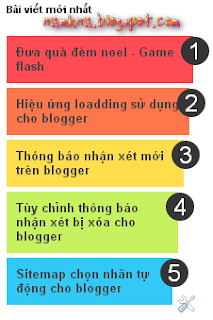
Với thủ thuật này bạn sẽ có một tiện ích bài viết mới đăng theo nhãn và chủ đề riêng cho blog của bạn. Điểm đặc biệt của tiện ích này là mỗi một bài khác nhau thì màu nền cũng khác nhau (mình sử dụng 7 màu) tất nhiên bạn có thể thay đổi nó nếu bạn cảm thấy thích. Bạn có thể xem hình ảnh minh họa bên dưới để thấy rõ hơn.
Nếu từng theo dõi blog của namkna bạn sẽ thấy rằng mình từng giới thiệu một tiện ích Cool popular post có hình dáng và màu sắc tương tự như tiện ích này. Bạn có thể kết hợp với tiện ích đó để tạo phong cách riêng cho blog của bạn :)
Các bạn có thể xem hình ảnh minh họa bên cạnh hoặc xem trực tiếp trên blog demo ở bên dưới:
☼ Cách thêm tiện ích bài viết liên quan nhiều màu sắc đẹp cho blogger.
1- Đăng nhập vào Blog
2- Vào Bố cục (layout) => Thêm tiện ích (Add widget)
3- Tạo một tiện ích HTML/javascript và dán đoạn code bên dưới vào nha.
<script src="https://dl.dropboxusercontent.com/u/66256041/JQuery/namkna-blogspot-com/jquery-latest.js" type="text/javascript"></script> <style> #recent-posts ul li { list-style-image:none; }#recent-posts ul { list-style-type: none; margin: 0; padding: 5px 0; } #recent-posts ul li { border: 0 none; margin: 5px 0; padding: 10px; position: relative; } #recent-posts ul li:first-child { background: none repeat scroll 0 0 #FF4C54; width: 89%; } #recent-posts ul li:first-child:after { content: "1"; } #recent-posts ul li:first-child + li { background: none repeat scroll 0 0 #FF764C; width: 87%; } #recent-posts ul li:first-child + li:after { content: "2"; } #recent-posts ul li:first-child + li + li { background: none repeat scroll 0 0 #FFDE4C; width: 84%; } #recent-posts ul li:first-child + li + li:after { content: "3"; } #recent-posts ul li:first-child + li + li + li { background: none repeat scroll 0 0 #C7F25F; width: 81%; } #recent-posts ul li:first-child + li + li + li:after { content: "4"; } #recent-posts ul li:first-child + li + li + li + li { background: none repeat scroll 0 0 #33C9F7; width: 78%; } #recent-posts ul li:first-child + li + li + li + li:after { content: "5"; } #recent-posts ul li:first-child + li + li + li + li + li { background: none repeat scroll 0 0 #7EE3C7; width: 75%; } #recent-posts ul li:first-child + li + li + li + li + li:after { content: "6"; } #recent-posts ul li:first-child + li + li + li + li + li + li { background: none repeat scroll 0 0 #F6993D; width: 72%; } #recent-posts ul li:first-child + li + li + li + li + li + li:after { content: "7"; } #recent-posts ul li:first-child + li + li + li + li + li + li + li { background: none repeat scroll 0 0 #F59095; width: 69%; } #recent-posts ul li:first-child + li + li + li + li + li + li + li:after { content: "8"; } #recent-posts ul li:first-child + li + li + li + li + li + li + li + li { background: none repeat scroll 0 0 #C7F25F; width: 66%; } #recent-posts ul li:first-child + li + li + li + li + li + li + li + li:after { content: "9"; } #recent-posts ul li:first-child:after, #recent-posts ul li:first-child + li:after, #recent-posts ul li:first-child + li + li:after, #recent-posts ul li:first-child + li + li + li:after, #recent-posts ul li:first-child + li + li + li + li:after, #recent-posts ul li:first-child + li + li + li + li + li:after, #recent-posts ul li:first-child + li + li + li + li + li + li:after, #recent-posts ul li:first-child + li + li + li + li + li + li + li:after, #recent-posts ul li:first-child + li + li + li + li + li + li + li + li:after { background: none repeat scroll 0 0 #353535; border-radius: 50% 50% 50% 50%; color: #FFFFFF; font-size: 25px; height: 30px; position: absolute; right: -17px; text-align: center; top: 1px; width: 30px; } #recent-posts ul li a { color: #444444; font-size: 13px; text-decoration: none; } </style> <div id="recent-posts"> <script language="JavaScript"> home_page = "http://namkna.blogspot.com/"; numposts = 5; imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script> <script> var _0x8189=["\x6D\x6F\x75\x73\x65\x6C\x65\x61\x76\x65","\x73\x74\x61\x72\x74","\x74\x72\x69\x67\x67\x65\x72","\x62\x69\x6E\x64","\x6D\x6F\x75\x73\x65\x65\x6E\x74\x65\x72","\x73\x74\x6F\x70","\x73\x69\x6D\x70\x6C\x65\x53\x70\x79","\x75\x6C\x2E\x73\x70\x79","\x66\x6E","\x68\x65\x69\x67\x68\x74","\x3E\x20\x6C\x69\x3A\x66\x69\x72\x73\x74","\x66\x69\x6E\x64","\x3C\x6C\x69\x3E","\x68\x74\x6D\x6C","\x3C\x2F\x6C\x69\x3E","\x70\x75\x73\x68","\x65\x61\x63\x68","\x3E\x20\x6C\x69","\x6C\x65\x6E\x67\x74\x68","\x63\x73\x73","\x70\x61\x72\x65\x6E\x74","\x3C\x64\x69\x76\x20\x63\x6C\x61\x73\x73\x3D\x22\x73\x70\x79\x57\x72\x61\x70\x70\x65\x72\x22\x20\x2F\x3E","\x77\x72\x61\x70","\x72\x65\x6D\x6F\x76\x65","\x3A\x67\x74\x28","\x29","\x66\x69\x6C\x74\x65\x72","\x70\x72\x65\x70\x65\x6E\x64\x54\x6F","\x6E\x6F\x6E\x65","\x61\x6E\x69\x6D\x61\x74\x65","\x3E\x20\x6C\x69\x3A\x6C\x61\x73\x74","\x3C\x75\x6C\x20\x63\x6C\x61\x73\x73\x3D\x22\x73\x70\x79\x22\x3E","\x77\x72\x69\x74\x65","\x72\x61\