Từ 09/11/2013 blogger cập nhật giao diện chỉnh sửa HTMl mới. Mình đánh giá rất cao cập nhật này, với bản update này các blogger sẽ dễ dàng hơn trong việc chỉnh sửa các widget và blog. Sau đây Namkna sẽ giúp các bạn tìm hiểu những gì đã được update lần này và cách sử dụng hết các tính năng đã cập nhạt nha trong phần chỉnh sửa HTML nha.
» Cách truy cập vào trình chinher sửa HTML
- Đầu tiên bạn truy cập vào Mẫu (template) => Chỉnh sửa HTML (Edit HTML)
- Bạn sẽ được chuyển đến giao diện mới như sau:
- Giao diện mới vẫn sẽ bao gồm các tùy chọn:
- Chỉnh sửa HTML
- Xem trước (Preview)
- Hoàn nguyên về mặc định
- Nút chuyển nhanh đến các widget.
Sau đây chúng ta tìm hiểu từng phần.
» Chỉnh sửa HTML (Edit HTML)
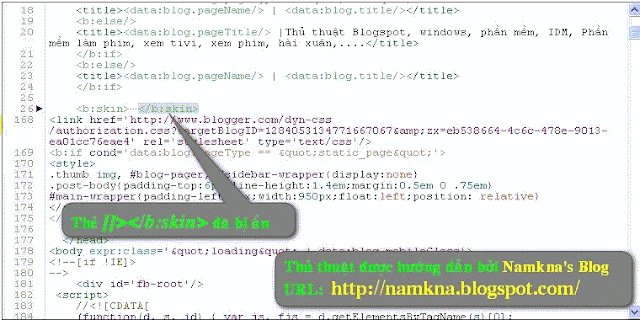
- Trong giao diện mới này sẽ không có nút mở rộng tiện ích mẫu. Mà các phần mở rộng sẽ được ẩn sau nút mũi tên nằm ngang màu đen. bạn chỉ cần bấm chuột vào để mở rộng. Bên dưới là ví dụ mở rộng phần CSS nằm trong thẻ b:skin của blog.
» Nút chuyển nhanh đến các widget.
Đây là phần cạp nhật dễ nhận tháy nhất với các blogger. Với nút này bạn chỉ cần lựa chọn tiện ích mà bạn đã thêm vào blog bạn sẽ được chuyển ngay đến tiện ích đó. (Ví dụ bài này mình chuyển đến tiện ích HTML1).
- Thông thường code của widget này sẽ bị ẩn bạn phải bám nút mũi tên để mở rộng ra. Bạn có thể xem ảnh bên dưới:
Với các widget khác các bạn làm tương tự.» Cách tìm kiếm nhanh trong giao diện Edit HTML mới (bằng tổ hợp phím Ctrl + F)!
- Với giao diện mới này trình tìm kiếm của trình duyệt sẽ không tác dụng. Nhưng các bạn đừng lo vì ta vẫn còn một cách khác đó là sử dụng chức năng tìm kiếm nội tuyến của giao diện.
- Với khung tìm kiếm nội tuyến này bạn có thể tìm kiếm cả các phần bị ẩn bởi các dấu mũi tên màu đen ở trên mà không cần phải mở rộng nó. Nếu nội dung cần tìm kiếm nằm trong phần thu nhỏ thì phần đó sẽ được mở rộng một cách tự động để hiện code cần tìm kiếm ra. Để làm được điều này các bạn làm như sau:
- Đầu tiên mở phần Chỉnh sửa HTML như phần trên.
