Hôm nay namkna sẽ giới thiệu cho các bạn một số mẫu tạo hộp đăng ký cho blogger. Tiện ích sẽ hiển thị tổng số người đăng ký, chứa liên kết RSS, Facebook và Twitter. Nó cũng chứa một mẫu đăng ký xinh đẹp, nơi độc giả có thể gửi email để nhận được cập nhật miễn phí từ trang web của bạn. Widget này được thực hiện tương thích để làm việc với tất cả các trình duyệt đặc biệt là với IE8.
☼ Cách tiến hành:1- Đăng nhập (login) vào Blog
2- Vào Bố cục (Layout)
3- Chọn Thêm tiện ích (Add a Gadget) => Chọn HTML/Javarscip:
4- Đến đây bạn hãy chọn các mẫu bên dưới và dán vào widget HTML/Javarscip của bạn nha.
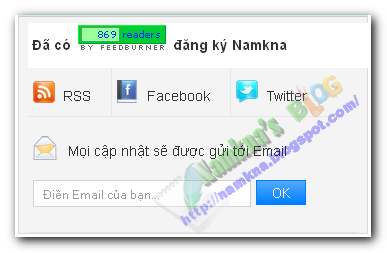
Style 1: Wordpress Subscription Form
Ảnh minh họa:
<style>
.namknabar{width: 100%; float: left;}
.namknabar .count{color:#333; font-size: 14px; font-weight: bold; font-family: Helvetica, Arial; background: #fff; height: 45px; line-height: 45px; vertical-align: middle; width: 100%; padding: 0 10px 0 4px;}
.namknabar .count span.bigcount{color:#F17C18; font-size: 24px; font-family: Helvetica, Arial; line-height: 39px; vertical-align: top; padding-right:3px;}
.namknabar .subicons{border-bottom: 1px solid #e6e6e6; margin: 0px 0 0px 0; float: left; width: 300px; font-family: Helvetica, Arial; font-size: 14px;}
.namknabar .subicons a{text-decoration: none; color:#333333;}
.namknabar .subicons a:hover{text-decoration: underline; color:#333333;}
.namknabar .subicons .rssicon{border-right: 1px solid #e6e6e6; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEYQSzttQJlPngRlN7vM4aj4AxS0uKtRPlif1hd0iBaY0FG6mFZaFI5Rr6vGhkwXEylLzTz_7XnTY67hZnU43aGeOVl62D5WxE9H33haOKBVvftLDxvo7hJWXUthmtQdk7J4W9cP48Aik/s1600/rss-namkna-blogspot-com.png) no-repeat left center; min-width: 20px; height: 48px; line-height: 57px; vertical-align: middle; float: left; padding: 0px 20px 0px 30px; margin: 0 0 0 5px;}
.namknabar .subicons .fbicon{border-right: 1px solid #e6e6e6; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTPTTgYvHI4cRi8KC4bNVVP0eJIHbExcXbARodd5vNt-RxDNNdT0FjHWuNwm63tl6pUEECunJBNjPmZJtrVdYnqyrAf9n9MxeAYjEqXGESvs8wZRU9GhA3b2_fybHJ_UZEbA71y0Pj0Cs/s1600/facebook-namkna-blogspot-com.png) no-repeat left center; min-width: 20px; height: 48px; line-height: 57px; vertical-align: middle; float: left; padding: 0px 20px 0px 30px; margin: 0 0 0 5px;}
.namknabar .subicons .twittericon{background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSSUhZVuKi9m-wt-yTsPKAxgQcdS-4lVSJSsdMgw2ZSiZ7I4EpL2M5NlAAz6ycnDjsIVamhfddPePc6NWYDCePozSr_yZx0LgtT3hTgk-3mvUYqBGBrzh3T6jfzsRuro8IbnANVgcpAFY/s1600/twitter-namkna-blogspot-com.png) no-repeat left center; min-width: 20px; height: 48px; line-height: 57px; vertical-align: middle; float: left; padding: 0px 20px 0px 30px; margin: 0 0 0 5px;}
.namknabar .emailsub{border-bottom: 1px solid #e6e6e6; padding: 15px 0 20px 0; float: left; width: 100%; font-family: Helvetica, Arial;}
.namknabar .emailsub .emailicon{background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEheSX3pvbbxkOy5NYq-P-dLKnccq-Oe66zvJQupYsxLIGDuZbKFeTzNjdK0aLbXJVMNuoYXFruCAAWGfijQB-iJsnpUqUIyw64nO4J8Iolrdb4RnlEM0qzzEEpRoP152bM4IVbxpMnWWgU/s1600/email-namkna-blogspot-com.png) no-repeat left center; float: left; padding: 5px 15px 0px 35px; margin: 0 0 0 5px; width: 300px; height: 28px; line-height: 28px; vertical-align: middle; font-size: 14px; color: #333; }