x6E\x64\x6F\x6D","\x66\x6C\x6F\x6F\x72","\x65\x6E\x74\x72\x79","\x66\x65\x65\x64","\x24\x74","\x74\x69\x74\x6C\x65","\x6C\x69\x6E\x6B","\x72\x65\x6C","\x61\x6C\x74\x65\x72\x6E\x61\x74\x65","\x68\x72\x65\x66","\x72\x65\x70\x6C\x69\x65\x73","\x74\x79\x70\x65","\x74\x65\x78\x74\x2F\x68\x74\x6D\x6C","\x20","\x73\x70\x6C\x69\x74","\x63\x6F\x6E\x74\x65\x6E\x74","\x73\x75\x6D\x6D\x61\x72\x79","","\x70\x75\x62\x6C\x69\x73\x68\x65\x64","\x3C\x69\x3E\x3C\x66\x6F\x6E\x74\x20\x63\x6F\x6C\x6F\x72\x3D\x22","\x22\x3E\x28","\x29\x3C\x2F\x66\x6F\x6E\x74\x3E\x3C\x2F\x69\x3E","\x4A\x61\x6E","\x46\x65\x62","\x4D\x61\x72","\x41\x70\x72","\x4D\x61\x79","\x4A\x75\x6E","\x4A\x75\x6C","\x41\x75\x67","\x53\x65\x70","\x4F\x63\x74","\x4E\x6F\x76","\x44\x65\x63","\x73\x75\x62\x73\x74\x72\x69\x6E\x67","\x2D","\x22\x3E\x20\x28","\x3C\x62\x3E","\x3C\x2F\x62\x3E","\x3C\x6C\x69\x3E\x3C\x61\x20\x68\x72\x65\x66\x3D\x22","\x22\x3E\x3C\x2F\x61\x3E\x3C\x61\x20\x68\x72\x65\x66\x3D\x22","\x22\x20\x63\x6C\x61\x73\x73\x3D\x22\x72\x65\x63\x65\x6E\x74\x2D\x6C\x69\x6E\x6B\x22\x3E","\x3C\x2F\x61\x3E\x3C\x64\x69\x76\x20\x63\x6C\x61\x73\x73\x3D\x22\x73\x70\x79\x64\x61\x74\x65\x22\x3E","\x3C\x2F\x64\x69\x76\x3E\x3C\x64\x69\x76\x20\x63\x6C\x61\x73\x73\x3D\x22\x73\x70\x79\x63\x6F\x6D\x6D\x65\x6E\x74\x22\x3E","\x3C\x2F\x64\x69\x76\x3E","\x3C\x2F\x75\x6C\x3E","\x3C\x73\x63\x72\x69\x70\x74\x20\x73\x72\x63\x3D\x22","\x66\x65\x65\x64\x73\x2F\x70\x6F\x73\x74\x73\x2F\x64\x65\x66\x61\x75\x6C\x74\x3F\x6D\x61\x78\x2D\x72\x65\x73\x75\x6C\x74\x73\x3D","\x26\x6F\x72\x64\x65\x72\x62\x79\x3D\x70\x75\x62\x6C\x69\x73\x68\x65\x64\x26\x61\x6C\x74\x3D\x6A\x73\x6F\x6E\x2D\x69\x6E\x2D\x73\x63\x72\x69\x70\x74\x26\x63\x61\x6C\x6C\x62\x61\x63\x6B\x3D\x73\x68\x6F\x77\x72\x65\x63\x65\x6E\x74\x70\x6F\x73\x74\x73\x22\x3E\x3C\x2F\x73\x63\x72\x69\x70\x74\x3E","\x3C\x61\x20\x68\x72\x65\x66\x3D\x22\x68\x74\x74\x70\x3A\x2F\x2F\x32\x34\x77\x6F\x72\x6B\x2E\x62\x6C\x6F\x67\x73\x70\x6F\x74\x2E\x63\x6F\x6D\x2F\x22\x20\x72\x65\x6C\x3D\x22\x64\x6F\x66\x6F\x6C\x6C\x6F\x77\x22\x20\x74\x61\x72\x67\x65\x74\x3D\x22\x5F\x62\x6C\x61\x6E\x6B\x22\x20\x74\x69\x74\x6C\x65\x3D\x22\x4D\x79\x20\x42\x6C\x6F\x67\x67\x65\x72\x20\x54\x72\x69\x63\x6B\x73\x22\x3E\x3C\x69\x6D\x67\x20\x73\x72\x63\x3D\x22\x68\x74\x74\x70\x73\x3A\x2F\x2F\x62\x69\x74\x6C\x79\x2E\x63\x6F\x6D\x2F\x32\x34\x77\x6F\x72\x6B\x70\x6E\x67\x31\x22\x20\x61\x6C\x74\x3D\x22\x4D\x79\x20\x42\x6C\x6F\x67\x67\x65\x72\x20\x54\x72\x69\x63\x6B\x73\x22\x20\x62\x6F\x72\x64\x65\