Cùng với facebook và twiter thì Google + là một trong 3 mạng xã hội lớn hiện nay đươc nhiều người sử dụng. Hiện nay Google + đã cho phép các webmaster thêm phần comment trên Google Plus vào nền tảng Blogger của họ, và namkna biết rằng nhiều blogger đã đi trước và thêm chức năng mới này. Nhưng rất người đã hỏi namkna làm thế nào để thêm các cuộc trò chuyện trên GooglePlus, hoặc commnet GooglePlus API để sử dụng cho các Blogger mẫu tùy chỉnh? Tính năng này bật và tắt thuận lợi cho các mẫu mặc định. Nhưng hầu hết các blogger không sử dụng mẫu mặc định. Đối với họ,namknai đã viết hướng dẫn này về việc triển khai Google Plus cho ý kiến về hệ thống tùy chỉnh Blogger Templates.
Ảnh minh họa.
» Tại sao bạn nên thêm comment của Google+?
Thêm bình luận của Google + giúp blog của bạn đa dạng hơn, và cho phép bạn theo dõi các cuộc hội thoại của bạn tốt hơn. Bên cạnh đó, người đọc có thể chia sẻ ý kiến của mình trên blog của bạn, hoặc có ý kiến trên Google Plus và chúng sẽ tự động xuất hiện trên blog của bạn.
Mặc dù có một số tranh cãi về tính hữu ích của hệ thống nhận xét này so với tác hại, sự lựa chọn thực sự là của bạn. Nhưng nếu bạn muốn thực hiện tính năng này trên các khuôn mẫu Blogger của bạn, thì đây là cách bạn có thể làm điều đó.
» Thêm comment của google pluss vào blogger
1- đăng nhập vào tài khoản Blogger.2- Bấm vào blog bạn muốn thêm..Bấm chọn tab Google+
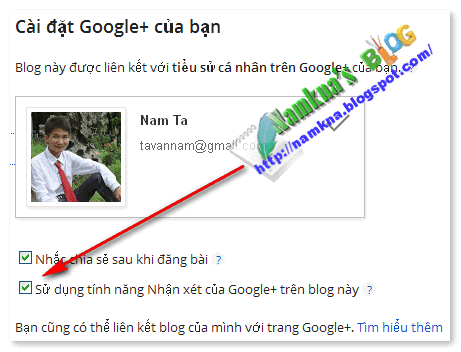
3- Chọn bắt đầu nếu blog của bạn chưa kết nối với google +. Nếu blog bạn đã kết nối với google + rùi thì thực hiện luôn bước 4 nha.
4- Tích dấu chọn vào mục Sử dụng tính năng Nhận xét của Google+ trên blog này (Use Google+ Comments on this Blog) (Bạn phải là admin của một blog để có thể xem tùy chọn này).
Đối với các mẫu mặc định, đó là tất cả nhũng gì các bạn càn làmcác bạn cần làm.
» Đối với mẫu tùy chỉnh!
- Với mẫu tùy chỉnh bạn thực hiện thêm các bước bên dưới.a. Đăng nhập vào blog.
b. Chọn tab Mẫu (Template)
Lưu ý: Sao lưu mẫu của bạn để tránh nhũng sai làm có thể sảy ra khi tùy chỉnh.c. Bấm chọn Chỉnh sửa HTML
d. Tìm đoạn mã như sau:
<div class='comments' id='comments'>- Thêm đoạn mã bên dưới vào sau nó:
<div class='cmt_iframe_holder' expr:data-href='data:post.canonicalUrl' expr:data-viewtype=' data:post.viewType'/>
- Hãy xem ảnh minh họa bên dưới để thấy roc hơn.
e. Lưu mẫu lại và xem kết quả nha.







Nhận xét
Mình chèn nhận xét G+ rồi, thì bỏ nhận xét Blog đi hả Nam? Còn làm thế nào để nhận xét G+ song song với của FB được ko Nam?
Trả lờiXóaSinhk33.com
Đúng vậy commnet google +| thay thế comment của blog.
XóaChèn tương tự như bình thường http://namkna.blogspot.com/2012/10/them-comments-facebook-cho-blogger-ves2.html.
Cảm ơn Nam nhé, mình áp dụng cho blog ok rồi, nhưng hình như có comment mới nó ko báo hay sao ý
XóaLỗi khi phân tích cú pháp XML, dòng 803, cột 75: Element type "div" must be followed by either attribute specifications, ">" or "/>".
Trả lờiXóaBạn cách ra một dấu cách ngay sau lỗi đó, lúc mình làm nõ cũng báo lỗi vậy, sau mình cách ra thì ok.