.namknabar .emailsub .emailupdatesform{margin: 15px 0 5px 5px; width: 300px; float: left;}
.namknabar .emailsub .emailupdatesform input.emailupdatesinput{background: #fff !important; float: left; border: 1px solid #d2d2d2; padding: 0px 8px 0px 8px; color: #a19999; font-size: 12px; height: 25px; width: 200px; -moz-border-radius: 5px; -webkit-border-radius: 5px;}
.namknabar .emailsub .emailupdatesform input.joinemailupdates{background:-moz-linear-gradient(top,#57ABFE 0%,#0080ff 100%); background:-webkit-gradient(linear,left top,left bottom,from(#57ABFE),to(#0080ff)); border: 1px solid #0080ff; text-transform: uppercase; color: #fff; height: 25px; padding: 0 12px 0 12px; margin: 0 0 0 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;}
</style>
<!--[if IE 7]>
<style>
.namknabar .count span.bigcount{color:#F17C18; font-size: 24px; font-family: Helvetica, Arial; line-height: 34px; vertical-align: middle; }
.namknabar .emailsub .emailupdatesform input.joinemailupdates{background:#0080ff; border: 1px solid #0080ff; text-transform: uppercase; color: #ffffff; font-weight:bold; height: 25px; padding: 0 12px 0 12px; margin: 0 0 0 5px; }
</style>
<![endif]-->
<div class="namknabar"><div class="count">Đã có<span class="bigcount">1000+</span> người đăng ký Namkna</div><div class="subicons"><div class="rssicon"><a href="http://namkna.blogspot.com/feeds/posts/default" target="_blank">RSS</a></div><div class="fbicon"><a href="http://www.facebook.com/namkna" target="_blank" rel="nofollow">Facebook</a></div><div class="twittericon"><a href="http://twitter.com/namkna" target="_blank" rel="nofollow">Twitter</a></div></div>
<div class="emailsub">
<div class="emailicon">Mọi cập nhật sẽ được gửi tới Email</div>
<div class="emailupdatesform">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=namkna', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input gtbfieldid="10" class="emailupdatesinput" name="email" value="Điền Email của bạn..." onblur="if (this.value == '') {this.value = 'Điền Email của bạn...';}" onfocus="if (this.value == 'Điền Email của bạn...') {this.value = '';}" type="text" /><input value="namkna" name="uri" type="hidden" /><input value="OK" class="joinemailupdates" type="submit" /></form></div></div></div>
Trong đó:
- Thay http://namkna.blogspot.com/ thành URL blog của bạn.
#57ABFE và #0080ff là mã màu của nút đăng ký
- Thay 1000+ thành số người đăng ký blog của bạn. Hãy cập nhạt thường xuyên bằng tay. Để đổi mã màu của chữ này hãy thay đổi mã #F17C18.Nếu không muốn cạp nhật bằng tay hãy chèn scip thống kê của feedbuner vào nha.hãy chèn code đếm tự động của feed vào bằng cách đăng nhập vào feedbunner chọn tab Publicize => Feed count => chỉnh sửa xong sau đó copy đoạn mã như hình thay vào chữ 1000+.
- http://www.facebook.com/namkna thay thành URL trang face book của bạn.
- http://twitter.com/namkna Thay thành URL trang cá nhân trên twiter của bạn.
