Trước tiên bạn cần tìm hiểu AdBlock là gì. Đây là một add on của trình duyệt để giúp người sử dụng chặn các liên kết tới những trang họ không muốn như những link quảng cáo. Điều này quả thật là không hay với những blogger đang hợp tác quảng cáo với các trang khác bởi các mã quảng cáo trên trang của bạn sẽ bị trình duyệt cài add on đó vô hiệu hóa không thể hiện thị. Điều đó cũng đồng nghĩa với việc bạn sẽ không thể kiếm được một su từ những click quảng cáo đó. Đó cũng là lý do ngày càng có nhiều người tham gia vào các hội untiblock trên các diễn đàn thế giới.
Bài viết này namkna sẽ giới thiệu đến cho các bạn một plugin có thể chặn người dùng sử dụng những trình duyệt cài add on AdBlock, Họ sẽ không thể đọc nội dung trang web của bạn và điều tất nhiên là họ sẽ phải làm theo yêu cầu là phải tắt add on đó trên trình duyệt mới có thể đọc được nội dung bên trong trang của bạn. (Mà nếu tắt đi thì những phần bị chặn trên trang của bạn sẽ hiện thị rồi phải không :))
- Nhều người đặt câu hỏi đây là mã scripts nên nếu họ tắt scripts trên trình duyệt thì sao? Câu trả lời là đoạn mã này vô tác dụng nhưng AdBlock cũng vô tác dụng luôn vì nó cũng là dạng script mà. Do vậy trong mọi trường hợp họ vẫn phải xem đầy đủ nội dung trang của bạn :)
- Nhều người đặt câu hỏi đây là mã scripts nên nếu họ tắt scripts trên trình duyệt thì sao? Câu trả lời là đoạn mã này vô tác dụng nhưng AdBlock cũng vô tác dụng luôn vì nó cũng là dạng script mà. Do vậy trong mọi trường hợp họ vẫn phải xem đầy đủ nội dung trang của bạn :)
» Đoạn code chặn người dùng sử dụng AdBlock này có tác dụng với những nền tảng blog/web nào
- Điều đầu tiên bạn nên biết là đoạn code này ngoài nền tảng blogspot nó có thể dùng cho tất cả các nền tảng trang web hay blog khác. Do vậy mình sẽ giới thiệu cho 2 nền tảng blog thông dụng nhất hiện nay là Blogspot và WordPress. Với những nền tảng khác các bạn tự vọc code nha :)
- Điều thứ 2 cũng khá quan trọng là đoạn code này chỉ có tác dụng chặn người dùng sử dụng AdBlock do vậy nếu bạn không sự dụng những tiện ích như cài đặt quảng cáo hay các plusgin mạng xã hội thì không nên cài.
- Điều thứ 2 cũng khá quan trọng là đoạn code này chỉ có tác dụng chặn người dùng sử dụng AdBlock do vậy nếu bạn không sự dụng những tiện ích như cài đặt quảng cáo hay các plusgin mạng xã hội thì không nên cài.
» Cho nền tảng Blogger (blogspot).
1- Đăng nhập vào blogger
2- Chọn Bố cục (Layout) => Chọn Thêm tiện ích (Add widget) => Tạo một tiện ích HTML/Javascripts và dán đoạn code bên dưới vào:
<style>#g207{position:fixed!important;position:absolute;top:0;top:expression((t=document.documentElement.scrollTop?document.documentElement.scrollTop:document.body.scrollTop)+"px");left:0;width:100%;height:100%;background-color:#fff;opacity:0.9;filter:alpha(opacity=90);display:block}#g207 p{opacity:1;filter:none;font:bold 16px Verdana,Arial,sans-serif;text-align:center;margin:20% 0}#g207 p a,#g207 p i{font-size:12px}#g207 ~ *{display:none}</style>