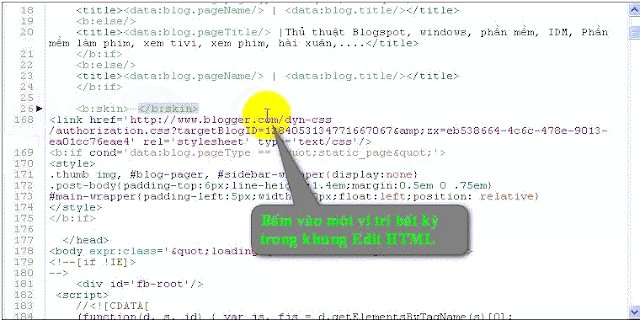
- Click chuột vào bột vị trí bất kỳ trong khung code
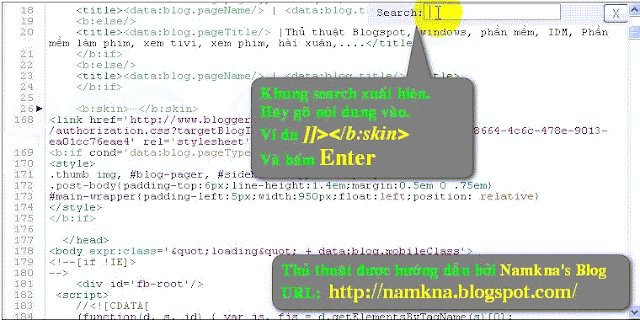
- Sau đó bấm tổ hợp phím Ctrl + F để hiện khung tìm kiếm nội tuyến (Chỉ tìm kiếm trong phạm vi chỉnh sửa HTML).
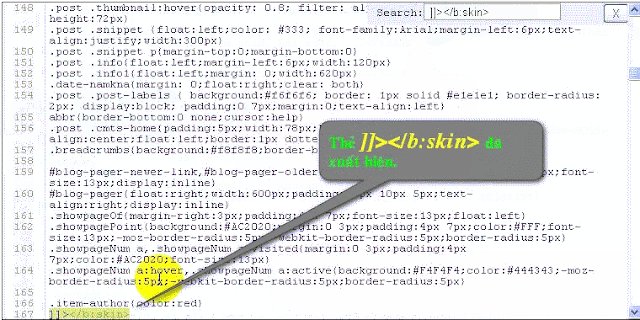
- Tại khung tìm kiếm nội tuyến này bạn gõ nội dung muốn tìm kiếm vào (hoặc pate code cần tìm kiếm) và nhấn phím Enter để tìm kiếm.
- Thay đổi một từ hoặc một cụm từ trong template.
Bạn có thể sử dụng tổ hợp phím Ctrl+Shift+R.Rất đơn giản và tiện lợi phải không!








Nhận xét
em thấy cái này hạn chế hơn ở chỗ tìm kiếm Crt F
Trả lờiXóaEm sử dụng chức năng di chuyển nhanh đến các widget và mở rộng widget đó ra rồi tìm kiếm đỡ lẫn. Còn phần thẻ ]]></b:skin> thì nằm ngay phần đầu như hình ảnh trong bài này đó em. :))
XóaHiện anh đã cập nhật tính năng tìm kiếm Ctrl + F trong bài viết đó nha.
XóaNam ơi cho mình hỏi chút,
Trả lờiXóaGiờ mình có gần 500 bài viết rồi được index 440 bài. Vậy khi mình có hơn 500 bài viết thì mình sẽ gửi như nào ạ. Rất mong được bạn trả lời sớm ạ.
Bài viết này mình đã hướng dẫn cách index sitemap rất cụ thể (vừa cập nhật thêm) XEM NGAY
XóaVí dụ của bạn thì ta thêm từ bài 440 đến 500 tức là 60 baifnhuw sau:
atom.xml?redirect=false&start-index=441&max-results=60
Trong code trên lấy từ bài 441 (vì 440baif đầu đã index) và lấy 60 bài kể từ bài 441 như thế sẽ tròn 500 bài.
phần tìm kiếm Crt F của giao diện mới này đúng là có phần hạn chế, nhiều khi tìm không ra, phải đi mò mò mấy cái tam giác màu đen thấy cực quá
Trả lờiXóaNó chỉ thu nhỏ phần CSS phần widget thôi. Nhưng bù lại ta có thể di chuyển nhanh đến các widget đó.
