Breadcrumbs là thanh điều hướng được sử dụng để hiển thị thứ bậc label trong một trang blog/web. Thông thường đặt ở đầu blog tốt hơn là ngay trên bài đăng hoặc tiêu đề chính của một trang bài viết. Trong Blogger không có thư mục con thực sự mà bạn có thể hiển thị một đường dẫn phân cấp, do đó namkna sẽ sử dụng Nhãn như là một thư mục con. Namkna sẽ hướng dẫn làm thế nào để hiển thị một hoặc nhiều label trong Breadcrumbs và cách làm cho chúng xuất hiện trong Kết quả tìm kiếm của Google bằng cách sử dụng kỹ thuật Microdata.
XXEM DEMO
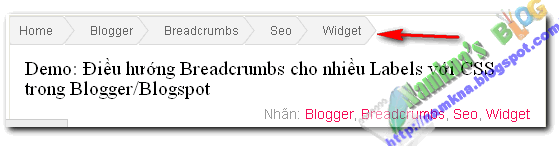
Ảnh minh họa:
☼ Cách tiến hành:
1- Đăng nhập vào Blog2- Vào Mẫu (Template)
3- Chọn Chỉnh sử HTML => mở rộng tiện ích mẫu
4- Tìm thẻ:
<div class='blog-posts hfeed'>- Và thêm vào sau nó mã sau:
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='http://data-vocabulary.org/Breadcrumb'>
<a class='first' expr:href='data:blog.homepageUrl' itemprop='url'><span itemprop='title'>Home</span></a>
<a expr:href='data:blog.url'> <span itemprop='title'><data:blog.pageName/></span> </a>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='http://data-vocabulary.org/Breadcrumb'>
<a class='first' expr:href='data:blog.homepageUrl' itemprop='url'><span itemprop='title'>Home</span></a>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'>
<a expr:href='data:label.url' itemprop='url'><span itemprop='title'><data:label.name/></span></a>
</b:if>
</b:loop>
</div>
<b:else/>
<div class='breadcrumbs ' itemscope='itemscope' itemtype='http://data-vocabulary.org/Breadcrumb'>
<a class='first' expr:href='data:blog.homepageUrl' itemprop='url'><span itemprop='title'>Home</span></a>
<a href='#'><span> Unlabelled</span></a>
</div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<div class='breadcrumbs ' itemscope='itemscope' itemtype='http://data-vocabulary.org/Breadcrumb'>
<a class='first' expr:href='data:blog.homepageUrl' itemprop='url'><span itemprop='title'>Home</span></a>
<a expr:href='data:blog.url'><span>Archives for <data:blog.pageName/></span></a>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<b:if cond='data:blog.pageName == ""'>
<b:else/>
<div class='breadcrumbs' itemscope='itemscope' itemtype='http://data-vocabulary.org/Breadcrumb'>
<a class='first' expr:href='data:blog.homepageUrl' itemprop='url'><span itemprop='title'>Home</span></a>
<a expr:href='data:blog.url'><span itemprop='title'>Posts filed under <data:blog.pageName/></span></a>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
- bạn có thể tìm thấy nhiều đoạn code trên. Bạn có thể tháy nó dưới code này:--> <b:includable id='main' var='top'> 5- Thêm đoạn code sau vào trước thẻ ]]></b:skin> .
.breadcrumbs {
list-style: none;
margin: 0;
}
.breadcrumbs a {
color: #666;
display: inline-block;
font-size: 12px;
margin-left: -15px;
padding: 7px 17px 11px 25px;
position: relative;
text-decoration: none;
vertical-align: top;
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVnAIElT13pcdpFpHTzTFnRwmfVAPTp1lJNe8Z0hWzppron6niLXuCeZKnWM2qjK1RpgsDZ1cOOb3KpB3grkar1vdWUMC-dlwZUyfQ_-zm4ozVNHAhG0hSh5nRSLSpo11E8tseBA-wI7Y/s1600/hc_yarnlett_global-namkna-blogspot-com.png');
background-repeat: no-repeat;
background-position: 100% 0;
z-index: 1;
}
.breadcrumbs a:hover {
background-position: 100% -48px;
color: #333;
}
.first , .first:hover {z-index: 30 !important;}
.first span {
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVnAIElT13pcdpFpHTzTFnRwmfVAPTp1lJNe8Z0hWzppron6niLXuCeZKnWM2qjK1RpgsDZ1cOOb3KpB3grkar1vdWUMC-dlwZUyfQ_-zm4ozVNHAhG0hSh5nRSLSpo11E8tseBA-wI7Y/s1600/hc_yarnlett_global-namkna-blogspot-com.png');
margin-left: -26px;
padding: 7px 6px 11px 10px;
z-index: 12 !important;}
.breadcrumbs a:nth-child(2) {z-index:29 !important;}
.breadcrumbs a span:hover {
background-position: 0 -48px;
color: #333;
}
6- Lưu Template của bạn
- và Bây giờ Breadcrumbs đã xuất hiện trong trang bài đăng, trang Label, trang Lưu Trữ cũng như các trang tĩnh
Một số tùy chọn
Hiển thị một hoặc nhiều nhãn (label)
Đoạn mã trên chỉ cho thấy 1 Label, Nếu bạn muốn hiển thị tất cả các nhãn trên thanh Breadcrumbs thì hãy bỏ dòng tô màu xanh dương trong Bước 4 và thêm CSS sau vào trước thẻ ]]></b:skin>
.breadcrumbs a:nth-child(3) {z-index:28 !important;}
.breadcrumbs a:nth-child(4) {z-index:27 !important;}
.breadcrumbs a:nth-child(5) {z-index:26 !important;}
.breadcrumbs a:nth-child(6) {z-index:25 !important;}
.breadcrumbs a:nth-child(7) {z-index:24 !important;}
.breadcrumbs a:nth-child(8) {z-index:23 !important;}
.breadcrumbs a:nth-child(9) {z-index:22 !important;}
.breadcrumbs a:nth-child(10) {z-index:21 !important;}
.breadcrumbs a:nth-child(11) {z-index:20 !important;}
.breadcrumbs a:nth-child(12) {z-index:19 !important;}
.breadcrumbs a:nth-child(13) {z-index:18 !important;}
Theo kinh nghiệm của namkna hiển thị nhiều Nhãn trong thanh Breadcrumbs sẽ ảnh hưởng đến Tìm kiếm của Google. Vì vậy, Namkna khuyên bạn sử dụng một nhãn duy nhất. Nếu bạn muốn sử dụng nhiều Nhãn Namkna sẽ hướng dẫn loại bỏ các đặc điểm kỹ thuật Microdata từ nó như vậy sẽ không có rủi ro liên quan tới SEO.
