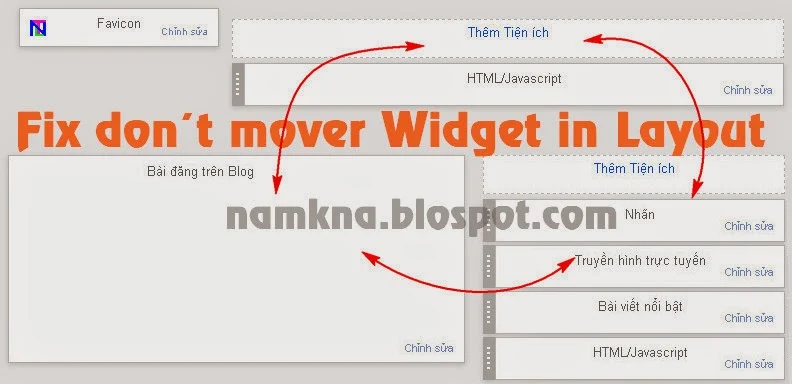
Với một số mẫu, bạn không thể chỉnh sửa, thay đổi vị trí các tiện ích trong Bố cục của trang, Bài viết này mình sẽ hướng dẫn các bạn khắc phục vấn đề này, bạn có thể thoải mái thêm tiện ích và tùy biến vị trí của các tiện ích trong phần Bố cục (Layout) của mẫu.
Nguyên nhân bạn không thể chỉnh sửa vị trí các tiện ích trong Bố cục.
Trong quá trình thiết kế có thể do vô tình hay cố ý mà người thiết kế khóa chức năng đó trong thẻ b:section và thẻ b:widgetKhắc phục lỗi không thể chỉnh sửa và di chuyển tiện ích trong phần bố cục của blogspot
1. Điều chỉnh lại thuộc tính showaddelement trong b:section- Trong blogspot các tiện ích HTML được chứa trong cặp thẻ b:section có dạng như bên dưới:
<b:section id='tên id' class='tên class' maxwidgets='số lượng' showaddelement='no'>
Các tiện ích Widget
</b:section>
Trong đó:
- Mỗi b:section quy định một khối bố cục duy nhất thông qua các thuộc tính id như: header, sidebar, main, footer,... bạn có thể di chuyển và thêm các phần tử giữa các khối này.
- Bao hàm trong bài viết này các bạn chú ý cho mình phần showaddelement, thông thường nó có dạng showaddelement='yes' tức là cho phép bạn thêm một tiện ích vào phần bố cục section của bạn. Tuy nhiên trong một số trường hợp người thiết kế lại để là showaddelement='no' do vậy bạn phải điều chỉnh lại thành showaddelement='yes' để có thể thêm tiện ích vào trong thẻ b:section trên.
2. Chỉnh lại thuộc tính locked của thẻ b:widget
Thẻ b:widget chính là một phần tử con của b:section, nó có thể là một tiện ích HTML, popularposts,... nói chung là tất cả những gì bạn có thể thêm trong phần Bố cục. Mình lấy ví dụ với tiện ích HTML1 có dạng như sau:
<b:widget id='HTML1' locked='false' title='Tên tiện ích' type='HTML'/>
Trong đó:
- Trong blog các tiện ích được phân biệt với nhau bởi id như: Popularpost1, HTML1,....
- type: Bao gốm các dạng sau : BlogArchive, Blog, Feed, Header, HTML, SingleImage, LinkList,List, Logo, BlogProfile, Navbar,VideoBar, NewsBar, ListView .... Trong đó HTML được chúng ta sử dung nhiều nhất.
- locked: Quy định bạn có thể di chuyển các tiện ích giữa 2 thẻ b:section như từ footer lên header, nếu bạn không thể di chuyển các tiện ích trong phần bố cục thì tức là locked đang để ở chế độ locked='false' hoặc locked='no', Bạn hãy điều chỉnh lại thành locked='true'.
3. Xóa bỏ thuộc tính maxwidgets
Thông thường để ngăn thêm tiện ích trong một số section người ta thêm thuộc tính maxwidgets='1' do vậy bạn hãy xóa toàn bộ những đoạn maxwidgets='1' đi nha
Note: Trong bài viết này mình chỉ đề cập đến 2 thuộc tính showaddelement và locked nếu bạn thắc mắc về 1 trong các tiện ích còn lại vui lòng comment để mình cập nhật và giải đáp nha.


Nhận xét
Hình như theme của nam quá nhiều lổi HTML5 sao bạn không fix ta ?
Trả lờiXóaChỉ có một vài khi xem bài viết thôi bạn ak. Những lỗi này liên quan đến khung comment, mà khung comment không cho can thiệp nên đành bó tay :)
XóaMình hỏi câu không liên quan:
Trả lờiXóaKhi mình up hình lên blog là size nhỏ, nên mỗi lần up cả trăm hình phải chỉnh lại size lớn.