XóaHiện mình đã cập nhật tính năng tìm kiếm Ctrl + F trong bài viết đó nha.
Xóanhưng vẫn ko bằng dc Ctr F hồi trc anh à.không hiển thị mấy KQ,không thể di chuyển đến kết quả tiếp theo @@
XóaCó chứ Em. Em Enter lần thứ nhất sẽ được kết quả đầu tiên, nếu muốn hiển thị kết quả tiếp theo em chỉ cần Enter thêm một lần nữa thôi. Nó vẫn tìm quay vòng tức là tìm từ đầu đến cuối sau khi tìm hết nó sẽ lại tìm lại từ dầu. Tóm lại ta chỉ cần Enter để thay đổi giữa các kết quả tìm kiếm giống nhau thôi.
Xóaanh nam ơi em muốn thay cái rich snipet breadcumb thành rating thì làm thế nào vậy chỉ em với !
Trả lờiXóaEm xem bài này: : Đánh giá bài viết hình ngôi sao và lượt xem trang (Ratings widget) với Graddit.com
XóaCách tìm kiếm nội tuyến chuẩn không cần chỉnh, cám ơn bạn
Trả lờiXóaĐúng vậy. Với kiểu này là 2 trong một giữa HTML và phần mở rộng.
Xóanamkna ơi sao cái template mình cài vào mà cái phần bố cục bị ẩn hết widger luôn chỉ thấy hiện cái favicon thôi,ko biết tại code nào nữa?
Trả lờiXóaà mà mình muốn kéo phần bài viết cho rộng ra và phần tiện ích phụ bên cạnh nhỏ vào thì làm thế nào nhỉ,mình dùng template 2 mảnh mà?tks bạn tr nha :):)
Cho mình cái link blog của bạn nha ???????????
Xóahttp://88hot.blogspot.com blog mình đây
Trả lờiXóamình cài cái template này vào mà cái phần bố cục bị ẩn hết widger luôn chỉ thấy hiện cái favicon thôi,ko biết tại code nào nữa?
à mà mình muốn kéo phần bài viết cho rộng ra và phần tiện ích phụ bên cạnh nhỏ vào thì làm thế nào nhỉ?tks bạn tr nha :):)
Chỉnh bài viết và siderbar điều vchỉnh width của 2 code sau:
Xóa#main-wrapper{float:left;overflow:hidden;margin-top:10px;width:636px;background:#f5f5f5;border:1px solid #d0d0d0}
#sidebar-wrapper{float:right;width:314px;overflow:hidden;margin-top:10px}
- width:636px là chiều rộng bài viết
width:314px là chiều rộng sidebar
Bạn xem các thủ thuật dưới nha:
Trả lờiXóaLike fanpage
Bài 1
Bài 2
Like bài viết:
Bài 1
Bài 2
Bài 3
Bài 4
Nhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóacảm ơn
Trả lờiXóaKhông có gì :))
XóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóaBây giờ em mới biết đó anh Nam, hồi nào giờ toàn tải template về rồi xài word sửa không :)
Trả lờiXóaThực ra em cũng có thể chỉnh trên word nhưng như thế em sẽ không thể xem trước được và không biết lỗi gặp phải khi thực hiện thủ thuật.
XóaNhận xét này đã bị tác giả xóa.
Trả lờiXóabạn ơi mình muốn đổi màu chữ tiêu đề bài đăng thì làm thế nào
Trả lờiXóaví dụ cái entry này của bạn có tiêu đề là "Blogger thay đổi giao diện Edit HTML" có màu đen mình muốn đổi thành màu khác thì phải sủa code ở đâu hả namkna :):)
Bạn vào Chỉnh sửa HTML và thêm vào sau thẻ ]]></b:skin> đoạn mã bên dưới. Nếu muốn biết chính xác hãy để lại URL blog ở đây nha.