- Thay namkna thành ID feed của bạn.Nếu blog của bạn chưa có feed hãy xem cách đăng ký tại đây. Đăng ký xong bạn bấm vào Edit Feed Detail để lấy ID như bên dưới..

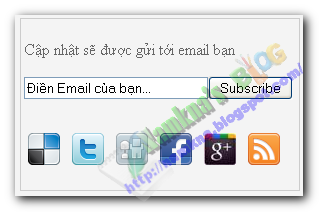
Style2: Subscription and share
Ảnh minh họa:
<style type="text/css">
#subscribe-namkna {
overflow: hidden;
margin: 10px 0 0 0;
}
#subscribe-namkna a.subscribe-sec {
display: inline-block;
display: -moz-inline-stack;
width: 40px;
padding-top: 38px;
zoom: 1;
}
#subscribe-namkna a.subscribe-sec:hover {
color: #660000;
}
</style>
<form action="http://feedburner.google.com/fb/a/mailverify" style="border:1px solid #ccc;padding:3px;" target="popupwindow" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=namkna', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Cập nhật sẽ được gửi tới email bạn</p><p><input style="width:180px" name="email" type="text" value="Điền Email của bạn..." onclick="this.value='';" /><input value="FEEDBURNER-ID" name="uri" type="hidden" /><input value="en_US" name="loc" type="hidden" /><input value="Subscribe" type="submit" /></p>
<p><div id="subscribe-namkna">
<a title="Delicious" href="http://delicious.com/DELICIOUS-USERNAME" class="subscribe-sec" style="background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXnuIcGPJ5MLJxco80i1O4QWdlZOa_NDeLNRGtFQvJU4TERAy-SHxulLNubnJ291OxxK7B3IqgetGOqVHzkOFjzjKCRa6fGVZT5OxrMQUL8yQ6b1KYYi1yvyvh38qaoFZ7q6e7V4Ll06Y/s1600/delicious-namkna-blogpsot-com.png) center top no-repeat"></a>
<a title="Twitter" href="http://twitter.com/namkna" class="subscribe-sec" style="background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWhzVv8M117jVN-4RQUTAlRtJtAPLxw8fL2g_lOtOnhqVKdUYxP5wHYZRl4WbOcBmqS06U1HWudi1LSEAVWJ9pq67KLcuzL7ogR0DyWrYWX1dQVAPjFeMV1-gvdcEyz-TKKiR_2Yv2zmA/s1600/twitter-namkna-blogspot-com.png) center top no-repeat"></a>
<a title="Digg" href="http://digg.com/users/DIGG-USERNAME" class="subscribe-sec" style="background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhklApAuqtfFseAKxiiwnHGygGQq7A3nNw6MNHnkMTkau4U97OD85ZfFNbfznVMj7YFMnQzntGKHIXyFxkdaBU7h2gZaN0bIWaVOoEp4HrUu22B2txvSxyiCiBmQ8LSHvSHUmmj6n2KRHA/s1600/digg-namkna-blogspot-com.png) center top no-repeat"></a>
<a title="Facebook" href="http://www.facebook.com/namkna" class="subscribe-sec" style="background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg68haGMzyv8Bpiv1HYsxKkQk-9sMlBiM-2lSZdh_hNn0iUPM8LMic9G1PKTBiiBS29Q_93mCcGdA6lEVmYyWTdsrHupcG-fYuYaBWUaQdRh7AvpXJbRoL1j2dEzGtpnB8Xc6p1xVzgFFY/s1600/facebook-namkna-blogspot-com.png) center top no-repeat"></a>
<a title="Stumbleupon" href="https://plus.google.com/u/0/115432539722668400541/posts" class="subscribe-sec" style="background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNzLbBsTDYZDlsg2NZiWBE4q9AL0fZ417aDHJiXD3VbWYDFPU7XuVOHzOy8vOpdMxKZfZ4JfG2gsAVCkfbzFt505VQkAWDiDfgeCgyiXbL-IVljtRtX-zeEHsfF40-VKWaNTY0iHfbwQk/s1600-d/Google-pluss-namkna-blogspot-com.jpg) center top no-repeat"></a>
<a title="RSS Feed" href="http://feeds.feedburner.com/namkna" class="subscribe-sec" style="background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgl91HAX1dmYB4o9v-aHyWi1kjwFqkUKjk3FiTxVxvM98ibIo2_bcdWDiq0DlJ074i3MsMXb15W_oMep8LxrAaxq1QKUlj1qb2MCuDF20plEFyRHjJdK_ihWAtooYoRPGVnD6B_bheczgA/s1600/rss-namkna-blogspot-com.png) center top no-repeat"></a>
</div></p>
</form>
Trong đó:namkna với ID Feedburner của bạn.