Có cách nào để tiện hơn không ạ? :D
Bạn copy các link ảnh ra word sau đó bấm Ctrl+F rồi chuyển sang tab Replace, ở dòng trên điền s144 (Cái này bạn xem size ảnh ở trong link là bao nhiều có nhiêu, ví dụ như hình http://4.bp.blogspot.com/-zoMxDDDpr3I/U6aipv9bMBI/AAAAAAAAMkc/gZFL-z4iWSs/s1600/sua+loi+khong+chinh+sua+va+di+chuyen+duoc+tien+ich+trong+bo+cuc+layout+cua+blogspot.jpg thì điền s1600) dòng bên dưới bạn điền s0 rồi bấm replace để nó tự sửa!
XóaVậy là xong!
Mẹo nhỏ ít ai để ý đó là sau khi TẢI ẢNH LÊN BLOG Đến bước bấm vào Thêm hình ảnh đã chọn (bước 6 trong bài viết Lưu trữ ảnh không giới hạn trên Blog ) Bạn nhanh tay bấm vào Tab HTMl và bấm trở lại tab viết bài sẽ thấy link ảnh không bị thu nhỏ lại mà vẫn giữ nguyên kích thước ban đầu của hình ảnh.
Xóatải ảnh xong bấm Crtl + Z >> Crtl + Shift + Z
XóaBạn giúp mình một chút nhé!
Trả lờiXóaMình muốn khoá password cho một số bài viết trên blog( ít nhất là 2 bài), chỉ những người thân được cấp pass thì mới xem được thôi! mình tham khảo trên mạng rồi, chỉ thấy cách thiết lập khoá 1 bài hoặc khoá cả trang blog, nên không áp dụng được
Mình muốn thế này: các bài viết dự định khoá để được thiết lập có chung một nhãn, sau đó khoá password đối với nhãn đó, bạn xem có được không? và giúp cho mình đoạn code để thiết lập pass cho một nhãn nhé!
Có thể gửi cho mình qua email: solar670@gmail.com
Bạn chèn đoạn code bên dưới vào trước thẻ </head>
Xóa<b:if cond='data:blog.url == "URL bài viết muốn đặt mật khẩu"'>
<script language='JavaScript'> var password;
var pass1="pass gửi cho bạn bè";
password=prompt('Please enter your password to view this page!',' ');
if (password==pass1)
alert('Điền Pass và bấm enter để đọc bài viết');
else
{
window.location="http://namkna.blogspot.com";
}
</script>
</b:if>
áp dụng cách này mình chỉ khoá pass được có 1 bài thôi ( 1 URL), mình muốn khoá pass cho 1 nhãn bao gồm hơn 2 bài viết ( 1 label) có được không bạn! thử tìm cách giúp mình nhé! cám ơn bạn nhiều!
XóaĐoạn code mât khẩu là:
Xóa<script language='JavaScript'> var password;
var pass1="pass gửi cho bạn bè";
password=prompt('Please enter your password to view this page!',' ');
if (password==pass1)
alert('Điền Pass và bấm enter để đọc bài viết');
else
{
window.location="http://namkna.blogspot.com";
}
</script>
Kết hợp với bài viết này: Chỉ hiển thị widget khi xem các bài viết của một nhãn nhất định
anh trao đổi liên kết với em nhé
Trả lờiXóahttp://khanh98.blogspot.com
Hiện tại a đã thêm liên kết của em rồi đó.
XóaAnh có thể cho em biết cách sửa lỗi font chữ trong phần chỉnh sửa html của blogger được không. Link hình ảnh bị lỗi font anh xem giúp em nhé. Em cảm ơn anh!
Trả lờiXóahttp://2.bp.blogspot.com/-IhTN0eDvJIQ/U74DRMHxuDI/AAAAAAAAAos/jFXcy6qmwA8/s1600/loi-font-chu-trong-phan-chinh-sua-html-cua-blog.png
Nguyên nhân chính là em lưu mẫu bằng cách copy từ mẫu vào trong notepad lưu lại do vậy chữ tiếng việt bị lỗi.
XóaThư 2 là do e không sử dụng trình tải mẫu của blogger để tải mẫu lên mà copy và dán trực tiếp vào trình HTML của blogger.
Khắc phục lỗi này chỉ có cách duy nhất là chỉnh sửa lại thủ công bằng tay. Lần sau nếu sao lưu khôi phục mẫu hãy sử dụng chức năng sao lưu và khôi phục của blogger.
Nhận xét này đã bị tác giả xóa.
XóaChỉ cần e đánh lại những đoạn lỗi đó lưu lại và Refrest lại trang là thấy lỗi đó biến mất thôi.
