Đây là menu xổ dọc đơn giản từ CSS 3 được thiết kế bởi duy phạm được tích hợp thêm chức năng responsive tức là thay đổi giao diện cho phù hợp với thiết bị ngoại vi khi chiều rộng của blog thay đổi theo kích thước màn hình của thiết bị đó. Để làm được nó bạn chỉ cần làm theo hướng dẫn của mình ở dưới đây nha:
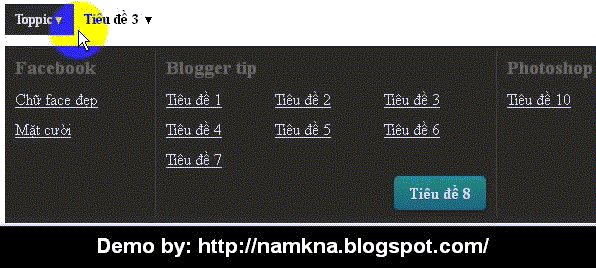
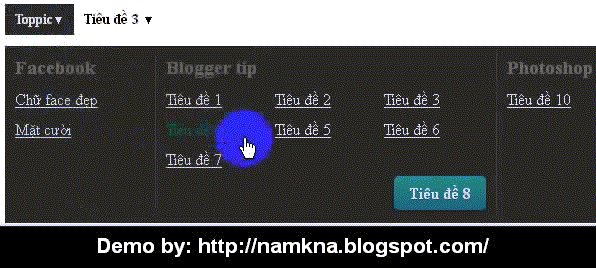
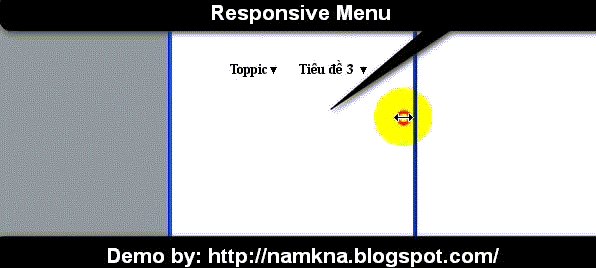
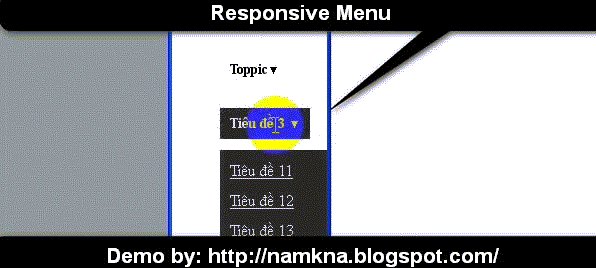
Trước tiên các bạn có thể xem hình ảnh minh họa bên dưới để thấy rõ hơn nguyên tắc hoạt động và chức năng responsive được tích hợp vào menu này nha (Nếu không xem được hãy bấm Vào đây nha):
Ngoài ra bạn cũng có thể xem demo tại đây:
VIEW DEMO
» Cách tạo Responsive dropmenu màu đen từ CSS3 cho blogspot/web:
1- Đăng nhập Blogger2- Vào Mẫu (Template).
3- Chọn tab Chỉnh Sửa HTML (Edit HTML)
4- Thêm đoạn code sau trước thẻ ]]></b:skin> .
