Như các bạn đã biết hiện nay chuẩn HTML5 được rất nhiều SEOer chú ý. Tất cả các tiện ích đều hướng tới chuẩn này nhằm tối ưu và tăng thứ hạng trang của bạn trong mắt công cụ tìm kiếm. Tuy nhiên khi chuẩn hóa theo HTML5 có nhiều tiện ích không sử dụng được như tiện ích người theo dõi, facebook like box,... Khi áp dụng những thủ thuật này phát sinh rất nhiều lỗi liên quan đến HTMl5 (bạn có thể kiểm tra nó tại W3C).
- Thông thường khi chèn một facebook like box vào trong trang của mình, các bạn sẽ dùng đoạn code sau:
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fnamkna.blogspot&width=290&height=258&show_faces=true&colorscheme=light&stream=false&border_color&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:290px; height:258px;" allowTransparency="true"></iframe>
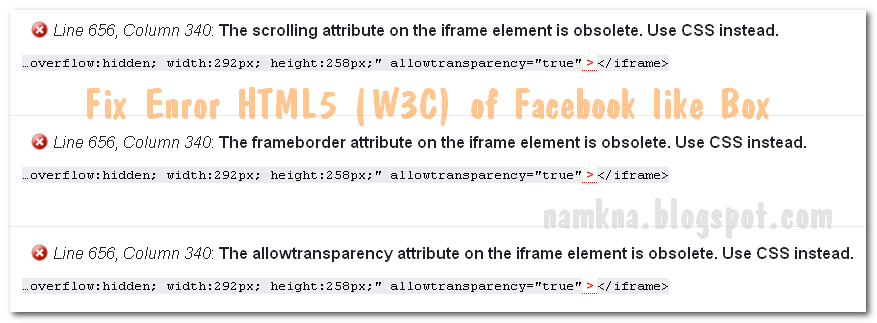
Nếu kiểm tra sau khi chèn đoạn code trên bạn sẽ thấy nó phát sinh thêm những lỗi như bên dưới:
Bài viết này mính sẽ hướng dẫn các bạn tạo một tiện ích facebook like box chuẩn hóa HTML5 (W3C). Sau đây là cách thực hiện.
1. Đăng nhập vào blog của bạn.
2. Vào phần mẫu (template) => Chọn Chỉnh sửa HTML (Edit HTML).
3. Dán đoạn code khai báo bên dưới vào trước thẻ <body>.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/vi_VN/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
4. Lưu mẫu của bạn lại và tiến hành bước tiếp theo nha.
5. Vào phần Bố cục (Layout) => Tạo thêm một tiện ích HTML/Javascripts rồi dán đoạn code bên dưới vào phần nội dung của tiện ích bạn vừa tạo được.
<div class = "fb-like-box" data-href = "http://www.facebook.com/namkna.blogspot" data-width = "290" data-show-faces = "true" data-stream = "false" data-header = "false"></div>
Tùy chỉnh:
- Thay thế http://www.facebook.com/namkna.blogspot thành URL trang fanpage của bạn trên facebook (lưu ý không phải trang cá nhân nha).
- data-width = "290" là chiều rộng của tiện ích này
- data-show-faces = "true" là hiển thị avantar ảnh của những người theo dõi fanpage của bạn trên facebook. Bạn có thể sửa true thành false nếu không muốn hiển thị ảnh của những người theo dõi.
- data-stream = "false" Hiển thị thêm những bài viết mới nhất của bạn trên danh sách ảnh những người theo dõi bạn.
- data-header = "false" hiển thị phần header của tiện ích chính là dòng chữ Tìm tôi trên facebook (Find Us on Facebook)
- Cuối cùng bước này khá quan trọng. Như đa biết vừa rồi ta thêm một tiện ích HTML/Javascripts do vậy ta phải xóa đi đoạn code liên quan đến lỗi của tiện ích này như trong mục 4 của bài viết Hướng dẫn thiết kế XML blogspot chuẩn HTML5 (W3C).