Xóa.post h3,.post h4 {color:#0080ff}
Chỗ chọn phần chỉnh sửa đó của mình, đợi mãi mà không thấy hiện, chỉ có một màu trắng từ đầu đến cuối thôi. Như vậy là bị lỗi gì vậy bạn?
Trả lờiXóa- Đây là lỗi của blogger thôi không phải do blog của bạn đâu.
Xóa- Khắc phục bằng cách bấm lại một lần nữa Mẫu và bấm tiếp Chỉnh sửa HTML sẽ xuất hiện ngay thôi.
Anh Nam giúp em cái này với, em có dowload 1 templete vô, demo đây http://demo.dhetemplate.com/2011/12/life-mag-blogger-template.html còn đây là web của em http://kidkidcatcat.blogspot.com/. Anh cho em hỏi là mình làm như thế nào để cũng có cái slide hình ảnh chạy chạy như của người ta ạ.
Trả lờiXóaHọ có 2 templatte một cái có slider và một cái không có nha.
XóaLưu Mẫu không tạo bản lưu vào máy tính được ?
Trả lờiXóaBạn vào mẫu => Sao lưu và tải xuống là oke ./.
XóaChào Namkha, nhờ Anh hướng dẫn giùm cách thay đổi giao diện đã có trong blogspot bằng những giao diện đẹp ở trên mạng. Khi tôi tải về máy thì một đám các moteur search tự động chui vào máy còn cái giao diện thi không thấy. Anh cho tôi lời khuyên xem phải làm sao để có một giao diện đẹp như của Anh. Tôi dùng blog chỉ để đăng lên những bài mình viết về văn hóa thôi. Xin cảm ơn nhiều
Trả lờiXóaChào Bạn NamTa,
Trả lờiXóaBạn có dịch vụ tạo blog cho khách không vậy? Nếu có tôi xin đăng ký vì lớn tuổi rồi lại không rành về computer nên làm không thành công. Mục đích chỉ để post bài viết về văn hóa lên thôi.
Xin liên hệ qua email của tôi: lamjrai@gmail.com
Cảm ơn
Hiện tại em có cung cấp mootj ố template tự thiết kế anh có thể than khảo ở đây nha:
Xóahttp://namkna.blogspot.com/search/label/Blogspot%20Templates
muốn sửa độ rộng của trang thì phải làm sao zay ad?
Trả lờiXóaTrang chính của trang đó đang dùng tiện ích recentpost em ak, Nó vẫn có thể áp dụng bài viết này: Tạo bài viết dạng Grid hoặc List ở trang chủ cho blogspot
Trả lờiXóaHi bạn, mình dùng template của Sora Theme và không tin được chỗ chỉnh css cho template. Mình đã xem trong phần b:skin nhưng chỉ có code css của phần body thôi. Bạn hướng dẫn giúp mình với nhé. Mình muốn sửa màu sắc của các widget bên cột phải đó. Cám ơn bạn!
Trả lờiXóaanh ơi có thể bỏ ra chút thời gian giup em được không , em muốn thay thanh điều hướn ở trên cùng thanh menu như trang của anh hoặc là ảnh baner nó phủ kín lên cái thanh điều hướng thì phải làm thế nào hả anh
Trả lờiXóaanh có thể gửi trả lời qua hòm thư machinevietkom@gmail.com cho em được không
thank anh nhiều :)
Nhận xét này đã bị tác giả xóa.
Trả lờiXóalàm sao để thay đổi màu mặc định của template thế bạn
Trả lờiXóatemplate mình màu xanh bây h mình muốn đổi sang màu đỏ thì làm như thế nào ?
url blog mình : https://tpvtinhoc.blogspot.com
cần giúp đỡ !!! tình hình là em tình code để xóa đi mà tìm mãi không ra.
Trả lờiXóaxem và giúp em nhé http://www.giasuthongthai.com/
em muốn xóa đoạn code để thu hẹp khoảng cách giữa thanh menu và baner mà không được. Lúc trước làm một blog khác thì xóa được mà bây giờ làm cái này thì tìm ko ra code để xóa.