Xóaa nam ơi xóa cho e 2 cái quảng cáo ở trong blog này với http://kenhphimhay.blogspot.com/ a đang làm quản trì viên ở blog đó đấy
Trả lờiXóaOke lát anh sẽ chỉnh cho/
Xóaa ơi, e làm như a bảo nhưng lúc xem trc mẫu thì nó tbao' thế này:
Trả lờiXóaKhông thể tải bản xem trước mẫu: Lỗi khi phân tích cú pháp XML, dòng 2606, cột 71: Element type "div" must be followed by either attribute specifications, ">" or "/>".
thấy bạn lee min cũng mắc lỗi này
Anh đã fixx lỗi rồi đó em. :))0
Xóathanks pro đã hướng dẫn cụ thể
Trả lờiXóahttp://xmediadn.com
Bạn luôn luôn có những bài viết "đỉnh" và làm cho người khác thật sự ngưỡng mộ bạn!
Trả lờiXóaTuyệt! Điểm 10 cho bạn Namkna!
Cảm ơn bạn đx ủng hộ blog namkna,
Xóa2 bài này đều không có nội dung đâu em ???
Trả lờiXóaa nam ơi còn cái quảng cáo nằm ở cuối màn hình nữa a , a mới xóa có 1 cái qc thôi a
Trả lờiXóakenhphimhay.blogspot.com
Trả lờiXóaChỉ có một cái đó thôi mà em. Anh vào làm gì thấy cái nào nữa. ???
Xóahttp://3.bp.blogspot.com/-_wHsf2kBmIk/UXqyoIM-kII/AAAAAAAACIg/dTWlXgfhIiw/s1600/1366944118-quang-luoi-bat-quai-xe2.jpg
Trả lờiXóaanh kiểm tra hộ e với
Em dùng trình duyệt nào thế để anh check.
XóaMình có làm theo hướng dẫn nhưng không thấy tác dụng gì hết hic www.salefun.net bạn xem gioups mình với
Trả lờiXóaBạn xem lại đánh dấu chọn nha.
XóaNam, có vấn đề này cần tham khảo ý kiến của bạn một chút:
Trả lờiXóaHiện tại các bài đăng mình có dạng (permalink):
+ http://hanphi.blogspot.com/2013/04/huong-mo-cho-nghien-cuu-loai.html
+ Chuyển thành : http://hanphi.blogspot.com/van-tho/huong-mo-cho-nghien-cuu-loai.html
Có được không? bạn hướng dẫn giúp mình vì hình như mình thấy nó không được tốt lắm thì phải
Cảm ơn Nam trước!
Phần đó không thể chỉnh sửa đâu.
XóaTrong một URL http://hanphi.blogspot.com/2013/04/huong-mo-cho-nghien-cuu-loai.html thì ta chỉ có thể chỉnh sửa phần huong-mo-cho-nghien-cuu-loai.html thôi.
Không thể thay ngày tháng thành tên nhan.
a nam ơi trả lời hàn phi đi kìa anh , ý của hàn phi là muốn a xóa bỏ tháng và năm của bài đăng đi , cái này hôm trước e cũng cố chỉnh nhưng cũng ko được
Trả lờiXóaĐây là quy định của google nên muốn đổi chắc phải chờ google đổi chính sách thôi :))
XóaMình thêm code này
Trả lờiXóa< div class='cmt_iframe_holder' expr:data-href='data:post.canonicalUrl' expr:data-viewtype=' data:post.viewType'/>
Như bạn hướng dẫn mà không được nhi?
Link web của mình đây
1- Hãy chắc chắn bạn đã bấm chọn vào mục google+ nha.
Xóa2- Có 2 đoạn:
<div class='comments' id='comments'>
do vậy bạn phải thêm đoạn code bên dưới đúng vị trí nha.
< div class='cmt_iframe_holder' expr:data-href='data:post.canonicalUrl' expr:data-viewtype=' data:post.viewType'/>
3- Nếu vẫn không được tìm đoạn code như sau:
<b:if cond='data:blog.pageType == & quot;static_page"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == & quot;item"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
Thay thế phần in đạm thành:
<b:include data='post' name='comment_picker'/>
Anh có thể hướng dẫn em chỉnh lại cái template, e làm giống anh mà vẫn không được. web này nhé a: http://www.xetai1tan.com.
XóaCảm ơn bạn, bài viết hay & thông tin hữu ích !
