Như các bạn đã biết hiện nay có một số blog phát triển theo hướng phim ảnh, video. Đây là hình thức được nhiều người lựa chọn nhưng đi kèm với nó có một số vấn đề đặt ra là làm thế nào để có thể lấy trực tiếp ảnh thumbnail của video mà không phải tải một ảnh riêng lẻ lên làm ảnh đại diện cho video đó.
Hiện nay có nhiều trang lưu trữ video nổi tiếng nhưng phổ biến nhất vẫn là Youbode. Do vậy trong khuôn khổ bài viết này mình sẽ hướng dẫn các bạn cách làm thế nào để có thể trích xuất một hình ảnh từ trong video để làm ảnh thu nhỏ cho blog. Mình sẽ hướng dẫn 2 cách các bạn có thể đọc và lựa chọn cách mình muốn ở bên dưới:
» Cách 1: Lấy ảnh bằng cách để video tự động chạy
- Ưu điểm: Không mất công lấy hình ảnh thông qua id của video
- Nhược điểm: Hình ảnh mờ, không sắc nét, chỉ lấy được một hình duy nhất không thể lựa chọn hình hiển thị, chỉ thích hợp vơi những trang để ảnh thumbnail dạng thu nhỏ tầm 72x72 picel trở xuống.
Cách sử dụng: Cách này sử dụng rất dơn giản bạn chỉ cần thêm thuộc tín autoplay=1 vào trong mã nhứng của video. bạn có thể xem chi tiết cách để video tự động chạy tại bài viết mà namkna đã hướng dẫn tại đây.
» Cách 2 trích xuất hình ảnh từ video.
- Ưu điểm: Hình ảnh sắc nét, có thể thay đổi độ phân giải hoặc hình ảnh nếu bạn muốn.
- Nhược điểm: Làm thủ công, Bạn phải chèn thêm link của hình ảnh và mất thời gian trích xuất hình ảnh dựa trên Id của hình ảnh đó.
Cách tiến hanh:
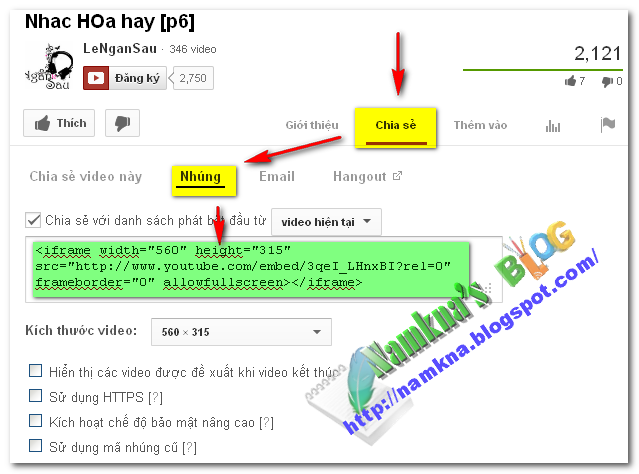
- Đầu tiên bạn lấy mã nhúng của video:

Namkna ví dụ bạn lấy được mã nhúng như sau:
<iframe width="560" height="315" src="//www.youtube.com/embed/h5Um8m7I2iY?rel=0" frameborder="0" allowfullscreen></iframe>
- Trong đoạn code trên bạn chú ý cho mình đoạn code màu đỏ h5Um8m7I2iY nằm ngay sau đoạn embed/ đó chính là đoạn mã ID của video đó. Đoạn màu đỏ này rất quan trọng vì nó sẽ giúp bạn trích xuất hình ảnh của video đó làm ảnh thu nhỏ.
- Công việc tiếp theo của bạn là thay ID màu đỏ ở trên vào link hình ảnh để bên dưới và chèn nó vào phần HTML của bài viết.
<img border="0" src="http://i2.ytimg.com/vi/h5Um8m7I2iY/0.jpg" height="0" width="0" />
- Trong đoạn code trên hãy chú ý những phần mình in đậm. Những phần này rất quan trọng, Namkna sẽ giải thích chi tiết đến các bạn sau đây:
- h5Um8m7I2iY đây chính là Id của video. Phần này để phân biệt giữa các video (nó cũng như địa chỉ blog không thể trùng nhau) do vậy nếu bạn điền phần này sai có thể nó sẽ lấy hình ảnh thumbnail của video khác để làm ảnh đại diện đó.