Chịu trách nhiệm để làm cho chúng xuất hiện trong Google
Điều này là do đặc điểm kỹ thuật Microdata được sử dụng trong mã. Nó sử dụng các thẻ HTML đơn giản và các thuộc tính chỉ định tên mô tả cho các label. Google hiểu nó, diễn giải chúng và hiển thị chúng trong kết quả serch
Thiết kế
Tiện ích này là thiết kế được hỗ trợ của Google hiện nay. Nó đơn giản và thẩm mỹ. Tôi sẽ chia sẻ một số mẫu thiết kế Breadcrumb hơn trong những ngày tới.
Ai đã viết mã này
Mã này đã được viết bởi Hoctro, sau đó sửa đổi bởi BloggerPlugins bao gồm các đặc điểm kỹ thuật RDFa và một số cải tiến khác. Tôi đã thay thế Thông số kỹ thuật RDFa Đặc điểm kỹ thuật Microdata dễ hiểu hơn. Ngoài ra một số thay đổi nhỏ đã được thực hiện cho các bậc thang if-else.
Trong trường hợp có vấn đề trong khi thực hiện hoặc sử dụng nó hãy để lại comment.



Nhận xét
Nam làm giúp mình cái hình này từ 3 nhãn thành hình 5 nhãn nha: http://1.bp.blogspot.com/-ESlfqwuIU58/UQdBoq5Rz7I/AAAAAAAAGqY/PTCGu7fFhBo/s1600/hc_yarnlett_global-namkna-blogspot-com.png
Trả lờiXóaVì blog mình tối đa đến 5 nhãn hiện ra nên có hiện tượng bị dính vì cái hình css sprite trên. (Mình ko biết làm cái này. *-* )
Thanks
Nếu không rành photoshop có thể dùng mã màu thany thế:
Xóabackground-image: url('http://1.bp.blogspot.com/-ESlfqwuIU58/UQdBoq5Rz7I/AAAAAAAAGqY/PTCGu7fFhBo/s1600/hc_yarnlett_global-namkna-blogspot-com.png');
background-repeat: no-repeat;
Thành:
background:#ddd;
Đã thử thay mã màu rồi nhưng nhìn ...xấu (Ví dụ: Home Tiêu điểm Địa điểm hot). Nó có khoảng cách ko có dấu nhắc đầu hay dấu mũi tên cho từng nhãn (Ví dụ: *Home > *Tiêu điểm > *Địa điểm hot). Nam làm giúp mình hình cho 5 nhãn đi. Nam cho mình email Nam hay check để mình có việc nhờ Nam tí, nói ra đây ko tiện. Vậy nhé!
Trả lờiXóaMail mình là: tavannam01@gmail.com
XóaNhận xét này đã bị tác giả xóa.
Trả lờiXóathêm tên bài đăng nữa thêm đoạn mã nào bạn?
Trả lờiXóaThêm đoạn mã này: <data:post.title/> trước 2 thẻ </b:if> cuối cùng.
XóaTrên richsnippets nó để check avantar, liên kết google + và số follow trên google plus không phải để check cái này, bạn share trực tiếp trên google nó sẽ hiển thị.
Trả lờiXóa2 Nam!
Trả lờiXóaNam hướng dẫn giúp mình cách loại bỏ các đặc điểm kỹ thuật Microdata khi sử dụng nhiều nhãn với.
Mong tin Nam. Thanks
Bạn có thể thêm một số thẻ red='nofollow' hoặc red='tag' và trong các thẻ <a herf
Xóaví dụ:
<a expr:href='data:label.url' itemprop='url'><span itemprop='title' red='tag'><data:label.name/></span></a>
Bạn ơi, mình muốn nó hiển thị đơn giản như của bạn, ko cần cái background kia và muốn hiển thị tên bài viết ở cuối
Trả lờiXóaBạn hướng dẫn với
Bạn có thể xem bài viết này nha: Tạo thành điều hướng (Breadcrumbs) tự động cho bài viết của blogger có nhiều nhãn - ves 2
Xóa