Từ trước đến nay các blog về phim ảnh chư có tieenmj ích read mỏe riêng. bài viết này namkna giới thiệu tiện ích Auto readmore dành riêng cho các blog chuyên về phim ảnh. Tiện ích được mình convert từ templte johny-jazzytube.
Các bạn có thể xem Demo tại trang chủ theo link dưới:XEM DEMO
» Tiện ích này có gì đặc biệt?
1- Tự động biến link video thành trình chơi nhạc mà không cần phải lấy mã nhúng embeb ở trên trang youtobe (tiết kiệm thời gian phải không nào)
2- Tự động lấy ảnh mặc định của video thành ảnh thumbnail (không lấy ảnh upload trên blog và các host ngoài trang youtobe nha)
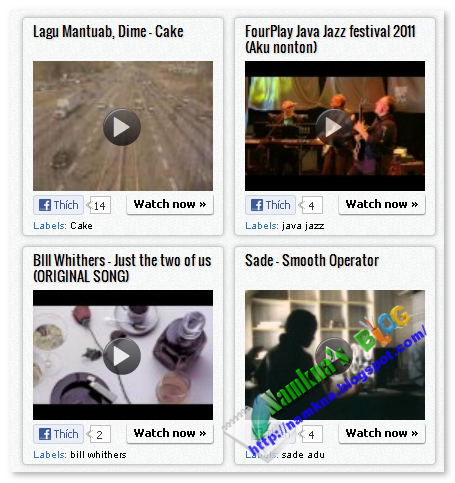
3- Tích hợp nút like cho từng video trên trang chủ. Bạn có thể xem ở demo hoặc hình ảnh minh họa bên dưới. (rất tiện phải không)
3- Tích hợp nút like cho từng video trên trang chủ. Bạn có thể xem ở demo hoặc hình ảnh minh họa bên dưới. (rất tiện phải không)
» Bước 1: Chèn code Auto readmore phong cách video cho blogspot:
1- Đăng nhập vào blog
2- Chọn Mẫu
2- Chọn thêm tiện ích => Chọn mở rộng tiện ích mẫu
3- Tìm thẻ:
<data:post.body/>- Thay thế thẻ đầu tiên tìm thấy thành:
<b:if cond='data:blog.pageType != "static_page"'> <div expr:id='"summary" + data:post.id'>[postlink] <data:post.url/>[/postlink] <data:post.body/> </div></b:if> <b:if cond='data:blog.pageType == "item"'> <script type='text/javascript'>createVideoThumb2("summary<data:post.id/>");</script> </b:if> <b:if cond='data:blog.pageType != "item"'> <b:if cond='data:blog.pageType != "static_page"'> <script type='text/javascript'>createVideoThumb("summary<data:post.id/>");</script> <div id='viewers'> <div class='download-link'> <a class='uiBtn' expr:href='data:post.url'>Watch now »</a> </div> <span style='float:left;padding:1px 0;height:21px;width:80px;overflow:hidden;border:none;'> <iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href="+ data:post.url + "&layout=button_count&show_faces=false&width=80&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:80px; height:21px;'/> </span> </div> </b:if></b:if> <b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>4- Thêm đoạn code ben dưới trước thẻ ]]></b:skin>
.uiBtn{font-family:"lucida grande",tahoma,verdana,arial,sans-serif;word-wrap:break-word;color:#b69786;cursor:pointer;display:inline-block;font-size: 11px;font-weight:bold;line-height:normal !important;padding:3px 6px 4px 7px;text-align:center;text-decoration:none;vertical-align:top;-webkit-border-radius:2px;-moz-border-radius:2px;
border-radius:2px;-webkit-box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, 0.5);-moz-box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, 0.5);box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, 0.5);}
.uiBtn:hover{color:#3671b2;text-decoration:none}
.download-link{float:right;padding:0px 0px 1px;margin-bottom:0;}
#viewers{float:left;width:100%;font:normal 12px Arial;margin:0;padding:0}
5- Thêm đoạn code ben dưới vào sau thẻ ]]></b:skin> <b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style type='text/css'>
#main-wrapper{width:640px}
.feed-links{display:none}
h2.date-header{margin:.2em 0 .4em}
.post h3{height:23px;font:14px Oswald;line-height:1.1em;margin:0 0 8px;padding:0;}