x72\x3D\x22\x30\x22\x20\x73\x74\x79\x6C\x65\x3D\x22\x70\x6F\x73\x69\x74\x69\x6F\x6E\x3A\x20\x66\x69\x78\x65\x64\x3B\x20\x62\x6F\x74\x74\x6F\x6D\x3A\x20\x31\x30\x25\x3B\x20\x72\x69\x67\x68\x74\x3A\x20\x30\x25\x3B\x20\x74\x6F\x70\x3A\x20\x30\x70\x78\x3B\x22\x20\x2F\x3E\x3C\x2F\x61\x3E\x3C\x61\x20\x68\x72\x65\x66\x3D\x22\x68\x74\x74\x70\x3A\x2F\x2F\x32\x34\x77\x6F\x72\x6B\x2E\x62\x6C\x6F\x67\x73\x70\x6F\x74\x2E\x63\x6F\x6D\x2F\x22\x20\x72\x65\x6C\x3D\x22\x64\x6F\x66\x6F\x6C\x6C\x6F\x77\x22\x20\x74\x61\x72\x67\x65\x74\x3D\x22\x5F\x62\x6C\x61\x6E\x6B\x22\x20\x74\x69\x74\x6C\x65\x3D\x22\x41\x6C\x6C\x20\x42\x6C\x6F\x67\x67\x65\x72\x20\x54\x72\x69\x63\x6B\x73\x22\x3E\x3C\x69\x6D\x67\x20\x73\x72\x63\x3D\x22\x68\x74\x74\x70\x73\x3A\x2F\x2F\x62\x69\x74\x6C\x79\x2E\x63\x6F\x6D\x2F\x32\x34\x77\x6F\x72\x6B\x70\x6E\x67\x31\x22\x20\x61\x6C\x74\x3D\x22\x41\x6C\x6C\x20\x42\x6C\x6F\x67\x67\x65\x72\x20\x54\x72\x69\x63\x6B\x73\x22\x20\x62\x6F\x72\x64\x65\x72\x3D\x22\x30\x22\x20\x73\x74\x79\x6C\x65\x3D\x22\x70\x6F\x73\x69\x74\x69\x6F\x6E\x3A\x20\x66\x69\x78\x65\x64\x3B\x20\x62\x6F\x74\x74\x6F\x6D\x3A\x20\x31\x30\x25\x3B\x20\x72\x69\x67\x68\x74\x3A\x20\x30\x25\x3B\x22\x20\x2F\x3E\x3C\x2F\x61\x3E\x3C\x61\x20\x68\x72\x65\x66\x3D\x22\x68\x74\x74\x70\x3A\x2F\x2F\x32\x34\x77\x6F\x72\x6B\x2E\x62\x6C\x6F\x67\x73\x70\x6F\x74\x2E\x63\x6F\x6D\x2F\x22\x20\x72\x65\x6C\x3D\x22\x64\x6F\x66\x6F\x6C\x6C\x6F\x77\x22\x20\x74\x61\x72\x67\x65\x74\x3D\x22\x5F\x62\x6C\x61\x6E\x6B\x22\x20\x74\x69\x74\x6C\x65\x3D\x22\x4C\x61\x74\x65\x73\x74\x20\x54\x69\x70\x73\x20\x41\x6E\x64\x20\x54\x72\x69\x63\x6B\x73\x22\x3E\x3C\x69\x6D\x67\x20\x73\x72\x63\x3D\x22\x68\x74\x74\x70\x73\x3A\x2F\x2F\x62\x69\x74\x6C\x79\x2E\x63\x6F\x6D\x2F\x32\x34\x77\x6F\x72\x6B\x70\x6E\x67\x31\x22\x20\x61\x6C\x74\x3D\x22\x4C\x61\x74\x65\x73\x74\x20\x54\x69\x70\x73\x20\x41\x6E\x64\x20\x54\x72\x69\x63\x6B\x73\x22\x20\x62\x6F\x72\x64\x65\x72\x3D\x22\x30\x22\x20\x73\x74\x79\x6C\x65\x3D\x22\x70\x6F\x73\x69\x74\x69\x6F\x6E\x3A\x20\x66\x69\x78\x65\x64\x3B\x20\x62\x6F\x74\x74\x6F\x6D\x3A\x20\x31\x30\x25\x3B\x20\x6C\x65\x66\x74\x3A\x20\x30\x25\x3B\x22\x20\x2F\x3E\x3C\x2F\x61\x3E"];jQuery(function (){jQuery(_0x8189[7])[_0x8189[6]](limitspy,intervalspy)[_0x8189[3]](_0x8189[4],function (){jQuery(this)[_0x8189[2]](_0x8189[5]);} )[_0x8189[3]](_0x8189[0],function (){jQuery(this)[_0x8189[2]](_0x8189[1]);} );} );(function (_0x91b2x1){_0x91b2x1[_0x8189[8]][_0x8189[6]]=function (_0x91b2x2,_0x91b2x3){_0x91b2x2=_0x91b2x2||4;_0x91b2x3=_0x91b2x3||5000;return