DELICIOUS-USERNAME với tên người dùng ngon của bạn.
http://twitter.com/namkna thành URL trang cá nhân twitter của bạn.
http://digg.com/users/DIGG-USERNAME là URL trang digg của bạn.
http://www.facebook.com/namkna là URL trang facebook của bạn.
https://plus.google.com/u/0/115432539722668400541/posts Là URL trang google + của bạn.
Chúc thành công!
Style3:Kết hợp nút like google+, twiter.
Ảnh minh họa:
Xem cách thực hiện tại đây.
Style 4: Cute Subscription
Ảnh minh họa:
Mẫu này đơn giản chỉ bao gồm nguyên ô đăng ký. <style>
.namkna-email{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-cSo0fYWZjP8LVORmyo0KwAFy3VU-TAQqW_cE_Oi31snu4qDBmB9mhtzHeenBnOOHJau43J_2HAxe2wG020P1QBXFOW0WzUVHKlngCFGP1DsP3dycsibUY-m3-0Um7VZWgOfr3ZvpB3c/s1600/email-namkna.png) no-repeat 0px 12px ;
width:300px;
padding:10px 0 0 55px;
float:left;
font-size:1.4em;
font-weight:bold;
margin:0 0 10px 0;
color:#686B6C;
}
.namkna-emailsubmit{
background:#9B9895;
cursor:pointer;
color:#fff;
border:none;
padding:3px;
text-shadow:0 -1px 1px rgba(0,0,0,0.25);
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
font:12px sans-serif;
}
.namkna-emailsubmit:hover{
background:#E98313;
}
.textarea{
padding:2px;
margin:6px 2px 6px 2px;
background:#f9f9f9;
border:1px solid #ccc;
resize:none;
box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-moz-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-webkit-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1); font-size:13px;
width:170px;
color:#666;}
</style>
<div class="namkna-email">
Đăng ký bằng Email
<form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=namkna', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="3" class="textarea" name="email" onblur="if (this.value == "") {this.value = "Điền Email vào đây...";}" onfocus="if (this.value == "Điền Email vào đây...") {this.value = "";}" value="Điền Email vào đây..." type="text" />
<input type="hidden" value="namkna" name="uri"/><input type="hidden" name="loc" value="en_US"/>
<input class="namkna-emailsubmit" value="Submit" type="Đăng ký" />
</form>
</div>
Style 5: Nâng cấp tiện ích Follow by email:
Ảnh minh họa:
Xem cách làm Tại đây.Stle 6:
Chúc thành công!








Nhận xét
Mình cũng sưu tầm một thủ thuật tương tự như của bạn nhưng thêm vào nó hiệu ứng Minimize và Maximize , các bạn góp ý tiện ích này hộ mình với nhé!
Trả lờiXóaCó nút share nào như của buzz.blogger.com không anh?
Trả lờiXóaNút share ẩn/hiện có vẻ chuyên nghiệp hơn anh nhỉ?
Bài viết hay ! Cảm ơn tác giả đã chia sẻ nhưng nhu cầu của người đọc .
Trả lờiXóa@Karl CarstenCó em. Để hôm nào rảnh anh viết tut đó cho.:3) :3) :3)
Trả lờiXóa@December Commissions 100k ContestRất vui vì nó có ích với bạn.:3) :3) :3)
Trả lờiXóaCái đăng ký của bạn rất hay
Trả lờiXóaB có thể share code này không
Cảm ơn bạn rất nhiều
gmail của mình là ttd.start.now@gmail.com
Thanks b
Nó chính là mẫu số 1: Của bạn đây:
Xóa1- tải về nha:
DOWNLOAD NOW
2- Tạo một tiện ích HTML/Javascipt và dán nó vô.