.post{margin:10px 6px 0 4px;padding:5px 8px; width:180px;height:202px;float:left;border:1px solid #ccc;border-radius:4px;-moz-border-radius:4px;-webkit-border-radius:4px;box-shadow:0 0 4px #bbb;-moz-box-shadow:0 0 4px #bbb;-webkit-box-shadow:0 0 4px #bbb;padding:5px 10px 10px;transition:all 400ms ease-in-out;-webkit-transition:all 400ms ease-in-out;-moz-transition:all 400ms ease-in-out;-o-transition:all 400ms ease-in-out;-ms-transition:all 400ms ease-in-out}
.post:hover{border:1px solid #999;box-shadow:0 0 4px #888;-moz-box-shadow:0 0 4px #888;-webkit-box-shadow:0 0 4px #888;filter:alpha(opacity=80);opacity:.8}
.post-body{margin:7px 0 0 0;float:right;border-top:none;padding-top:0px;}
.play-button{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjj0iGHnOhmc5PctsNfs5IcP7K1zKhUYT3ghr1UXln24iVhQkc_IT3NxTbsuy9ueDCEJMqqfWRDrphQj8yjbpHMoS5CZR5zYKcYBBWRO1obKKh2JCw58L5y1USXs5k3ndVlEXqU2uNj_uDD/s1600/play.png) no-repeat 65px 42px;cursor:pointer;height:147px;filter:alpha(opacity=75);opacity:.75;position:absolute;width:196px}
.play-button:hover{filter:alpha(opacity=40);opacity:.4}
#blog-pager{float:center;margin:6px;padding:8px 0}
</style>
</b:if></b:if>
6- THêm code bên dưới trước thẻ </head><script type='text/javascript'>
//<![CDATA[
var thumbnail_mode = 'float' ; summary_noimg = 0; summary_img = 0; img_thumb_height = 130; img_thumb_width = 180;
function createVideoThumb(pID){var div=document.getElementById(pID);var summ=summary_noimg;if(div.innerHTML.indexOf("http://www.youtube.com/watch?v=")!=-1){var vidid=div.innerHTML.substring(div.innerHTML.indexOf("http://www.youtube.com/watch?v=")+31,div.innerHTML.indexOf("endofvid"))}else{var vidid=""};var postlink=div.innerHTML.substring(div.innerHTML.indexOf("[postlink]")+10,div.innerHTML.indexOf("[/postlink]"));if(vidid==""){var imgvid='<a href="'+postlink+'"><img class="thumbnail" src="http://i930.photobucket.com/albums/ad145/whitebook_diary/novideo.png" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></a>'}else{var imgvid='<a href="'+postlink+'"><span class="play-button"></span><img class=thumbnail src="http://i2.ytimg.com/vi/'+vidid+'/default.jpg" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></a>'};var summary=imgvid;div.innerHTML=summary}function createVideoThumb2(pID){var div=document.getElementById(pID);var imgtag="";var summ=summary_noimg;if(div.innerHTML.indexOf("http://www.youtube.com/watch?v=")!=-1){var vidid=div.innerHTML.substring(div.innerHTML.indexOf("http://www.youtube.com/watch?v=")+31,div.innerHTML.indexOf("endofvid"))}else{var vidid=""};var textinside=div.innerHTML.substring(div.innerHTML.indexOf("[starttext]")+11,div.innerHTML.indexOf("[endtext]"));var postlink=div.innerHTML.substring(div.innerHTML.indexOf("[postlink]")+10,div.innerHTML.indexOf("[/postlink]"));var embedvid="";if(vidid!=""){embedvid='<object width="600" height="450"><param name="movie" value="http://www.youtube.com/v/'+vidid+'&hl=en_US&fs=1&border=1"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/'+vidid+'&hl=en_US&fs=1&border=1" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="600" height="450"></embed></object>'}var summary=embedvid+'<div class="content">'+textinside+'</div>';div.innerHTML=summary}
//]]></script>
» Bước 2: Đăng video vào bài viết để hiện thị tốt hình ảnh THumbnail
Khi đăng bài bạn chỉ cần dán link youtobe vào bài viết thgeo cấu trúc sau:
Link + endofvidVí dụ mình có link là:
http://www.youtube.com/watch?v=De4Cl6f4VJs
thì ta sẽ dán link như sau vào bài viết:
http://www.youtube.com/watch?v=De4Cl6f4VJsendofvid


Nhận xét
sao m lm k thay ji vay ?