this[_0x8189[16]](function (){var _0x91b2x4=_0x91b2x1(this),_0x91b2x5=true,_0x91b2x6=[],_0x91b2x7=_0x91b2x2,_0x91b2x8=0,_0x91b2x9=_0x91b2x4[_0x8189[11]](_0x8189[10])[_0x8189[9]]();_0x91b2x4[_0x8189[11]](_0x8189[17])[_0x8189[16]](function (){_0x91b2x6[_0x8189[15]](_0x8189[12]+_0x91b2x1(this)[_0x8189[13]]()+_0x8189[14]);} );_0x91b2x8=_0x91b2x6[_0x8189[18]];_0x91b2x4[_0x8189[22]](_0x8189[21])[_0x8189[20]]()[_0x8189[19]]({height:_0x91b2x9*_0x91b2x2});_0x91b2x4[_0x8189[11]](_0x8189[17])[_0x8189[26]](_0x8189[24]+(_0x91b2x2-1)+_0x8189[25])[_0x8189[23]]();_0x91b2x4[_0x8189[3]](_0x8189[5],function (){_0x91b2x5=false;} )[_0x8189[3]](_0x8189[1],function (){_0x91b2x5=true;} );function _0x91b2xa(){if(_0x91b2x5){var _0x91b2xb=_0x91b2x1(_0x91b2x6[_0x91b2x7])[_0x8189[19]]({height:0,opacity:0,display:_0x8189[28]})[_0x8189[27]](_0x91b2x4);_0x91b2x4[_0x8189[11]](_0x8189[30])[_0x8189[29]]({opacity:0},1000,function (){_0x91b2xb[_0x8189[29]]({height:_0x91b2x9},1000)[_0x8189[29]]({opacity:1},1000);_0x91b2x1(this)[_0x8189[23]]();} );_0x91b2x7++;if(_0x91b2x7>=_0x91b2x8){_0x91b2x7=0;} ;} ;setTimeout(_0x91b2xa,_0x91b2x3);} ;_0x91b2xa();} );} ;} )(jQuery);function showrecentposts(_0x91b2xd){document[_0x8189[32]](_0x8189[31]);j=(showRandomImg)?Math[_0x8189[34]]((imgr[_0x8189[18]]+1)*Math[_0x8189[33]]()):0;img= new Array();for(var _0x91b2x8=0;_0x91b2x8<numposts;_0x91b2x8++){var _0x91b2xe=_0x91b2xd[_0x8189[36]][_0x8189[35]][_0x91b2x8];var _0x91b2x3=_0x91b2xe[_0x8189[38]][_0x8189[37]];var _0x91b2x2;var _0x91b2xb;if(_0x91b2x8==_0x91b2xd[_0x8189[36]][_0x8189[35]][_0x8189[18]]){break ;} ;for(var _0x91b2x4=0;_0x91b2x4<_0x91b2xe[_0x8189[39]][_0x8189[18]];_0x91b2x4++){if(_0x91b2xe[_0x8189[39]][_0x91b2x4][_0x8189[40]]==_0x8189[41]){_0x91b2xb=_0x91b2xe[_0x8189[39]][_0x91b2x4][_0x8189[42]];break ;} ;} ;for(var _0x91b2x4=0;_0x91b2x4<_0x91b2xe[_0x8189[39]][_0x8189[18]];_0x91b2x4++){if(_0x91b2xe[_0x8189[39]][_0x91b2x4][_0x8189[40]]==_0x8189[43]&&_0x91b2xe[_0x8189[39]][_0x91b2x4][_0x8189[44]]==_0x8189[45]){_0x91b2x2=_0x91b2xe[_0x8189[39]][_0x91b2x4][_0x8189[38]][_0x8189[47]](_0x8189[46])[0];break ;} ;} ;if(_0x8189[48] in _0x91b2xe){var _0x91b2xf=_0x91b2xe[_0x8189[48]][_0x8189[37]];} else {if(_0x8189[49] in _0x91b2xe){var _0x91b2xf=_0x91b2xe[_0x8189[49]][_0x8189[37]];} else {var _0x91b2xf=_0x8189[50];} ;} ;postdate=_0x91b2xe[_0x8189[51]][_0x8189[37]];if(j>imgr[_0x8189[18]]-1){j=0;} ;cmtext=(text!=_0x8189[50])?