XóaCảm ơn anh. em đã làm được rùi :)
XóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóaĐã chỉnh sửa theo bạn nhưng vẫn ko thể di chuyển widget, cứ báo "Đã có lỗi xảy ra, vui lòng thử lại"
Trả lờiXóaBạn phải sửa tất cả các thuộc tính locked='false' thành locked='true'
XóaSửa tất cả các thuộc tính showaddelement='no' thành showaddelement='yes'
Xóa toàn bộ các thuộc tính maxwidgets='1' di và lưu lại là được.
Mình đã bổ xung vào bài viết rồi đó.
Vẫn ko đc bạn ah!
Trả lờiXóaBực ghê
Sửa hoài không được Ad ơi help
Trả lờiXóawww.coccoc.Biz
em ko sửa được lỗi di chuyển bố cục ko dc. giup e với
Trả lờiXóabác cho hỏi, m vào phần bố cục->thêm tiện ích,m chọn tiện ích thống kê số lượt truy cập, xong m nhấp chuột vào kéo nó đặt xuống vị trí cuối của cột thêm tiện ích thì nó biến mất. ko thấy đâu nữa, nhấp vào ô thêm tiện ích để thêm lại thì nó báo là tiện ích đã được thêm. nhưng ra thì vẫn ko thấy nó đâu. chỉnh thế nào nhờ bác chỉ giùm, m mới mày mò blogspot.
Trả lờiXóamình làm theo hướng dẫn như trên mà vẫn không được bạn ơi
Trả lờiXóamình làm hết như bạn hướng dẫn mà thay đổi trong bố cục. di chuyển vẫn xảy ra lỗi, không biết còn chổ nào nữa không giúp mình với. thanks bạn nhiều
Trả lờiXóaem có một web phim mà khi xem phim toàn màng hình thì không thấy gì hết . như vậy là nguyên nhân gì và cách khắc phục ra sao ạ. web e là tbtchannel.com mong a giúp ạ
Trả lờiXóaminh da xem nhu ban huong dan, thay khong bi loi do. Nhung layout van bi khoa, vay phai lam sao ha ban ?
Trả lờiXóaanh ơi ! e bị một vấn đề này mà không biết hỏi ai. e đành comment vào đây vậy mong anh khắc khục dùm e. e có một blog video mà khi xem bằng máy tính thì rất ok. nhưng khi xem bên điện thoại thì bị một hiện tượng là cái video của e chỉ có phân nữa, phân nữa còn lại ở phía bên trái và không có cách nào kéo qua được. giống như cây đinh bị cắm vào bước tường phân nữa bên ngoài và phân nữa bên trong. anh có thể hướng dẫn em khắc phục vấn đề này không. web của em là tbtchannel.com . E cám ơn anh trước nhé ! hy vọng có phản hổi sớm từ anh
Trả lờiXóae nhầm nữa còn lại ở phía bên phải không phải bên trái. hihi
XóaNhận xét này đã bị tác giả xóa.
Xóamình mới mua cái template cho blog, nhưng khi vào Layout thì không thấy thể hiện các widgets như blog thông thường. Mình có vào chỉnh sửa như bạn viết nhưng ra Layout xem thì vẫn không có gì thay đổi, vậy phải làm sao hả Ad ?
Trả lờiXóamình mới mua cái template cho blog, nhưng khi vào Layout thì không thấy thể hiện các widgets như blog thông thường. Mình có vào chỉnh sửa như bạn viết nhưng ra Layout xem thì vẫn không có gì thay đổi, vậy phải làm sao hả Ad ?
Trả lờiXóaChào mọi người > Blog của em nó không thể vào chỉnh sữa bố cục được, Nó thông báo lỗi : Lỗi đọc mẫu blog
Trả lờiXóaUnterminated string literal in ["Danh mục bài viết " + data:blog.pageName + " theo tháng .Tìm hiểu thêm vui lòng truy cập uthoamynghedua.com;] before 109"
Mọi người có thể giúp em không ?
Đi tàu hỏa muối diêm có độc không
Trả lờiXóacần đem theo áo ấm ,không biết đói bụng có nên ăn chuối
các toa khác ra sao ,chứ toa ghế mềm điều ăn chuối và uống sữa đậu nành
hòa mình đi nó lạnh bà cố luôn.Mình thấy có ăn chuối với mật ong
người không đem theo áo ấm ,thỉnh thoảng ăn chuối xanh luộc có béo không
phải chạy ra ngoài toa đứng một lúc rồi mới trở bị ghẻ nước bôi thuốc gì
vô.Thức ăn trên tàu hơi bị mắc ,tốt nhất là đem theo .Không hiểu sao chim se bay vào nhà báo điềm gì
Đường sắt VN để cho người bán hàng rong lên bán trên tàu nhất là tại ga Phan rang -Tháp Chàm.
EM làm không được bác ơi - vẫn bị ạ
Trả lờiXóa