Bài viết này sẽ hướng dẫn các bạn cách sửa đổi giao diện cũ nhàm chán của blogger. Trong thủ thuật này các bài viết phổ biến sẽ hiển thị dưới dạng ảnh thumbnail và có tóm tắt trên nền thumbnail đó. Tiện ích thích hợp với các blog chia sẻ hình ảnh, bán hàng. Với các blog chia sẻ thông tin thì sẽ không hợp cho lắm (tất nhiên vẫn có thể áp dụng nếu bạn thấy thích).
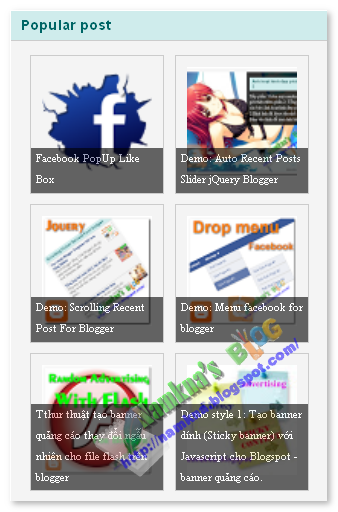
Các bạn hãy xem Demo hoặc ảnh minh họa để thấy rõ hơn:
XEM DEMO
☼ Bước 1: Tạo một tiện ích Popular post.
- Nếu blog bạn đã có tiện ích Popular post rồi thì có thể bỏ qua bước này tiến hành luôn bước 2:
1- Đăng nhập vào Blog
2- Vào mẫu (Template)
3- Chọn Thêm Tiện ích (Add Widget)
4. Bấm chọn mục bài đăng phổ Biến (Popularposst) sau đó lưu lại:
5. Bấm vào chỉnh sửa (Edit) tiện ích Bài Đăng Phổ Biến (Popularposst) bạn vừa tạo để xác định Id của tiện tích popular post và cài đặt các thông số.
2- Vào mẫu (Template)
3- Chọn Thêm Tiện ích (Add Widget)
4. Bấm chọn mục bài đăng phổ Biến (Popularposst) sau đó lưu lại:
5. Bấm vào chỉnh sửa (Edit) tiện ích Bài Đăng Phổ Biến (Popularposst) bạn vừa tạo để xác định Id của tiện tích popular post và cài đặt các thông số.
☼ Bước 2: Tùy chỉnh tiện ích Popular post.
1- Đăng nhập vào blog
2- Chọn mẫu (template)
3- Chọn chỉnh sửa HTML.
4- Dán mã dưới đây trước thẻ ]]></b:skin> :
.PopularPosts .widget-content ul li {background:none repeat scroll 0 0 transparent;float:left;list-style:none outside none;margin:0 !important;padding: 0 !important;border-bottom:none}
.PopularPosts ul{padding:5px 0}
.PopularPosts .item-thumbnail img{width:110px;height:110px;padding:11px;margin:0}
.PopularPosts .item-content{position:relative;float:left;margin:0}
.PopularPosts .item-title a{font-size:11px;color:#fff;display:block;padding:0 5px;float:left;width:122px}
.PopularPosts .item-title:hover{opacity:1;-moz-opacity:1;filter:alpha(opacity=100)}
.PopularPosts .item-thumbnail{float:left;margin:3px 1px 7px 10px;border:1px solid #ccc;overflow: hidden}
.PopularPosts .item-title{background:#000;position:absolute;bottom:8px;right:2px;opacity:.6;-moz-opacity:.6;filter:alpha(opacity=6)}Tùy chỉnh:
- width:110px; là chiều rộng của hình ảnh thumbnail.
- height:110px; là chiều cao của hình ảnh thumbnail.
5- Tìm code của tiện ích popular post đã tạo ở bước 1 với id PopularPosts1 như sau:
<b:widget id='PopularPosts1' locked='false' title='Popular post' type='PopularPosts'/>- Thay thế thành đoạn code bên dưới:<b:widget id='PopularPosts1' locked='false' title='Popular post' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>6- Lưu mẫu lại và xem kết quả nha.