Trả lờiXóahttp://rapbyrap.blogspot.com/
Blog của bạn không xem được. Vui lòng Puplish để được hỗ trợ.
Xóavẫn xem dc mà
Trả lờiXóaBạn phải remove tiện ích autoread more cũ đí mới được :))
Xóathay thế thẻ đầu tiên là sao thế bạn
Trả lờiXóaMỗi blog sẽ có từ 2 đến 3 đoạn code: <data:post.body/> trong đso 2 đoạn đầu là xem giao diện web, đoạn thứ 3 là giao diện mobile nên đoạn 3 không được chỉ caonf 2 đoạn đầu thôi :))
XóaGiúp em với anh nam ak blog em là: vlogermeb.blogspot.com
Trả lờiXóaVấn đề :
1- 2 ad quảng cáo 2 bên vào đúng vị trí ko chèn vào bài viết
2- thay đổi chiều cao popup quảng cáo ẩn hiện cuối bài cho phù hợp size ảnh
3- xoá bỏ thanh menu chỉ để lại thanh tiêu đề và chỉnh kích thước ảnh tiêu đề sao cho khoảng cách vừa sát với 2 dòng màu xanh thanh công cụ
4- em làm như bài viết trên nhưng không tài nào hiện ra video mà còn bị lỗi thêm chữ gì gì linh tinh ở trên cùng blog
5- giúp em thì thương em cho trót, bảo em cách chỉnh cả cái cột bên phải ( follow by email, categori ,... ) dịch sang để ko chèn vào phần bài đăng !
Em tất tần tật dùng code của anh hết đó ! Giúp em cặn kẽ nha em gà lắm mới làm blog 2 hôm nay thui ạ !
Thanks anh !
anh nam giúp em với anh à
Trả lờiXóa1- Quảng cáo 2 bên em chỉnh lại phần: MainContentW = 960 cho lớn hơn nha vì chiều rộng của blog này đã là 980 rồi.
Xóa2- Chiều cao khung opopup cuối bài em chỉnh lại: var pf204652maxHeight = 155
3- XOas Menu em xóa đoạn sau:
<div class='menutoppic'>
<div class='menutop'>
<ul>
<li><a href='/' title='Trở về trang chủ'>Home</a></li>
<li><a href='/p/huong-dan-xem-trang.html'>Hướng dẫn</a></li>
<li><a href='/p/lien-he.html'>Liên Hệ</a></li>
<li><a href='/2011/05/xem-tivi-truc-tuyen.html' title='Xem tivi Online, truyền hình trực tuyến'>Tivi Online</a></li>
<li><a href='http://twitter.com/'>Twitter</a></li>
</ul>
</div>
<div style='clear:both;'></div>
4- Em phải gỡ bỏ tiện ích readmore anh thêm ở trong mẫu trước khi thêm bài này (gỡ bỏ bằng cách thực hiện ngược lại bài nàyXEM): . Và tiện ích này chỉ hoạt động trang nhãn với mẫu đó. Do vậy hãy xem nhãn để xem kết quả.