_0x8189[52]+acolor+_0x8189[53]+_0x91b2x2+_0x8189[46]+text+_0x8189[54]:_0x8189[50];var _0x91b2x10=[1,2,3,4,5,6,7,8,9,10,11,12];var _0x91b2x11=[_0x8189[55],_0x8189[56],_0x8189[57],_0x8189[58],_0x8189[59],_0x8189[60],_0x8189[61],_0x8189[62],_0x8189[63],_0x8189[64],_0x8189[65],_0x8189[66]];var _0x91b2x12=postdate[_0x8189[47]](_0x8189[68])[2][_0x8189[67]](0,2);var _0x91b2x9=postdate[_0x8189[47]](_0x8189[68])[1];var _0x91b2x13=postdate[_0x8189[47]](_0x8189[68])[0];for(var _0x91b2x1=0;_0x91b2x1<_0x91b2x10[_0x8189[18]];_0x91b2x1++){if(parseInt(_0x91b2x9)==_0x91b2x10[_0x91b2x1]){_0x91b2x9=_0x91b2x11[_0x91b2x1];break ;} ;} ;var _0x91b2xa=(showPostDate)?_0x8189[52]+acolor+_0x8189[69]+_0x91b2x12+_0x8189[46]+_0x91b2x9+_0x8189[46]+_0x91b2x13+_0x8189[54]:_0x8189[50];_0x91b2x3=(aBold)?_0x8189[70]+_0x91b2x3+_0x8189[71]:_0x91b2x3;var _0x91b2x14=_0x8189[72]+_0x91b2xb+_0x8189[73]+_0x91b2xb+_0x8189[74]+_0x91b2x3+_0x8189[75]+_0x91b2xa+_0x8189[76]+cmtext+_0x8189[77];document[_0x8189[32]](_0x91b2x14);j++;} ;document[_0x8189[32]](_0x8189[78]);} ;document[_0x8189[32]](_0x8189[79]+home_page+_0x8189[80]+numposts+_0x8189[81]);document[_0x8189[32]](_0x8189[82]); </script></div>
» Tùy chỉnh.
- Phần màu cam là các màu nền của bài viết tương ứng lần lượt từ trên xuống.
- Thay http://namkna.blogspot.com/ thành địa chỉ blog bạn muốn hiển thị bài đăng này.
- numposts = 5; Là số bài viết hiển thị. Trường hợp tiện ích này bạn nên để hiển thị từ 9 bài viết trở xuống sẽ đẹp hơn, nếu bạn cho nhiều hơn thì bài số 10 trở đi sẽ không có màu nền. (Tất nhiên để có màu nền thì phải chỉnh sửa lại file CSS)
- showPostDate = false nếu muốn hiển thi ngày tháng bài đăng bạn chỉnh sửa false thành true.
- Bạn nên tải các file js về cho lên host riêng để dùng lâu dài nha :)
4- Lưu mẫu lại và kiểm tra kết quả nha.


Nhận xét
Hi. E bóc tem...A Nam xem giúp e chỉnh lại phần comment nó bị tràn xuống footer trông chán lắm. Hôm qua lay hoay cả đêm chẳng làm được lại phải nhờ a giúp--) http://www.azdirectreferrals.info/2013/09/how-to-get-direct-referrals-for-ptc.html.
Trả lờiXóaCảm ơn a nhé!
Em tìm đoạn code:
Xóa.blog-pager{
margin-top: -150px !important;
position: relative;
}
điều chỉnh lại thuộc tính: margin-top: -150px !important; là được thôi mà :)
A mở khóa học HTML đi e đi học a...Lờ mờ html làm wed khó wa. E cảm ơn a nhé!
Trả lờiXóaDạo này cuối năm công việc nhiều nên chắc không có thời gian nhiều đâu em ak. Hiện nay trên mạng có rất nhiều trang hướng dẫn cách thiết kế web từ đơn giản tới phức tạp đó e.
