Lỗi liên quan đến Hatom là một trong những lỗi phổ biến mà rất nhiều webmaster mắc phải như thiếu thông tin về Author, Update, Entry-Title, nhưng không biết hướng và phương pháp giải quyết triệt để lỗi đó. Việc này khiến cho trang của bạn hiển thị trong các công cụ tìm kiếm nhiều khi không được như ý của bạn.
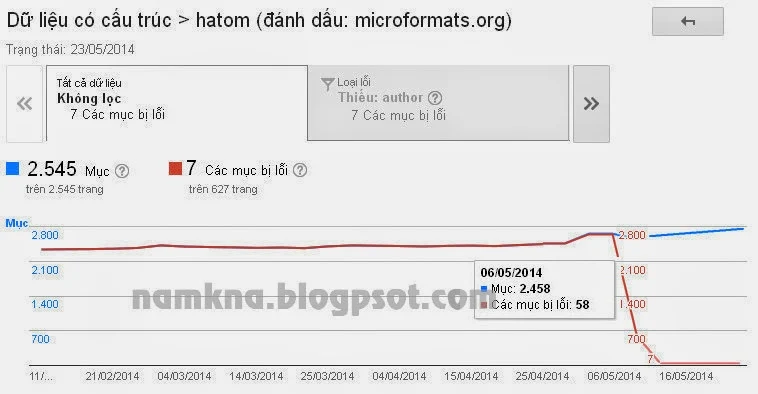
Ảnh minh họa lỗi giảm đi một cách đáng kể khi sửa chữa những lỗi Hatom
Trong công cụ quản trị trang web Google webmaster tools kể từ khi có richsnippets, nhiều webmaster gặp phải một số lỗi microformat phổ biến như sau:
- Cảnh báo: Thiếu trường bắt buộc “entry-title”
- Cảnh báo: Thiếu trường bắt buộc “updated”
- Cảnh báo: Thiếu trường bắt buộc “author”
 |
| Lỗi thiếu author và thiếu Update |
Người dùng Blogger đều phải đối mặt với vấn đề này. Bài viêt này namkna sẽ hướng dẫn các bạn khắc phục những lỗi thiếu author, update và entry-title này bạn có thể sử dụng để seo cho trang blogger của bạn tốt hơn.
Schema.org là gì?
- Kể từ khi Google (Bing!) Chính thức giới thiệu schema.org vào tháng 6/2011 nó đã làm thay đổi cách hiển thị các trang web trên kết quả tìm kiếm. Kể từ khi Schema.org được giới thiệu nó đã phát triển và thay đổi rất nhiều, thêm rất nhiều công cụ mới nhưng đa số mọi người không chú ý đến nó.
- Lược đồ Schema.org chỉ đơn giản là các thẻ html, quản trị trang web có thể sử dụng để đánh dấu các trang của họ theo những cách được công nhận bởi Bing, Google, Yahoo và Yandex. Tất cả các công cụ tìm kiếm đều dựa trên đánh dấu này để cải thiện việc hiển thị các kết quả tìm kiếm, làm cho mọi người dễ dàng hơn trong việc tìm kiếm trang web họ cần.
- Blogger thiếu các thẻ trên sẽ gây ra kết quả tìm kiếm không chính xác tạo ra 03 lỗi phổ biến trong hatom là thiếu Author, thiếu Update và thiếu Entry-title.
Rich Snippets là gì?
Trong năm 2009, Google đã quyết định thay đổi cách hiển thị kết quả tìm kiếm. Đây là một bước đột phá đem lại cái nhìn mới để giúp người dùng tìm có thêm thông tin về bài viết trong kết quả tìm kiếm (gồm tác giả và lĩnh vực hoạt động) như: nhà hàng, giải trí, các sự kiện và sản phẩm hàng hóa. Gọi chung là Rich Snippets mà mình từng giới thiệu tại đây. Bạn có thể xem hình ảnh sau:

Sửa lỗi thiếu Author, thiếu Update và thiếu Entry-title cho blospot?