Thay đổi các thông số có khác ở trên không bác
XóaTương tự như trên thôi bạn.
XóaMình bị lỗi feeds bạn huwowgns dẫn ĐK lại giúp mình với
XóaXem bài này:
Xóahttp://namkna.blogspot.com/2012/02/cach-dang-ky-va-su-dung-feedburner-cho.html
<b:widget id='FollowByEmail1' locked='false' title='Follow by Email' type='FollowByEmail'>
Trả lờiXóa<b:includable id='main'>
<b:if cond='data:title != ""'><h2 class='title'><data:title/></h2></b:if>
<div class='widget-content'>
<div class='follow-by-email-inner'>Để không bị bỏ lỡ những template mới nhất!
<form action='http://feedburner.google.com/fb/a/mailverify' expr:onsubmit='"window.open(\"http://feedburner.google.com/fb/a/mailverify?uri=" + data:feedPath + "\", \"popupwindow\", \"scrollbars=yes,width=550,height=520\"); return true"' method='post' target='popupwindow'>
<table width='100%'>
<tr>
<td>
<input class='follow-by-email-address' name='email' placeholder='Email address...' type='text'/>
</td>
<td width='64px'>
<input class='follow-by-email-submit' type='submit' value='Submit'/>
</td>
</tr>
</table>
<input expr:value='data:feedPath' name='uri' type='hidden'/>
<input name='loc' type='hidden' value='en_US'/>
</form>
</div>
</div>
<span class='item-control blog-admin'>
<b:include name='quickedit'/>
</span>
</b:includable>
</b:widget>
sửa thế nào zay bạn
http://feedburner.google.com/fb/a/mailverify?uri=giatriviet1102
Trả lờiXóacủa mình ne`
Của bạn là giao diện của blogger. Xem bài này nha: Đổi màu widget "Follow by Email" của blogger
Xóasao bạn ko hướng dẫn mẫu 4, mình làm mẫu 4 nó ko cho phép, nó báo: The feed does not have subscriptions by email enabled. hix http://www.yeutienganh123.com/
Trả lờiXóaNó không liên quan gì đến code hết bạn ak. Đây là do bạn chưa kích hoạt feed của bạn thôi bạn làm như bài sau để kích hoạt nó nha:
XóaSửa lỗi "The feed does not have subscriptions by email enabled"
Nhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóa- Bạn chỉ mình cách đăng ký email với (FOLLOW BY EMAIL), nút đăng ký ko send được (ko tác dụng) và nuốn send trực tiếp đến mail mình thì vô đâu làm?
Trả lờiXóa- Mục tìm kiếm sao mình thử tìm sản phẩm nó ko ra (vd: gõ 120, nó ko thể hiện ra Sanysun 120) và khi mình gõ 120 thì chữ tìm kiếm vẫn y nguyên, ko xoá tự động, mình phải xoá thủ công.
- khung của mục sản phẩm -> tìm kiếm mình muốn thêm đường viền màu trắng để phân biệt sản phẩm và danh mục sản phẩm.
- Bạn chỉ giúp mình các phần đó với. tks!
1. Follow by email bạn phải cài feed blog của bạn vào trong tiện ích đăng ký qua email Như bài này.
Xóa- Nếu chưa biết đăng ký feed thì bạn xem tiếp bài này: XEM NGAY
- Tiện ích đó người đăng ký khi bấm vào để đăng ký nó sẽ tự động gửi một mail xác nhận có thực sự muốn theo dõi các bài viết từ trang của bạn đến độc giả. Nhưng nó sẽ không gửi mail thông báo có người đăng ký cho bạn mà bạn phải vào feedbunner để xem số lượng và cụ thể chi tiết về những người đăng ký bạn.