#nav{padding:15px 0 0;height:46px}
#menu{float:left;width:472px}
#menu a{display:block}
#menu a:hover{text-decoration:none}
#menu .title{position:relative;z-index:100;padding:5px 10px;font-size:14px;line-height:20px}
#menu li{float:left}
#menu li:hover .title,#menu li .nav{background:#2c2a28}
#menu li:hover .title{color:#ddd}
#menu li:hover .nav{left:auto}
#menu li .nav{position:absolute;z-index:101;left:-999em}
#menu li .nav a{color:#ddd}
#menu li .nav a:hover{color:#066}
#menu li .nav h3{margin:5px 10px;color:#666}
#menu li .nav li{width:100%}
#menu li .nav li.links{width:100%!important}
#menu li .nav .border-top{border-top:1px solid #444}
#menu li .nav .border-right{border-right:1px solid #444}
#menu li .nav .border-left{border-left:1px solid #444}
#menu .horizontal{padding:5px 0}
#menu .horizontal a{margin:5px}
#menu .horizontal ul{padding:0 5px}
#menu .vertical{padding:0 10px}
#menu .vertical a{margin:5px 0}
#menu .vertical ul{float:left;padding:5px 0;width:100%}
#menu .cloumn{width:150px}
#menu .cloumn3{width:340px}
.cloumn3 li {float: left;width: 33%!important;}
li {text-align: -webkit-match-parent;}
ul {list-style-type: none;}
.left {float: left;}
.right{float:right}
@media screen and (max-width:658px){
#menu,#menu .cloumn,#menu .cloumn3{width:auto}
}
/* button in menu */
.button{margin: 0 40%;
width: auto;
cursor: pointer;
background-color: #248AB0;
background-image: -webkit-linear-gradient(rgba(0,0,0,0),rgba(0,0,0,.26));
background-image: -moz-linear-gradient(rgba(0,0,0,0),rgba(0,0,0,.26));
background-image: -ms-linear-gradient(rgba(0,0,0,0),rgba(0,0,0,.26));
background-image: -o-linear-gradient(rgba(0,0,0,0),rgba(0,0,0,.26));
background-image: linear-gradient(rgba(0,0,0,0),rgba(0,0,0,.26));
border-width: 2px;
border-color: white;
position: relative;
top: -3px;
color: #ebebeb;
font-weight: bold;
line-height: normal;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,.4);
-moz-box-shadow: 0 1px 3px rgba(0,0,0,.4);
box-shadow: 0 1px 3px rgba(0,0,0,.4);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
text-shadow: 0 1px 0 rgba(0,0,0,.3);
padding: 7px 15px 7px;
white-space: nowrap;text-decoration: none;
}
5- Chèn đoạn code bên dưới vào vị trí bạn muốn hiển thị menu.
Lưu ý: Nếu bạn không biết chèn vào đâu có thể comment bên dưới và nói vị trí bạn muốn chèn mình sẽ giúp. (Hoặc đơn giản hơn bạn chỉ cần vào Bố cục - Thêm muột tiện ích HTML/Javascrip vào vị trí bạn muốn chèn và thêm code bên dưới vào lưu lại là oke )
<div id="menu"> <ul> <li onmouseover=""> <h2 class="title">Toppic<small>▼</small></h2> <div class="nav horizontal"> <div class="left cloumn"> <h3>Facebook</h3> <ul> <li><a href="#" title="Chữ đẹp">Chữ face đẹp</a></li> <li><a href="#" title="Mặt cười cho facebook">Mặt cười</a></li> </ul> </div> <div class="left cloumn3 border-left border-right"> <h3>Blogger tip</h3> <ul> <li><a href="#" title="Mô tả 1">Tiêu đề 1</a></li> <li><a href="#" title="Mô tả 2">Tiêu đề 2</a></li> <li><a href="#" title="Mô tả 3">Tiêu đề 3</a></li> <li><a href="#" title="Mô tả 4">Tiêu đề 4</a></li> <li><a href="#" title="Mô tả 5">Tiêu đề 5</a></li> <li><a href="#" title="Mô tả 6">Tiêu đề 6</a></li> <li><a href="#" title="Mô tả 7">Tiêu đề 7</a></li> <li class="links"><a class="right button small" href="#" title="Mô tả 8">Button</a></li> </ul> </div> <div class="left cloumn"> <h3>Photoshop</h3> <ul> <li><a href="#" title="Mô tả 10">Tiêu đề 10</a></li> </ul> </div> </div> </li> <li onmouseover=""> <h2 class="title">Tiêu đề 3 <small>▼</small></h2> <div class="nav vertical cloumn"> <ul> <li><a href="#" title="Mô tả 11">Tiêu đề 11</a></li> <li><a href="#" title="Mô tả 12">Tiêu đề 12</a></li> <li><a href="#" title="Mô tả 13">Tiêu đề 13</a></li> <li><a href="#" title="Mô tả 14">Tiêu đề 14</a></li> <li><a href="#" title="Mô tả 15">Tiêu đề 15</a></li> </ul> </div> </li> </ul> </div>



Nhận xét
Xin chào bạn, mình đã áp dụng menu này cho blog của mình nhưng nó bị cách khoảng không dính liền nhau, làm sao chỉnh, bạn xem giúp: http://hyahti.blogspot.com/ Cảm ơn!
Trả lờiXóaBạn chỉnh sửa cho mình đoạn sau:
Trả lờiXóa#menu{float:left;width:472px}
thành:
#menu{float:left;width:472px;margin-top:20px;margin-bottom:10px}
Tròng đó:
margin-top:20px; là khoảng cách so với lề trên bạn có thể chỉnh thành số âm nếu bạn thấy nó chưa được như ý
margin-bottom:10px là khoảng cách so với lề dưới bạn có thể chỉnh thành số âm nếu bạn thấy nó chưa được như ý
Bạn ơi theme mình down trên mạng về là theme Responsive rồi. Gio mình muốn làm menu giống blog của bạn nè. Chỉ cần xổ dọc và đơn giản như vậy thui/ Nhưng mình làm theo mấy cái bài bạn hướng dẫn ko có đk. Vs lại làm sao viết bài vào trong mấy menu đó nữa. Bạn giúp mình vs, Thanks bạn nhìu
Trả lờiXóaBạn hãy thay nó vào code menu cũ của bạn nha.