- 0.jpg Nếu bạn từng đăng tải video lên trên Youtube bạn sẽ thấy họ cung cấp cho bạn 4 hình ảnh thu nhỏ thumbnail để làm ảnh đại diện cho một video gồm 0, 1, 2 và 3. Do đó nếu muốn thay đổi hình ảnh thu nhỏ bạn chỉ cần thay thế 0.jpg thành 1.jpg, 2.jpg hoặc 3.jpg. Trong đó hình ảnh 0.jpg có độ phân giải lớn nhât (480x380px), còn 3 hình 1,2,3.jpg có độ phân giải nhỏ hơn (120.90px). bài viết tới mình sẽ hướng dẫn các bạn lấy hình ảnh chất lượng HD tư youtobe, còn bài này chỉ dừng ở đây thôi.
- height="0" width="0" đây lần lượt là chiều rộng và chiều cao của hình ảnh. Do chỉ cần hiển thị ảnh thu nhỏ ở kiểu trang index (trang chủ, trang nhãn, trang lưu trữ và trang tìm kiếm) nên mình để chiều rộng và chiều cao bằng 0 picel. Nếu bạn muốn hình ảnh này hiển thị cả ở trang bài viết thì bạn hãy chỉnh sửa lại nó hoặc xóa hẳn nó đi để lấy ảnh kích thước gốc.


Nhận xét
hay quá, cuối cùng cũng đã có bài viết, cám ơn anh Nam...:-)
Trả lờiXóanó vẫn không nhận ảnh anh Nam ơi, em đã áp dụng cho NHÃN NÀY
Trả lờiXóacụ thể là bài viết NÀY
cám ơn anh Nam trước :-)
Trả lờiXóaAnh vào nhãn mà em cung cấp nó có ảnh thumbnail đó mà e.
XóaHay quá, cảm ơn bạn. Hi trước đây cứ phải kiếm cái hình bên ngoài để làm ảnh đại diện cho bài viết, giờ thì không cần nữa rồi! ^_^
Trả lờiXóaThanks : P
Trả lờiXóaChắc bài này của cộng tác viên,cách 1 nhớ thêm ? trước autoplay=1 nhưng chỉ tự động play thôi chả thấy ảnh đâu :D
Trả lờiXóaNếu sử dụng chức năng autoread more của blogger thì nó sẽ tự lấy các ảnh trên, Còn nếu sử dụng tiện ích readmore sử dụng script thì bạn phải khai báo nó vào trong đoạn mã readmore để có thể lấy ảnh từ các sever ngoài picasa.
Xóacách thêm autoplay=1 thì có bài hướng dẫn riêng rồi mà :) XEM
Nhận xét này đã bị tác giả xóa.
XóaLiên kết với e nha a :
Trả lờiXóaURL : nvvt.blogspot.com
Title : Chia sẻ các thủ thuật hay, giải trí,...
Tên hiển thị : N V V T
Liên kết thêm một người nữa thôi nha a ^ ^
Oke. đã add rồi đóa bạn ak.
XóaCái thứ 2 nói là thủ công nhưng mình lưu vào mẫu bài đăng thì nó còn nhanh hơn cả bình thường chỉ cần copy ID vào là xong. Quá hay quá tốt. Thanks sờ Kiu :)
Trả lờiXóaĐúng thế nếu lưu sẵn đoạn mã link ảnh vào trong trình đăng bài thì chỉ cần copy link ID là oke.
Xóanamkna ơi giúp mình với . Mình tích hợp comment băng google+ Nhưng có kẻ cứ đến spam link của họ vào đó . Mình phải làm như nào mới xóa đc những comment spam đó
Trả lờiXóaBài viết này hay! Cho copy qua Blog của mình nhé! http://trantuliem.blogspot.com/ . Và nếu có thể thì cho mình liên kết Blog với, mình đã liên kết blog của bạn!
Trả lờiXóaCô rất ngưỡng mộ trình độ tin học của cháu.Chúc cháu luôn thành công và hạnh phúc
Trả lờiXóaÔi cái thumb của dạng này không hiện thị trên Popularpost :(
Trả lờiXóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóahihi, cam on anh nhieu, em lam dc rui
Trả lờiXóaCảm ơn bạn nhe , mình thử đc rồi http://www.cauchuyencuocsong.info/ :d
Trả lờiXóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóaXem giúp vũ với nhá : Nó vẫn ko hiện
Trả lờiXóahttp://www.gamevl.info/search/label/clip%20hot
thank anh..:v
Trả lờiXóaanh Nam ơi, có cách nào hiển thị được cả thời gian không? vì cái này chỉ hiện được mỗi hình ảnh.
Trả lờiXóaThank anh Nam.
Liên kết với e nha a :
Trả lờiXóaURL : www.2runs.blogspot.com
Title : 2Runs Blogs
Tên hiển thị : 2runs blog
cách đơn giản để lấy thumbnail video youtube => Lấy thumbnail video youtube
Trả lờiXóa