
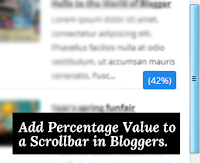
» Tạo số đếm phần trăm khi cuộn trang cho blogger?
1- Đăng nhập vào Blogger.
2- Chọn mẫu (Template).
3- Nhấp chọn vào Chỉnh sửa HTML (Edit HTML).
4- Thêm đoạn code bên dưới vào trước thẻ đóng ]]></b:skin>
#scroll {
display: none;
position: fixed;
top: 0;
right: 20px;
z-index: 500;
padding: 3px 8px;
background-color: #2187e7;
color: #fff;
border-radius: 3px;
}
#scroll:after {
content: " ";
position: absolute;
top: 50%;
right: -8px;
height: 0;
width: 0;
margin-top: -4px;
border: 4px solid transparent;
border-left-color: #2187e7;
}
5- Thêm đoạn bên dưới sau thẻ đóng </head><div id='scroll'/>6- Thêm đoạn bên dưới sau thẻ đóng </body>
<script type='text/javascript'>//<![CDATA[
var scrollTimer = null;
$(window).scroll(function() {
var viewportHeight = $(this).height(),
scrollbarHeight = viewportHeight / $(document).height() * viewportHeight,
progress = $(this).scrollTop() / ($(document).height() - viewportHeight),
distance = progress * (viewportHeight - scrollbarHeight) + scrollbarHeight / 2 - $('#scroll').height() / 2;
$('#scroll')
.css('top', distance)
.text(' (' + Math.round(progress * 100) + '%)')
.fadeIn(100);
if (scrollTimer !== null) {
clearTimeout(scrollTimer);
}
scrollTimer = setTimeout(function() {
$('#scroll').fadeOut();
}, 1500);
});//]]>
</script>
7- Lưu mẫu của bạn lại và xem kết quả tiến hành nha.


Nhận xét
Bạn cho mình hỏi nếu mình dùng theme bên thứ 3 thì có chỉnh sửa kiểu này được không? vì mình thử vô trong edite HTML ko thấy ]]> .
Trả lờiXóanếu có thể thì bạn bạn hướng dẫn luôn mình cách đưa mp3 từ PC vào trong bài viết(chứ không phải từ website vào)
- Hiện tại chỉ áp dụng với mẫu của blogger thôi bạn ak. Bài tới mình sẽ hướng dẫn thủ thuật đó nha.
Xóa- Với chèn nhạc vào PC bạn có thể xem bài này:
Tạo playlist nhạc cho Blogspot