Để sửa chữa những lỗi thiếu entry-title, thiếu update và thiếu author, namkna sẽ giới thiệu một số thẻ giản đồ bên trong mẫu blogger của bạn sẽ, Giúp cho các cho công cụ tìm kiếm có thể chọn đúng tiêu đề, tên tác giả và ngày xuất bản của mục hatom trong bài viết.
Những thẻ này sẽ giúp các bạn khắc phục được những lỗi mà bạn gặp phải ở tab dữ liệu trong công cụ quản trị trang web.
Hướng dẫn sửa lỗi Hatom thiếu entry-title, author và update cho blogspot.
1- Đăng nhập vào trang blog của bạn.
2- Bấm chọn tab mẫu (Templale)
3- Chọn chỉnh sửa HTML (Edit HTML)
4- Tìm đoạn code có dạng tương tự như bên dưới:
<span class='post-author vcard' > <b:if cond='data:top.showAuthor'> <b:if cond='data:post.authorProfileUrl'> <span class='fn'> <a expr:href='data:post.authorProfileUrl' rel='author' title='author profile'> <data:post.author/> </a> </span> <b:else/> <span class='fn'><data:post.author/></span> </b:if> </b:if> </span>
Đoạn mã XML trên có thể khác nhau tùy theo mẫu của blogger. Tuy nhiên nó có dạng tương tự như bên trên. Về cơ bản đoạn code màu tìm giống nhau:
- Thay thế đoạn mã vừa tìm được thành đoạn code sau:<span class='post-author vcard' itemscope='itemscope' itemtype='http://schema.org/Person'> <b:if cond='data:top.showAuthor'> <b:if cond='data:post.authorProfileUrl'> <span class='fn author'> <a expr:href='data:post.authorProfileUrl' rel='author' title='author profile'> <span itemprop='name'><data:post.author/></span> </a> </span> <b:else/> <span class='fn author'><span itemprop='name'><data:post.author/></span></span> </b:if> </b:if> </span>
5- Tìm đoạn code thời gian như bên dưới:
<data:post.timestamp/>- Với đoạn code này công cụ tìm kiếm không xác định được thẻ Update của thời gian nên sẽ báo lỗi thiếu Update. Bạn có thể sửa nó thành đoạn code bên dưới để thêm thẻ update nha:
<span class='updated'><data:post.timestamp/></span>
6- Tìm đoạn code như bên dưới:
<b:if cond='data:post.title'> <h3 class='post-title'>
- Để thêm thẻ khai báo phần tiêu đề bài viết bạn phải thêm thuộc tính entry-title. Bằng cách thay thế đoạn code vừa tìm được thành đoạn code như bên dưới:
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
7- Tieepstucj tìm đoạn mã có dạng như bên dưới:
<div class='blog-posts hfeed'>
- Thay nó bằng đoạn code sau:
<div class='blog-posts'>
8- Tìm đoạn mã:
<div class='post hentry'>- Và thay nó bằng đoạn code sau:
<div class='post'>
9- Tìm đoạn mã
<div class='post hentry uncustomized-post-templatevà thay nó bằng đoạn code sau:
<div class='post uncustomized-post-template
- Giờ lưu mẫu lại chờ vài ngày để google cập nhật bạn sẽ thất số lượng lớn các lỗi đã biến mất.


Nhận xét
Em muốn hỏi anh một số câu hỏi:
Trả lờiXóa#1.Làm sao để tạo khung cho các cái wiget,body và đặt màu nền cho tiêu đề wiget
#2.Làm sao để trang đầu tiên của phân trang luôn là 6 em đã đặt var postperpage=6;
anh cứ vào blog của em sẽ hiểu khanh98.blogspot.com
1.
XóaEm xác định ID của widget đó như ảnh sau: XEM ANH ví dụ ID là HTML10
thì chèn đoạn code sau vào trước thẻ ]]></b:skin>:
#HTML10{border:3px dotted #9c6}
- có thể thay dotte thành solid để đường viền liền
2.
Có rất nhiều thao tác dể nó hoạt động hoàn hảo.
Em xem hướng dẫn tại bài viết này: Sửa lỗi không phân trang khi xem theo nhãn
Vậy còn màu nền cho tiêu đề wiget thì thế nào hả anh? có thể thêm đường viền cho tất cả wiget một cách tự động ko?