<script>(function(w,u){var d=w.document,z=typeof u;function g207(){function c(c,i){var e=d.createElement('i'),b=d.body,s=b.style,l=b.childNodes.length;if(typeof i!=z){e.setAttribute('id',i);s.margin=s.padding=0;s.height='100%';l=Math.floor(Math.random()*l)+1}e.innerHTML=c;b.insertBefore(e,b.childNodes[l-1])}function g(i,t){return !t?d.getElementById(i):d.getElementsByTagName(t)};function f(v){if(!g('g207')){c('<p>Please disable your ad blocker!<br/>This site is supported by the advertisement <br/> Please disable your ad blocker to support us!!! </p>','g207')}};(function(){var a=['Adrectangle','PageLeaderAd','ad-column','advertising2','divAdBox','mochila-column-right-ad-300x250-1','searchAdSenseBox','ad','ads','adsense'],l=a.length,i,s='',e;for(i=0;i<l;i++){if(!g(a[i])){s+='<a id="'+a[i]+'"></a>'}}c(s);l=a.length;for(i=0;i<l;i++){e=g(a[i]);if(e.offsetParent==null||(w.getComputedStyle?d.defaultView.getComputedStyle(e,null).getPropertyValue('display'):e.currentStyle.display)=='none'){return f('#'+a[i])}}}());(function(){var t=g(0,'img'),a=['/adaffiliate_','/adops/ad','/adsales/ad','/adsby.','/adtest.','/ajax/ads/ad','/controller/ads/ad','/pageads/ad','/weather/ads/ad','-728x90-'],i;if(typeof t[0]!=z&&typeof t[0].src!=z){i=new Image();i.onload=function(){this.onload=z;this.onerror=function(){f(this.src)};this.src=t[0].src+'#'+a.join('')};i.src=t[0].src}}());(function(){var o={'http://pagead2.googlesyndication.com/pagead/show_ads.js':'google_ad_client','http://js.adscale.de/getads.js':'adscale_slot_id','http://get.mirando.de/mirando.js':'adPlaceId'},S=g(0,'script'),l=S.length-1,n,r,i,v,s;d.write=null;for(i=l;i>=0;--i){s=S[i];if(typeof o[s.src]!=z){n=d.createElement('script');n.type='text/javascript';n.src=s.src;v=o[s.src];w[v]=u;r=S[0];n.onload=n.onreadystatechange=function(){if(typeof w[v]==z&&(!this.readyState||this.readyState==="loaded"||this.readyState==="complete")){n.onload=n.onreadystatechange=null;r.parentNode.removeChild(n);w[v]=null}};r.parentNode.insertBefore(n,r);setTimeout(function(){if(w[v]!==null){f(n.src)}},2000);break}}}())}if(d.addEventListener){w.addEventListener('load',g207,false)}else{w.attachEvent('onload',g207)}})(window);</script>
Chỉnh lại đoạn thông báo màu đỏ cho thích hợp với yêu cầu của bạn nha.
3- Lưu tiện ích của bạn lại và nếu muốn test thử xem nó có hoạt động hay không bạn hãy cài add on của AdBlock vào trình duyệt của bạn và thử truy cập vào trang của bạn xem có xem được nội dung trang web của bạn không nha :)
3- Lưu tiện ích của bạn lại và nếu muốn test thử xem nó có hoạt động hay không bạn hãy cài add on của AdBlock vào trình duyệt của bạn và thử truy cập vào trang của bạn xem có xem được nội dung trang web của bạn không nha :)
» Cho WordPress:
Với WordPress bạn chỉ cần dán 2 đoạn Css và js bên dưới vào theme của bạn là oke.
CSS
#g207{position:fixed!important;position:absolute;top:0;top:expression((t=document.documentElement.scrollTop?document.documentElement.scrollTop:document.body.scrollTop)+"px");left:0;width:100%;height:100%;background-color:#fff;opacity:0.9;filter:alpha(opacity=90);display:block}#g207 p{opacity:1;filter:none;font:bold 16px Verdana,Arial,sans-serif;text-align:center;margin:20% 0}#g207 p a,#g207 p i{font-size:12px}#g207 ~ *{display:none}
JS