Nhận xét
đẹp
Trả lờiXóangon !
Trả lờiXóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaminh muốn tạo thanh nay dưới mỗi bài viết làm thế nào, mình tìm mãi mà ko thấy hướng dẫn, ai biết cho mình link bai hướng dẫn với
Trả lờiXóahttp://sphotos-g.ak.fbcdn.net/hphotos-ak-ash3/602914_146567748852077_1781033716_n.jpg
qua www.erhay.com .rảnh mình làm cho
Trả lờiXóabạn cho mình link bài hướng dẫn với
Trả lờiXóaBạn tải code này về dán trước dòng <div class='post-footer'> trong Mở rộng tiện ích mẫu nha
XóaDOWNLOAD NOW
chào bạn cho mình hỏi chút. M có tạo 1 blog để bán hàng thời trang online. M muốn bài đăng trên blog chỉ hiển thị hình ảnh theo từng mục và khi click vào hình đó sẽ dẫn tới bài viết đầy đủ thì phải làm thế nào? cám ơn nhìu
Trả lờiXóaBạn có thể xem bài này: http://namkna.blogspot.com/2013/03/recent-post-for-home-page-travel.html
XóaNhận xét này đã bị tác giả xóa.
Trả lờiXóanếu làm theo hàng ngang 1 dòng thì phải làm như nào bạn nhỉ @@
Trả lờiXóaChỉ ần đặt ở vị trí có độ rộng đủ là sẽ thành một hàng thôi. Ví dụ đặt trên phần bài đăng, hay dưới chân blog hoặc dưới phần header.
Xóaminh lam ma no noi la loi o cot so 5
Trả lờiXóaminh lam ma no noi la loi o cot so 5
Trả lờiXóabạn xem lại đi vì code này không hề tác dộng đến cột thứ 5.
XóaNó lấy ảnh 72x72 mà. ves tới anh sẽ cập nhật lỗi này.
Trả lờiXóaOke.
Trả lờiXóaAnh namkna ơi ! em add vào site em thì thấy có chấm nhỏ ở góc ảnh ! Anh xem giúp và làm sao để loại bỏ chấm đó ạ ?
Trả lờiXóaMy Blog
Sorry ! Câu hỏi của em là hỏi bên này ạ ! :D Nhầm bài
Xóahttp://namkna.blogspot.com/2011/10/bai-viet-ngau-nhien-toc-o-cao-cho.html?showComment=1381139477105#c4274724690031520202
Anh đã trả lời em ở bài viết đó rồi nha em.
XóaKhi thay em xóa nhầm mất thẻ đóng b:section của tiện ích nên nó mới báo lỗi đó em làm lại nhớ chú ý bước 5 nha.
Trả lờiXóaNó thường có dạng:
<b:widget id='PopularPosts1' locked='false' title='Popular post' type='PopularPosts'>...</b:widget>
Vậy là xóa hết từ thẻ mở luôn phải không anh?
XóaĐúng thế xóa từ thẻ mở tới thẻ đóng tương ứng của thẻ mở đó.
XóaMình muốn thay đổi tiêu đề của một blog bằng tiêu đề của mình thì làm sao ?
Trả lờiXóaBạn chèn đoạn code bên dưới vào sau thẻ <head>
Xóa<b:if cond='data:blog.pageTitle == data:blog.title'>
<title>Tiêu đề blog</title>
<b:else/>
<title>Tiêu đề trang đang xem | Tiêu đề blog</title>
</b:if>
- Nếu muốn dạng mặc định theo tên blog và tên bài viết thì bạn dùng đoạn code sau:
<b:if cond='data:blog.pageTitle == data:blog.title'>
<title><data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/> | <data:blog.title/></title>
</b:if>
Cho hỏi tý, mình muốn điều chỉnh ảnh thumbnail về kích thước 131x72 thì làm thế nào? Mình nói tiện ích popular mặc định của blogspot chứ không phải tùy chỉnh như trong bài này.
Trả lờiXóaCám ơn bạn nhé! Link blogspot http://dailyozone.blogspot.com/2016/04/khach-hang-tin-tuong.html