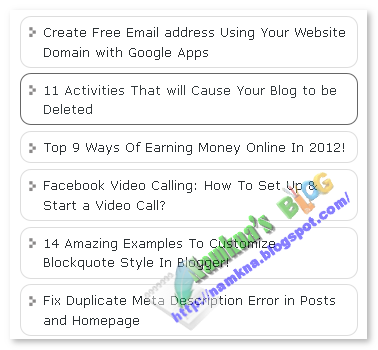
Namkna chỉ sử dụng một tiện ích khi biết chắc mình có thể tùy biến thiết kế nó theo sở thích của mình. Tiện ích bài đăng phổ biến (popular post) để hiển thị các bài viết được xem nhiều nhất cùng với một hình ảnh thu nhỏ dựa trên các số liệu thống kê Analytics của bạn. Nhưng giao diện còn khá đơn giản và thô sơ, Namkna sẽ ghi đè lên các stylesheet của tiện ích này hoàn toàn với phông chữ tùy chỉnh và màu sắc của mybloggertrick. Bạn có thể xem tiện ích phổ biến ngay trên blog demo của namkna hoặc hình ảnh minh họa bên cạnh để thấy rõ hơn..
XEM DEMO
Ưu điểm lớn nhất của tiện ích này là chúng ta không cần phải cài đặt bất kỳ Javascripts bởi vì tôi sử dụng một tiện ích được lưu trữ trên các máy chủ của Blogger và tôi sẽ chỉ làm thay đổi hình dáng của nó để làm cho nó hoàn hảo với các blog blogspot của bạn.
Tôi hy vọng bạn sẽ thấy thú vị
☼ Bước 1: Tạo một tiện ích Popular post.
- Nếu blog bạn đã có tiện ích Popular post rồi thì có thể bỏ qua bước này tiến hành luôn bước 2:
1- Đăng nhập vào Blog
2- Vào mẫu (Template)
3- Chọn Thêm Tiện ích (Add Widget)
4. Bấm chọn mục bài đăng phổ Biến (Popularposst) sau đó lưu lại:
5. Bấm vào chỉnh sửa (Edit) tiện ích Bài Đăng Phổ Biến (Popularposst) bạn vừa tạo để cài đặt các thông số như hình dưới (nếu bạn dùng blog tiếng anh thì xem hình này).
- Để thay đổi đường viền quanh mỗi bài viết khi chưa dê chuột vào tiêu đề đó thay đổi phần màu hồng.
- Để thay đổi đường viền quanh mỗi bài viết khi dê chuột vào tiêu đề đó thay đổi phần màu vàng/
- Bạn có thể chọn mã màu mình thích thông qua công cụ lấy mã màu của namkna Tại đây.
- Cuối cùng lưu mẫu lại và xem kết quả nha.
2- Vào mẫu (Template)
3- Chọn Thêm Tiện ích (Add Widget)
4. Bấm chọn mục bài đăng phổ Biến (Popularposst) sau đó lưu lại:
5. Bấm vào chỉnh sửa (Edit) tiện ích Bài Đăng Phổ Biến (Popularposst) bạn vừa tạo để cài đặt các thông số như hình dưới (nếu bạn dùng blog tiếng anh thì xem hình này).
☼ Bước 2: Tùy chỉnh tiện ích Popular post.
1- Đăng nhập vào blog
2- Chọn mẫu (template)
3- Chọn chỉnh sửa HTML.
4- Dán mã dưới đây trước thẻ ]]></b:skin> :
/*--- http://namkna.blogspot.com/ Popular Posts --- */
.popular-posts ul{padding-left:0px;}
.popular-posts ul li {background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxUdJ5H2ywIXircgHXCqvpM6BAQbSgMIlt5EGw4KaHfJPsMNMg9W42WU20BBGbhYXxbEtB4kKhXpkF5_AEWPWC0DZG8FuRg7h5QNgtnDg2-F38Vv-5tOZJvTu6RMuG7IxVuIOm_ZXmrO8/h120/green-star-namkna-blogspot-com.gif) no-repeat scroll 5px 10px;
list-style-type: none;
margin:0 0 5px 0px;
padding:5px 5px 5px 20px !important;
border: 1px solid #dddddd;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
.popular-posts ul li:hover {
border:1px solid #6BB5FF;
}
.popular-posts ul li a:hover {
text-decoration:none;
}
☼ Bước 3: Tùy chỉnh!
- Thay thế icon đầu mỗi bài viết bạn thay đổi link anh màu xanh. Bạn có thể tìm kiếm một số icon động ngộ nghĩnh của namkna Tại đây.- Để thay đổi đường viền quanh mỗi bài viết khi chưa dê chuột vào tiêu đề đó thay đổi phần màu hồng.
- Để thay đổi đường viền quanh mỗi bài viết khi dê chuột vào tiêu đề đó thay đổi phần màu vàng/
- Bạn có thể chọn mã màu mình thích thông qua công cụ lấy mã màu của namkna Tại đây.
- Cuối cùng lưu mẫu lại và xem kết quả nha.
Cập nhật!