6. Lưu mẫu của bạn lại và quay trở lại w3c để check kiểm tra xem những lỗi wec ban đầu đã biến mất chưa nha.



Nhận xét
em định dùng ái này - họ dưới thiệu trên mạng :
Trả lờiXóahttp://www.c10mt.com/2013/12/tang-traffic-website-auto-voi-autohits-urani-vn.html
nhưng em sợ độc hại nên chạy qua hỏi anh- là có nên dùng không
Nói thật trang đó anh cũng chưa nghe thấy bao giờ. Với lại có một số điều không đáng tin như:
Xóa1. Nguồn thu của họ là gì, Họ không có nguồn thu chính vậy họ lấy tiền ở đâu để trả cho các thành viên trong nhóm.
2. Thứ 2 tăng lượng rank tại việt nam. Tuy nhiên những truy cập của các thành viên này chỉ mạng tính click lấy lệ để tính tiền, trong khi google chỉ đánh giá cao những liên kết được người dùng truy cập vào lâu và có lượng click khi truy cập nhiều. những trang tăng như thế thì google thường không thích nó và tất nhiên họ sẽ hạ thấp mức độ đáng tịn trên trang của mình.
- Nói chung trang này chưa nổi tiếng lắm nên a cũng không rõ. E có thể tự cân nhắc và quyết định có thực hiện hay không nha.
Nhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóaXL các bạn, cho mình hỏi câu ngoài chủ đề bài viết này.
Trả lờiXóaBlog mình khi kiểm tra tốc tộ tải trang, nhận được thông báo như sau:
"Setting an expiry date or a maximum age in the HTTP headers for static resources instructs the browser to load previously downloaded resources from local disk rather than over the network."
- Bạn vui lòng hướng dẫn cách khắc phục lỗi này được ko? nhất là thời gian lưu cache cho các tài nguyên hình ảnh.
Cảm ơn bạn nhiều
Bạn kiểm tra lại hình ảnh. Để tối ưu hãy tải trực tiếp nó lên trang blog của bạn và sử dụng. Thêm nữa một số tiện ích like và +1 từ trang addthis.com sẽ làm cho trang của bạn chậm vì nó không thiết lập cookile cho trình duyệt mối lần tải là một lần mới hoàn toàn. Hãy truy cập trực tiếp vào trang bạn sử dụng nút like đó để lấy mã nhúng nha.
XóaĐã trả lời em trên face rồi nha e.
Trả lờiXóaanh ơi xem trên safari không responsive hôm trước em vào thì thấy blog còn 2 trang page 1/2 @@ nên em mới đang cái comment hỏi xem mình vào nhầm địa chỉ hay sao mà mất hết bv
Xóaý em là trang của a xen trên safari không hiển thị à. Anh cũng chưa check với trình duyệt đó. Để a kiểm tra lại xem sao :)
Xóacảm ơn anh nhiều anh nam !
Trả lờiXóaanh cho em hoi : trang của em la :http://www.giasuvinh24h.com/
Trả lờiXóasao ma google no hien thi cua em mo ta giong nhau the anh nhi : seo khong noi :
ảnh :hình ảnh
mặc dù bài nào em cũng điền mô tả nhưng mô tả ở đây lạy khác
Trả lờiXóaEm chèn đoạn code sau vào sau thẻ <head>
Xóa<b:if cond='data:blog.metaDescription == ""'>
<meta expr:content='data:blog.pageName + " - " + data:blog.title' name='description'/>
<b:else/>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
nhưng anh ơi em thấy trong blog của em có đoạn này :
Trả lờiXóa<...eta expr:content='data:blog.metaDescription' name='description'/>
nếu thêm vào có thừa không anh
Nhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaCho mình hỏi trang mình google chưa index dữ liệu, khoảng bao lâu nó mới index anh ?
Trả lờiXóawww.klayvn.com
ok hay lắm
Trả lờiXóaok hay qua ad oi!!
Trả lờiXóaCảm ơn bạn, đa tạ đa tạ nhiều lắm lắm luôn, cảm ơn bạn vì những kiến thức về blogspot và html5, bạn cần kiến thức gì về GYM, thể hình ,fitness cứ hỏi mình nhé, mình cũng sẽ là một người chia sẻ kiến thức như bạn.
Trả lờiXóa