Xóatrong phần css của mẫu simple em thấy có Variable definitions, nó là gì và em có thể bỏ đi hay ko?
Phần màu nền tiêu đề thì em làm như sau:
Xóa#HTML10 h2{
border:3px dotted #9c6;
background:#333;
color:#fff;
font-size:15px;
}
background:#333 chính là mã màu.
Variable definitions chính là phần khai báo các thuộc tính css để em có thể tham chiếu và chỉnh sửa nó trong phần TRÌNH THIẾT KẾ MẪU mà không phải can thiệp thủ công vào css. Nếu bỏ nó đi em sẽ phải chỉnh sửa lại toàn bộ phần css thủ công trong trang của em.
CÓ THỂ THÊM TỰ ĐỘNG CHO MỌI WIGET KO ANH
Xóa/* Headings
Xóa----------------------------------------------- */
h2 {
margin: 0 0 1em 0;
font: $(widget.title.font);
color: $(widget.title.text.color);
border:1px solid #9c6;
background:#333;
color:#fff;
font-size:15px;
}
dung ko anh
Đoạn trên của em sẽ tự động cho mọi wiget và tự dộng cho tất cả những phần khác chứa thẻ h2. Như vậy nếu trong bài viết có thẻ h2 nó sẽ có màu như trên tiện ích,
XóaNếu chỉ muốn tự động cho tất cả các tiện ích trên sidebar, Thì em xác định id hoặc class của phần sidebar. A ví dụ id sidebar là sidebar-wrapper thì mình dùng đoạn như sau:
#sidebar-wrapper h2 {
margin: 0 0 1em 0;
font: $(widget.title.font);
color: $(widget.title.text.color);
border:1px solid #9c6;
background:#333;
color:#fff;
font-size:15px;
}
Nếu class là sidebar thì dùng đoạn dạng như sau:
.sidebar h2{
margin: 0 0 1em 0;
font: $(widget.title.font);
color: $(widget.title.text.color);
border:1px solid #9c6;
background:#333;
color:#fff;
font-size:15px;
}
Phần id và class này có thể thay dổi tùy theo mẫu e đang dùng.
mình đã làm như bạn nói nhưng từ hôm qua tới giờ rồi mà mình vào kiểm tra vẫn bị là sao vậy?
Xóacho mình biết lời giải đáp đi.
thank
Dữ liệu có cấu trúc đã trích xuất
hcard
Lỗi: This information will not appear as a rich snippet in search results, because it seems to describe an organization. Google does not currently display organization information in rich snippets
Lỗi: At least one field must be set for Hcard.
Lỗi: Missing required field "name (fn)".
rdfa-node
relationship:
name: image_src
href: http://2.bp.blogspot.com/-TXhnx9GyHWA/T_AIEsXoqOI/AAAAAAAABEc/325JnnJ1LmI/s640/thiet+ke+nha+pho+4+x+15.JPG
Item
type: http://data-vocabulary.org/breadcrumb
property:
url: Trang chủ
title: Trang chủ
Phần này là phần báo lỗi trong Google webmaster tools mà. Mình từng viết bài hướng dẫn khắc phục lỗi đó rồi bạn có thể xem ở bài viết này:
XóaSửa lỗi Hatom thiếu author, update, entry-title cho blogpsot
Mình sửa theo cách của bạn nhưng vẫn không được Nam à. :(
Trả lờiXóaNó sẽ không cho bạn biết kết quả ngay lập tức. Bạn để ý hình ảnh đầu tiên của mình sẽ thấy. Google chỉ cập nhật theo lịch khoảng 7-15 ngày họ cập nhật một lần. Nên sau khi làm xong bạn vui lòng chờ vài ngày để thấy sự cải thiện khi đã chỉnh sửa nha.
Xóam đã làm theo nhưng sau cả tháng vẫn ko mất lỗi đc ! http://www.remcuaviet.net
Xóaà nam ơi bạn fix lỗi này dùm hộ cái: Lỗi: The name of reviewed item is not supplied by "item" field. trang của mình tuanphan.info . Nam bữa này còn trao đổi textlink không Nam, Nếu còn cho mình trao đổi link tuanphan nhá bạn
Trả lờiXóaLỗi này do rất nhiều nguyên nhân,. Bạn cung cấp lỗi này bạn gặp phải trong trường hợp nào để mình đưa ra hướng khắc phục nha.