Xóaanh namkna giup em sua cai code voi
Trả lờiXóaSửa code gì thế e :)
XóaEm gửi vào mail anh rồi đó, có gì giúp em với nhé! thanks a
Xóaanh nam ơi giúp em với
Trả lờiXóaem khong biết lý do gì ma trang của em lúc mới vào nó hay hiện cái poppul với địa chỉ "http://cdn.hyperpromote.com/showzint.html?bvgeocode=ZZZ&bvlocationcode=1442274&bvtitle=%20%C3%81nh%20tr%C4%83ng%20n%C3%B3i%20h%E1%BB%99%20l%C3%B2ng%20t%C3%B4i%20%2C%20tin%20t%E1%BB%A9c%2Ctin%20shock%2C%20gi%E1%BA%A3i%20tr%C3%AD%20"
cái này em nhớ là ko cài gì cả - vào tìm kiếm trong tem cũng không có .
anh vào xem hộ em nhá :địa chỉ của em là ...
http://giasudaihocvinh.blogspot.com/
Em kiểm tra lại các đoạn code quảng cáo em đã cài trên blog nha.
XóaThêm nữa là một số file js có thể chưa mã quảng cáo em thử disbale đi nếu mất quảng cáo thì đích thị nó ở file đó .
Nhận xét này đã bị tác giả xóa.
Trả lờiXóaanh xem trang này :http://tinnet3s.blogspot.com/
Trả lờiXóaem hoi tí : menu ngang chính của em có màu đỏ - khi rê chuột vào các liên kết trên menu ngang đó thì màu nền nó thay đổi thành màu đen, chiều cao của màu đen này nó cao hơn chiều cao chung của menu màu đỏ - giờ em muốn chỉnh chiều cao của nên menu khi rê chuột (màu đen)vào này bằng với menu đỏ thì chỉnh ở đâu ,nhờ anh xem giúp em với ( em muốn menu và banner trên nó khít lại với nhau cho đẹp nên phải chỉnh tí ) thanks anh. em đợi phản hồi !!!!!!!!!!!!!!!!!!
Bạn tìm đoạn code bên dưới:
Xóa.menucontent{width:960px;background:url(http://2.bp.blogspot.com/-9jO0k83i5Is/TvBz4BoVRBI/AAAAAAAAAVQ/4YnnkZzEJAo/s1600/menurepeat.gif) repeat-x;height:64px; position:relative;margin-top:10px}
.mainmenu{width:950px;float:left;}
.mainmenu .menu{ font-size:13px;}
.mainmenu li{float:left;line-height:38px;font-weight:bold;padding:0px 3px;background:url(http://1.bp.blogspot.com/-qqJvfEQ5PE4/TvB0FuLwSyI/AAAAAAAAAVY/2cqW1IK0lBk/s1600/bodermenu.gif) right no-repeat;display:inline;}
Bạn chỉ cần thay đổi height:64px và link ảnh bên dưới là được nha.
http://1.bp.blogspot.com/-qqJvfEQ5PE4/TvB0FuLwSyI/AAAAAAAAAVY/2cqW1IK0lBk/s1600/bodermenu.gif
mình không biết nên comment đâu cho hợp lý nên xin mạng phép tao6 6 cái comment nha, không phải scam chỉ nâng cao tỉ lệ Namka dọc comment của mình.
Trả lờiXóatình trạng thế này:
blog mình là: http://hocdethi.blogspot.com/
hiện mình có 3789 bài post
từ khi mình có 3000 bài post thì có một số bài của mình không hiển thị nữa, khi vào nó không hiển thị nọi dung, nên luot5 truy cập của mình càng ngày càng giảm như những bài dưới đây:
-http://hocdethi.blogspot.com/2013/01/dap-an-de-thi-dai-hoc-mon-vat-ly-khoi-a-nam-2010.html
-http://hocdethi.blogspot.com/2013/01/de-thi-dai-hoc-mon-vat-ly-nam-2012-ma-de-749.html
-http://hocdethi.blogspot.com/2013/01/de-thi-dai-hoc-mon-vat-ly-khoi-a-nam-2011-ma-de-374.html
........ và nhiều bài khác nữa, những bài này rất quang trọng với mình, nó là những bài hay nhất trong blog của mình, mà nó không hiển thị nên mất khách dần.
không biết có cách nào giải quyết không?
rất mong được giúp đở
mail mình là: tranganhnam88@gmail.com
Bạn có thể sử dụng mẫu khác để kiểm tra xem nó có hiển thị không nha. Hiện tại mình xem thì các bài đó có dạng 404 đó bạn ak.
Xóahay phết đã sài và rất ok...
Trả lờiXóamọi người góp ý giúp em cái blog này với
http://mai2labaoxa.blogspot.com/