Mình cung cấp thêm cho các bạn một style mới để các bạn lựa chọn:
Ảnh minh họa:
/*--- http://namkna.blogspot.com/ Popular Posts --- */
.popular-posts ul{padding-left:0px;}
.popular-posts ul li {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjA2EwtjUn9-85CRHXb6f5SIN64J5ZYsrim1blAKcZXsdCjIQ0xailYtBMCre35Zwb4OfFGXD1QGusJSouoLtkhQAVBM9XCJxro3t5NIHkyj-bprYotLP9Y5GFr_xEhjvOkL6UYzCgmCl4q/s1600/icon-popularpost-namkna-blogspot-com.gif") no-repeat scroll 5px 8px rgb(255, 255, 255);
list-style-type: none;
margin: 0px 0px 5px;
padding: 5px 5px 5px 20px !important;
border: 1px solid rgb(221, 221, 221);
border-radius: 10px 10px 10px 10px;
}
.popular-posts ul li:hover {
border:1px solid #666;
}
.popular-posts ul li a:hover {
text-decoration:none;
}





Nhận xét
Demo: http://namkna-test.blogspot.com/2013/03/demo-tuy-chinh-popular-posts-on-gian.html
Trả lờiXóaNAMKNA CÓ BÀI NÀO HƯỚNG DẪN LÀM CÁI MENNU CỐ ĐỊNH KHI XEM WEB TRƯỢT NÊN XUỐNG KO ? (NHƯ CÁI CỦA NAMKNA ~~> Home Hướng Dẫn Site Map Liên Hệ Blogspot Tip's Twitter Facebook Quảng Cáo Comments RSS). nếu có chỉ mình cái link nhé
Trả lờiXóaBạn xem bài viết này nha:
XóaMenu luôn hiển thị trên đầu hoặc chân blogspot
củng khá hay
Trả lờiXóaĐẹp lắm Namkna à !...
Trả lờiXóaCode này chỉ là CSS nên ko ảnh hưởng load :)
XóaGiao diện blog của bác khá chuyên nghiệp, y như một coder chuyên nghiệp vậy
Trả lờiXóaCảm ơn bạn!
XóaEm muốn thêm hiệu ứng trượt dọc từ dưới lên trên thì làm sao nữa anh!Tương tự như bài viết Tiện ích thông tin cần biết dạng 2 của anh đó!
Trả lờiXóaEm xem bài này:
XóaPopular Posts dạng Slides trượt dọc cho Blogger
Em muốn các tiêu đề sắp như trong hình cua bai đăng nay nhưng hiệu ứng thì giống như tiện ích thông tin cần biết đó anh!
Trả lờiXóaCó nghĩa là có thêm thanh cuộn hae em.
Xóa- Nếu thế em chỉ càn thêm đoạn mã sau trước thẻ: ]]></b:skin>
#PopularPosts1{height:248px; overflow: auto;}
bạn ơi sao mình làm thì không xuất hiện ngôi sao màu xanh giống như demo?? trang của mình www.cancau.org bạn hướng dẫn dùm mình nha :) cảm ơn
Trả lờiXóaEm xóa đoạn này trong template của em đi nha:
Xóa.PopularPosts .item-title{font-weight:bold;padding-bottom:0.2em;text-shadow:0px 1px 0px #fff;display:none;}
.PopularPosts .widget-content ul li{color:#fff;padding:0.7em 0;background:none}
oh cảm ơn a nha e làm được rồi hihi
Xóamà sao a xem code của e được vậy?
Anh dùng chức năng source của trình duyệt thôi em ak. Bấm Ctrl + U là xem được các đoạn code căn bản thôi mà e.
XóaChỉ hiện thị 1 ảnh thumb đầu tiên của popularpost còn tất cả các bài sau thì ko có thumb làm thế nào vậy bạn?
Trả lờiXóaHiện tại blog mình chưa có bài hướng dẫn đó. Hiện giờ để làm được nó là phải dùng javar, mấy hôm nữa rảnh mình viết cho nha.
XóaCảm ơn bạn trước nhé :D
Xóavẫn chưa có bài hướng dẫn hả b
Trả lờiXóaXin lỗi bạn mấy hôm bận quá hôm nay mới có thời gian để viết tut cho bạn. Bạn có thể xem hướng dẫn tại đây:
XóaChỉ hiển thị ảnh thu nhỏ Thumbnail của bài viết đầu tiên trong tiện ích bài đăng phổ biến (popularposts) của blogger - blogspot
Hot Hot :D cám ơn Nam rất nhiều, đã áp dụng thành công.
XóaNhân tiện cho add liên kết với Namkna đc không?
Mình add liên kết trước có gì bạn qua xem add liên kết mình vào nhé.
Mình add ở hayhay.info nhé
<a alt="lien ket" href="http://hayhay.info/" target="_blank" title="karaoke online,karaoke,beat,video karaoke,beat chuẩn, beat phối"><img class="favicon" height="16" src="http://hayhay.info/favicon.ico" width="16" /> Karaoke Beat │ Video Music</a>
Đã add trang của bạn. Bạn có thể kiểm tra ở chan blog nha ban.
XóaBạn cho mình hỏi là muốn thêm số lượt xem dưới mỗi tiêu đề trong popular widget thì làm sao bạn? Mình thử nhiều cách mà k được.
Trả lờiXóaMình chưa thử viết phần đó. Tuy nhiên chắc chắn nó sẽ khó hơn là thêm số lượt vào trong bài viết.
XóaOke. để mình thử viết coi sao'