5- Siderbar thì em sửa đoạn :
#sidebar-wrapper{width:270px;float:left;margin-right:10px}
thành:
#sidebar-wrapper{width:270px;float:right;margin-right:10px}
- Cái 1 em thay đổi 990 hay 2000 cũng ko được gì hết cả ạ !
Xóa- Cái 2 ấy thì anh bị nhầm or em hỏi k đúng: ý em là sao cho mặt người dài ra ạ. chứ ảnh em mặt người nó dài hơn khi vào popup nó bị nén lùn đi !
- Cái 3 thì cũng k phải vì ý em là xoá khung menu bên cạnh tittle đó ạ chứ k phải thanh menu trên cùng ạ ( ý em là cái khung bỏ trống quảng cáo gì đó ạ. mà anh phần làm 2 header đó em muốn xoá chỉ để lại 1 cái ảnh VLOGER M E.B
- Cái 4 em gỡ bỏ thành công rồi nhưng k biết làm sao để có thành quả up video hiện hình lên nữa ạ. và lại khi up video lên thì em phải up ở đâu thì mới áp dụng được cách của anh ạ. chả nhẽ em vào bài viết ấn vào chèn link ạ ?
DUY NHẤT CÁI 5 THÀNH CÔNG hihi !
Thanks anh ạ !
Blog em thừa đoạn này này:
Xóa.uiBtn{font-family:"lucida grande",tahoma,verdana,arial,sans-serif;word-wrap:break-word;color:#b69786;cursor:pointer;display:inline-block;font-size: 11px;font-weight:bold;line-height:normal !important;padding:3px 6px 4px 7px;text-align:center;text-decoration:none;vertical-align:top;-webkit-border-radius:2px;-moz-border-radius:2px;
border-radius:2px;-webkit-box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, 0.5);-moz-box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, 0.5);box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, 0.5);}
.uiBtn:hover{color:#3671b2;text-decoration:none}
.download-link{float:right;padding:0px 0px 1px;margin-bottom:0;}
#viewers{float:left;width:100%;font:normal 12px Arial;margin:0;padding:0}
- Để mặt dài ra chỉnh:
width="264" src="http://i.upanh.com/rtmira" height="145"
chỉnh height="145" nha.
- phần header. Xóa đoạn có dạng.
<b:section class='header' id='header2' maxwidgets='1' showaddelement='yes'>
.....................
</b:section>
Chỉnh đoạn code dưới:
#header{float:left;width:400px;border:0 solid #dcd9d9;text-align:left;color:#333333;margin:0}
chỉnh l;ại width:400px nha.
4- Video từ Youtobe và google video (picasa).
Em làm được rồi anh ạ ! Cảm ơn anh ạ !
Trả lờiXóaEm hỏi anh như này : Anh làm hẳn giúp em 1 blog chỉ up video thôi được không ạ ? Bản quyền do anh định rùi còn 1 vài thứ lặt vặt chắc em hỏi anh sau ạ ! Em học hoài k được mà em đang thích 1 blog gấp quá ạ !
giúp em được không ạ ?
Gmail em là: proqccftb@gmail.com
Mấy hôm nay anh hơi bận nên khó có đủ thời gian để làm một template mới, em thong cảm. Hiện tại blog chuyên cho video trên mạng rất nhiều mẫu đẹp em có thể lên đó để tải nnha/
XóaAnh nam ơi nhờ anh remove tiện ích autoread more cho với - rồi để tự em làm (biết anh bận nhưng mong anh chiếu cố cho)
Trả lờiXóaVinet360
Em gửi template vào tavannam01@gmail.com anh remover cho. Vì source nhiều chỗ rất khác :)
XóaBước 3 bạn làm chưa đúng, chèn nhầm vị trí thôi bạn ak.
Trả lờiXóaEm chèn mã nhúng của video nên nó hiển thị như vậy là đúng rồi em. Khi đăng bài em chỉ cần chèn link theo cấu chúc ở cuối bài viết trên là oke thôi.
