Thông thường khi có một nhận xét bị quản trị viên blog xóa đi thì nó sẽ hiện lên một thông báo với nội dung như sau "Nhận xét này đã bị quản trị viên blog xóa". Với những nhận xét được xóa bởi tác giả đã đăng nó thì có thông báo "Nhận xét này đã bị xóa bởi tác giả". Trong bài này namkna sẽ hướng dẫn các bạn cách để tùy biến thông báo mỗi khi có nhận xét bị xóa sao cho mang phong cách của riêng bạn, bao gồm: màu nền, nội dung văn bản thông báo, màu chữ và nhiều thứ khác đợi bạn khám phá ở phía trước.
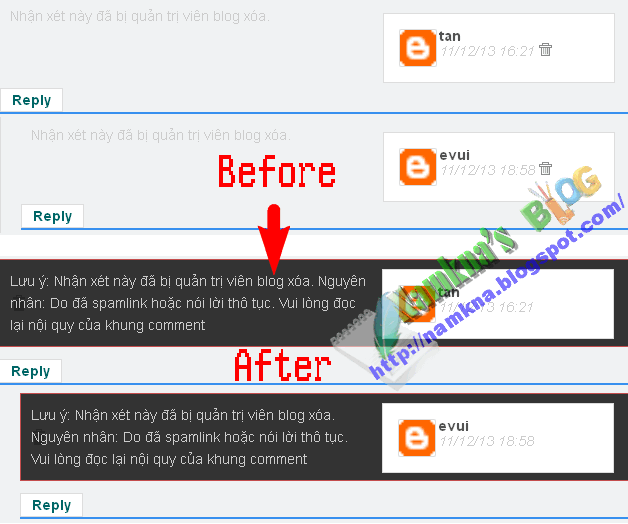
Đây là hình ảnh minh họa trước và sau khi áp dụng thủ thuật này:
Nhìn ảnh bạn có thể thấy khung comment trước và sau khi áp dụng thủ thuật đã thay đổi hoàn toàn từ nội dung thông báo đến cả màu sắc phải không. Vậy còn chần chờ gì nữa ta bắt tay vào làm thôi.
Các bạn có thể xem demo ngay bên dưới bài viết này nhận xét thứ 2 đã bị mình xóa :)
» Cách để tùy biến và thay đổi nội dung phần nhận xét đã bị xóa cho blogger
1. Đăng nhập vào blog.
2. Chọn Chỉnh sửa HTML (Edit HTML)
3. Dán đoạn code bên dưới vào trước thẻ ]]></b:skin> trong mẫu của bạn.
.deleted-comment {
background:#333 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1TbPApzD0UkP5akOD-iShpL_IG46qVeNL4pJTILz5o5QD6VOMMaYj9fL1Mvk2QSzXiu4vP6d53cZEwgDk83Blj2oVfo0s1UAqaJdrgtC3NKnynmIVFej4EMZ8-LWwCjqD1JClQ4gO6Sk/s1600/tempat-sampah.png) no-repeat 2% 50%;
color:#efd4d4;
line-height: 22px;
border: 1px solid #c44d4d;
padding:12px 15px 12px 45px;
margin:5px 0;
display: block;
}
.deleted-comment { color:#FFFFFF }
.deleted-comment:before { content:"Lưu ý: " }
.deleted-comment:after { content:" Nguyên nhân: Do đã spamlink hoặc nói lời thô tục. Vui lòng đọc lại nội quy của khung comment" }» Tùy biến code:
- Thay các văn bản màu đỏ thành văn bản mà bạn muốn. Đây chính là nội dung thông báo trước và sau nội dung cũ của blogger. Bạn có thể nhìn vào hình ảnh minh họa sẽ thấy.
- #333 là màu nền của phần comment đã bị xóa đi.
- Linh ảnh màu xanh là linh ảnh nền của phần comment do mình để nền màu đen nên bạn có thể không nhìn thấy link ảnh. Bạn có thể đổi thành hình khác có kích thước lớn hơn nhưng không nên quá 72x72 px.