XóaLỗi webmaster tool đó bạn:
Xóahttps://www.google.com/webmasters/tools/richsnippets?q=http%3A%2F%2Fwww.tuanphan.info%2F2014%2F06%2Ftim-hieu-ve-coreldraw.html
Trong trang của bạn không có đoạn khai báo tác giả.
Xóa<link rel="author" href="https://plus.google.com/106326556171217599260"/>
Mình có đặt mà Nam
Xóa<!DOCTYPE html>
<HTML>
<head>
<meta charset='utf-8'/>
<link href='https://googledrive.com/host/0BwbwSIoW-tx1ZTVSYlQ5X1R0UTA' rel='stylesheet' type='text/css'/>
<link href='https://plus.google.com/112764217088305999933' rel='author'/>
<title>Chương 1: Nhóm công cụ tạo hình cơ bản trong CorelDRAW</title>
<meta content='width=device-width, initial-scale=1, maximum-scale=1' name='viewport'/>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<meta content='blogger' name='generator'/>
Quyên mất cả đoạn:
Xóa<a href='https://plus.google.com/112764217088305999933' rel='author'/>
Bạn vui lòng đợi google họ xét duyệt, hiện tại mình vào thì tràng của bạn có rồi đó.,
mình không có đoạn này div class='post hentry' giờ phải làm sao :'(
Trả lờiXóahình như là
Xóa<div class='post hentry uncustomized-post-template' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Nếu không có thì có thể bỏ qua. Đoạn này do người thiết kế cho vào thôi bạn ak. Mình lấy chuẩn theo mẫu Simple nên một số đoạn có thể trong blog của bạn không có.
XóaCảm ơn bạn nhiều nhe :D
XóaKhông có gì đâu.
XóaPhải công nhận blog của đ/c này load rất nhanh. Có cái vừa bấm vào, đã nhảy ra, chả kịp nhìn gì hết. :)
Trả lờiXóaĐể ý thấy thế này, phần giao diện và cấu trúc blog đ/c đơn giản nhưng đầy đủ, tiện nghi (giống như loại vũ khí đơn điệu nhưng sức công phá rất kinh khủng). Phần nội dung đa dạng, phong phú và bài bản, khoa học... Tóm lại là rất chuẩn chỉnh.
Cái của mình mới phục hồi lại, mặc dù dữ liệu không đáng kể, tiện ích không nhiều, mà chậm hơn đáng kể. Chả biết vài ba ngày tới, khi nguồn bài vở được up lên, thì nó có chạy nổi không nữa. :)
Cứ vào blog của đ/c này, rồi sang cái của mình là thấy nản ngay. :v
Cảm ơn bạn đã quá khen, Vấn đề tốc độ load chỉ cần hạn chế sử dụng một số tiện ích và Javarscipts không cần thiết, bài đăng sử dụng dấu ngắt là sẽ nhanh thôi bạn ak.
XóaMình để ý hiện nay nhiều người thích sử dụng những hiệu ứng đẹp tứ các thư viện JQuery và Js, điều này làm blog chậm đi rất nhiều, Tất nhiên ta vẫn có thể sử dụng nhưng hạn chế tới mức tối thiêu, nếu đoạn code đó không cần thiết thì tốt nhất không nên thêm vào như các hiệu ứng tải trang, slider, đếm nhận xét,....
Nam ơi trao đổi với link với mình nhé. Site mình: http://www.duongdoi8x.com/
Trả lờiXóaOK thì đặt giúp nhé. Cho mình mail hoặc yahoo, skype mình inbox nếu đồng ý nha. tks
Hi bạn Nam Ta
Trả lờiXóaCám ơn bạn nhiều về hướng dẫn trên. Mình đã áp dụng và khá là thành công với số lỗi giảm từ 1.300 còn 570 (hcard 270 lỗi, hatom 259 lỗi). Kiểm tra thì tất cả lỗi này đều do các link hình avatar của người comments gây ra ( link avatar nặc danh và cả những link hiển thị ảnh tốt cũng bị).