<script>(function(w,u){var d=w.document,z=typeof u;function g207(){function c(c,i){var e=d.createElement('i'),b=d.body,s=b.style,l=b.childNodes.length;if(typeof i!=z){e.setAttribute('id',i);s.margin=s.padding=0;s.height='100%';l=Math.floor(Math.random()*l)+1}e.innerHTML=c;b.insertBefore(e,b.childNodes[l-1])}function g(i,t){return !t?d.getElementById(i):d.getElementsByTagName(t)};function f(v){if(!g('g207')){c('<p>Please disable your ad blocker!<br/>This site is supported by the advertisement <br/> Please disable your ad blocker to support us!!! </p>','g207')}};(function(){var a=['Adrectangle','PageLeaderAd','ad-column','advertising2','divAdBox','mochila-column-right-ad-300x250-1','searchAdSenseBox','ad','ads','adsense'],l=a.length,i,s='',e;for(i=0;i<l;i++){if(!g(a[i])){s+='<a id="'+a[i]+'"></a>'}}c(s);l=a.length;for(i=0;i<l;i++){e=g(a[i]);if(e.offsetParent==null||(w.getComputedStyle?d.defaultView.getComputedStyle(e,null).getPropertyValue('display'):e.currentStyle.display)=='none'){return f('#'+a[i])}}}());(function(){var t=g(0,'img'),a=['/adaffiliate_','/adops/ad','/adsales/ad','/adsby.','/adtest.','/ajax/ads/ad','/controller/ads/ad','/pageads/ad','/weather/ads/ad','-728x90-'],i;if(typeof t[0]!=z&&typeof t[0].src!=z){i=new Image();i.onload=function(){this.onload=z;this.onerror=function(){f(this.src)};this.src=t[0].src+'#'+a.join('')};i.src=t[0].src}}());(function(){var o={'http://pagead2.googlesyndication.com/pagead/show_ads.js':'google_ad_client','http://js.adscale.de/getads.js':'adscale_slot_id','http://get.mirando.de/mirando.js':'adPlaceId'},S=g(0,'script'),l=S.length-1,n,r,i,v,s;d.write=null;for(i=l;i>=0;--i){s=S[i];if(typeof o[s.src]!=z){n=d.createElement('script');n.type='text/javascript';n.src=s.src;v=o[s.src];w[v]=u;r=S[0];n.onload=n.onreadystatechange=function(){if(typeof w[v]==z&&(!this.readyState||this.readyState==="loaded"||this.readyState==="complete")){n.onload=n.onreadystatechange=null;r.parentNode.removeChild(n);w[v]=null}};r.parentNode.insertBefore(n,r);setTimeout(function(){if(w[v]!==null){f(n.src)}},2000);break}}}())}if(d.addEventListener){w.addEventListener('load',g207,false)}else{w.attachEvent('onload',g207)}})(window);</script>
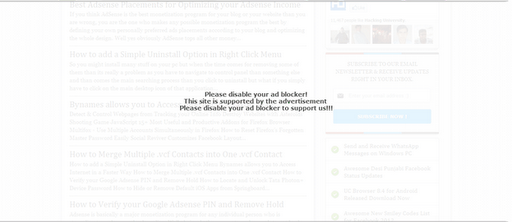
Với người dùng WordPress bạn cũng có thể sử dụng plugin này với những tùy chọn bổ xung khác.Dưới đây là ảnh demo sau khi bạn thêm đoạn code ở trên vào:
 |
| Hình ảnh của bwidgets |
Lưu ý: Đoạn code này chỉ áp dụng cho những blog đang sử dụng những quảng cáo dạng click nha các bạn. Với những blog không cài quảng cáo kiếm tiền thì không nên áp dụng vì nó không có tác dụng gì ngoài chặn add on AdBlock hết...


Nhận xét
namkna oi . minh gui template vao mail cua ban . ban co the tich hop giup minh comment blogspot dep co emotion vao khong . minh co gang lam mai nhung khong duoc..
Trả lờiXóaneu duoc ban cho minh xin email vs a.
Trả lờiXóaTất nhiên là được mail mình là tavannam01@gmail.com nha bạn.
Xóahj cam on . minh da gui mail cho ban
XóaMình đã thêm comment phân cấp kèm theo biểu tượng mặt cười vào mẫu và gửi lại trong mail cho bạn rồi bạn vui lòng kiểm tra mail để tải về dùng nha bạn :)
XóaHỏi ké tí anh ơi! là thế nào để hiện ảnh Thumb ở trang chủ mà link ảnh không phải là link của blogspot! Muốn hiện ảnh thì lại phải upload mất thời gian quá
Trả lờiXóaCách thì vẫn có tuy nhiên em nên cân nhắc có sử dụng hay không vì một số nguyên nhân sau:
Xóa- Link ảnh từ blog load nhanh hơn các trang khác như vậy nếu tải ảnh lên blog thì em có thể tăng tốc độ blog.
- Tùy biến ảnh tốt hơn với những ảnh trên blog
- Thứ 3: Nguyên nhân này quan trọng nè, dó là ảnh trên blog không bao giờ mất, nhưng những hình ảnh đi copy từ các host khác sẽ mất nếu chủ nhân bức ảnh đó xóa nó đi và bài viết của em sẽ trở nên sấu bởi hình ảnh đó không còn nữa.
Nếu e vẫn muốn thì bảo anh anh sẽ chỉ cho thủ thuật đó nha.
