:Arial; font-size:8px; font-weight:bold; text-align:right;'><a href='http://www.mybloggertricks.com/2012/05/create-floating-bar-for-pinterest-other.html' style='color:#CAC8C8;'><i>Blogger Widgets</i></a></p> </div> </div>6c- Lưu mẫu lại và xem thành quả nha.






Nhận xét
TOI KHONG TIM RA DUOC DOAN CODE NAY TRONG BLOGSPOT
Trả lờiXóa@ho vinh phu phanBạn đã check vào ô mở rộng tiện ích mẫu chưa thế.
Trả lờiXóalâu lâu không nghịch ngợm gì blogspot nên thấy tính năng này hay hay mà ngại thử ghê :D
Trả lờiXóa@Tran Duc Thao Uk lâu lâu post mấy bài cho đỡ buồn.
Trả lờiXóaNếu nó được áp dụng cho việc hiện và ẩn nhiều chuyên mục thì hay nhỉ !
Trả lờiXóađến bước 7 là blog báo lỗi rồi bạn ơi :(
Trả lờiXóaLỗi khi phân tích cú pháp XML, dòng 1783, cột 3: The element type "div" must be terminated by the matching end-tag "".
@ChoiBlogs.blogspot.com Được chứ! Bạn chỉ cần đặt code chứa nội dung chuyên mục vào giữa đoạn code bước 7 và bước 8 là OK.
Trả lờiXóa@Tran Duc Thao Bạn phải làm hết các bước rồi hãy lưu lại chứ. Code chứa thẻ đóng của nó nằm ở bước 8 kia mà. nếu chỉ thực hiện bước 7 rồi lưu thì nó báo lỗi là đúng rồi.
Trả lờiXóa