Nhờ bạn nghiên cứu khắc phục. Cám ơn nhiều và xin chúc bạn luôn khỏe, hạnh phúc
Một số lỗi sẽ giảm dần khi google cập nhật tới các bài viết đó bạn ak. Với nhiều bài viết viết trước đây khi chưa có thẻ meta bài viết cũng sẽ báo lỗi đó. Bạn có thể chỉnh sửa bài viết và thêm mô tả cho những bài viết lỗi đó.
XóaBlog mình bị Lỗi: Missing required field "name (fn)". Thì sửa sao vậy bạn!
Trả lờiXóaLỗi này nằm trong cấu trúc của trang rồi đó bạn, blog của bạn là gì? Nhắn qua mình xem nào!
XóaNhận xét này đã bị tác giả xóa.
XóaBạn ơi ! có nick yahoo không. Cho mình xin cái đc k ạ
Trả lờiXóaem làm như hướng dân mà máy ngày sau vào thấy lối nó bị gắp đôi và blog báo "kết nối này ko" hiện hình chú công an nữa chứ...là sao??? giúp em với.
Trả lờiXóamình bị lỗi Thuộc tính title không được Google nhận dạng vì một đối tượng thuộc loại WebPage.
Trả lờiXóacâu lệnh lỗ (mình xuống dòng riêng)
< - span class = 'crust' typeof='v: Breadcrumb'>
< -a class= 'crumb' href='http://www.bb.edu.vn/' property='v:title' rel='v:url'>
<- s pan itemprop='title'>ntson <
Mình làm như hướng dẫn mà Test tool vẫn báo như thế.
blog của mình không ổn phải không bạn,mình làm theo hướng dẫn của bạn mà vẫn không thấy chuyển biến?
Trả lờiXóacủa em đã giảm nhưng tốc độ chậm lắm anh ah.
Trả lờiXóaChào anh NamKha!
Trả lờiXóaAnh ơi kiểm tra giùm em code đã khắc phục được mấy lỗi anh chỉ chưa, em không biết thay có đúng không nữa.
Làm phiền anh.
http://www.gsh.vn/
Anh Nam ơi
Trả lờiXóaEm làm theo bài hướng dẫn của anh đã khắc phục được lỗi hatom nhưng sau 1 thời gian các mục dữ liệu có cấu trúc của em bị giảm. Vậy có cách nào khắc phục tình trạng này không ạ.
http://cuahangbakingsoda.wordpress.com
Cảm ơn nhiều
Trả lờiXóahttp://www.vitinhnguyenban.com/2015/05/ho-tro-may-tinh-may-tinh-khong-len.html
bạn ơi, sao mình lam theo cach cua ban 1tuan roi ma van ko dc, lỗi vẫn nhiều lên từng ngày?
Trả lờiXóamình gửi code qua bạn sửa dùm mình đc ko :-ss
blog cua minh la http://containersdongnai.blogspot.com
bạn ơi, sao mình lam theo cach cua ban 1tuan roi ma van ko dc, lỗi vẫn nhiều lên từng ngày?
Trả lờiXóamình gửi code qua bạn sửa dùm mình đc ko :-ss
blog cua minh la http://containersdongnai.blogspot.com
Nam ơi mình làm mãi mà ko đc. www.asanzohanoi.com
Trả lờiXóalỗi image: thiếu và bắt buộc sữa sao vậy ad
Trả lờiXóaTks Ad
Trả lờiXóa
Trả lờiXóavà
div class='blog-posts hfeed'>
em có tận 2 cái :(
Còn đoạn
div class='post hentry'>
Thì không có mà đoạn mã số 9 thì có.
Em thay đại rồi lưu nhưng không biết đúng hay sai, được hay không nữa.
Bạn giúp mình với được không? Blog www.dakhoaquangnam.com thanks bạn nhiều.
Trả lờiXóaĐã thử không biết ăn thua không, cũng thanks bạn nhé
Trả lờiXóaweb của mình đây: Chung cư Hà Nội