----------------------------------------------------------------------------------------------------------
Thuê xe tải chở hàng giá rẻ hoặc Thue xe tai cho hang gia re
Nhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóaCó cách nào đăng nhận xét với tư cách Page trong google+ không nhỉ? Ko muốn lộ tên mình ra ấy mà ;))
Trả lờiXóaChỉ có một cách duy nhất là sử dụng tài khoản khác thôi bạn ak. Như thế sẽ hiện tên khác không phải tên bạn.
Xóacho mình hỏi chút, mình chèn vào rồi, nhưng cái comment đó có min-height=600px quá lớn, thừa 1 khoảng trống lớn mới hiện phần comment của blog của mình, làm nó xấu đi đáng kể, có cách nào chỉnh cái này về tầm 300px đc không
Trả lờiXóahttp://dungpv.us
Nó là một plusgin. hiện tại google chưa cho tùy chỉnh nó bạn ak. Muốn tùy chỉnh chắc phải đợi thời gian nữa.
XóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóaHiện tại mình không đặt comment của google vì mình đang dùng mẫu tùy chỉnh của mình rồi.
XóaVà comment của bạn sẽ bị xóa vì spamlink.
comment của google hình như không phân cấp thì phải, không thấy có nút Reply
Trả lờiXóaCHỉ những comment từ thời diểm áp dngj mới có Reply.
XóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóaRất tiếc các comment spam sẽ bị xóa,
XóaThế làm sao để chỉnh sửa độ rộng của cái khung comments nhỉ nó nhỏ quá :v
Trả lờiXóaKhung commment của google + nó chỉ là một dạng inframe thôi bạn ak.
XóaThì khung comment mặc định của blogspot cũng là một dạng iframe mà :v
XóaĐúng vậy nhưng iframe của blog nó là dạng đơn và width của nó để ở dạng 100% do vậy khi độ rộng phần commenr trong bài viết được thay đổi nó sẽ thay đổi theo, Còn google + thì khác nó hiện thị theo width là số tuyệt đối nên khó có thể chỉnh sửa. Tất nhiên là vẫn có thể thay đổi bằng !iportant nhưng bố cục nó sẽ trở nên sấu và không hợp lý.
XóaGiờ mình muốn bỏ cái này đi nhưng comment của blog không hiện lên mới tức
Trả lờiXóaBạn làm tương tự nhưng bỏ dấu tích ở ô
XóaSử dụng tính năng Nhận xét của Google+ trên blog này (Use Google+ Comments on this Blog)
Mình không làm được. Theme của mình bị sao ấy
Trả lờiXóaEm hãy áp dụng nó vào blog để anh kiểm tra cho nha.
XóaCái này có quản lý comment được không Nam Ta, có comment mới nó có thể thông báo về mail hoặc có thông báo trên G+ được không bạn?
Trả lờiXóanếu có comment mới nó sẽ thông báo lên google pluss của bạn đó ":)
XóaAnh Nam ah? Coment của em nó không hiện lên luôn, em vào cài đặt chỉnh rồi nhưng nó cũng không dc.
Trả lờiXóaXin anh giúp đỡ!
http://kysupanda90.blogspot.com/2013/11/he-thong-ket-cau-khung-zamil-nha-tien.html
Em gửi mẫu vào mail hoặc mời anh làm quản trị anh chỉnh cho nha.
XóaMail anh là tavannam01@gmail.com nhớ ghi rõ yêu cầu khi gửi mẫu nha. Tại nhiều mail hỗ trợ quá nếu không ghi yêu cầu thì anh không nhớ hết được.
vậy nếu muốn xóa cmt g+ thì àm thế nào bạn ???
Trả lờiXóaBạn chỉ cần làm ngược lại như trong bài viết tức là Bạn bỏ dấu tích ở mục mục Sử dụng tính năng Nhận xét của Google+ trên blog này (Use Google+ Comments on this Blog) đi là được/
XóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóamerci admin
Trả lờiXóaAnh có thể chỉnh dùm e cái template này k? xetai1tan.com ấy, em làm giống a mà vẫn không được
Trả lờiXóaChào anh Nam.
Trả lờiXóaEm đã thêm comment G+ vào blog. Nhưng TK G+ admin đã kết nối với blog, không xoá được comment của người khác. Anh có thể giúp em Fix lỗi này được không ạ ? Cảm ơn anh !
http://quanlevis.blogspot.com/2015/08/phai-roi-em-tre-con.html
Trả lờiXóaThank
Trả lờiXóa--------------
làm dù quảng cáo
dù quảng cáo
Xóasao làm hoài hok được
Trả lờiXóaxóa bình luận google plus ntn?
Trả lờiXóaBạn ơi có cách nào hiển thị dưới 10 bình luận thôi không, nếu nhiều người bình luận thí số lượng comment nhiều, load trang chậm nữa!
Trả lờiXóa