2. Mục tìm kiếm của bạn mình đã tét thử nó vẫn hoạt động tốt.
- Muốn tự động mất thì bạn sửa:
onblur='if (this.value == "") {this.value = "Type and Enter";}' onfocus='if (this.value == "Type and Enter") {this.value ="";}'
thành:
onblur='if(this.value==""){this.value=this.defaultValue}' onfocus='if(this.value==this.defaultValue){this.value=""}'
3. Thêm đường viền:
bán sửa đoạn:
.newsfea{background:#2231f9;font:bold 13px Arial;color:#fff;margin:0px;padding:7px 10px;border-bottom:1px solid #fff;border-top:1px solid #fff;text-transform:uppercase;bold}
thành:
.newsfea{background:#2231f9;font:bold 13px Arial;color:#fff;margin:0px;padding:7px 10px;border:1px solid #fff;text-transform:uppercase;bold}
Lưu lại là được:
- Bạn giúp mình nút "đăng ký" (FOLLOW BY EMAIL) khi click vô send được (ko tác dụng)
Trả lờiXóa- Mục tìm kiếm sao mình thử tìm sản phẩm nó ko ra (vd: gõ 120, nó ko thể hiện ra Sanysun 120, mà nó thể hiện luôn cả Sanysun 150) và thử gõ tìm 150 thì nó cũng hiện ra cả 120 và 150 (hình như là hiện theo nhãn hay sao đó)
- RANDOM PRODUCT (dưới cùng) khi mình cho thông tin vô nó bị xuống dòng, bạn chỉ mình vô đâu để chỉnh lại kích thước
- Cũng chung với RANDOM PRODUCT và TEMPLATE INFORMATION, khi mình vô bố cục thấy có 3 phần (1 RANDOM PRODUCT, 2.TEMPLATE INFORMATION, 3. bỏ trống), giờ mình muốn bỏ hẳn phần 3 luôn để khi cho thông tin không bị xuống dòng.
- Cảm ơn bạn!
1. Bạn gỡ bỏ tiện ích cũ và thêm tiện ích đăng ký mới như bài viết này: XEM NGAY
Xóa2. Mục tìm kiếm hoạt động dựa trên nguyên tắc lọc feed cũng như google thôi bạn, nó hiển thị tất cả các kết quả có liên quan. Nhưng kết quả nào liên quan nhất thì nó sẽ hiển thị lên đầu chứ không hiển thị lung tung. Khi bạn tìm với 120 thì kết quả 120 là kết quả hiện thị đầu tiên. Tương tự khi bạn tìm 150 thì kết quả 150 hiển thị đầu tiên.
3. Đó là phần foooter bạn chỉnh lại chiều rộng của 3 cột thông qua thuộc tính width ở 3 đoạn bên dưới:
#footer1-wrapper{width:290px;float:left;word-wrap:break-word;overflow:hidden}
#footer2-wrapper{margin-left:10px;width:290px;float:left;word-wrap:break-word;overflow:hidden;padding:0 10px}
#footer3-wrapper{width:300px;float:right;word-wrap:break-word;overflow:hidden}
- Bạn chỉnh nhỏ phần width:300px của cột thứ 3 lại là nó sẽ không xuống dòng nữa.
4. Nếu muốn xoá cột thứ 3 bạn xoá đoạn:
#footer3-wrapper{width:300px;float:right;word-wrap:break-word;overflow:hidden}
và xoá cả:
<div id='footer3-wrapper'>
<div class='footer section' id='footer3'></div>
</div>
Đồng thời chỉnh lại width:290 ở cả 2 đoạn để chiều rộng thích hợp với bố cục
#footer1-wrapper{width:290px;float:left;word-wrap:break-word;overflow:hidden}
#footer2-wrapper{margin-left:10px;width:290px;float:left;word-wrap:break-word;overflow:hidden;padding:0 10px}
anh ơi e làm theo mẫu số 4 nhưng cứ điền email xong bấn nút submit thì k đc, fix thế nào ạ?
Trả lờiXóaEm thay phần namkna thành id feed của e. Nếu vẫn không được thì hãy nói rõ lỗi thông báo khi em bấm vào nút Submit là gì nha.
Xóa