4.Lưu mẫu của bạn lại và kiểm tra kết quả đã làm được nha.
» Cập nhật nâng cao.
Với một số blog khi dán đoạn code này không có tác dụng, nguyên nhân chính là khi thiết kế tem tác giả đã xóa đoạn code đó đi. Do vậy để thủ thuật trên có tác dụng thì ta phải thêm nó trở lại. Bạn vui lòng tìm đoạn code như bên dưới:
<data:comment.body/>
- Và thay thế thành:
<b:if cond='data:comment.isDeleted'> <span class='deleted-comment'><data:comment.body/></span> <b:else/> <p><data:comment.body/></p> </b:if>
Công việc của bạn lúc này là Lưu mẫu lại và quay trở về bài viết có comment bị xóa và xem thành quả đã làm được nha.


Nhận xét
Demo cho bài viết . Đây là nhận xét chưa bị xóa.
Trả lờiXóaCác bạn hãy chú ý nhận xét thứ 2 của bài viết này đã bị mình xóa. Nhận xét ngay sau đây nha :)
Nhận xét này đã bị tác giả xóa.
Xóabóc tem đầu tiên.hihi
Xóasao nó không hoạt động với blog của em anh Nam à, LINK
Xóaem đã thử xóa đi rồi nhưng nó không hiện ra bảng thông báo gì cả? giúp em với anh Nam?
XóaXung đột code em ak. Em xóa các đoạn thừa sau đi nha:
Xóa.deleted-comment{padding:10px;display:block;color:#CCC}
và xóa cả đoạn:
.deleted-comment{font-style:italic;color:gray}
Lứu lại và kiểm tra kết quả nha e,
sao blog em không có đoạn .deleted-comment{font-style:italic;color:gray} vậy anh Nam?
Trả lờiXóanếu không có em có thể bỏ qua và thêm đoạn code anh nói ở trong vào nha
XóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóavẫn không được anh Nam ơi, em đã thử xóa đi đoạn code:
Trả lờiXóa.deleted-comment{padding:10px;display:block;color:#CCC}
và xóa cả đoạn:
.deleted-comment{font-style:italic;color:gray}
mà vẫn không được, anh Nam xem dùm em nhé.LINK
sao em xóa là nó mất lun mà không hiển thị ra khung thông báo"Nguyên nhân: Do đã spamlink hoặc nói lời thô tục. Vui lòng đọc lại nội quy của khung comment" vậy anh Nam?
Trả lờiXóaNó đã được ẩn đi trong thủ thuật Comment phân cấp. Em gửi mẫu vào Phần tin nhắn ở đây để anh check cho nha.
Xóaok anh, em đã gửi vào face của anh một tin nhắn. anh check lại dùm em nhé..:v
Trả lờiXóaanh Nam xem dùm em nhé, cám ơn anh trước...:v
XóaOke lát anh xe ngay :)
XóaNguyên nhân chính là do tác giả đã xóa đoạn code đó đi em ak.
XóaEm có thể thêm nó vào bằng cách sau:
Em tìm đoạn:
<div class='para visitor-comment' itemprop='text'><data:comment.body/></div>
và sửa thành:
<div class='para visitor-comment' itemprop='text'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</div>
@Namkna ơi , cái này nếu người bình luận tự xóa comment đi thì nó sẽ hiện là "Nhận xét này đã bị tác giả xóa. Nguyên nhân...."
Trả lờiXóa=> Có cách nào để phân biệt giữa tác giả xóa và quản trị xóa không nhỉ @@
Hiện tại thì phần nội dung nhận xét bị xóa được dùng chung class là deleted-comment nên trước mắt thì chưa đổi được. Để mình thử thay đổi class cho 2 phần đó coi sao rồi sẽ thông báo đến cho bạn.
Xóa