Anh cứ chỉ em đi ạ! Anh có thể mail tới :nam0943767467@gmail.com/ Mà anh ơi cho em hỏi tí, em mới biết cách hiển thị ảnh của bài viết khi tìm kiếm trên google ấy. Cho em hỏi là dùng cái này có bị ảnh hưởng gì không và cái này so với cái hiển thị ảnh của google plus thì cái nào hay hơn! Em cám ơn nhiều :)
XóaEm có thể xem bài viết này nha: Tạo Auto Readmore với Cutter.js cho Blogger
XóaAnh Nam ak. E hỏi ngoài chủ đề vì e không thấy bài liên quan. Hi. Khi e tải trang thấy có link pipes.yahoo.com, xem ở nguồn trang thì có nhưng trong html không có. E thấy Pipes tải rất kém. Không biết có cách nào xóa hay bỏ qua không tải nó không ak.
Trả lờiXóaCảm ơn a nhé!
Em vào bố cục và tìm tiện ích HTML6 (Tốp chém gió) bên thanh sideba nha em nó nằm ở trong đó đó. Em có thể xóa cả tiện ích HTML 6 đó đi nha.
XóaE cũng đang nghi nó là hung thủ.Hix.Cảm ơn a nhé!
XóaLink template
Trả lờiXóaHôm trước nhờ anh chỉnh sửa nhiều quá, mà chắc anh chẳng có nhiều tg nên bây giờ anh chỉ chỉnh sửa lỗi cho em là đc, còn lại để em tự mó!!! Làm phiền anh quá
Hôm trước em gửi tới từ quockhanh.abc@gmail.com
Trả lờiXóaA Nam xem hộ e tý ak: http://www.cuois2.com/2013/11/anh-hai-huoc-the-thao.html, làm sao để khi tải ảnh lên blog ảnh nhìn rõ và đẹp hơn và e muốn tạo viền trắng nhỏ cho tất cả các ảnh blog. A giúp e ah. Cảm ơn a!
Trả lờiXóaHình ảnh của em mờ nguyên nhân là do em dùng hình ảnh có độ phân giải thấp, trong khi tải lên blog em lại để độ rộng lớn hơn rất nhiều so với kích thước ban đầu.
XóaĐể ảnh nét em hãy bấm vòa hình ảnh và chọn KÍCH THƯỚC BẠN ĐẦU nha e,
Tạo đường viền thì trước tiên ảnh đó phải được tải trực tiếp lên blog như bài này: Lưu trữ hình ảnh trên blogger không giới hạn băng thông.
- Sau đó em chèn đoạn bên dưới vào trước thẻ ]]></b:skin>
.post img, table.tr-caption-container {
border: 4px solid #D9D8BB;
margin: 0;
padding: 1px;
}
#D9D8BB là mã màu nếu muốn màu trắng thì em thay thành: #FFF
Bạn ơi sao mình đăng ký với Adsense xong xuôi hêt rồi. Trong tk adsense của mình cũng có ads unit của blog rồi. Mình đặt 2 ads ở thanh bên mà chỉ khi vào Mẫu-> Edit HTML và Xem trước mới thấy chúng. Còn bt trên blog thì chỉ là 2 khoảng trắng. Munhf làm theo bài này cũng báo lỗi. Bạn giúp đỡ mình vơus nhé
Trả lờiXóaBạn kiểm tra lại coi các khung của bạn có sử dug thuộc tính overflow:hidden không nha bạn.
XóaVề bài này cụ thể bạn gặp khó khăn ở đâu thế ,,,
Mình không biết code mà. Bạn chỉ giúp mình kiểm tra overflow hidden o dau và cách chỉnh lại như thế nào với. Cảm ơn bạn nhiều.
Trả lờiXóaCảm ơn bạn! bài viết rất hay. bạn cho mình hỏi sửa dòng chữ này ở đâu? the3e3m chữ vào dc ko? mình muốn thêm 2 -0 3 ngôn ngữ nữa.
Trả lờiXóa"Please disable your ad blocker!
This site is supported by the advertisement
Please disable your ad blocker to support us!!!"
Ở bước 2 có một đoạn mã mình tô màu đỏ bạn chỉnh lại nó theo ý của bạn là được nha. để xuống dòng bạn sử dụng thẻ <br/> ví dụ:
XóaPlease disable your ad blocker!<br/>This site is supported by the advertisement <br/> Please disable your ad blocker to support us!!!
Cảm ơn bạn rất nhiều!!!
XóaChào anh, em học lớp 7 đang tập tành làm HTML. Em đang viết một đoạn code html trong đó một link pop up sẽ tự động mở ra khi vào trang, nếu máy cài Adblock thì đoạn mã trên có sử dụng được như trong trường hợp của em không? Em đã thử paste mà vẫn không chặn được adblock
Trả lờiXóa