Trả lờiXóaEm nhúng thế nó sẽ không hiện, anh chỉ cần khi đăng bài em sử dụng code đúng như anh hướng dẫn vì hiện tại anh vào blog của em thì em không chèn bài viết theo hướng dẫn của anh,
Trả lờiXóaCho Em Hỏi Là Code Trên Chỉ up đc video từ youtobe không up đc video ở nơi khác ví dụ clip.vn chẳng hạn anh có thể hướng dẫn thêm cho em đc ko, em lấy đc mỗi video từ youtube đêmô http://haylam.tv
Trả lờiXóaCho Em Hỏi Là Code Trên Chỉ up đc video từ youtobe không up đc video ở nơi khác ví dụ clip.vn chẳng hạn anh có thể hướng dẫn thêm cho em đc ko, em lấy đc mỗi video từ youtube đêmô http://haylam.tv
Trả lờiXóaĐúng vậy code trên chỉ Upload được video từ youtube bạn ak. Muốn up video từ các trang khác phải tùy chih bước 6,.
XóaBạn có thể chỉ mình làm giống vậy nhưng chỉ hình thôi được ko bạn. Giao diện giống vậy nhưng mỗi khung là tấm hình, ở dưới có vài dòng chữ. Mong bạn giúp đỡ. blog mình reupphim.blogspot.com.
Trả lờiXóaCảm ơn trươcs
Trong ves tới mình sẽ viết về thủ thuật đó, Mấy hôm nay mình đang đi công tác nên thời gian hơi eo hẹp, chưa viết ngay được bạn al/
XóaVậy bạn có thể làm hướng dẫn đó nhanh chút ko bạn. Mình tìm và hỏi hết ko ai chỉ cả.
Trả lờiXóamình đã làm dc rồi, Nhưng mình muốn tại trang chủ, mình phân thành các mục: clip về thiên nhiên, clip về hài hước, . . . để visitor tiện theo dõi, thì làm như thế nào vậy Nam. Thanks
Trả lờiXóaĐê phân tách thành các mục như bạn nói thì bạn phải áp dụng thủ thuật recent post như Bạn có thể chọn ở 2 chủ đề bên dưới:
XóaRecent post Home
Recent post
ợ hay không ai làm được khe khe
Trả lờiXóabạn ơi cho mình hỏi nếu thay video bằng hình ảnh mình làm sao ? giúp mình được không bạn
Trả lờiXóaĐây là đoạn code dành cho mẫu chuyên về video. Nếu bạn sử dụng hình ảnh bạn có thể chọn một trong các hướng dẫn ở đây nha: TỔNG HỢP CÁC TIỆN ÍCH AUTOREADMORE RÚT GỌN BÀI VIẾT CHO BLOGSPTOT
Xóasite của mình không có thẻ ]]> thì phải làm thế nào
Trả lờiXóaBạn sử dụng chức năng tìm kiếm nội tuyến sẽ thấy thẻ đó nha: XEM NGAY
XóaMình thấy thủ thuật này rất hay nhưng nếu áp dụng cho blog không phải chia sẻ các video mà là nội dung bài viết thôi, có kèm hình ảnh như trong thủ thuật có được không. Một số comment của mình chưa thấy hồi âm hay là hồi âm rồi mà Google nó ko thông báo. Mình cũng chẳng bik.
Trả lờiXóahttp://quan3s.blogspot.com/
Trả lờiXóabloc của mình không hiển thị ảnh ở trang chủ, b xem giúp mình với
mình làm sao để video hiển thị giống hiển thị ngoài trang chủ của haivl đó anh
Trả lờiXóaAnh ơi btem của em nó tự lấy thumbnai giờ em bỏ tự động đó như thế nào ạ?
Trả lờiXóaAnh ơi btem của em nó tự lấy thumbnai giờ em bỏ tự động đó như thế nào ạ?
Trả lờiXóa