XóaBạn ơi mình làm theo đúng hướng dẫn của bạn nhưng Menu lại không hiện ra. Bạn xem giúp mình với
Trả lờiXóaBạn hãy áp dụng nó để mình kểm tra xem lỗi ở phần nào nha bạn.
XóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaMình đã áp dụng rùi bạn ơi :( nhưng nó vẫn không hiện menu..
Trả lờiXóaMình có cần gửi cả temp cho bạn không ><
Mình vào thấy nó hiện mà bạn.
Xóahttp://thuvienebookvn.blogspot.com/
Trả lờiXóaNam ơi bạn xem giúp mình cái. Mình muốn cái menu nó ở ngoài phần tiêu đề blog mà chỉnh mãi vẫn không được..
Với cả bạn xem giúp mình, temp của mình không phân chia được header T.T..
Bao giờ bạn online thì xem qua giúp mình với nhé.
Cảm ơn bạn!
Bạn có thể dán nó trước đoạn như sau:
Xóa<div class='main-outer'>
Và tìm xóa các đoạn: overflow: hidden trong đoạn CSS bên dưới đi là được:
.tabs-outer {
overflow: hidden;
position: relative;
background: #eeeeee url(//www.blogblog.com/1kt/awesomeinc/tabs_gradient_light.png) repeat scroll 0 0;
}
sau khi xóa bạn sẽ được như sau:
.tabs-outer {
position: relative;
background: #eeeeee url(//www.blogblog.com/1kt/awesomeinc/tabs_gradient_light.png) repeat scroll 0 0;
}
Cảm ơn bạn. Mình làm được rồi :D.
XóaNhưng mình có thể điều chỉnh nó sang bên trái cho nó thẳng hàng với tiêu đề blog được không bạn.
bạn có thể thêm đoạn mã bên dươi trước thẻ ]]></b:skin>
Xóa.main-outer{width:900px !important;margin:0 auto}
Điều chỉnh lại 900px cho thích hợp nha.
Xin lỗi bạn, mình viết nhầm, ý mình là điều chỉnh cho menu dịch sang bên phải để thẳng hàng với tiêu đề blog: Ebook VN đó bạn.
XóaMình thêm mã bạn bảo và tuỳ chỉnh rùi mà vẫn không được T.T
Bạn dán đoạn XML menu vào sau đoạn bên dưới:
Xóa<div class="columns-inner">
Cảm ơn bạn nhiều ^^
XóaCuối cùng thì mình cũng xong cái menu đấy :D.
Không có gì đâu bạn ak.
XóaCảm ơn Nam rất nhiều, m đã làm được rồi, tuy nhiên mình muốn hỏi muốn bỏ cái gạch ngang ở giữa các cột thì làm thế nào hả cậu?
Trả lờiXóaCủa mình đây: alophone.vn
Thứ nhât bạn chưa hề áp dụng menu này.
XóaThứ 2 để có thể nó nó đi rất đơn giản chỉ cần xóa những đoạn code như bên dưới đi thôi:
#menu li .nav .border-right{border-right:1px solid #444}
#menu li .nav .border-left{border-left:1px solid #444}
M đang xài Menu đó đấy bạn, m sửa được rồi, cảm ơn Nam nhiều
XóaCảm ơn bài hướng dẫn của bạn. Mình đã áp dụng được rồi, menu đã xuất hiện nhưng cái menu đó và menu thả xuống không dính vào nhau như trong trang Demo của bạn. Khi mình rê chuột từ menu chính xuống menu được thả xuống thì menu thả xuống biến mất tiêu. Bạn giúp mình được không? Nếu được, bạn xem giúp mình tại đây nha:
Trả lờiXóaPrevievv Blog
Bạn tìm đoạn bên dưới:
Xóa#menu li:hover .nav{left:auto}
và sửa thành:
#menu li:hover .nav{left:auto;margin-top:-15px}
chỉnh lại -15px theo ý bạn nha.
Woa woa được rồi! Cảm ơn bạn nhiều nha!
XóaAnh Nam Ta cho online mong được anh giúp em cái responsive đã mất ăn mất ngủ mà làm hoài ko được
Trả lờiXóatại ๖ۣۜTài ๖ۣۜliệu ๖ۣۜmiễn ๖ۣۜphí